How To Open Angularjs Project In Visual Studio Code The only thing you need to run a angular app is serve the html file that loads the angular js library and start your app Any other request to your local server must deliver the exact path called in
The following guide shows you how to open an existing project in Visual Studio Code Before starting make sure you have a current project in your desired directory For example we have To open an Angular project in Visual Studio Code launch VSCode and click on File Open Folder or File Add Folder to Workspace if you re using workspaces Navigate to the directory containing your Angular
How To Open Angularjs Project In Visual Studio Code

How To Open Angularjs Project In Visual Studio Code
https://i.ytimg.com/vi/ssG0EYUzxuE/maxresdefault.jpg

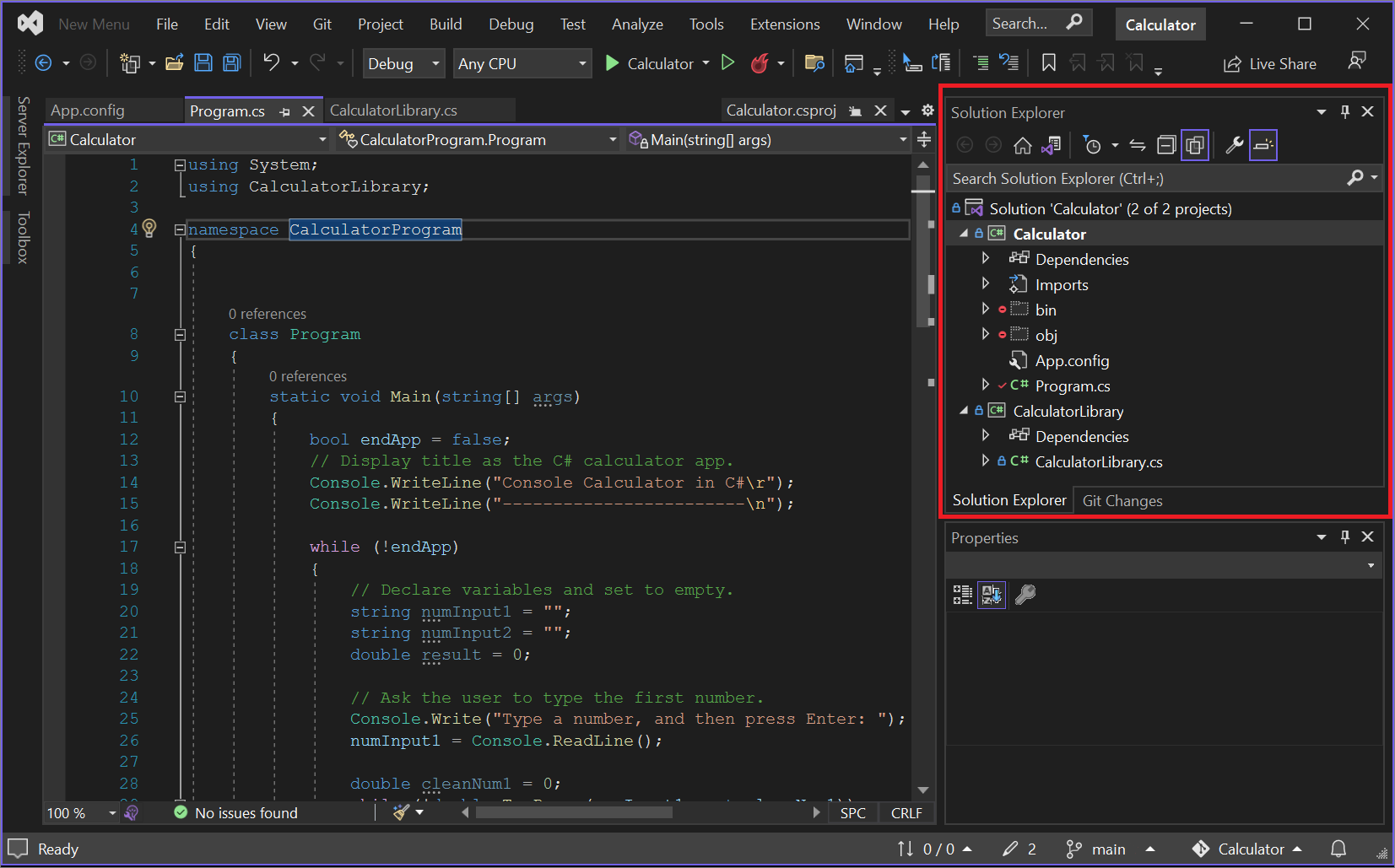
How To Create Your First ASP NET Core MVC NET 7 Web Application
https://i.ytimg.com/vi/jTYUkv5O9aE/maxresdefault.jpg

