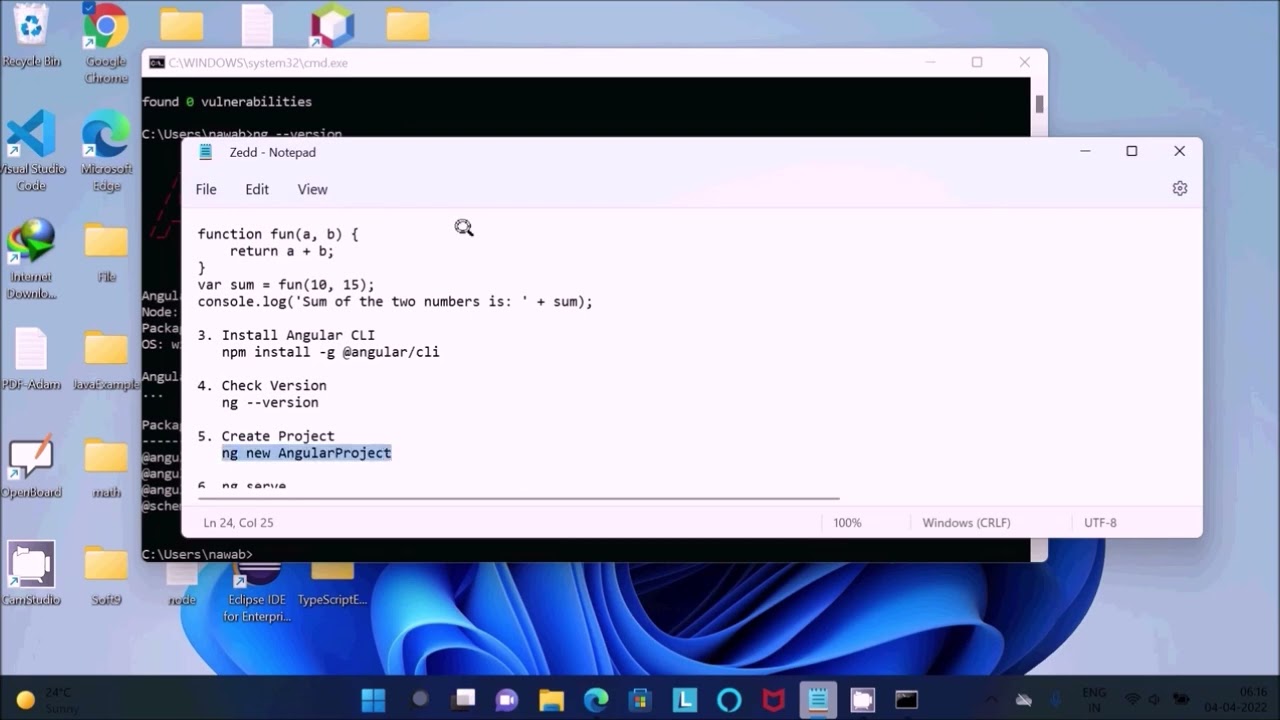
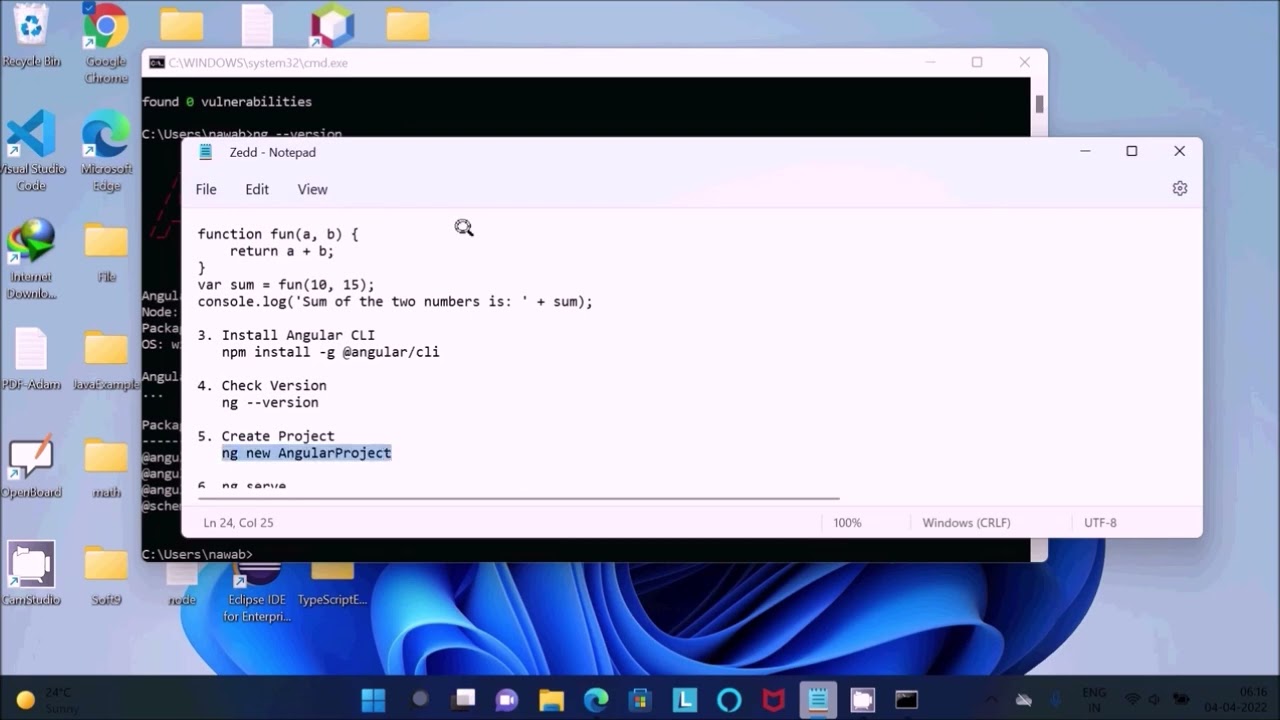
How To Open Angular Project In Visual Studio Code To open your Angular application in VS Code open another terminal or command prompt and navigate to the my app folder and type code cd my app code Now expand the src app folder and select the appponent ts file
In this article I am going to discuss Creating Angular Project using Visual Studio Code step by step process using Angular CLI To open an Angular project in Visual Studio Code launch VSCode and click on File Open Folder or File Add Folder to Workspace if you re using workspaces Navigate to the directory containing your Angular project and click Open
How To Open Angular Project In Visual Studio Code

