P Calendar Date Change Event The PrimeNG calendar has two events you can use onBlur and onSelect So you probably want to change your code to use onBlur instead of blur
Basic Two way value binding is defined using the standard ngModel directive referencing to a Date property Reactive Forms Calendar can also be used with reactive forms In this case the formControlName property is used to bind the component to a form control Calendar component of PrimeNG uses an input tag to display the date input box So theoretically you could bind to it s mouse events The following works partially as requested But for some reason the onmousedown event is triggered again when the onSelect event is triggered
P Calendar Date Change Event

P Calendar Date Change Event
https://i.stack.imgur.com/HItY1.png

2023 Lunar Retro Desk Calendar Desk Calendars Retro Desk Calendar
https://i.pinimg.com/originals/f9/8e/1f/f98e1ff2a11eabde2dfbe44f87998892.jpg

Free Ce Calendar
https://i2.wp.com/www.wincalendar.com/img/Calendar_with_Events.png
Disable specific dates and or days To disable specific dates or days set readonlyInput to true and to restrict selectable dates use disabledDates and or disabledDays options P datepicker calendar Table containing dates of a month p datepicker current day Cell of selected date p datepicker today Cell of today s date
Trigger ajax when value changes in calendar styleClass dateFilter pattern dd MM yyyy In this article we will know how to use the calendar component in angular ngx bootstrap Calendar component It is used to display a month wise calendar that allows the user to select dates and move to the next or previous month
More picture related to P Calendar Date Change Event

Important Date And Event On A Black And White Calendar Cube Date And
https://thumbs.dreamstime.com/b/important-date-event-black-white-calendar-cube-month-day-may-spring-season-209752302.jpg

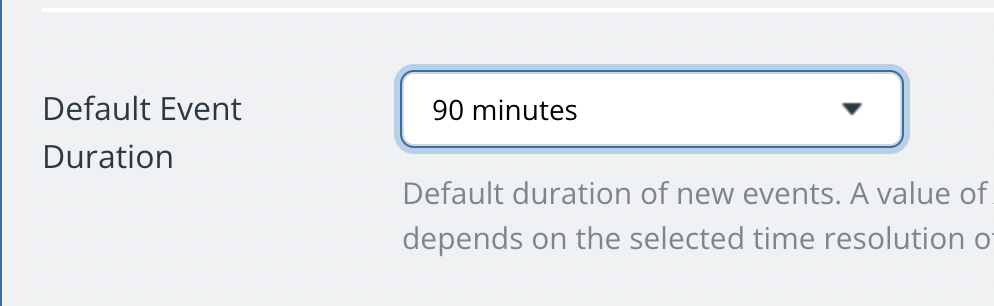
Fullcalendar Month Change Event Example
https://www.nicesnippets.com/upload/blog/1599109764_full.png

Announcement change of date 01 Educational Assessment And Testing
https://www.eats.com.my/wp-content/uploads/2019/06/announcement_change-of-date-01-1.jpg
P datepicker calendar Table containing dates of a month p datepicker current day Cell of selected date p datepicker today Cell of today s date In this article we will see the Angular PrimeNG Form Calendar Events Component The Calendar Component is used to display a month wise calendar that allows the user to select dates and move to the next or previous month
In this tutorial We are going to learn the Basics of the Priming calendar with examples Primeng is a group of Rich UI elements for the Angular 12 library The calendar is a component for selecting a date by the user Calendar features Supports Multi languages Two Way binding Able to customize as per user requirements Allows I ve recently upgraded my application from PF 3 5 to PF 5 1 Now I can t get calendar to work correctly if I attach an Ajax behavior to change event fired by the text input component of a calendar the behavior is never triggered

Change Default Event Duration
https://calendar.teamup.com/wp-content/uploads/2022/03/change-default-event-duration.png

How To Change A Date On A Document TheSacredIcons
https://i.stack.imgur.com/VPg2l.png

https://stackoverflow.com/questions/38569493
The PrimeNG calendar has two events you can use onBlur and onSelect So you probably want to change your code to use onBlur instead of blur

https://primeng.org/calendar
Basic Two way value binding is defined using the standard ngModel directive referencing to a Date property Reactive Forms Calendar can also be used with reactive forms In this case the formControlName property is used to bind the component to a form control

