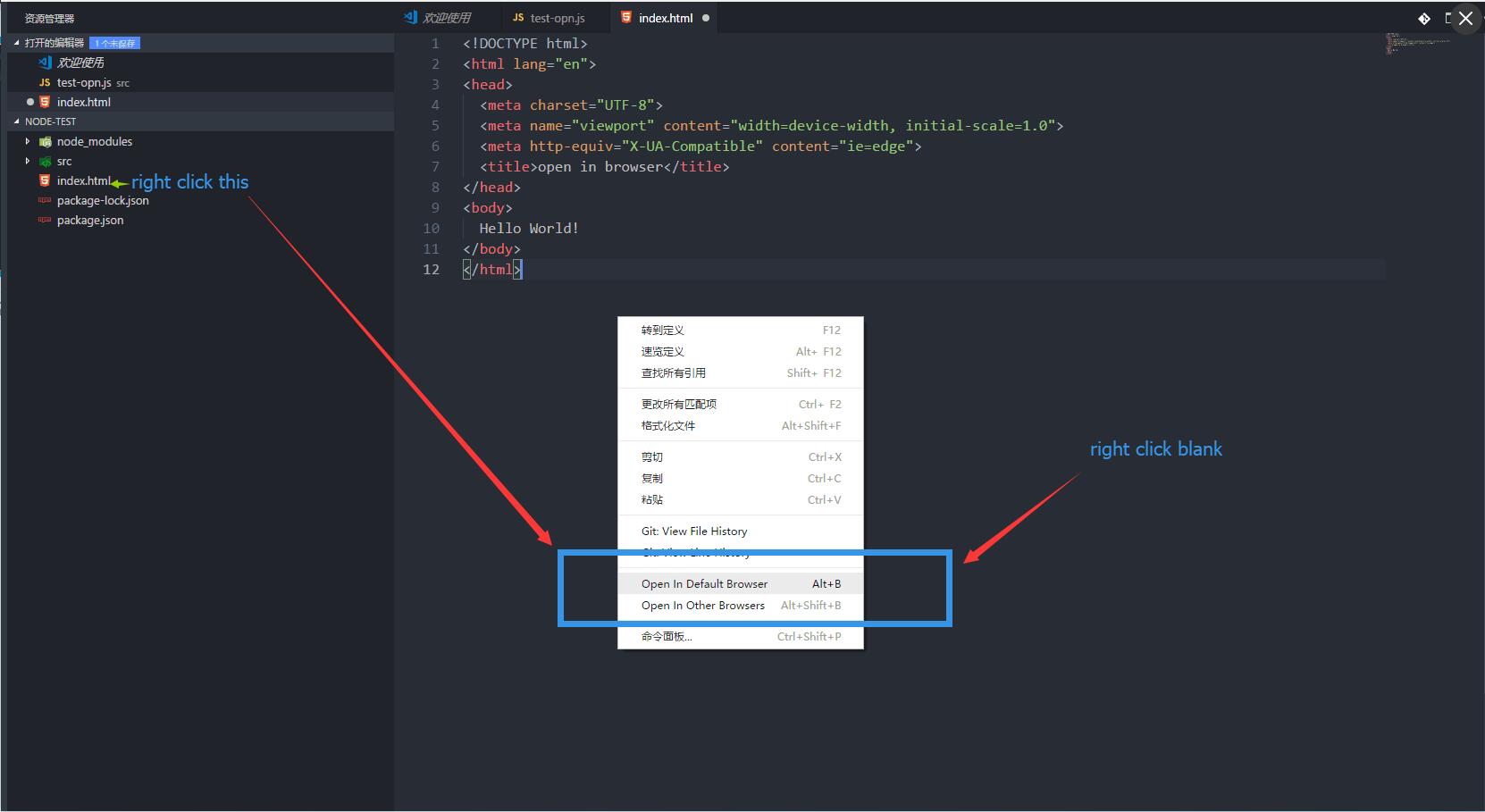
How To Run Html Code In Visual Studio Code Chrome Debugger Once you have these two extensions installed open the page index html using the live server and then press F12 to open the developer tools for chrome And then you can paste a single line of code on the debugger like this document querySelector button addEventListener click console log Event Raised
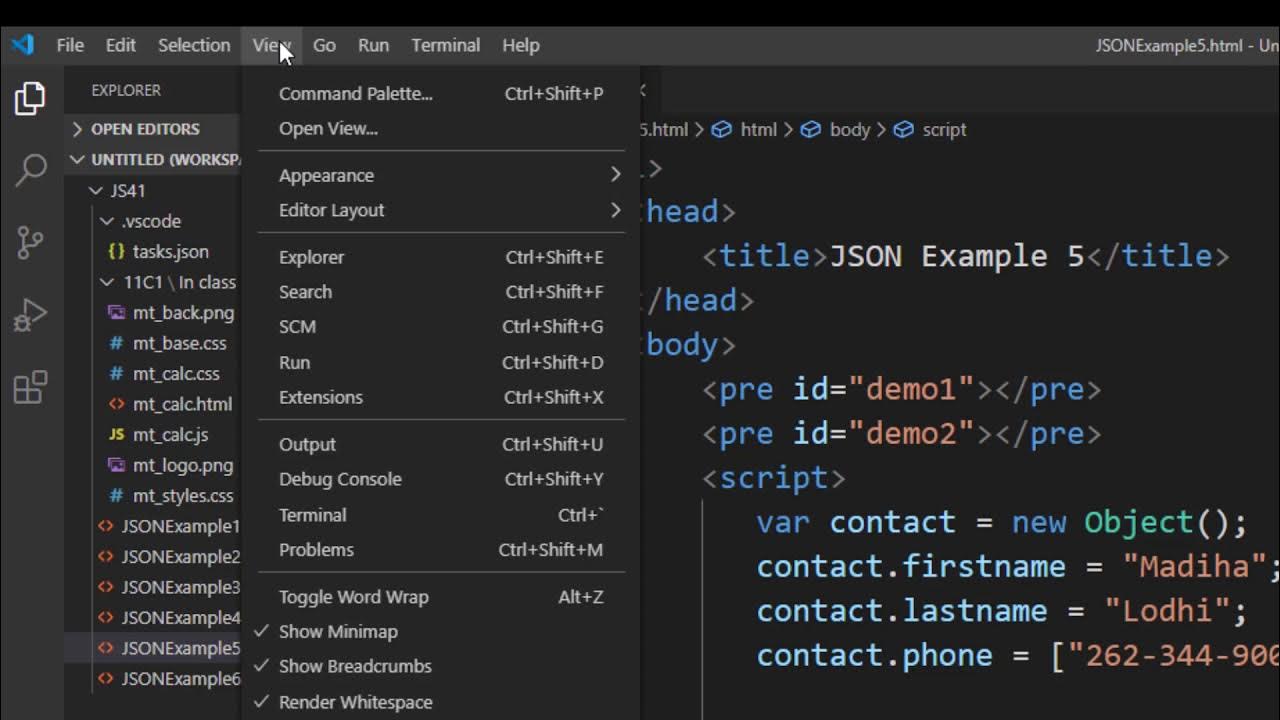
Type in search box Code Runner Install the extension top most with over 2 5M downloads Restart VS Code then go to File Preferences Settings Type code runner in search box under the section Run Code configuration do scroll down until you find Code runner Run In Terminal code runner runInTerminal It features an in editor browser preview live preview refreshing on file change or on save multi root support and more The extension also has a Live Preview task which runs a persistent server and allows you to view server traffic and its associated files To learn more about what it can do view it in the marketplace or check out its repo
How To Run Html Code In Visual Studio Code

