Invite to Our blog, an area where interest satisfies details, and where day-to-day topics become appealing discussions. Whether you're seeking understandings on way of life, modern technology, or a bit of everything in between, you have actually landed in the appropriate area. Join us on this expedition as we study the realms of the average and extraordinary, making sense of the globe one article at once. Your journey into the remarkable and varied landscape of our How To Debug React Js Application In Visual Studio Code starts below. Discover the exciting content that awaits in our How To Debug React Js Application In Visual Studio Code, where we untangle the ins and outs of various subjects.
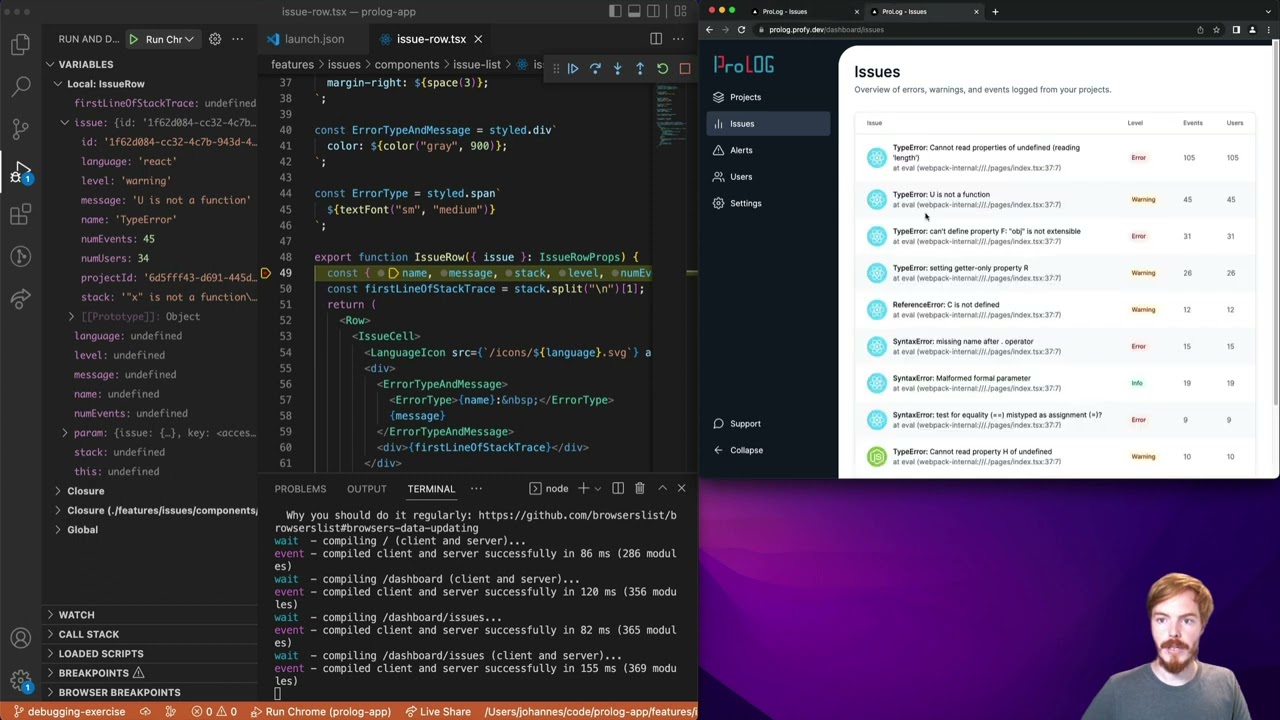
How To Debug React Js Application In Visual Studio Code

How To Debug React Js Application In Visual Studio Code
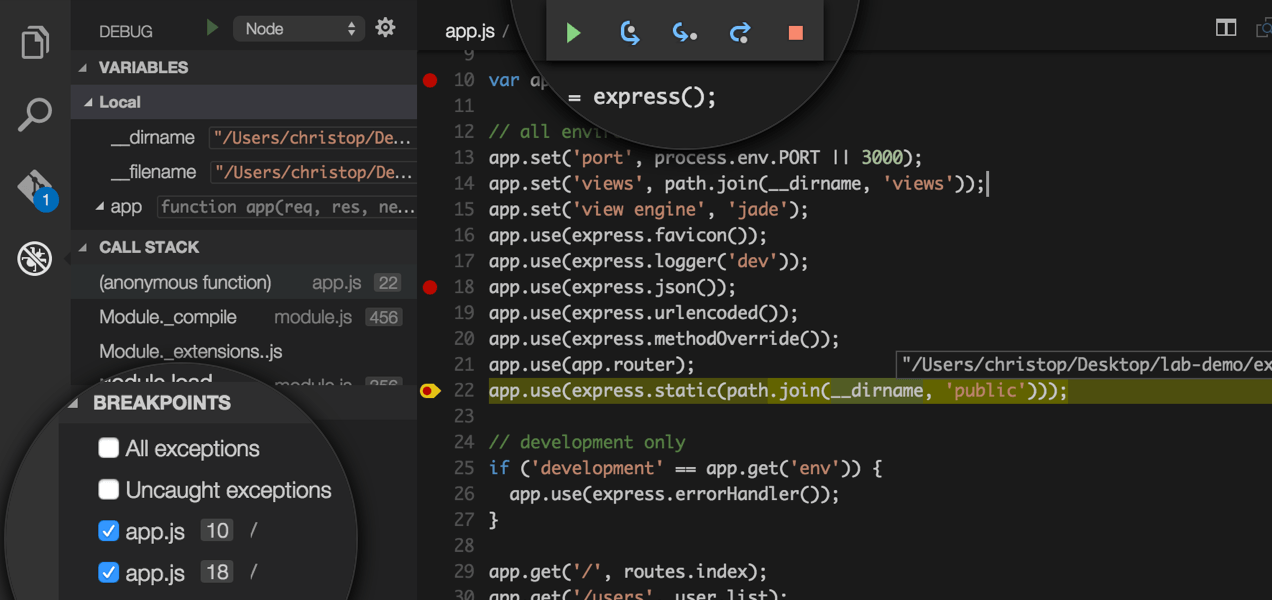
