How To Add Image In Visual Studio Code Question is old however I found a very nice plugin within visual studio code Paste Image As the plugin suggests you can paste the image onto markdown file by pressing ctrl cmd Alt V Or Open command palate pressing ctrl cmd shift p and select paste image In the background the plugin creates a image file with date time and puts
It just addresses the particular problem as described by the question i e to include an image as an embedded resourse Don t add the image as a resource I would rather do the following Create the image icon and save it to a file Choose Project Add Existing Item and add the file Set the Build Action to Embedded Resource Visual Studio Code automatically retrieves files from the root directory so it lists all of the files for you making it easier to implement images and other stuff It s one of the main reasons I use VSCode The image location depends on where your HTML file is Use forward slashes when specifying folders files and use to go up a directory
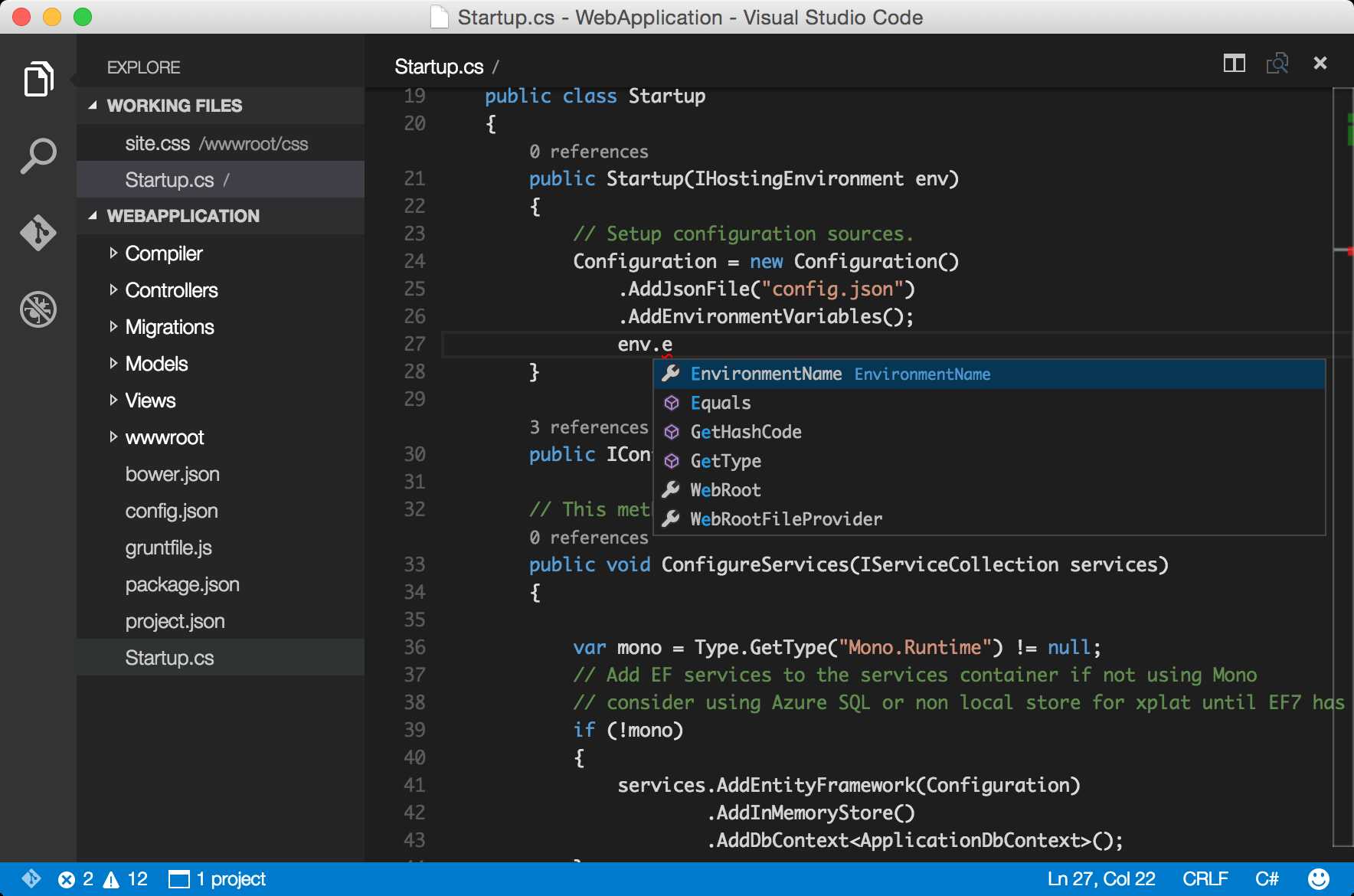
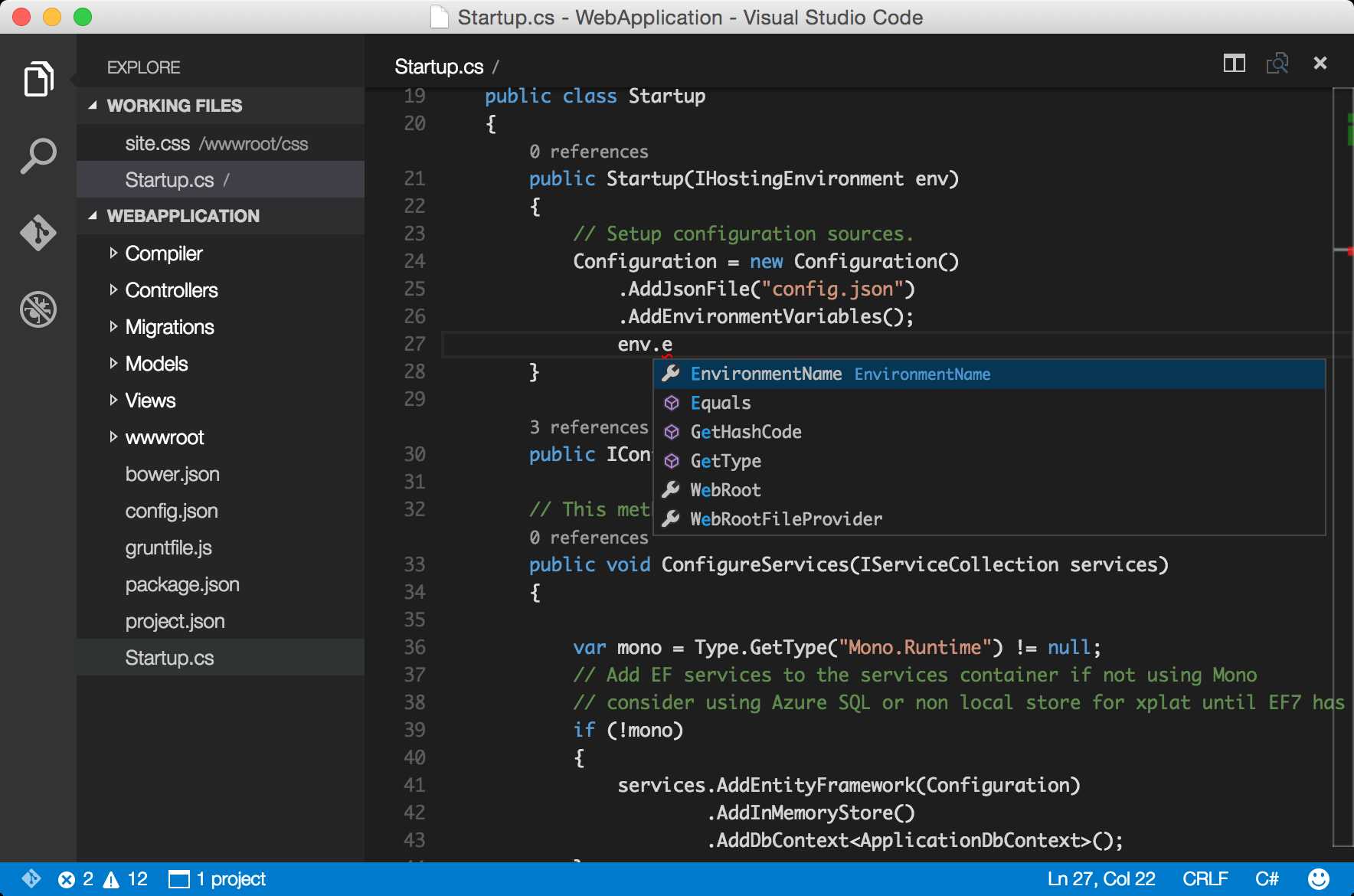
How To Add Image In Visual Studio Code

