P Calendar Time Format I had no trouble finding a way to receive the date I selected and modify it showIcon true onSelect onSelectMethod event ngModel myDate dataType date So basically
Learn how to set the date format in PrimeNG component using the dateFormat property Example dateFormat hh mm Customize your calendar display to fit your application s needs Disable specific dates and or days To disable specific dates or days set readonlyInput to true and to restrict selectable dates use disabledDates and or disabledDays
P Calendar Time Format
P Calendar Time Format
https://opengraph.githubassets.com/85d33b20290e5763795190c0e4b7221c667e9442b201a9ff11a05640521ed928/primefaces/primeng/issues/6206

Calendar Time Page 2 Arrows And Applesauce
http://shop.arrowsandapplesauce.com/cdn/shop/collections/IMG_6747_1200x1200.jpg?v=1684186042

Time Blocking In Google Calendar Clockwise Clockwise
https://assets.website-files.com/634681057b887c6f4830fae2/64d41b3f7fd4639a6dc35346_Stocksy_txp5ed9d217y7X300_Medium_4891718.jpg
Changing the Date Format the p Calendar Transfers Hello I have a component p Calendar I had no trouble finding a way to receive the date I selected and modify it Angular PrimeNG is a collection of UI components for the Angular framework developed and maintained by Google It enables developers to develop scalable and responsive interfaces in less time and hence increases
Format Default date format is mm dd yy which can be customized using the dateFormat property Following options can be a part of the format d day of month no leading zero dd In this article we will see Angular PrimeNG Form Calendar DateFormat Component The Calendar Component is used to input the user s date and time The default date format of the calendar component is
More picture related to P Calendar Time Format

Time Converter 12h To 24h Python Coding Challenges Py CheckiO
https://d17mnqrx9pmt3e.cloudfront.net/media/missions/media/dcd11931c5b64a0ebbb6887074c3ac86/time.png

P Calendar In Sync Blog By Nua
https://nuawoman.com/blog/wp-content/uploads/2017/12/P_Calendar.jpg

Clipart Calendar Scheduling Picture 431977 Clipart Calendar Scheduling
https://webstockreview.net/images/clipart-calendar-scheduling-6.png
On your p calendar tag try When using the p calendar and setting an initial value from a date field it displays the full datetime value instead of formatting it per the dateFormat specified For example I
The Form Calendar component is used to take input of date and or time from the user There are 11 structural styling classes for the calendar component which are listed Hi I wonder why I can t output a date using p calendar on following format dd MMM yyyy e g 19 May 2010 This is my code for facelet
P calendar Not Working For Reactive Form With Validation Issue 8225
https://opengraph.githubassets.com/b2ad722d2c10bc29760ac473fe0ae0dad6a89bfe538d8939ad6b4535d6d9cfe7/primefaces/primeng/issues/8225