Node js How To Debug create react app s In Visual Studio Code

Node js How To Debug create react app s In Visual Studio Code
Debugging Vscode docs

Debugging Vscode docs
Gallery Image for How To Debug React Js Application In Visual Studio Code
ServerScript Language Support Visual Studio Marketplace

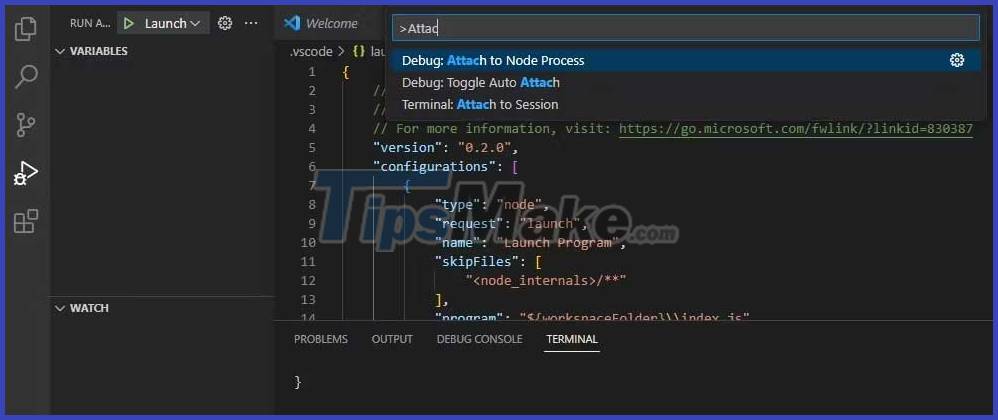
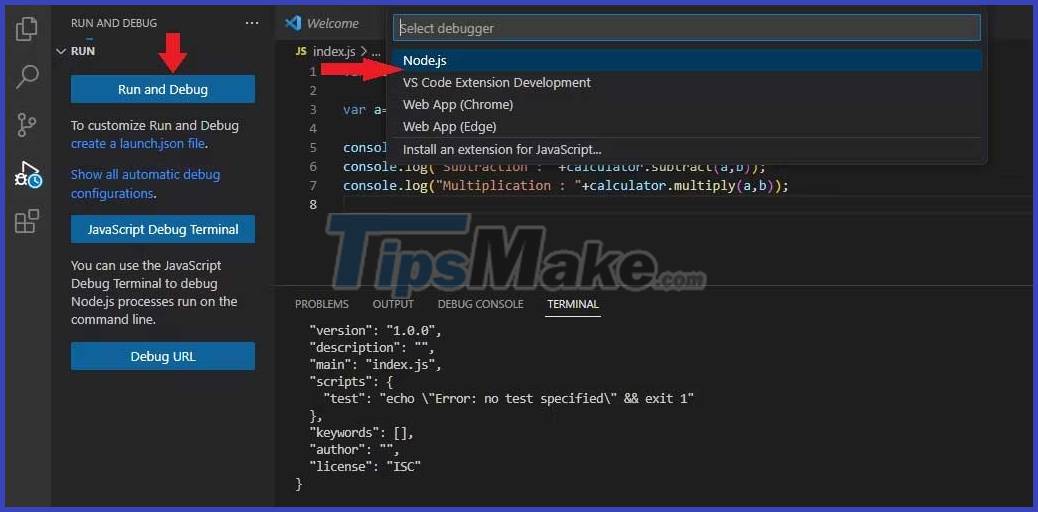
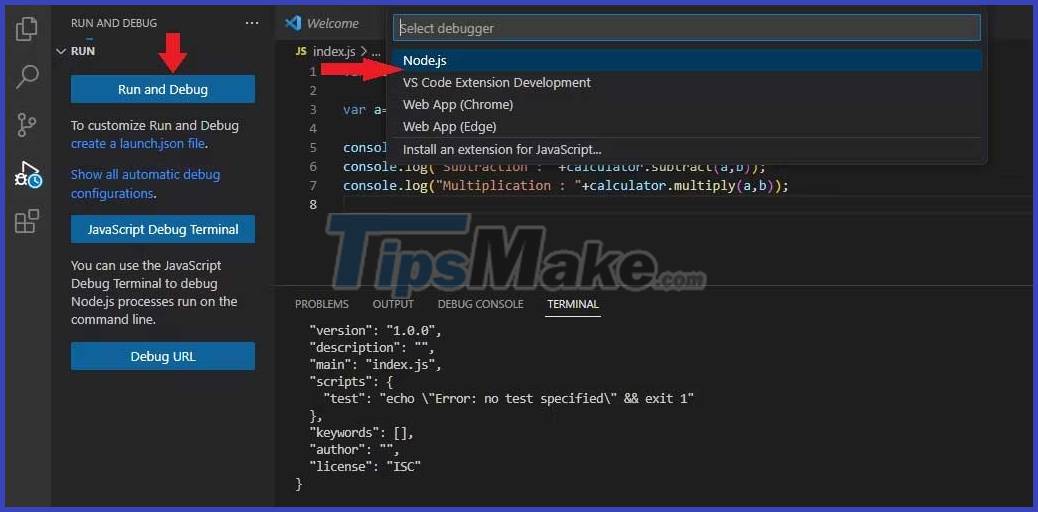
How To Debug A Node js Application In Visual Studio Code TipsMake

Passing Arguments In Launch json In Visual Studio Code A Guide

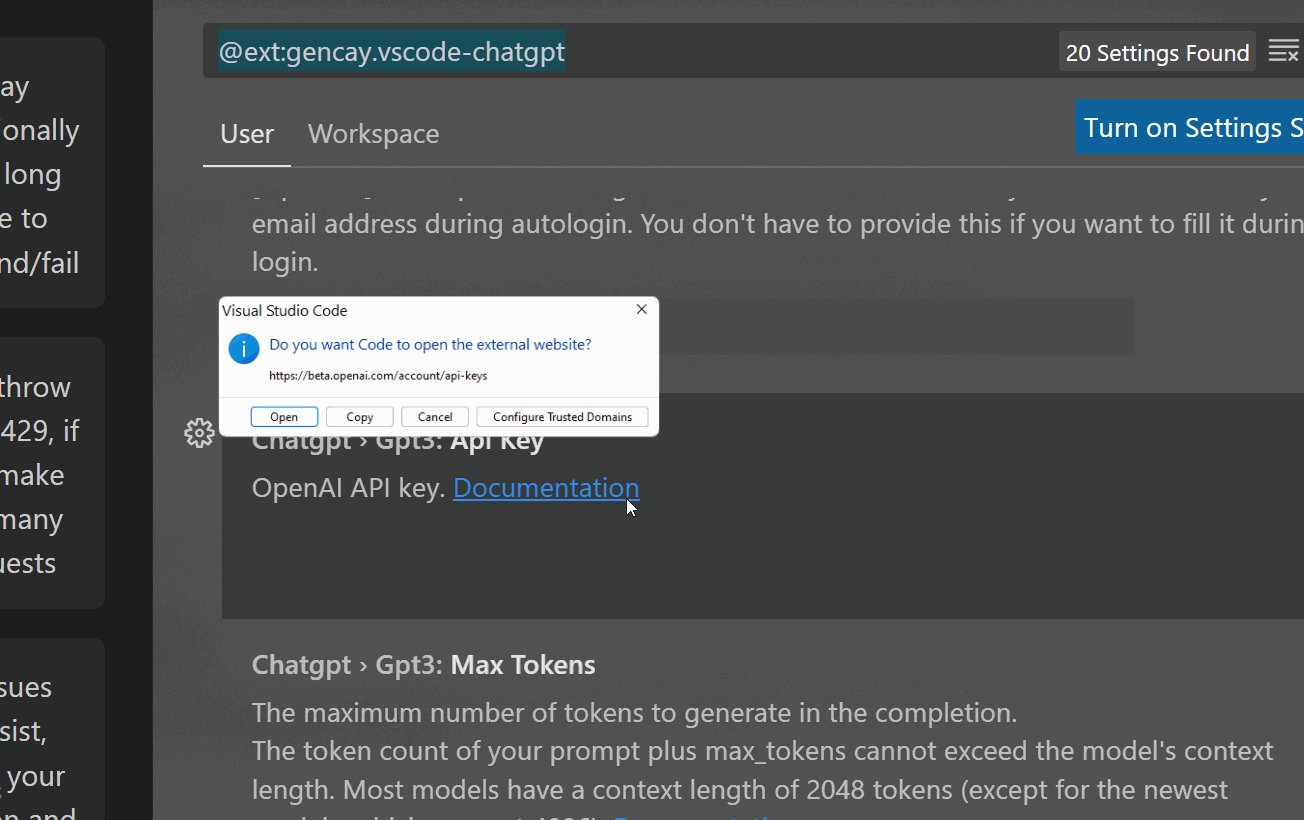
