P Calendar Date Format Format Default date format is mm dd yy which can be customized using the dateFormat property Following options can be a part of the format d day of month no leading zero dd
On your p calendar tag try Learn how to set the date format in PrimeNG component using the dateFormat property Example dateFormat hh mm Customize your calendar display to fit your application s needs
P Calendar Date Format
![]()
P Calendar Date Format
https://pixelatedworks.com/wp-content/uploads/2023/04/Setting-a-Default-Date-Format-in-Excel-4VME.jpg
P Calendar Doesn t Update Navigator Fields When Date Is Changed By Text
https://opengraph.githubassets.com/85d33b20290e5763795190c0e4b7221c667e9442b201a9ff11a05640521ed928/primefaces/primeng/issues/6206

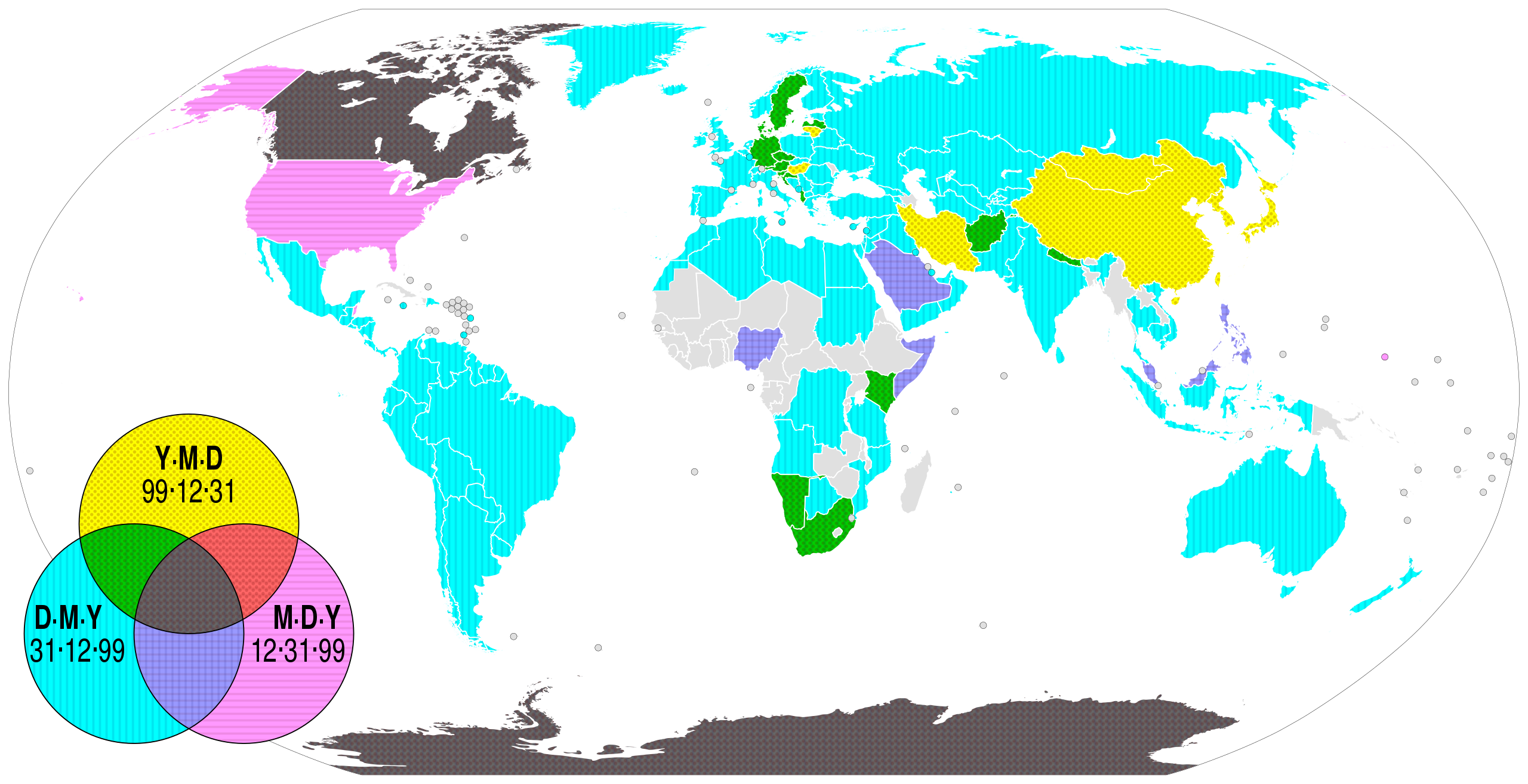
Date Format Telegraph
https://vividmaps.com/wp-content/uploads/2021/03/date-format-by-country.png
p calendar ngModel dateValue view month dateFormat mm yy Year Picker Similar to the month picker year picker can be used to select P datepicker calendar Table containing dates of a month p datepicker current day Cell of selected date p datepicker today Cell of today s date
Changing the Date Format the p Calendar Transfers Hello I have a component p Calendar I had no trouble finding a way to receive the date I selected and modify it P datepicker calendar It specifies a table containing dates of a month p datepicker current day It specifies the cell of the selected date p datepicker today It specifies the cell of today s date
More picture related to P Calendar Date Format
![]()
Calendar Date Icon Generator 74126 Free Icons Library
https://icon-library.com/images/calendar-date-icon-generator/calendar-date-icon-generator-10.jpg

