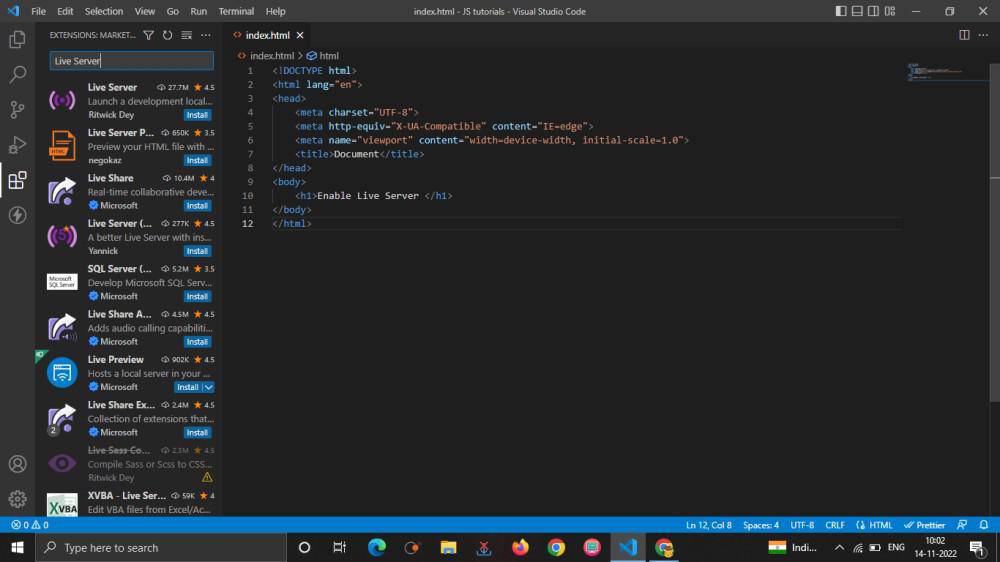
How To Run Html Code In Visual Studio Code With Live Server Install Live Server extension for the VS Code editor Write click any where in your html page which opened in VS Code Click the option Open
In this comprehensive video we ll take you through a step by step journey guiding you from setting up your environment to executing and testing your HTML code seamlessly within the VS Code Right click on your index html or the HTML file you want to preview Select Open with Live Server from the context menu Alternatively you can click the Go Live button in the
How To Run Html Code In Visual Studio Code With Live Server

How To Run Html Code In Visual Studio Code With Live Server
https://i.ytimg.com/vi/TsIrhNm9GGo/maxresdefault.jpg

