Welcome to Our blog, a room where inquisitiveness meets details, and where day-to-day subjects become appealing discussions. Whether you're seeking understandings on way of life, modern technology, or a bit of everything in between, you've landed in the appropriate area. Join us on this expedition as we study the realms of the regular and phenomenal, making sense of the globe one article each time. Your trip into the remarkable and diverse landscape of our How To Add Image In Angular Visual Studio Code begins here. Explore the captivating material that waits for in our How To Add Image In Angular Visual Studio Code, where we unravel the details of numerous topics.
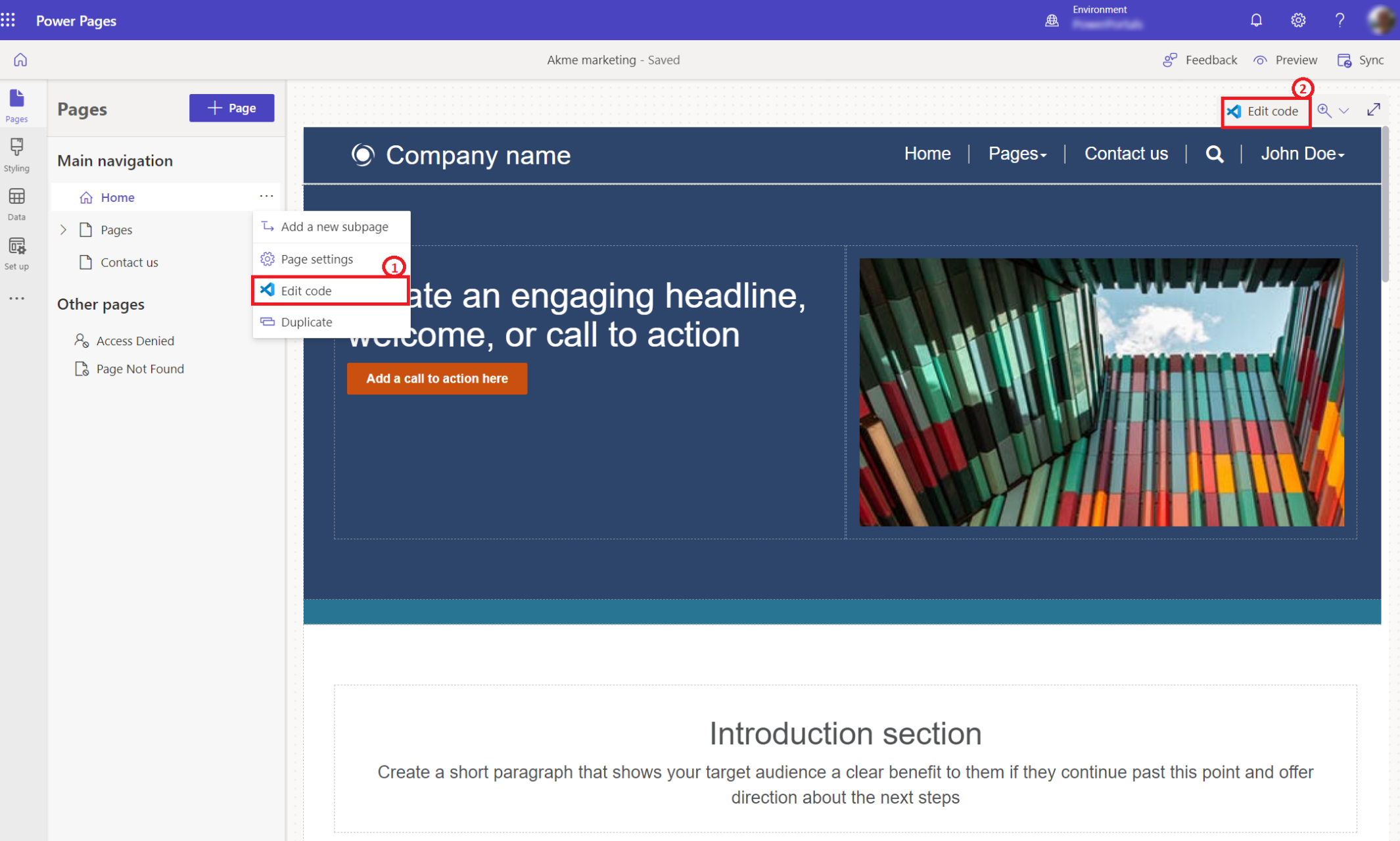
How To Add Image In Angular Visual Studio Code