How To Add Image In Visual Studio Code
https://i.altapps.net/img/visual-studio-code-6348e.jpeg

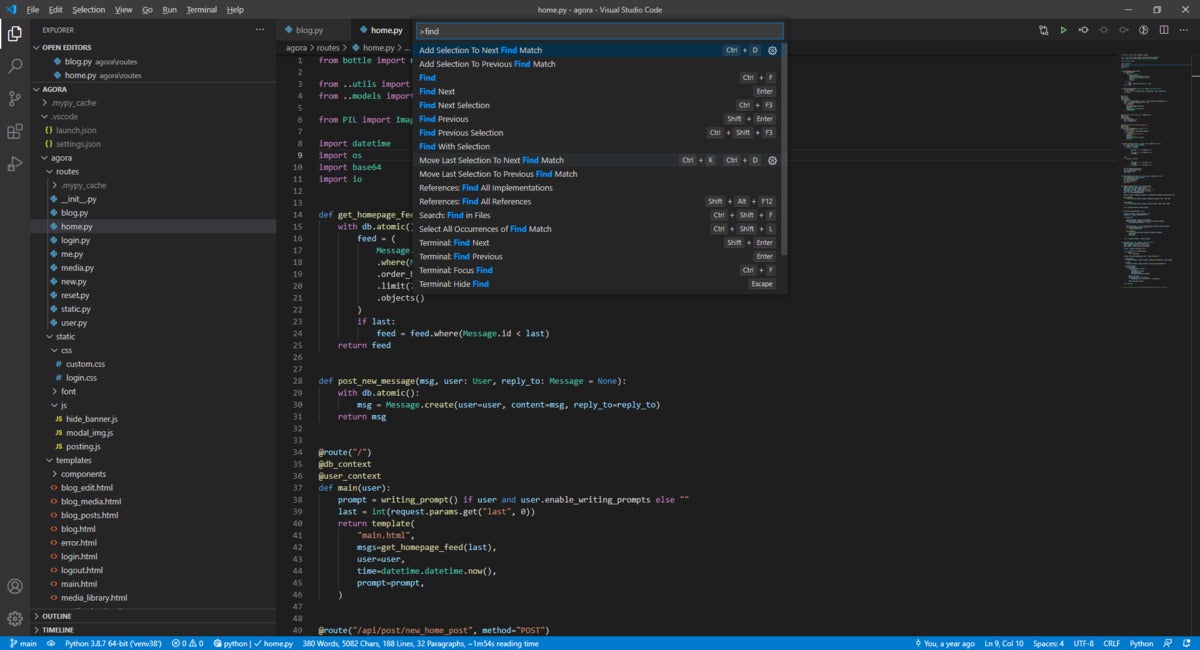
Code Visual Studio Download Falotechno
https://images.idgesg.net/images/article/2021/01/visual-studio-code-command-palette-100873300-large.jpg