P Calendar In Sync Blog By Nua

Change Default Event Duration

News AGM DATE CHANGE Shallow Lake Minor Hockey

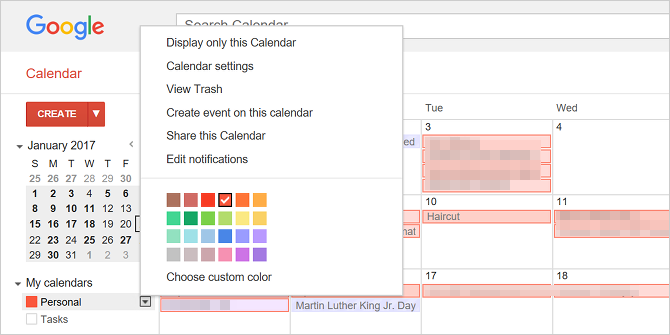
How To Change Event Color In Google Calendar App Read In Brief
66 857 Date Change Images Stock Photos Vectors Shutterstock

2022 Date Correction Clipart

2022 Date Correction Clipart

Hand Drawing Red Line And Writing The Text Invest Day On Calendar Date

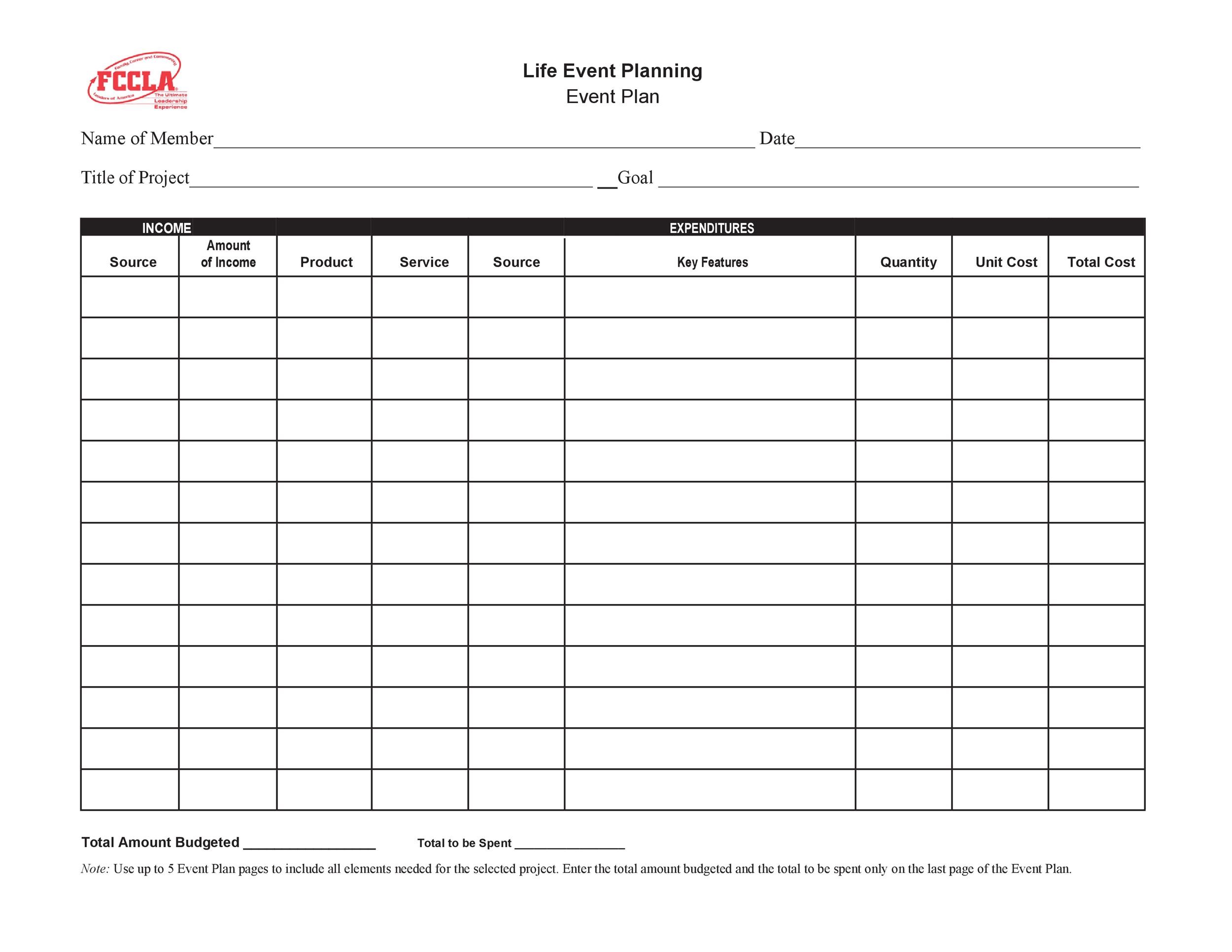
19 Event Planning Template Microsoft Sample Excel Templates

Pin On Invitations And Party Printables
P Calendar Date Change Event - To trigger a javascript function when user selects a date on the calendar you can do this