How To Open Angular Project In Visual Studio Code
http://www.mtutorial.com/images/angular-complete-tutorial/angular-project-structure.jpg

How To Run Angular Project On Visual Studio Code YouTube
https://i.ytimg.com/vi/1O9mRGvIZ3k/maxresdefault.jpg

3 Ways To Open Angular Project In Vscode YouTube
https://i.ytimg.com/vi/7mbtIv9RYMU/maxresdefault.jpg
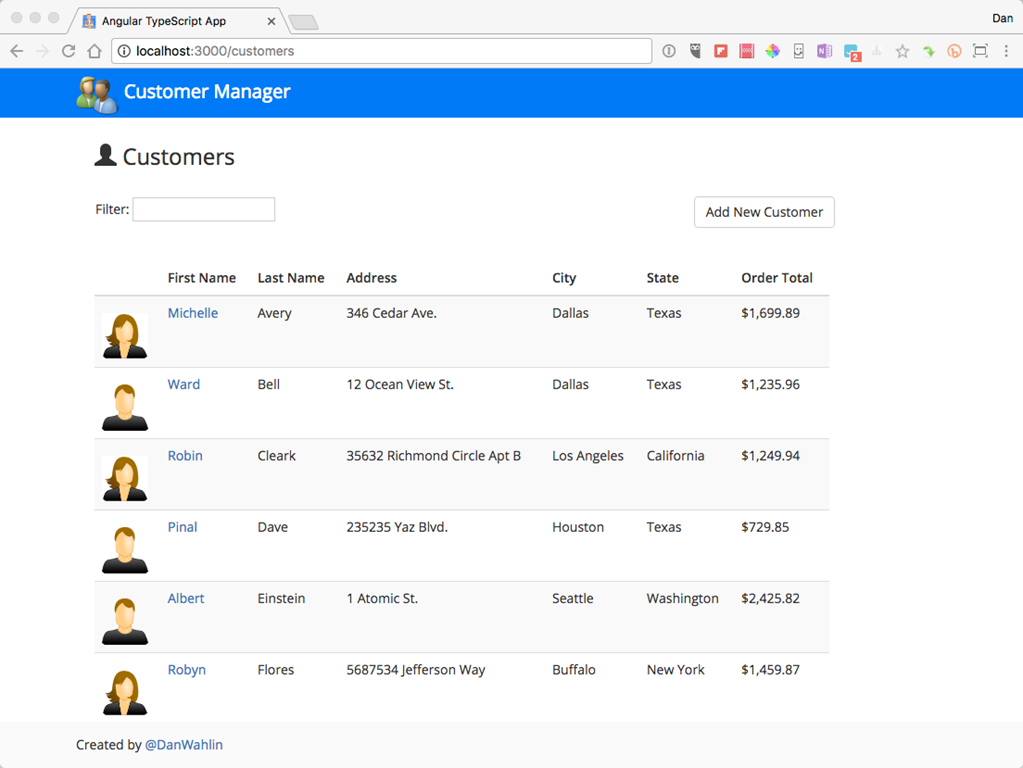
Go into your downloaded folder open a command prompt and run npm install After it completes run ng serve open and your project will automatically open in your browser Try it Unzip the project Suppose your angular project name is my app After Unzip open the project folder Done Open Visual code ng new notepad Enter the command to run the angular project The CLI then