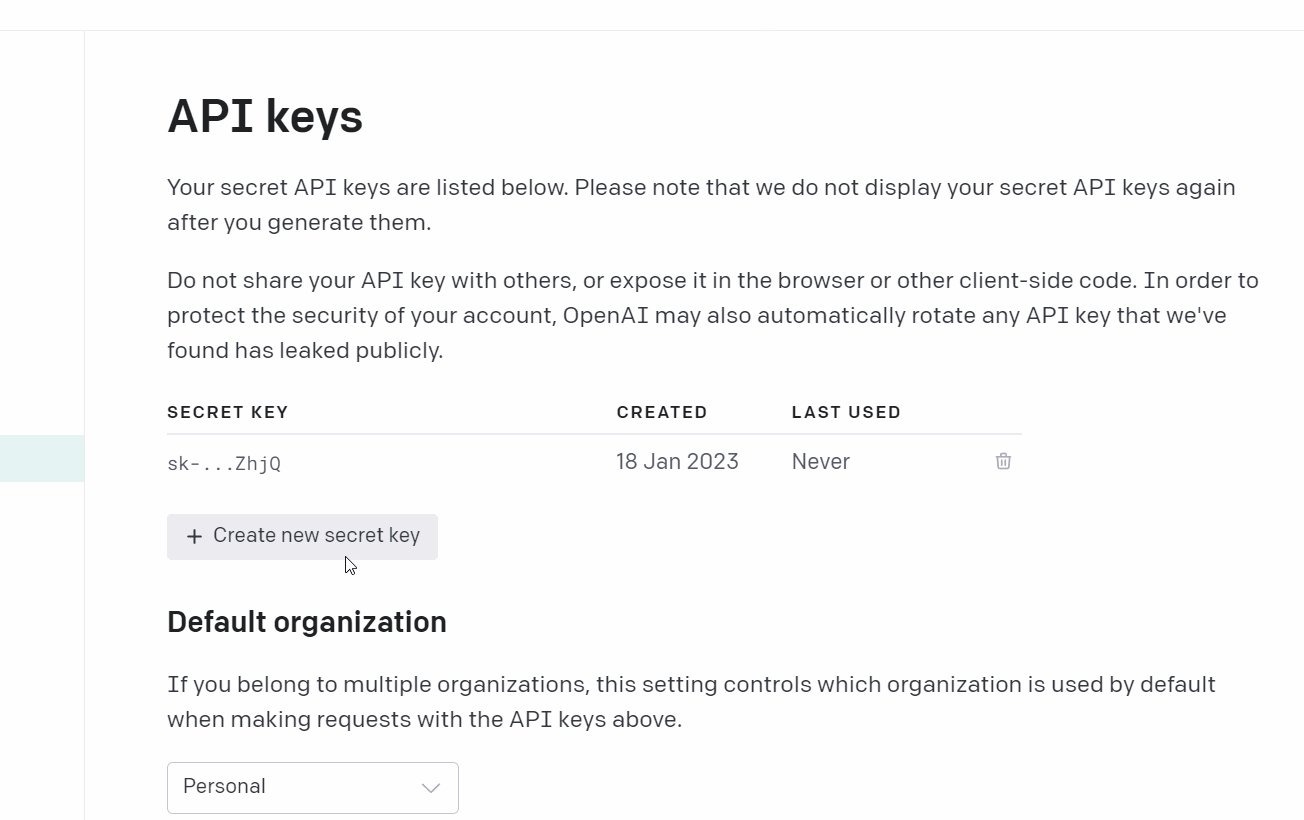
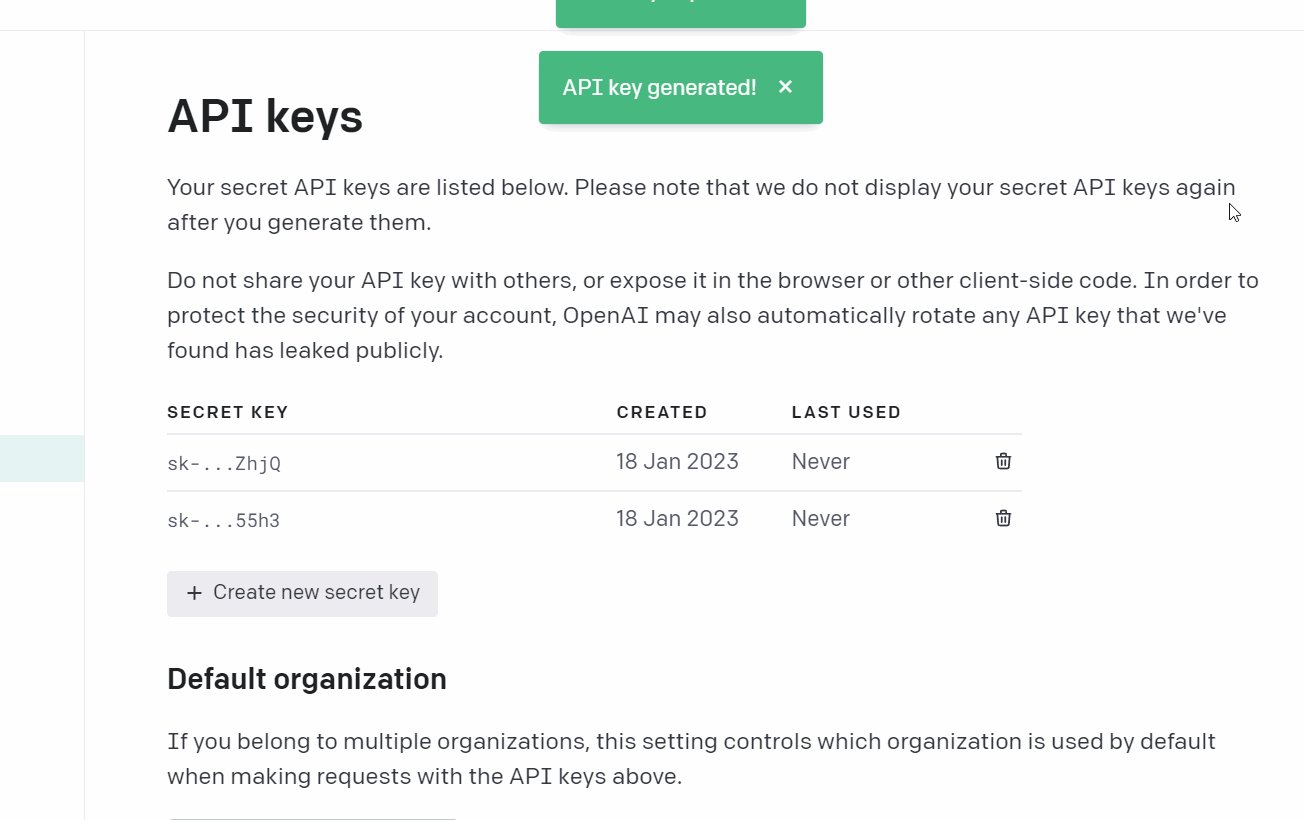
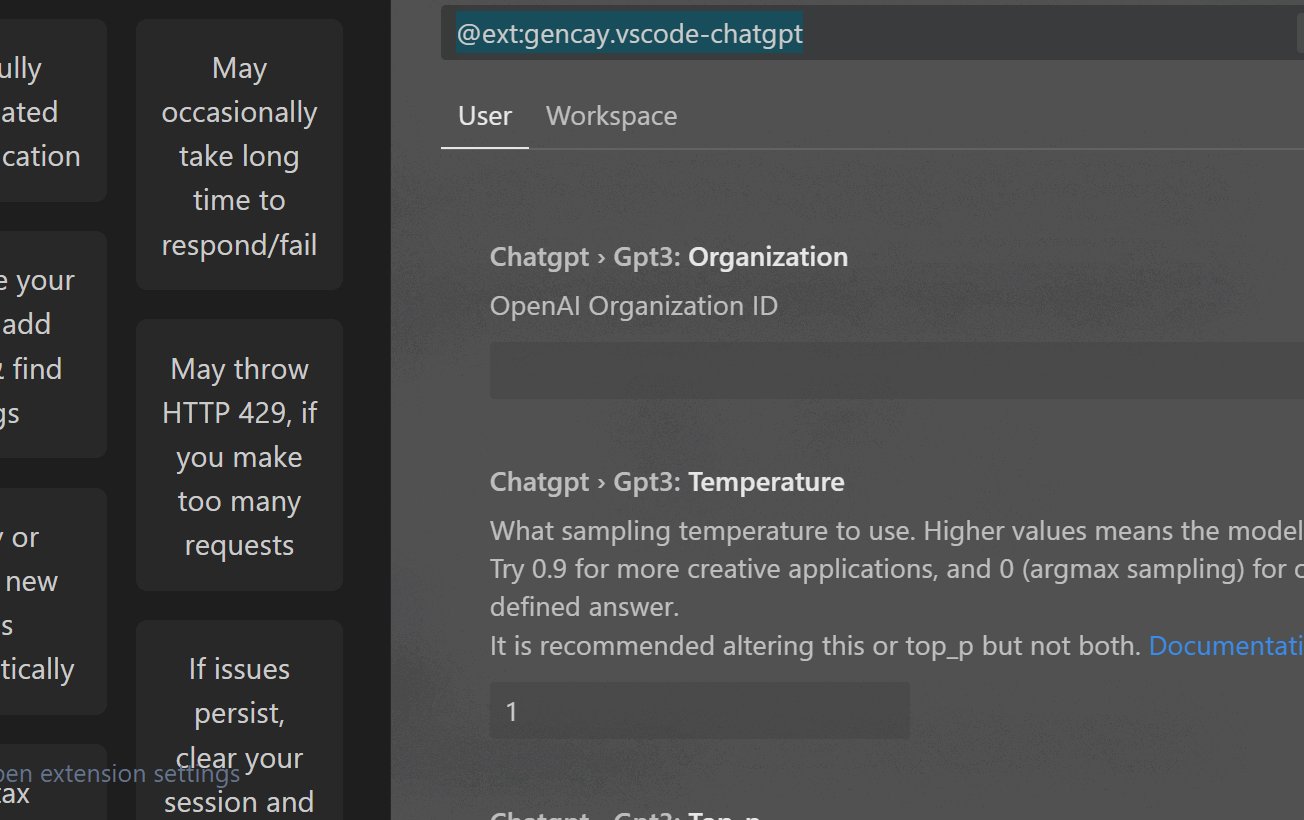
Best ChatGPT Extension For Visual Studio Code In 2023 Jon D Jones

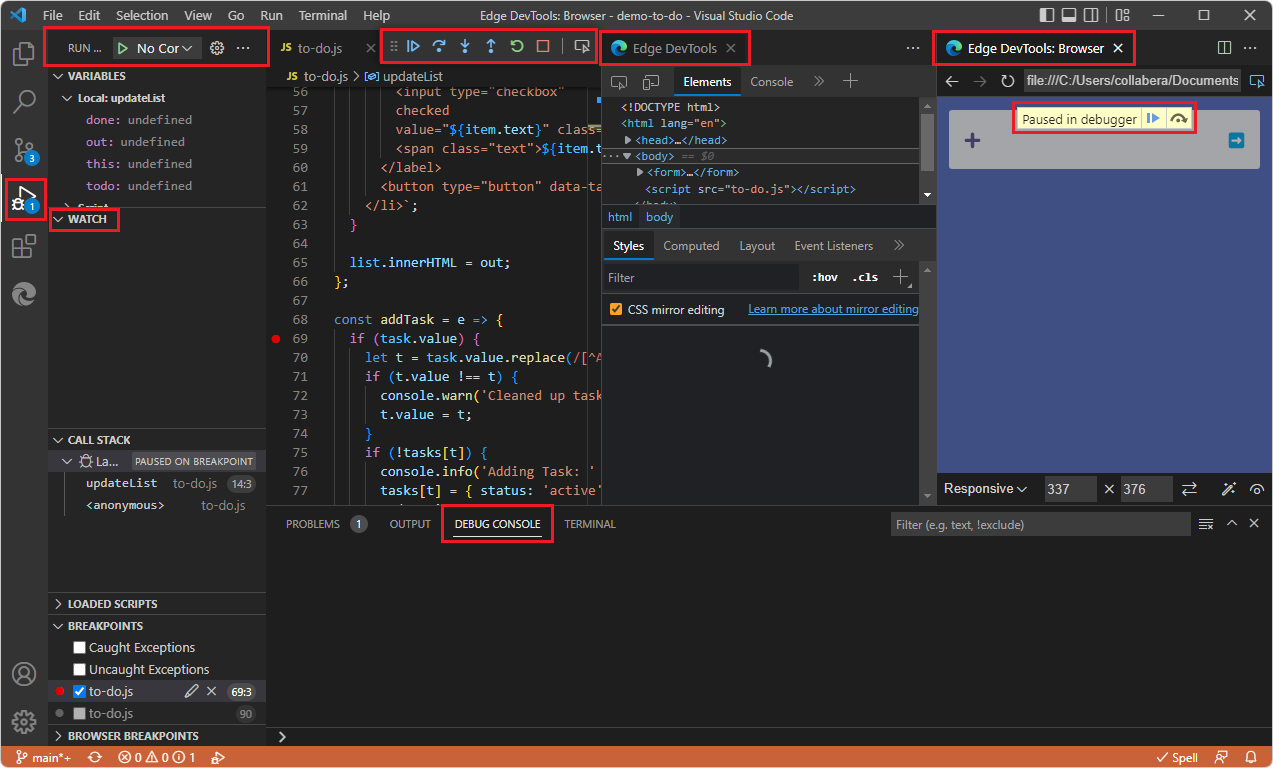
Integration With Visual Studio Code Debugging Microsoft Edge

