Invite to Our blog, a space where interest satisfies information, and where daily topics end up being appealing discussions. Whether you're seeking insights on way of living, modern technology, or a little bit of everything in between, you have actually landed in the right area. Join us on this exploration as we dive into the realms of the common and phenomenal, understanding the world one blog post each time. Your trip right into the remarkable and varied landscape of our How To Use React Js In Visual Studio Code begins here. Discover the exciting material that waits for in our How To Use React Js In Visual Studio Code, where we unwind the ins and outs of various topics.
How To Use React Js In Visual Studio Code

How To Use React Js In Visual Studio Code
Connecting HTML And Javascript In Visual Studio Code

Connecting HTML And Javascript In Visual Studio Code
React Website Responsive Tutorial Beginner React JS Project Using

React Website Responsive Tutorial Beginner React JS Project Using
Gallery Image for How To Use React Js In Visual Studio Code

Install Node Js Visual Studio Code Maioum

11 Important React JS Advantages For Interactive UI Development

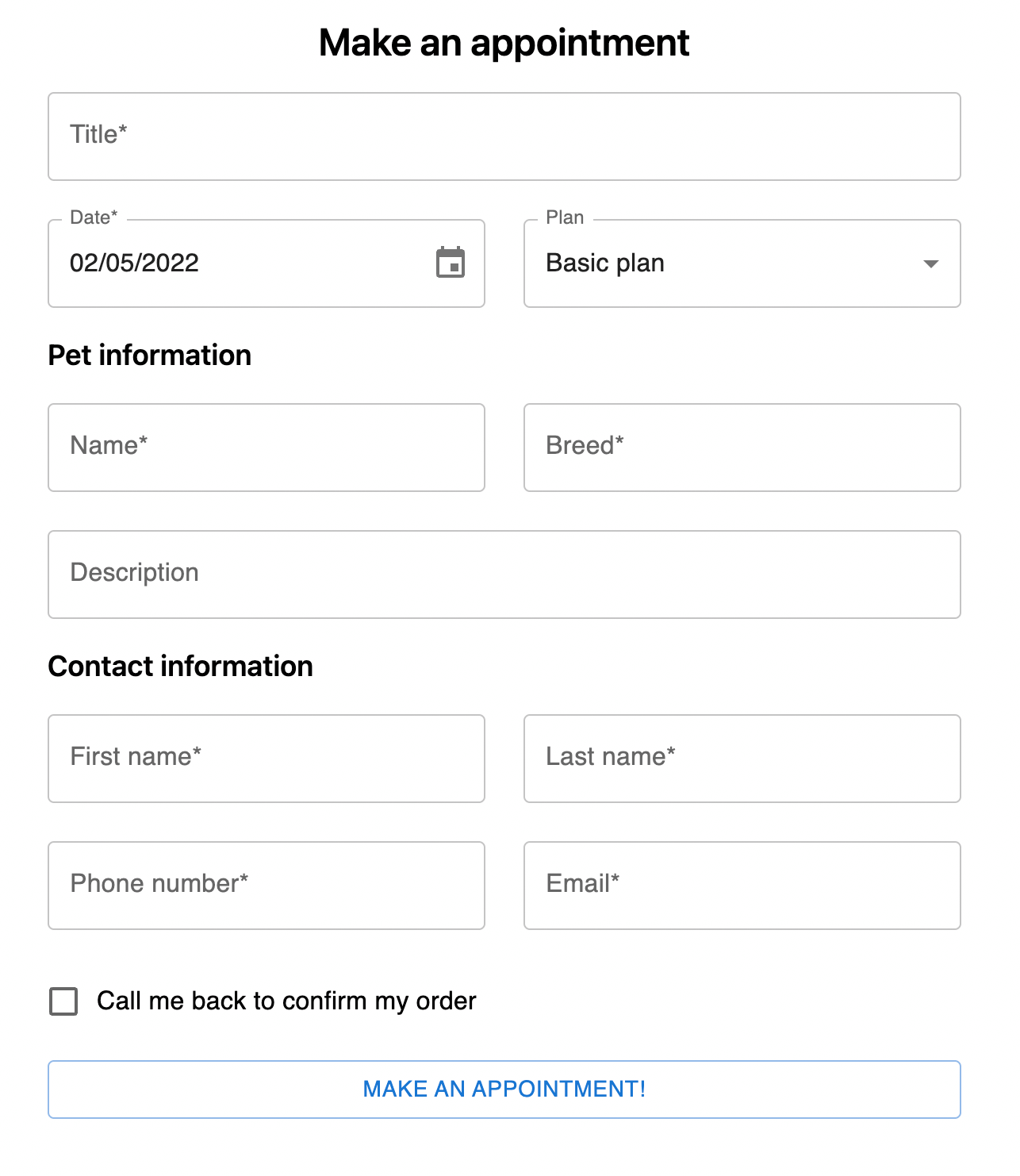
Effective Forms Using The Material Ui And React Hook Form Utilities
VS Code How To Work With Multiple Projects In Visual Studio Code

Microsoft Visual Studio Code Vs Visual Studio Porrace

Visual Studio Code Why Is My VS Code s Git Indicator Showing

Visual Studio Code Why Is My VS Code s Git Indicator Showing

React Todo List App Tutorial Beginner React JS Project Using Hooks
Thanks for choosing to explore our site. We regards hope your experience exceeds your expectations, and that you find all the info and resources about How To Use React Js In Visual Studio Code that you are looking for. Our commitment is to supply an easy to use and helpful platform, so do not hesitate to navigate via our pages easily.