Invite to Our blog, a room where inquisitiveness satisfies information, and where daily topics become engaging discussions. Whether you're seeking insights on way of living, innovation, or a bit of every little thing in between, you have actually landed in the right place. Join us on this exploration as we study the realms of the regular and extraordinary, understanding the world one post at once. Your trip into the fascinating and varied landscape of our How To Setup React Js In Visual Studio Code begins here. Check out the captivating material that awaits in our How To Setup React Js In Visual Studio Code, where we decipher the ins and outs of various topics.
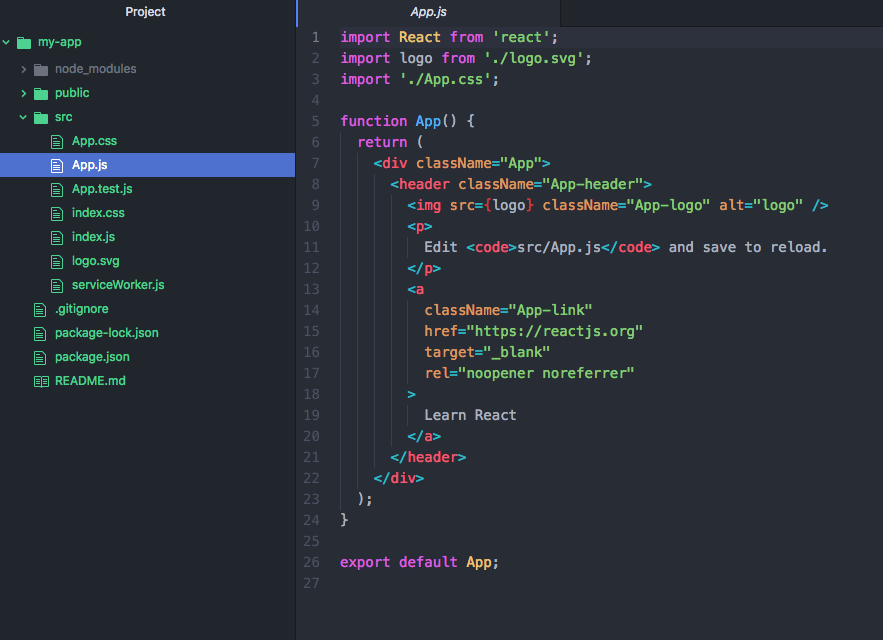
How To Setup React Js In Visual Studio Code

How To Setup React Js In Visual Studio Code
NTHoLaravel Visual Studio Marketplace
NTHoLaravel Visual Studio Marketplace
Format Code In Visual Studio Code Sentry

Format Code In Visual Studio Code Sentry
Gallery Image for How To Setup React Js In Visual Studio Code

What Is React JS And How It Works Green Cube Solutions

How To Setup React Project Without Create react app Best Way To Learn

Working With HTTP Files In Visual Studio Code

How To Install React JS In Visual Studio Code React JS Tutorials In

How To Create A New Flutter Project In Visual Studio Code And Setup SDK

How To Open Settings json In Visual Studio Code

How To Open Settings json In Visual Studio Code

How To Insert Newline At The End Of Files In Visual Studio Code VS Code
Thanks for picking to discover our web site. We best regards hope your experience exceeds your expectations, and that you uncover all the information and resources about How To Setup React Js In Visual Studio Code that you are seeking. Our commitment is to supply an easy to use and helpful platform, so do not hesitate to navigate via our pages with ease.