Invite to Our blog, an area where inquisitiveness satisfies info, and where daily topics end up being engaging discussions. Whether you're seeking understandings on lifestyle, modern technology, or a little every little thing in between, you have actually landed in the right location. Join us on this expedition as we study the realms of the normal and remarkable, understanding the globe one blog post at a time. Your trip right into the remarkable and diverse landscape of our How To Use Js In Visual Studio Code starts here. Explore the fascinating material that waits for in our How To Use Js In Visual Studio Code, where we decipher the details of different subjects.
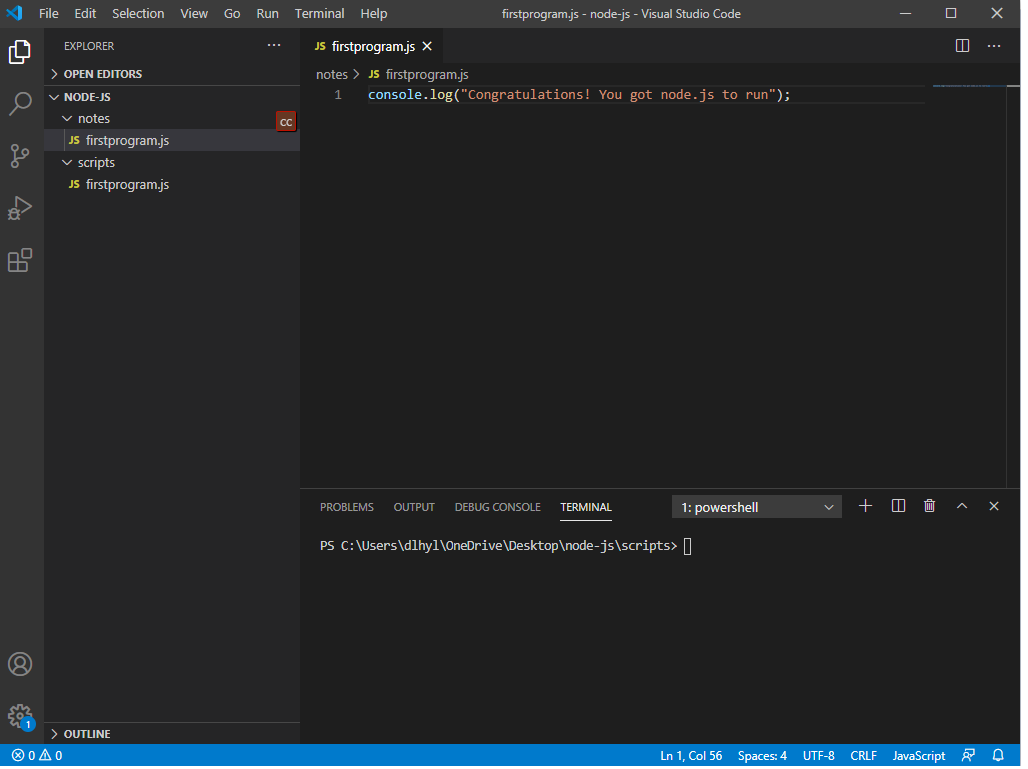
How To Use Js In Visual Studio Code

How To Use Js In Visual Studio Code
Format Code In Visual Studio Code Sentry

Format Code In Visual Studio Code Sentry
How To Run Node Js Project In Visual Studio Code Terminal Printable

How To Run Node Js Project In Visual Studio Code Terminal Printable
Gallery Image for How To Use Js In Visual Studio Code