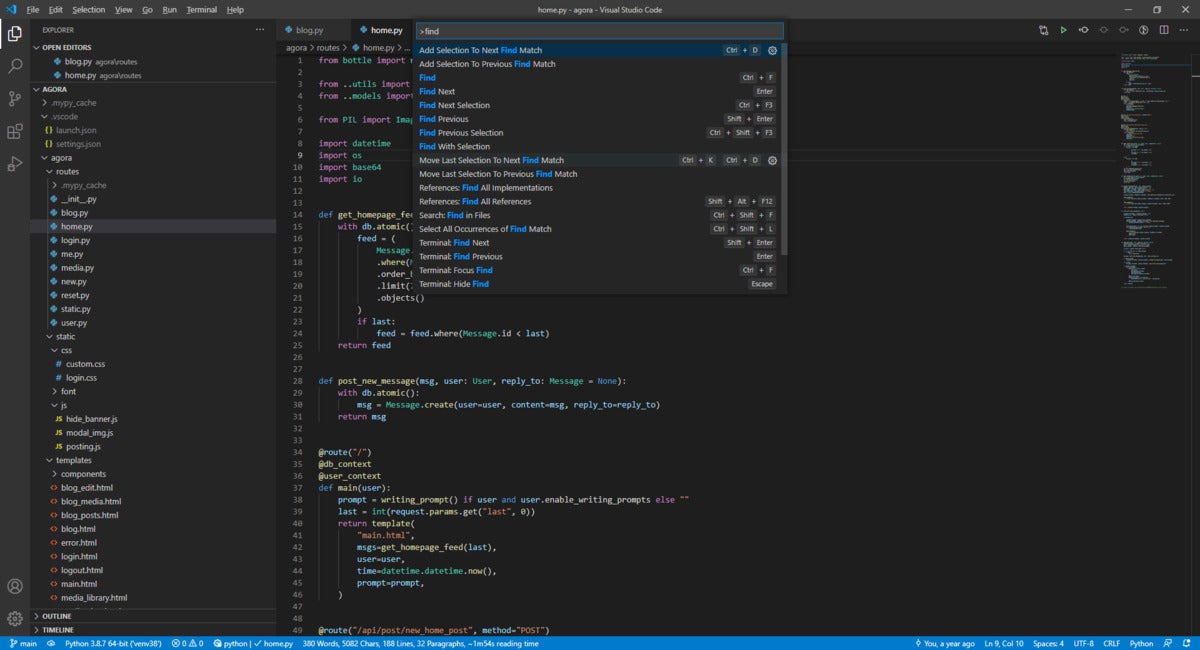
What Is Visual Studio Code
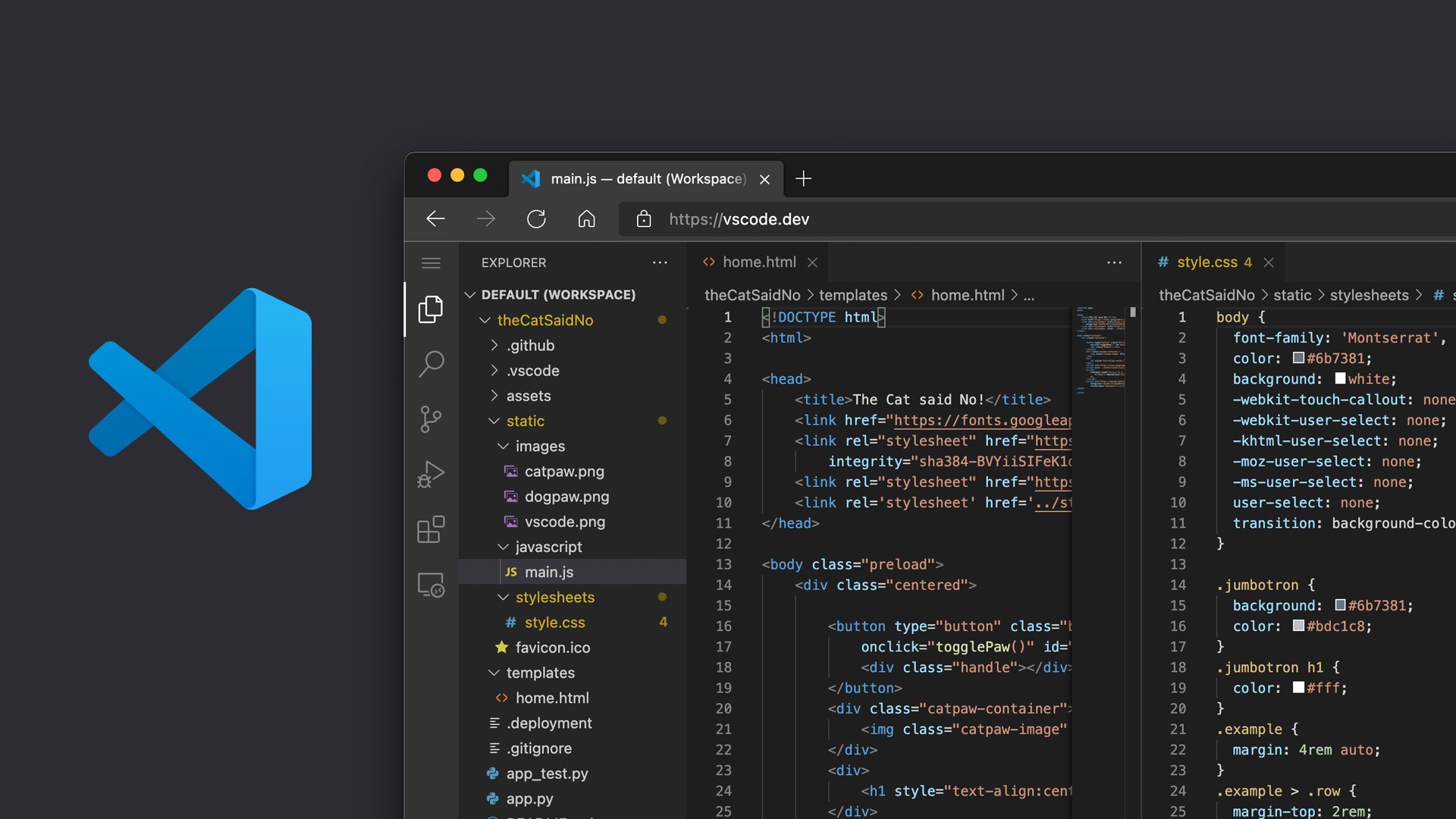
https://code.visualstudio.com/assets/docs/getstarted/userinterface/hero.png
Subject If you want an image in any folder of your vscode simply follow the steps 1 Go to vscode then right click on a folder in which you want your image and then choose reveal in file explorer After that you can simply copy your image into the vs code folder Open the image in your script by calling Image open PATH TO IMAGE and then you can modify it and save it Here s an example of opening the image image png from the script folder converting it to grayscale and then saving as grayscale png from PIL import Image img Image open image png convert LA img save greyscale png
Starting off with html and css and encountered one issue while placing img folder in project file images doesn t appear in the browser and moved the img folder inside the css folder within the proj If you want to show images in the top section of the class documentation you must add the image to the SHFB project and refer to that image from the code comment See Problem 2 Problem 1 I can t get an image to show from a conceptual topic using the image tag Make sure to use the proper XML markup similar to this
More picture related to How To Add Image In Visual Studio Code