How To Add Image In Angular Visual Studio Code
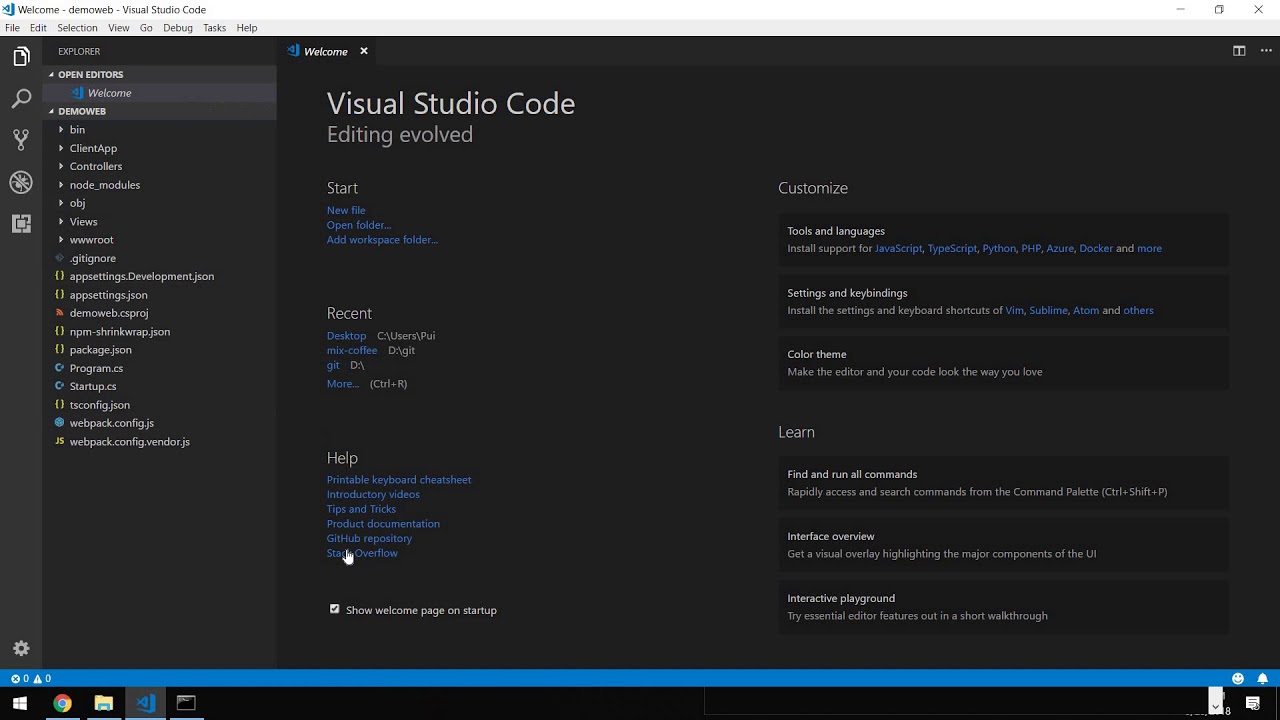
Visual Studio Code Angular YouTube

Visual Studio Code Angular YouTube
Creating And Running Angular Project In Visual Studio Code VS Code

Creating And Running Angular Project In Visual Studio Code VS Code
Gallery Image for How To Add Image In Angular Visual Studio Code