How To Run JavaScript In Visual Studio Code Coding Campus
http://codingcampus.net/wp-content/uploads/2022/02/How-To-Run-JavaScript-In-Visual-Studio-Code-scaled-1.jpg
In this article I am going to discuss Creating Angular Project using Visual Studio Code step by step process using Angular CLI Create build and run a simple Angular front end web application project from a Visual Studio template and set basic properties for the project
This blog post will help you to kick off your angular development by setting up Angular application and running it using Visual Studio Code This will also explain some Angular basics Open extension settings Extensions can also contribute settings to VS Code Use the Settings editor to view and modify these settings like you would for other settings in VS Code Open
More picture related to How To Open Angularjs Project In Visual Studio Code

How To Delete A Project In Visual Studio Best Method YouTube
https://i.ytimg.com/vi/HtW3GUmZX94/maxresdefault.jpg

Creating A Java Project In Visual Studio
https://projectsforeveryone.com/wp-content/uploads/2023/02/Creating-a-Java-Project-in-Visual-Studio-scaled.jpg
ServerScript Language Support Visual Studio Marketplace
https://lustinteractive.gallerycdn.vsassets.io/extensions/lustinteractive/serverscript-language-support/1.0.1/1687425888895/Microsoft.VisualStudio.Services.Icons.Default
Some basic guide to develop front end applications with AngularJS and VS code The tutorial includes nodejs npm and relevant plugins for VS Code This guide will help you set up Angular in Visual Studio Code You will learn to create run and debug the Angular projects
This blog will help you to setup the node npm angular CLI and VS Code And also it will help you to create a new project from VS Code In this article I am going to explain firstly how to configure an Application architecture using Angular2 with Visual Studio code In this I am using systemjs config js to load modules

How To Run Php In Visual Studio Code Mac Aadenis
https://i1.wp.com/sridharkatakam.com/wp-content/uploads/2017/04/wordpress-coding-standards-visual-studio-code.png

Top Visual Studio Code Extensions For Developers In 2022
https://blog.openreplay.com/images/best-vsc-extensions-in-2022/images/hero.png

https://stackoverflow.com › questions
The only thing you need to run a angular app is serve the html file that loads the angular js library and start your app Any other request to your local server must deliver the exact path called in

https://codingcampus.net › how-to-open-an-existing...
The following guide shows you how to open an existing project in Visual Studio Code Before starting make sure you have a current project in your desired directory For example we have