builds the application starts a web server and opens the URL in the default browser as shown in the image below This is the output of the default Angular project
Go to Terminal tab then go to New Terminal in VSCode This will open command line in Visual Studio Code Create and navigate to location on your hard drive where you created your Angular This blog post will help you to kick off your angular development by setting up Angular application and running it using Visual Studio Code This will also explain some Angular basics
More picture related to How To Open Angular Project In Visual Studio Code

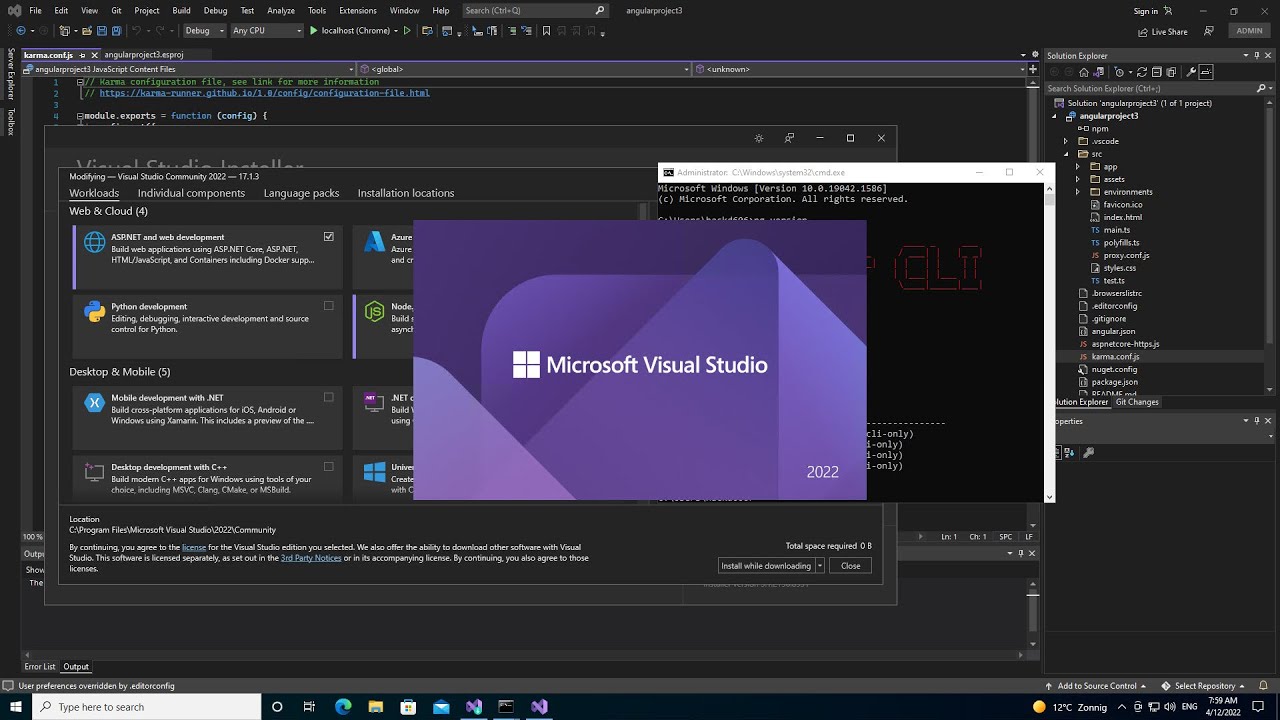
Angular With Visual Studio 2022 Getting Started YouTube
https://i.ytimg.com/vi/5NZVI15sBmk/maxresdefault.jpg