How To Run JavaScript In Visual Studio Code Coding Campus

Visual Studio Vs Visual Studio Code What s The Difference Between

Use Visual Studio Code To Compile And Run Angular App From App Builder

How To Add Image To Radio Button In Tkinter Python Tkinter Python

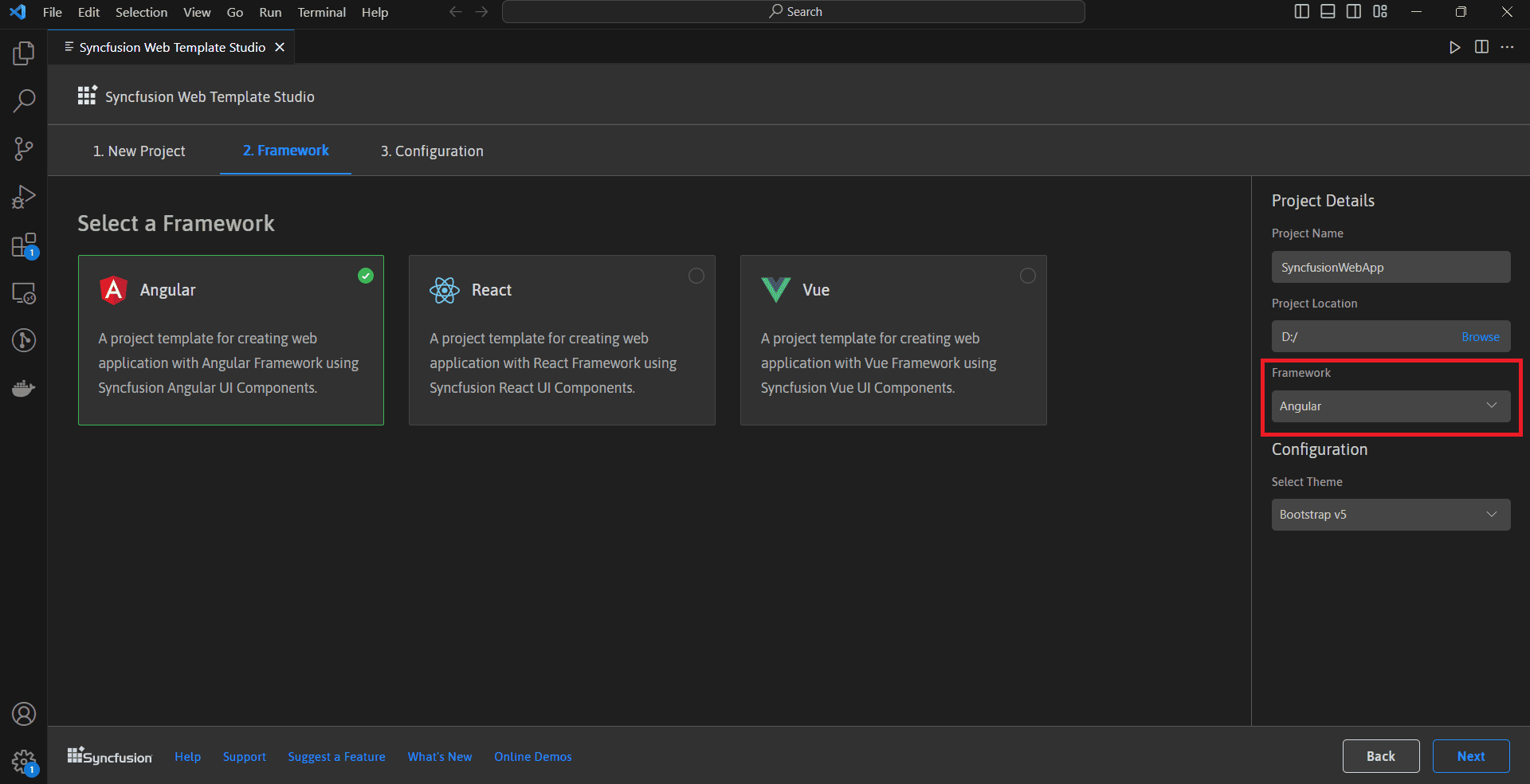
Create Project In Angular Visual Studio Code Integration Syncfusion

Create HTML Content Add Image At Runtime StudioX UiPath Community

Create HTML Content Add Image At Runtime StudioX UiPath Community

Configure Visual Studio Code For Angular YouTube
Thanks for choosing to explore our internet site. We genuinely wish your experience surpasses your expectations, and that you uncover all the details and resources about How To Add Image In Angular Visual Studio Code that you are looking for. Our commitment is to offer an easy to use and helpful system, so feel free to navigate with our web pages with ease.