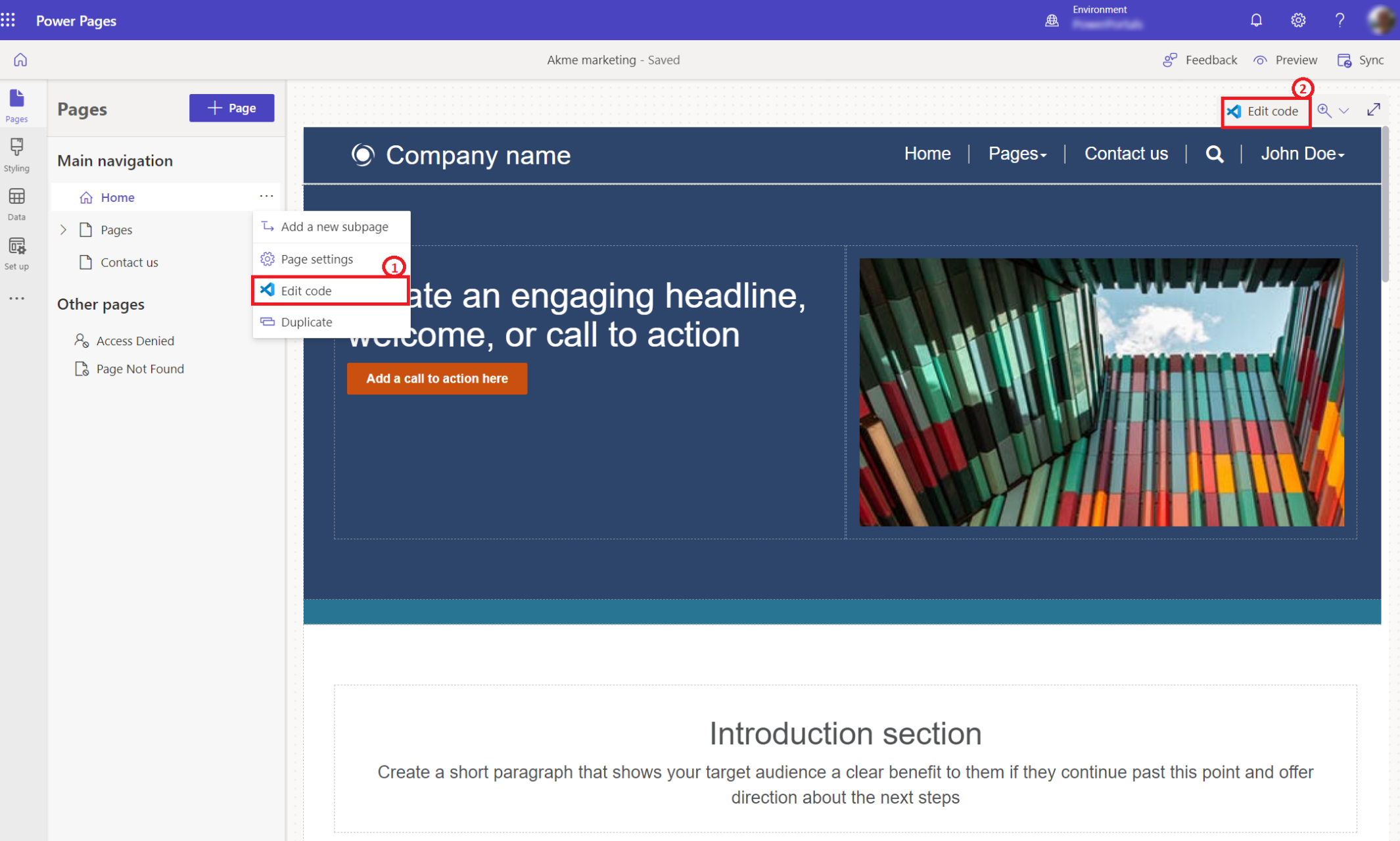
Edit Kode Dengan Visual Studio Code For The Web pratinjau Microsoft
https://learn.microsoft.com/id-id/power-pages/configure/media/visual-studio-code-editor/edit-code-pages.png