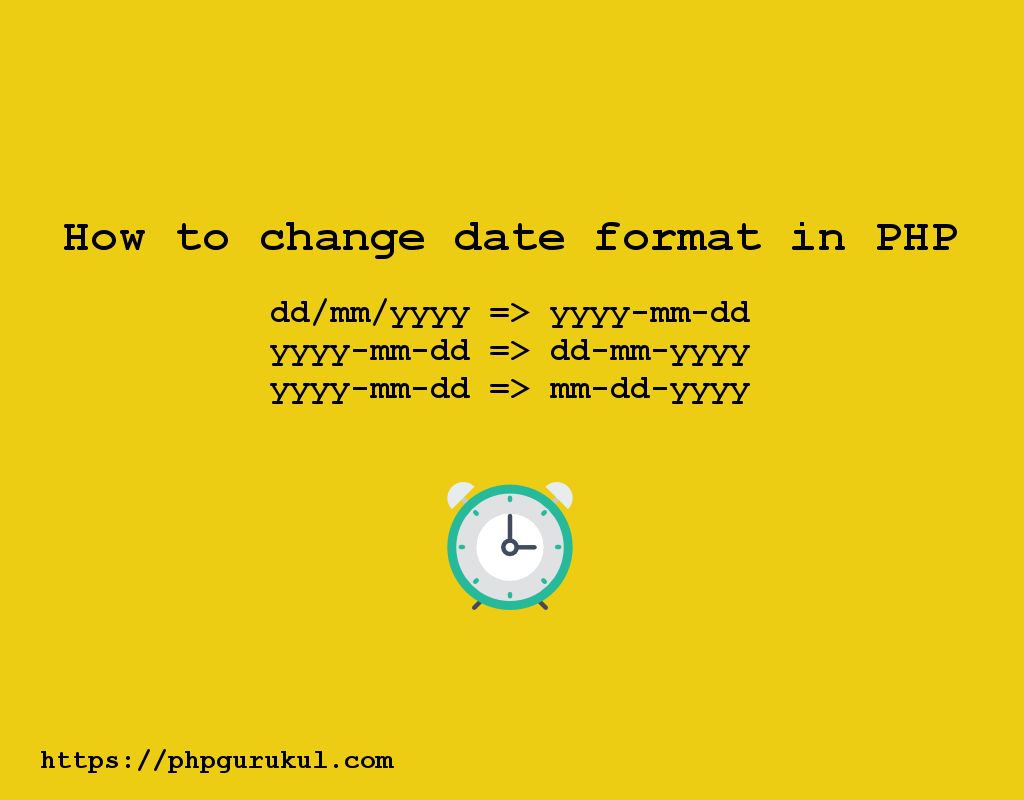
How To Change Date Format In PHP PHPGurukul
http://phpgurukul.com/wp-content/uploads/2019/09/how-to-chnage-date-format-in-php.png