How To Debug A Node js Application In Visual Studio Code TipsMake

How To Debug A Node js Application In Visual Studio Code TipsMake

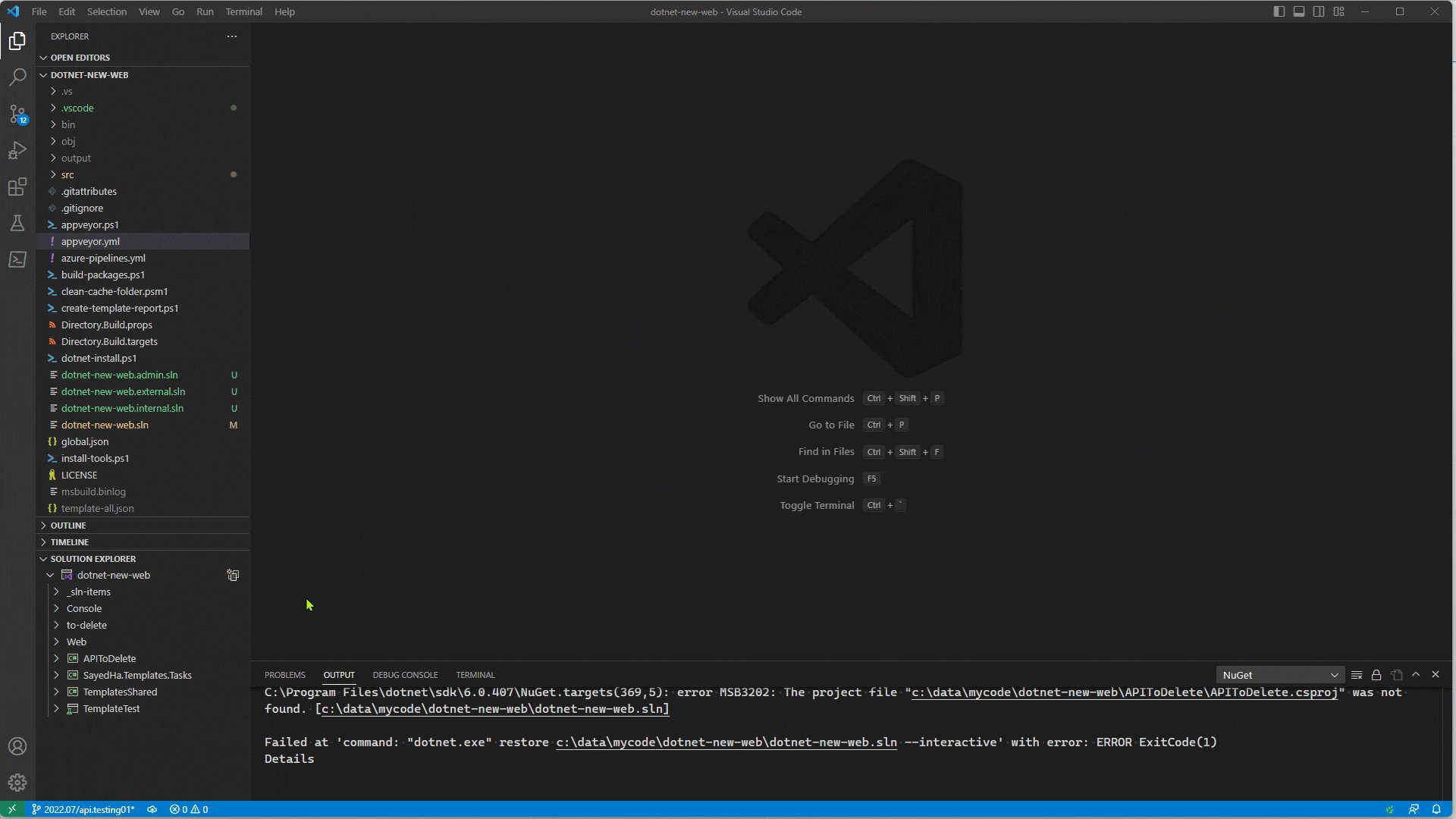
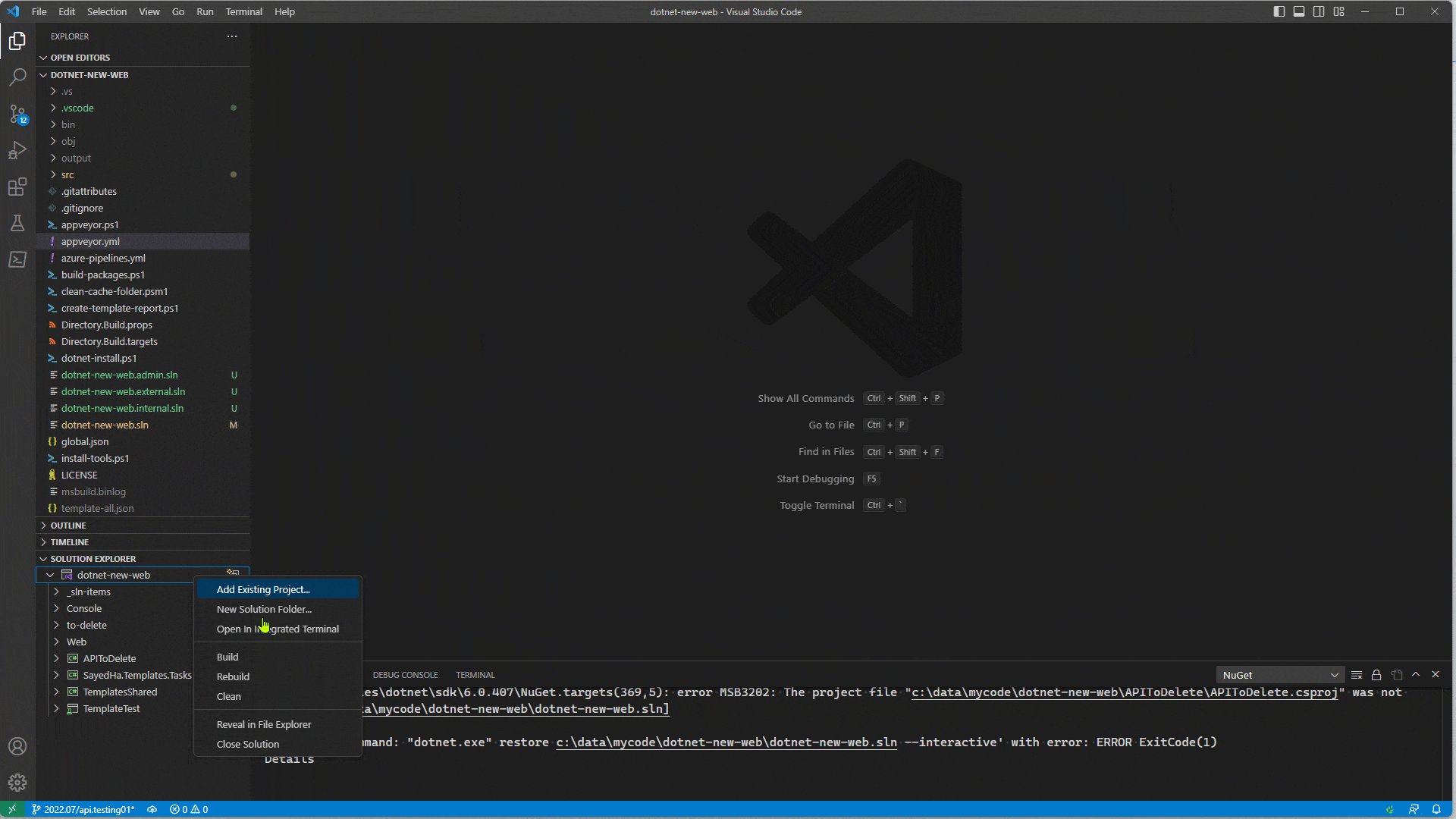
Manage C Projects In Visual Studio Code
Thanks for choosing to explore our site. We all the best hope your experience surpasses your expectations, and that you find all the information and resources about How To Debug React Js Application In Visual Studio Code that you are seeking. Our commitment is to provide an user-friendly and useful platform, so feel free to navigate via our web pages with ease.