How To Create A New File In Visual Studio Code YouTube
https://i.ytimg.com/vi/Gkhs1EJRRxg/maxresdefault.jpg

Format Code In Visual Studio Code Sentry
https://sentry.io/static/ghost-a2dfd8493b850dc0d9a9b1b4a41011c6.png
Include the image as Resource Project tree Resources right click to add the desirable file ImageName png Embedded Resource Project tree Resources ImageName png right click select properties png file format bmp jpg should also be OK pictureBox1 Image ProjectName Properties Resources ImageName Note the followings What is the correct way in a Markdown document to reference images that are stored in the asset folder so they can be rendered locally Visual Studio Code but also deployed in a Jekyll site Right now I include my images like this alt text site url assets image png
[desc-10] [desc-11]

How To Run JavaScript In Visual Studio Code Coding Campus
http://codingcampus.net/wp-content/uploads/2022/02/How-To-Run-JavaScript-In-Visual-Studio-Code-scaled-1.jpg

Visual Studio Vs Visual Studio Code What s The Difference Between
https://www.freecodecamp.org/news/content/images/2023/01/Screenshot-2023-01-31-122422.png

https://stackoverflow.com/questions/42961712
Question is old however I found a very nice plugin within visual studio code Paste Image As the plugin suggests you can paste the image onto markdown file by pressing ctrl cmd Alt V Or Open command palate pressing ctrl cmd shift p and select paste image In the background the plugin creates a image file with date time and puts

https://stackoverflow.com/questions/278838
It just addresses the particular problem as described by the question i e to include an image as an embedded resourse Don t add the image as a resource I would rather do the following Create the image icon and save it to a file Choose Project Add Existing Item and add the file Set the Build Action to Embedded Resource

Visual Studio Or VS Code Choose The Best Infraveo Technologies

How To Run JavaScript In Visual Studio Code Coding Campus

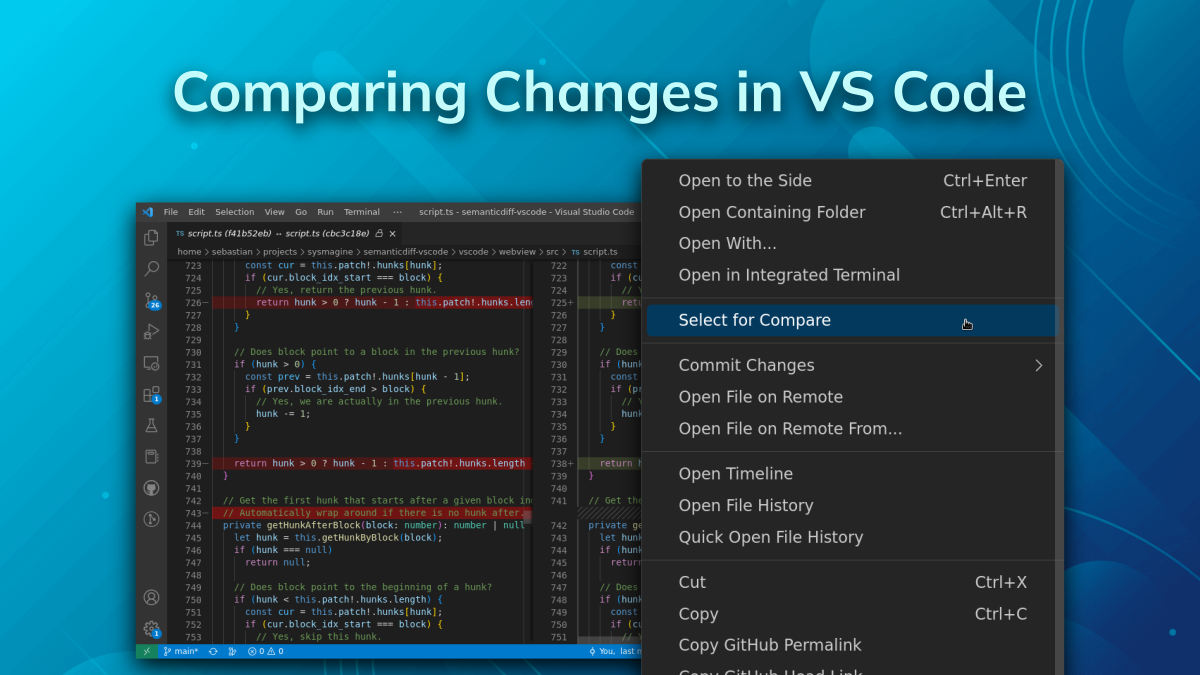
How To Compare Files In Visual Studio Code Indie Hackers

Top Visual Studio Code Extensions For Developers In 2022

How To Insert Newline At The End Of Files In Visual Studio Code VS Code

How To Configure Settings In Visual Studio Code A Step By Step Approach

How To Configure Settings In Visual Studio Code A Step By Step Approach
Solved How To Format Code In Visual Studio Code On 9to5Answer

How To Do Find And Replace In Visual Studio Code Printable Templates Free

Customizing Visual Studio Code How To Add Your Own Background Image
How To Add Image In Visual Studio Code - Subject If you want an image in any folder of your vscode simply follow the steps 1 Go to vscode then right click on a folder in which you want your image and then choose reveal in file explorer After that you can simply copy your image into the vs code folder