Calendar Date Png PNG Image Collection
https://cdn.picpng.com/calendar/calendar-dates-schedule-date-42267.png
In this article we will see Angular PrimeNG Form Calendar DateFormat Component The Calendar Component is used to input the user s date and time The default date format of the calendar component is When using the p calendar and setting an initial value from a date field it displays the full datetime value instead of formatting it per the dateFormat specified For example I
It s necessary to create a settings by locale and the format depends of the locale then it s a good improvement to set directly the format date and if you want to rewrite this Currently p calendar accepts formatted strings or JavaScript date object as input but not ISO 8601 formatted strings See the example on stackblitz Expected behavior

File Calendar leapyeardate jpg Wikimedia Commons
http://upload.wikimedia.org/wikipedia/commons/5/5a/Calendar-leapyeardate.jpg

How To Change The Date Format In Laravel View Page With Examples
https://i0.wp.com/cdn.statically.io/og/How to change the date format in laravel view page with Examples.jpg
https://primeng.org/calendar
Format Default date format is mm dd yy which can be customized using the dateFormat property Following options can be a part of the format d day of month no leading zero dd
https://forum.primefaces.org/viewtopic.php?t=52934
On your p calendar tag try

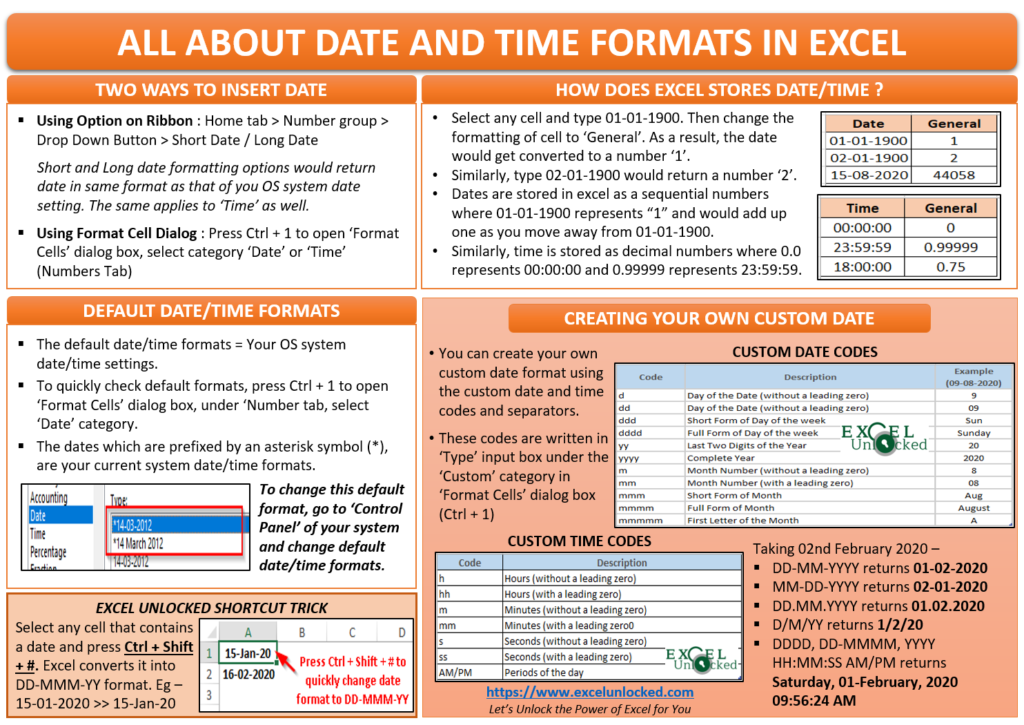
All About Excel Date Format Excel Unlocked

File Calendar leapyeardate jpg Wikimedia Commons

Changing Date Format In Php Sparklingcode

Java Last Date Of The Month Not Being Displayed In Datepickerdialog

Study Schedule Template Daily Schedule Printable Daily Calendar

Buy Emma Watson Calendar 2022 2022 Calendar Emma Watson Official

Buy Emma Watson Calendar 2022 2022 Calendar Emma Watson Official
Date Icon Png 205497 Free Icons Library
Calendar Date Vector Icons Set Stock Vector Image Art Alamy

A Calendar With The Word June On It And A Small Plant In The Middle Is
P Calendar Date Format - P datepicker calendar Table containing dates of a month p datepicker current day Cell of selected date p datepicker today Cell of today s date