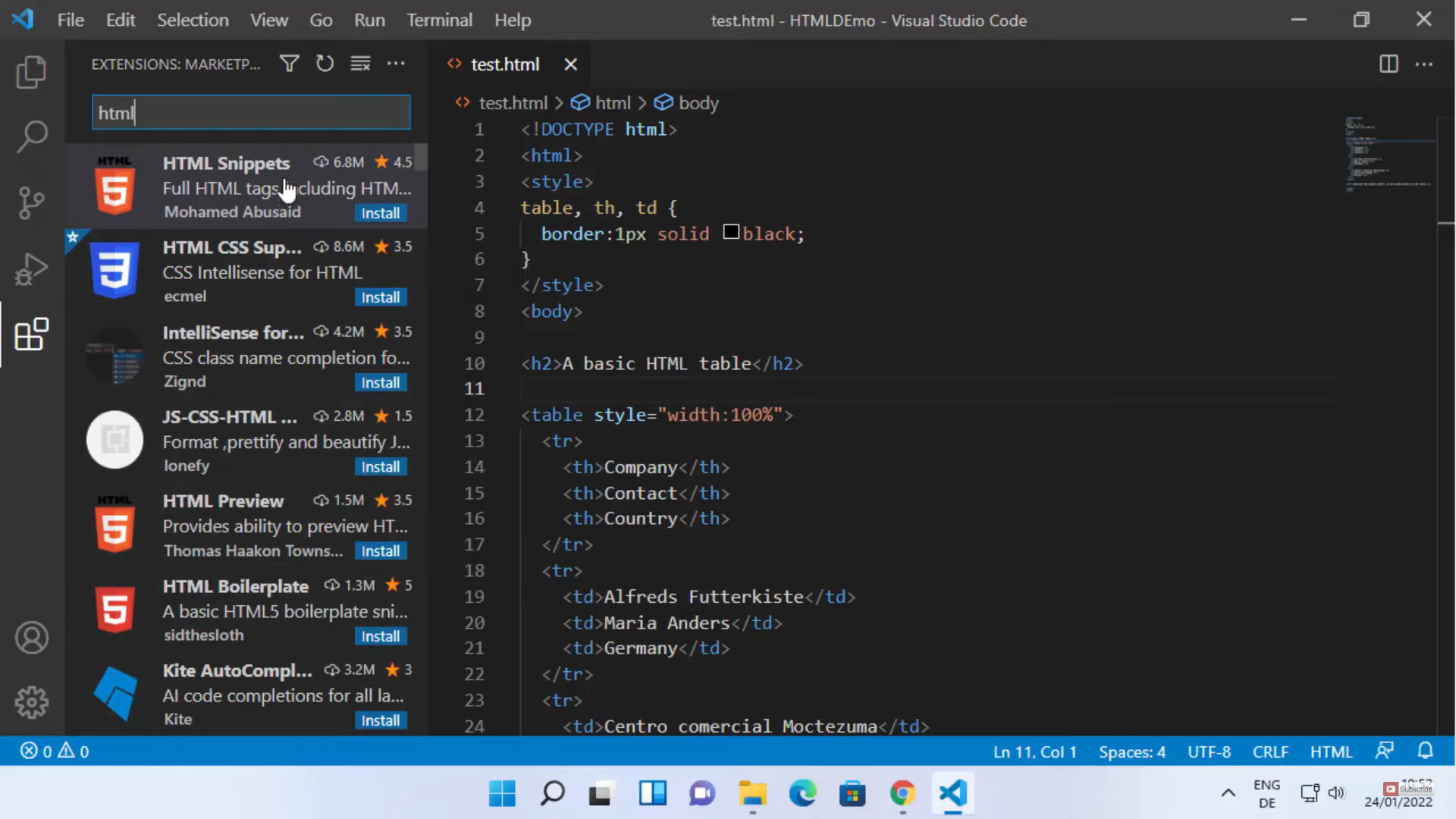
How To Run Html Code In Visual Studio Code Using Live Server Easily
https://i.ytimg.com/vi/WZ9ucRomE2Y/maxresdefault.jpg

How To Run Html Code In Visual Studio Code Without Live Server
https://i0.wp.com/techdecodetutorials.com/wp-content/uploads/2021/07/6_20210710_153025_0005.png?resize=1024%2C576&ssl=1
Launch a local development server with live reload feature for static dynamic pages Shortcuts to Start Stop Server NOTE In case if you don t have any In this article we will see the step by step procedure on how to download install VS code for running HTML using Live server extension and also how to create your first website using HTML Let s get started
Knowing how to run an HTML file in Visual Studio Code is a crucial step for any web developer Whether you use the built in features the Open in Browser extension or the The Live Server extension is a popular choice for running HTML code directly within VS Code It creates a local development server that automatically reloads your
More picture related to How To Run Html Code In Visual Studio Code With Live Server

How To Run Html Code In Visual Studio Code BEST GAMES WALKTHROUGH
https://i0.wp.com/techdecodetutorials.com/wp-content/uploads/2021/07/2_20210710_070055_0001.png?w=1280&ssl=1

How To Install Live Server In Visual Studio Code YouTube
https://i.ytimg.com/vi/9kEOkw_LvGU/maxresdefault.jpg