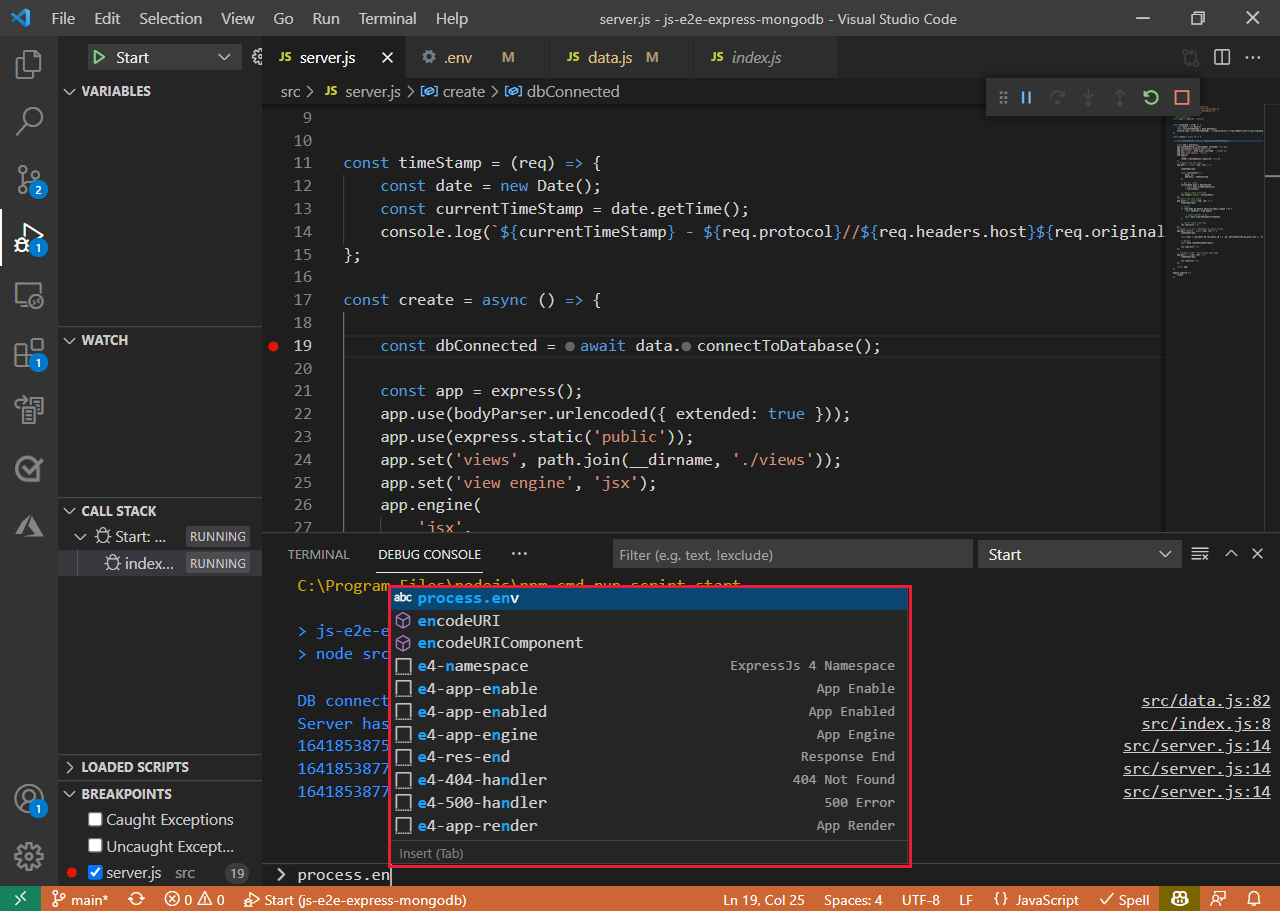
Desarrollo De Node js Con Visual Studio Code Azure Microsoft Learn

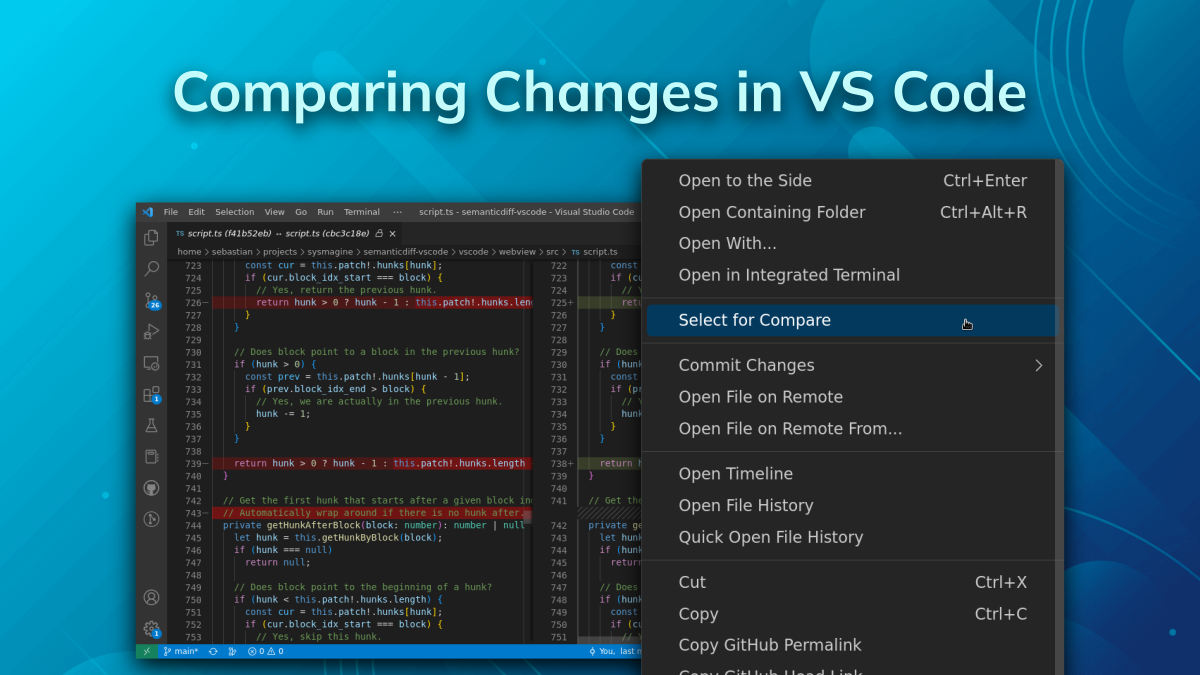
How To Compare Files In Visual Studio Code Indie Hackers

Visual Studio Code For SAP Book And E Book By SAP PRESS
Solved How To Format Code In Visual Studio Code On 9to5Answer

How To Do Find And Replace In Visual Studio Code Printable Templates Free

How To Run C In Visual Studio Code

How To Run C In Visual Studio Code

How To Open Settings json In Visual Studio Code
Thank you for choosing to explore our website. We genuinely wish your experience surpasses your assumptions, and that you find all the information and sources about How To Use Js In Visual Studio Code that you are looking for. Our commitment is to supply a straightforward and helpful platform, so feel free to browse with our web pages easily.