Invite to Our blog, an area where curiosity meets info, and where day-to-day subjects end up being interesting conversations. Whether you're seeking understandings on way of life, innovation, or a bit of every little thing in between, you have actually landed in the right area. Join us on this expedition as we study the worlds of the common and phenomenal, understanding the world one blog post each time. Your trip into the interesting and diverse landscape of our How To Debug React App In Visual Studio starts right here. Check out the fascinating material that waits for in our How To Debug React App In Visual Studio, where we unravel the ins and outs of different subjects.
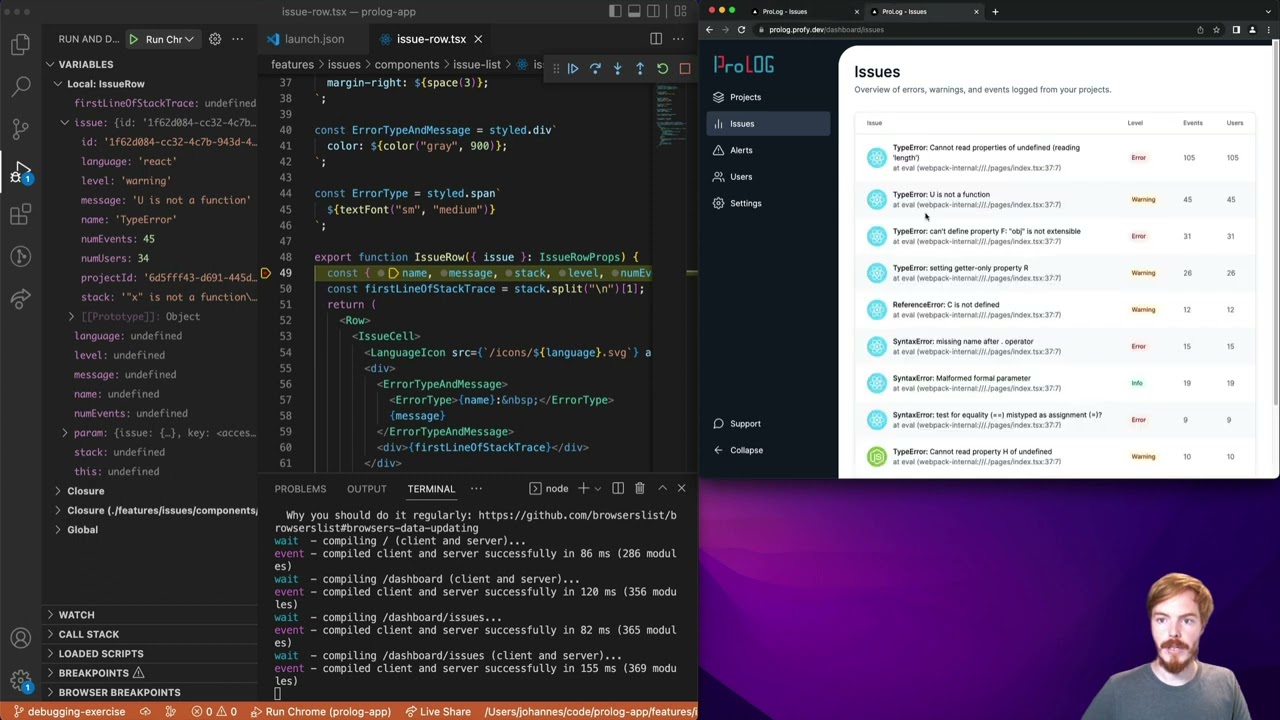
How To Debug React App In Visual Studio

How To Debug React App In Visual Studio
How To Debug React Apps With VS Code Boost Your Debugging