How To Run Html Code In Visual Studio Code Using Live Server On Desktop
https://i.ytimg.com/vi/83wMLwfSt_w/maxresdefault.jpg
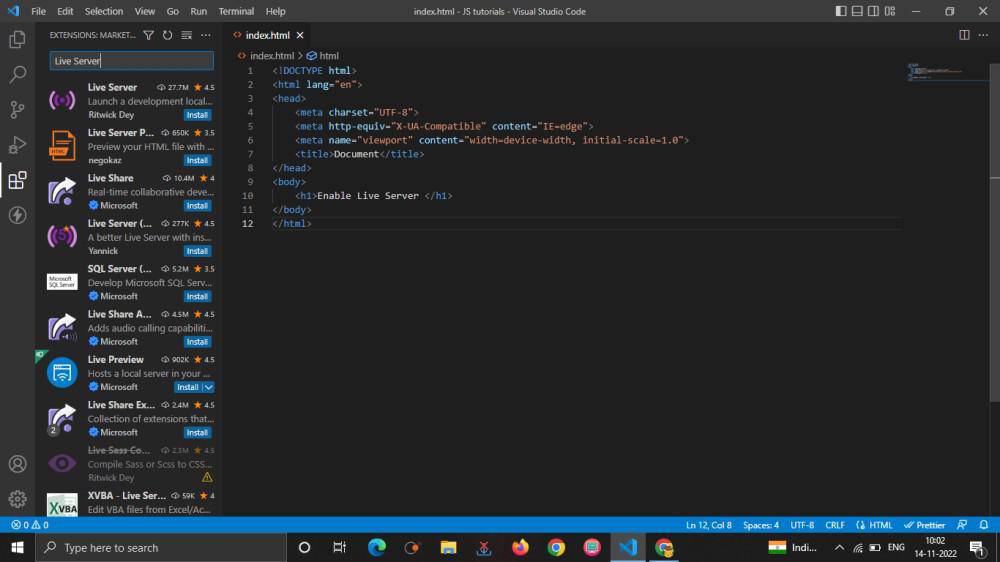
This guide provides a comprehensive walkthrough on how to run HTML in Visual Studio Code covering various methods and extensions to streamline your workflow We ll Here s how you can open a project using Live Server in Visual Studio Code Install the Live Server extension from Marketplace You can find it in the VS Code Activity Bar
To run CSS code in Visual Studio Code we can leverage the live server feature mentioned earlier or use the built in browser preview feature Here s how To apply CSS styles to your In this article we will guide you through setting up Visual Studio Code for web development specifically for HTML CSS and JavaScript as well as using the Live Server extension for live

How To Install Visual Studio Code On Mac
https://adamtheautomator.com/wp-content/uploads/2022/10/image-158.png

How To Run Html Code In Visual Studio Code Terminal BEST GAMES
https://www.windowsdigitals.com/wp-content/uploads/How-to-Run-HTML-Code-in-Notepad-Windows-11.jpg

https://stackoverflow.com › questions
Install Live Server extension for the VS Code editor Write click any where in your html page which opened in VS Code Click the option Open

https://www.youtube.com › watch
In this comprehensive video we ll take you through a step by step journey guiding you from setting up your environment to executing and testing your HTML code seamlessly within the VS Code

How To Run JavaScript In Visual Studio Code Coding Campus

How To Install Visual Studio Code On Mac

How To Run Html Code In Visual Studio Code Moneyqery

How To Setup Visual Studio Code For HTML CSS And JavaScript YouTube

Visual Studio Code Integration Intelligent Code Completion With Our

How To Enable Live Server On Visual Studio Code GeeksforGeeks

How To Enable Live Server On Visual Studio Code GeeksforGeeks

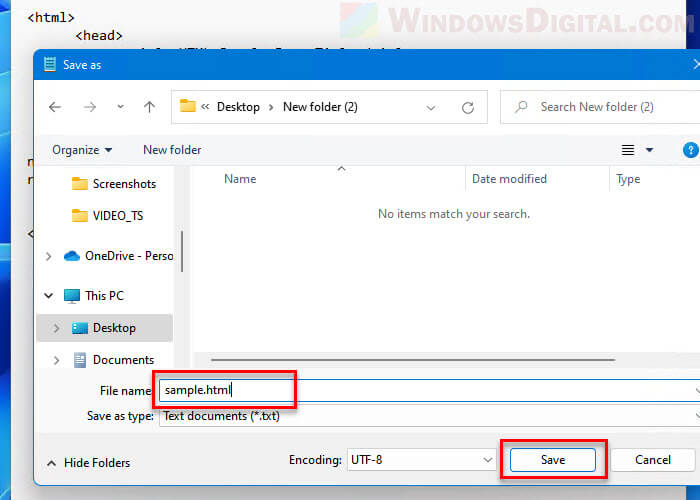
How To Run HTML In Visual Studio Code On Windows 11

Visual Studio Code Online Compiler Jasdownloads

How To Run C Code In Vs Code EroFound
How To Run Html Code In Visual Studio Code With Live Server - The Live Server extension is a popular choice for running HTML code directly within VS Code It creates a local development server that automatically reloads your