Format Code In Visual Studio Code Sentry
https://sentry.io/static/ghost-a2dfd8493b850dc0d9a9b1b4a41011c6.png

Creating And Running Angular Project In Visual Studio Code VS Code
https://i.ytimg.com/vi/5KQoZKdRkZk/maxresdefault.jpg
This post showed you how to install prerequisites for an Angular app how to create a new Angular project and how to run debug an Angular app in Visual Studio Code Running an Angular project in Visual Studio Code is a straightforward process that involves installing the necessary tools creating a new project configuring the project and running the application
You can download the source code and build VSCode yourself by visiting https github Microsoft vscode You can also learn more about VSCode by visiting code visualstudio After you have VSCode installed open VSCode and open the folder where you created your Angular application In this article I am going to explain firstly how to configure an Application architecture using Angular2 with Visual Studio code In this I am using systemjs config js to load modules compiled using TypeScript compiler

How To Create Angular Project In Visual Studio Code In 5 Minutes YouTube
https://i.ytimg.com/vi/qIDvZDSM4Co/maxresdefault.jpg
How To Open Angular Project In Visual Studio From Cmd Printable Forms
https://ipfs.xlog.app/ipfs/bafybeihaxeuvvsdlca6jh5szlhowotogeiwsddrxb35qnmgxoqkvprrlvu

https://code.visualstudio.com › docs › nodejs › angular-tutorial
To open your Angular application in VS Code open another terminal or command prompt and navigate to the my app folder and type code cd my app code Now expand the src app folder and select the appponent ts file

https://dotnettutorials.net › lesson › creating...
In this article I am going to discuss Creating Angular Project using Visual Studio Code step by step process using Angular CLI

How To Create Project In Visual Studio In Microsoft Dynamics 365

How To Create Angular Project In Visual Studio Code In 5 Minutes YouTube

How To Open Angular Project In Visual Studio Code Using Cli Printable

How To Create First Angular Project How To Create Angular Project In

How To Run JavaScript In Visual Studio Code Coding Campus

How To Delete A Project In Visual Studio Best Method YouTube

How To Delete A Project In Visual Studio Best Method YouTube

Creating A Java Project In Visual Studio

Getting Started With Visual Studio Code A Step by Step Guide To

How To Compare Files In Visual Studio Code Indie Hackers
How To Open Angular Project In Visual Studio Code - This guide will help you set up Angular in Visual Studio Code You will learn to create run and debug the Angular projects