How To Debug React Apps With VS Code Boost Your Debugging
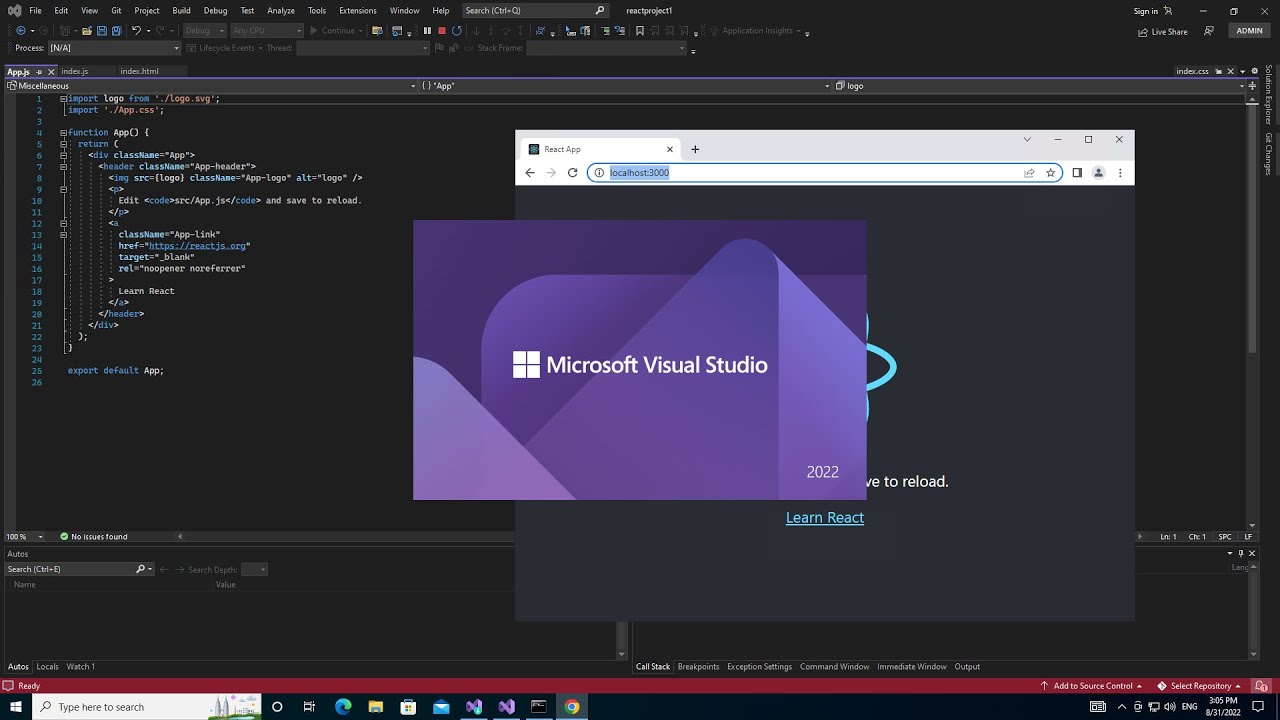
React Project In Visual Studio 2022 Getting Started YouTube

React Project In Visual Studio 2022 Getting Started YouTube
Gallery Image for How To Debug React App In Visual Studio

Debugging Visual Studio Code Create React App Youtube

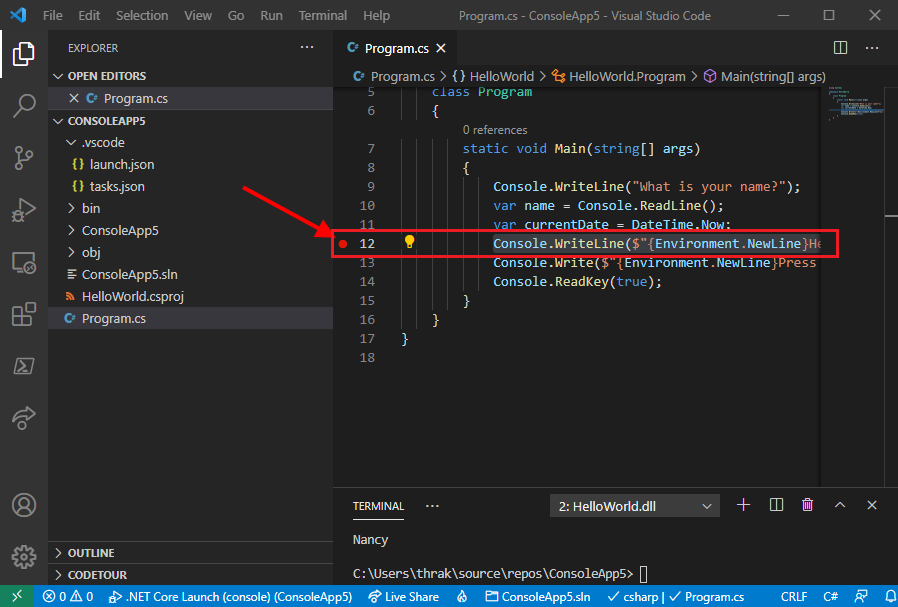
Debug A NET Console Application Using Visual Studio Code NET