How To Run Html Code In Visual Studio Code
https://i0.wp.com/techdecodetutorials.com/wp-content/uploads/2021/07/6_20210710_153025_0005.png?resize=1024%2C576&ssl=1

How To Run HTML Code In Visual Studio Code On Windows 10 Tutorial
https://techdecodetutorials.com/wp-content/uploads/2021/07/thumbnail-16.png

Microsoft Visual Studio Code How To View HTML Code In A Browser YouTube
https://i.ytimg.com/vi/yTC67I6694A/maxresdefault.jpg
5832 The code formatting is available in Visual Studio Code through the following shortcuts On Windows Shift Alt F On Mac Shift Option F On Linux Ctrl Shift I Alternatively you can find the shortcut as well as other shortcuts through the submenu View Command Palette also provided in the editor with Ctrl Shift P or If that doesn t work try creating a new file in Notepad or something similar save it with a html file extension and try opening it again EDIT Try using Notepad Check if the file is saved with a UTF 8 encoding If that doesn t work try installing another browser or using Edge Safari Internet Explorer or whatever built in browser you have
Select the text you want to automatically indent Click menu Edit Advanced Format Selection or press Ctrl K Ctrl F Format Selection applies the smart indenting rules for the language in which you are programming to the selected text Step 1 Ctrl My Visual Studio Code is not working Everytime I run a HTML code it displays Code language not supported or defined VS Code image Please clarify your specific problem or provide additional details to highlight exactly what you need As it s currently written it s hard to tell exactly what you re asking
More picture related to How To Run Html Code In Visual Studio Code

How To Use Visual Studio Code For Html Passionsno
https://i.ytimg.com/vi/nqIqwOmbrQE/maxresdefault.jpg

Run HTML From Visual Studio Code YouTube
https://i.ytimg.com/vi/-D8e41MOXaU/maxresdefault.jpg

Microsoft Visual Studio Code How To View HTML Code In A Browser YouTube
https://i.ytimg.com/vi/yTC67I6694A/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGGkgaShpMA8=&rs=AOn4CLC2JXlLcPYvK9KY9a8SnMzdeNGzMw
VSCode can now support debugging PHP projects through the marketplace extension vscode php debug This extension uses XDebug in the background and allows you to use breakpoints watches stack traces and the like Installation is straightforward from within VSCode Summon the command line with F1 and then type ext install php debug I am using visual studio code I have the php extension installed already But it is very repetitive to create each php file with the base structure like this one Since it does nt automatically
[desc-10] [desc-11]

How To Run HTML Code In Visual Studio Code Example Codes
https://dprogramminguniversity.com/wp-content/uploads/2021/08/PFAQ-00001A-How-To-Run-Html-Code-In-Visual-Studio-Code.jpg

How To Run Html Code In Visual Studio Code Terminal BEST GAMES
https://i.stack.imgur.com/2gTaO.png

https://stackoverflow.com/questions/65472146
Chrome Debugger Once you have these two extensions installed open the page index html using the live server and then press F12 to open the developer tools for chrome And then you can paste a single line of code on the debugger like this document querySelector button addEventListener click console log Event Raised

https://stackoverflow.com/questions/50752618
Type in search box Code Runner Install the extension top most with over 2 5M downloads Restart VS Code then go to File Preferences Settings Type code runner in search box under the section Run Code configuration do scroll down until you find Code runner Run In Terminal code runner runInTerminal

How To Open Html Page In Visual Studio Code Printable Forms Free Online

How To Run HTML Code In Visual Studio Code Example Codes

How To Run HTML In Visual Studio Code On Mac Using Google Chrome 2022

How To Execute Python In Visual Studio Code Stashokspots

How To Run Html Code In Visual Studio Code Terminal BEST GAMES

How To Launch Visual Studio Code From Command Prompt BEST GAMES

How To Launch Visual Studio Code From Command Prompt BEST GAMES

How To Add Run Button In Visual Studio Code How To Add Run Button In

How To Run JavaScript In Visual Studio Code Coding Campus

Microsoft Defends Intrusive Dialog In Visual Studio Code That Asks If
How To Run Html Code In Visual Studio Code - [desc-13]