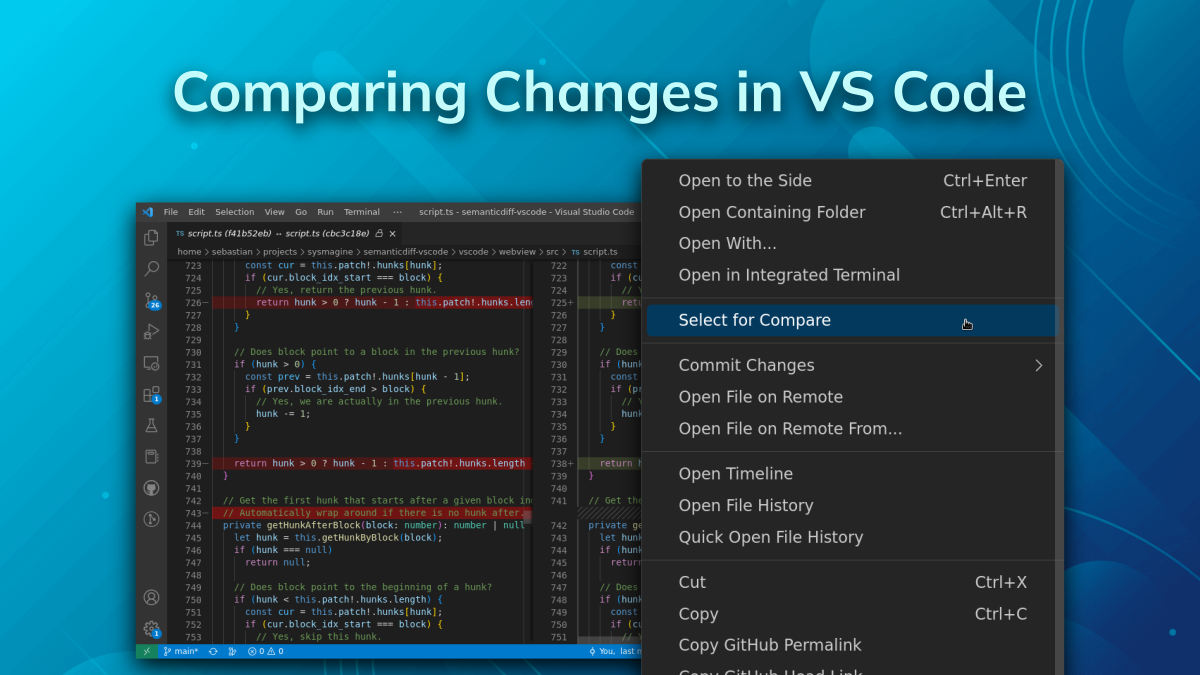
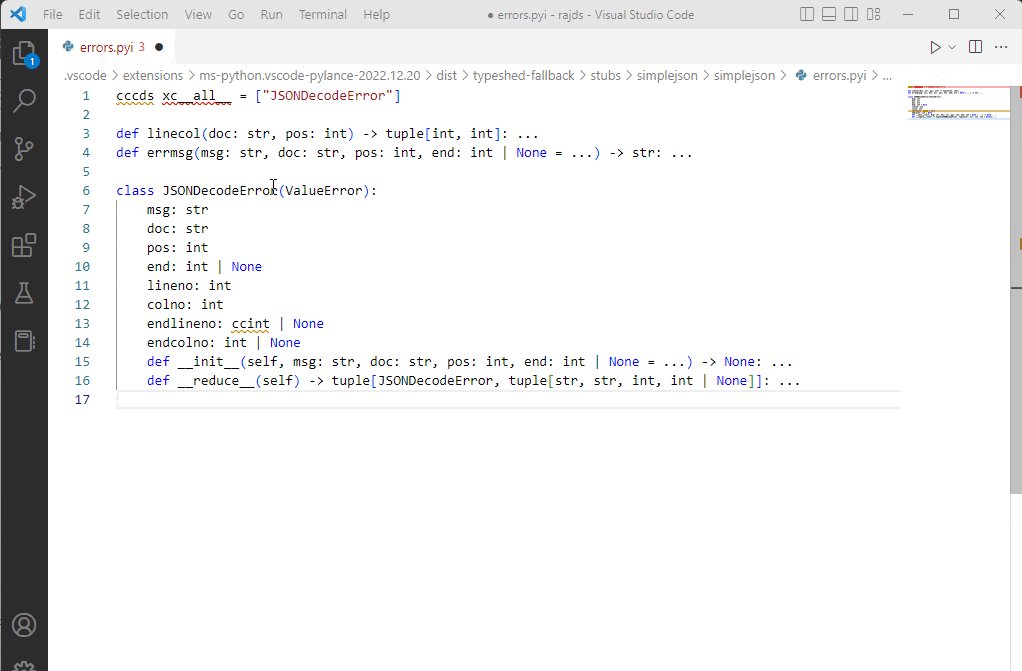
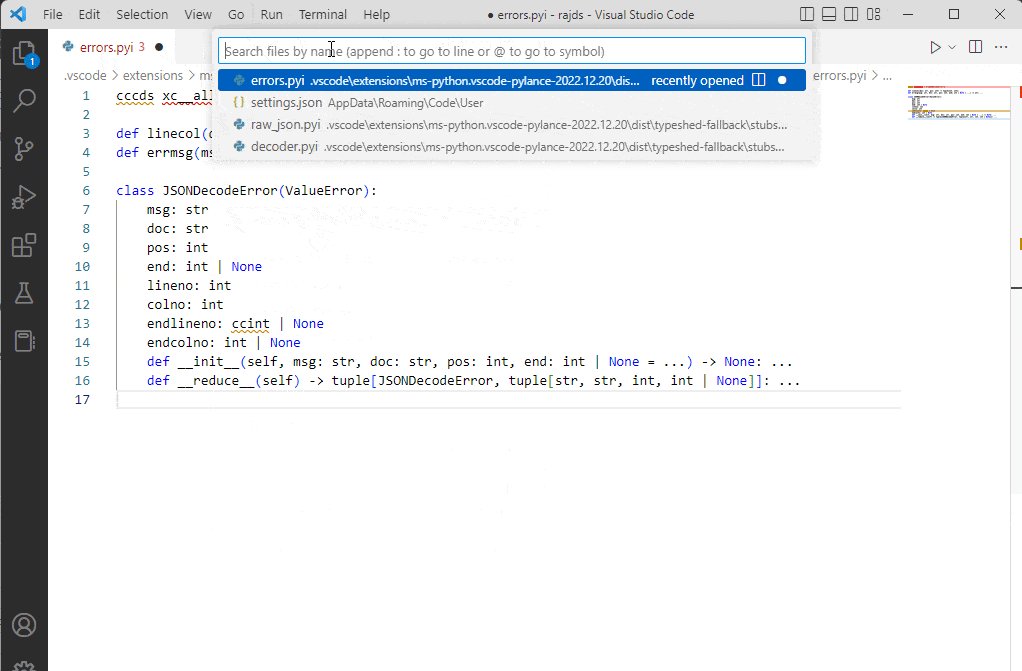
How To Compare Files In Visual Studio Code Indie Hackers

How To Run Php In Visual Studio Code Mac Aadenis

C Visual Studio 2022 Is Showing Attach Instead Of Start Stack

How To Insert Newline At The End Of Files In Visual Studio Code VS Code

How To Create A New Project In Visual Studio Code Coding Campus

How To Open Visual Studio Code New Tab In New Window

How To Open Visual Studio Code New Tab In New Window

Visual Studio Windows Microsoft

How To Open Settings json In Visual Studio Code

How To Configure Settings In Visual Studio Code A Step By Step Approach
How To Open Angularjs Project In Visual Studio Code - This will open command line in Visual Studio Code Create and navigate to location on your hard drive where you created your Angular project On the command line use cd