How To Set Up VSCode For Your React Projects

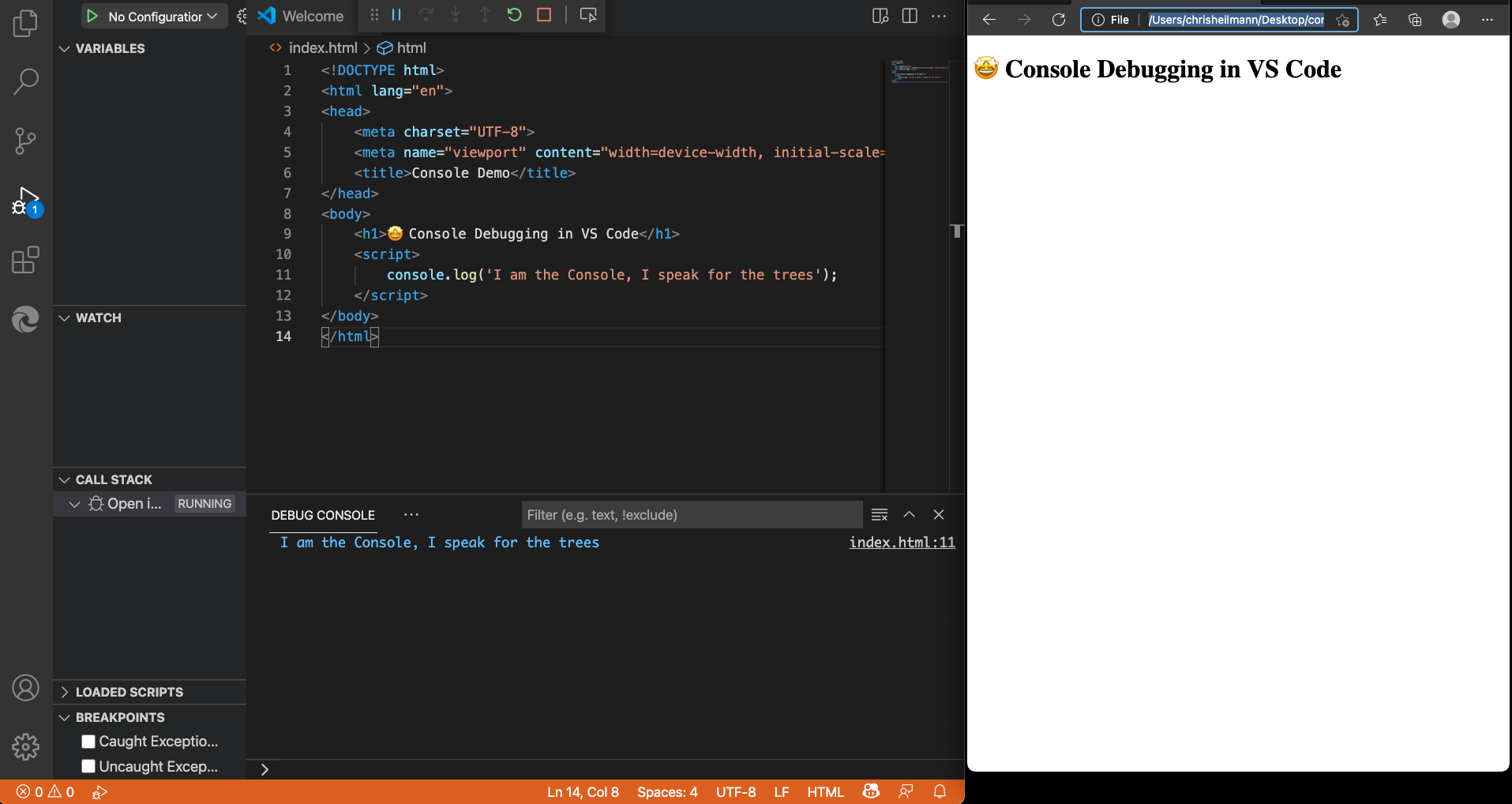
How To Use Visual Studio Code Console Koreandun

Debugging React Native With VS Code LogRocket Blog

How To Debug A React App DEV Community

How To Debug A React App DEV Community

Debugging React Native With VS Code LogRocket Blog
Thanks for choosing to discover our web site. We genuinely wish your experience exceeds your assumptions, and that you discover all the info and resources about How To Debug React App In Visual Studio that you are looking for. Our dedication is to provide an user-friendly and useful platform, so do not hesitate to navigate via our web pages with ease.