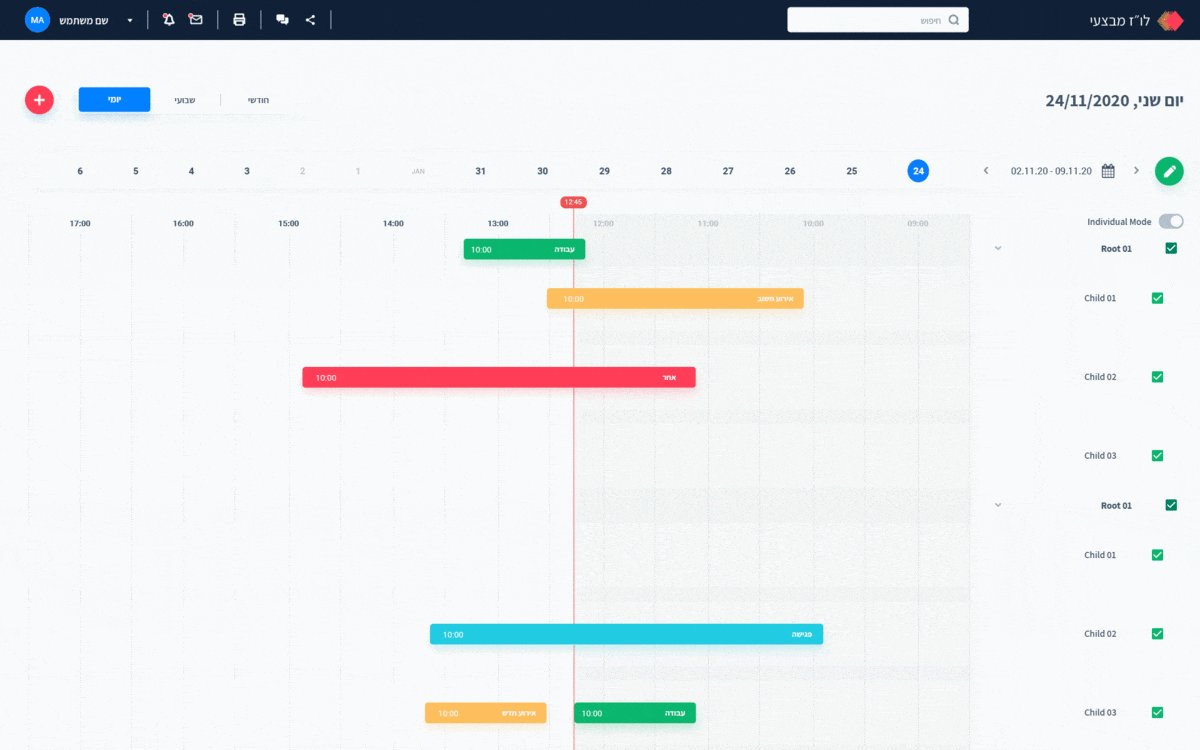
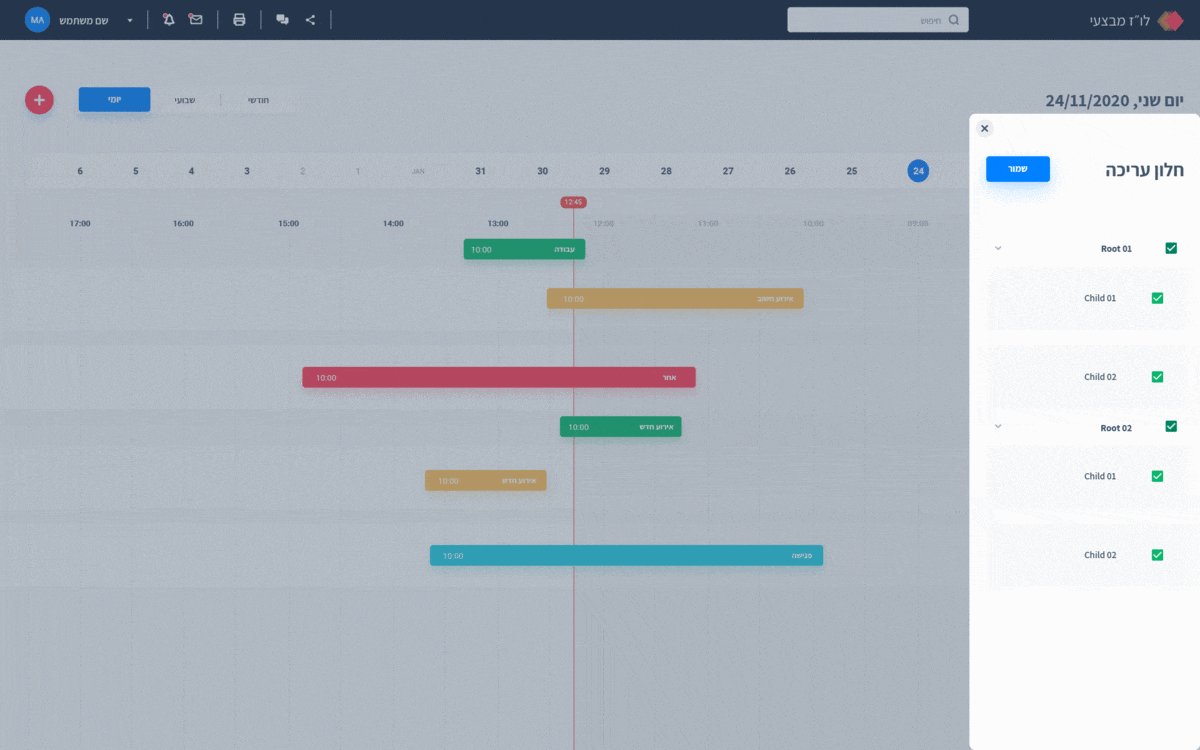
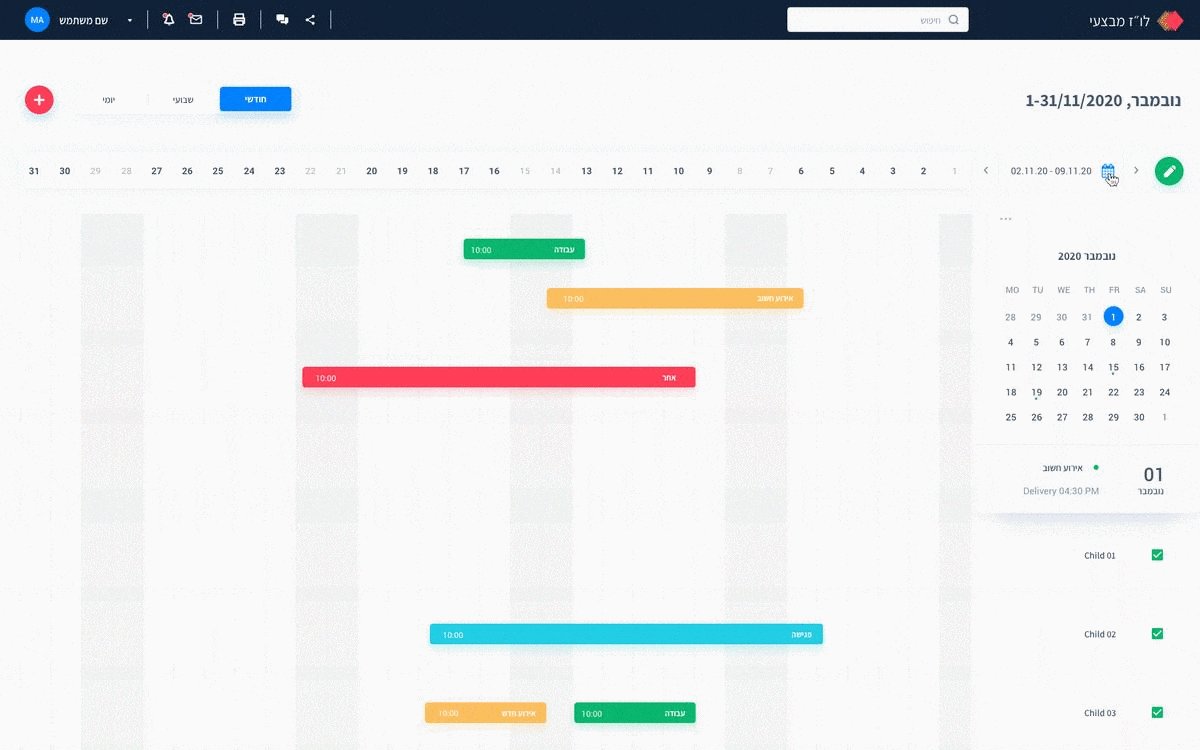
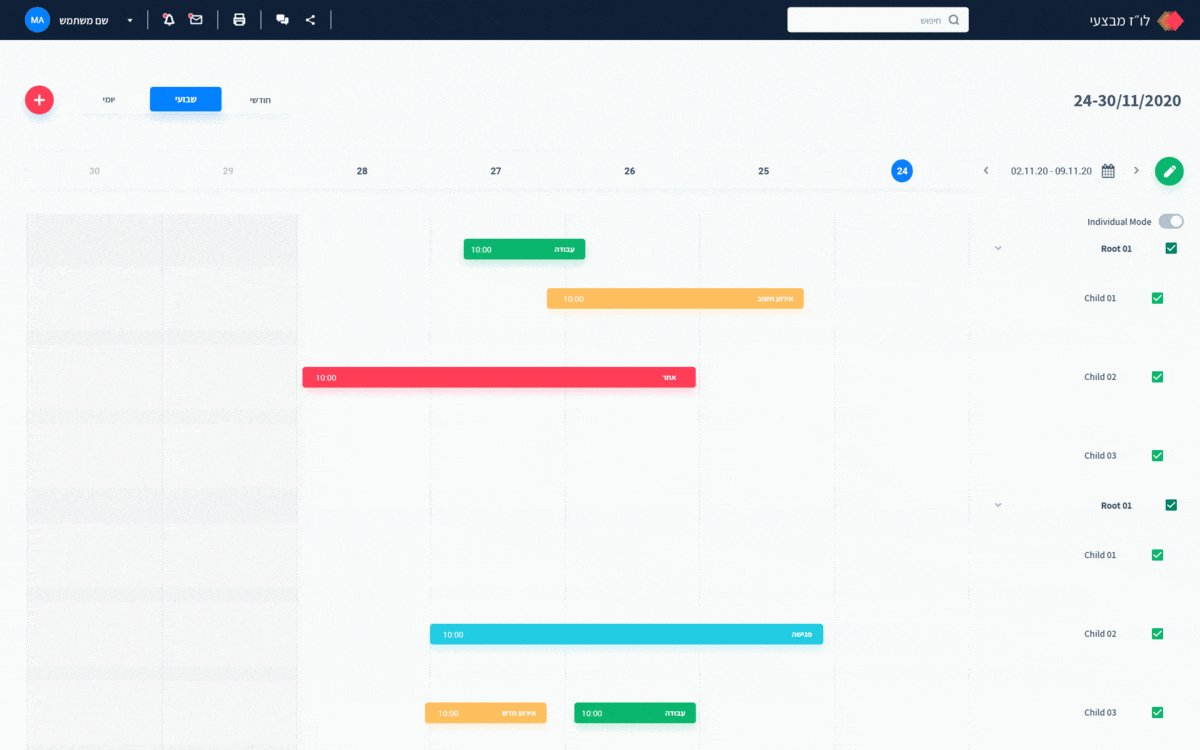
Calendar Dashboard Newbrand
https://new-brand.co.il/wp-content/uploads/2020/10/ezgif.com-optimize-4.gif
https://stackoverflow.com › questions
I had no trouble finding a way to receive the date I selected and modify it showIcon true onSelect onSelectMethod event ngModel myDate dataType date So basically

https://usercomp.com › news › primeng-…
Learn how to set the date format in PrimeNG component using the dateFormat property Example dateFormat hh mm Customize your calendar display to fit your application s needs

File Calendar leapyeardate jpg Wikimedia Commons
P calendar Not Working For Reactive Form With Validation Issue 8225

A Free Fully Customizable Responsive Business Hours Widget For ImCreator

Study Schedule Template Daily Schedule Printable Daily Calendar
P calendar Is Not Supported Keyboard Accessibility Issue 8621
Add Timezone Support To Issue 6841 Primefaces primeng GitHub
Add Timezone Support To Issue 6841 Primefaces primeng GitHub

RECCI RLS L12

Calendar Design Planner Time Event Moth Date Day Page Plan And

Eisig Einfach Zu Bedienen Liebling Yyyy Mm Dd Sektion Fiel Bus
P Calendar Time Format - Angular PrimeNG is a collection of UI components for the Angular framework developed and maintained by Google It enables developers to develop scalable and responsive interfaces in less time and hence increases