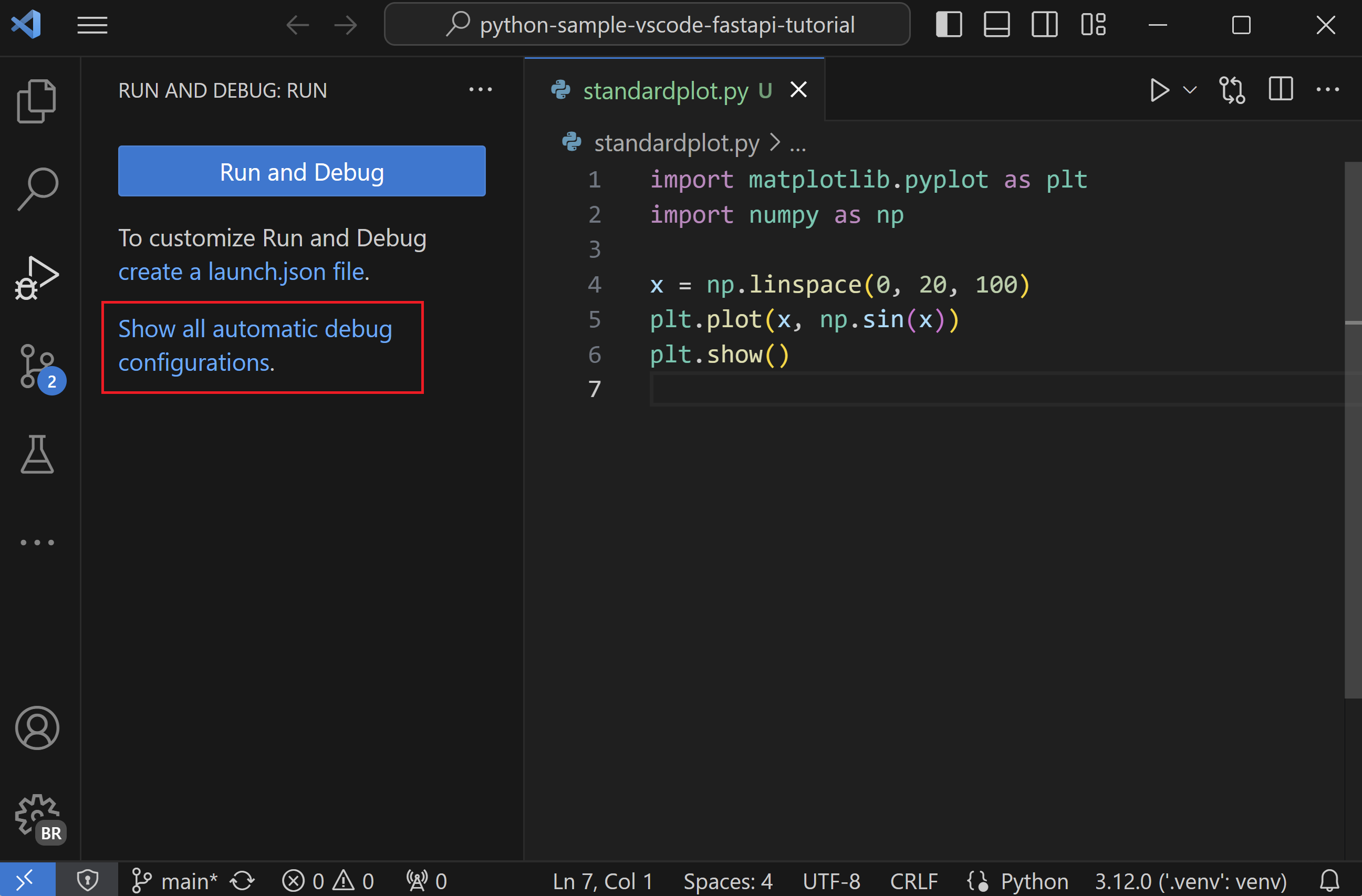
Debug In Visual Studio Code Open the Visual Studio Code editor and navigate to the Debug view by clicking on the Debug icon in the left hand sidebar or by pressing Ctrl Shift D Windows Linux or Cmd Shift D macOS In the Debug view click on the Run button to start the debugger If you have multiple debug configurations defined in your launch json file you will
In visual studio code after creating the MAUI project you can click on the curly brackets symbol in the bottom right corner of Visual Studio Code Here you can change your Startup Project change your Debug Target to anything valid emulator device on your Mac and pin either setting to the Visual Studio Code status bar Actually I have created the project with node react and use visual studio as IDE and want to debug my code I have tried a lot but not able to success to debug my code
Debug In Visual Studio Code

Debug In Visual Studio Code
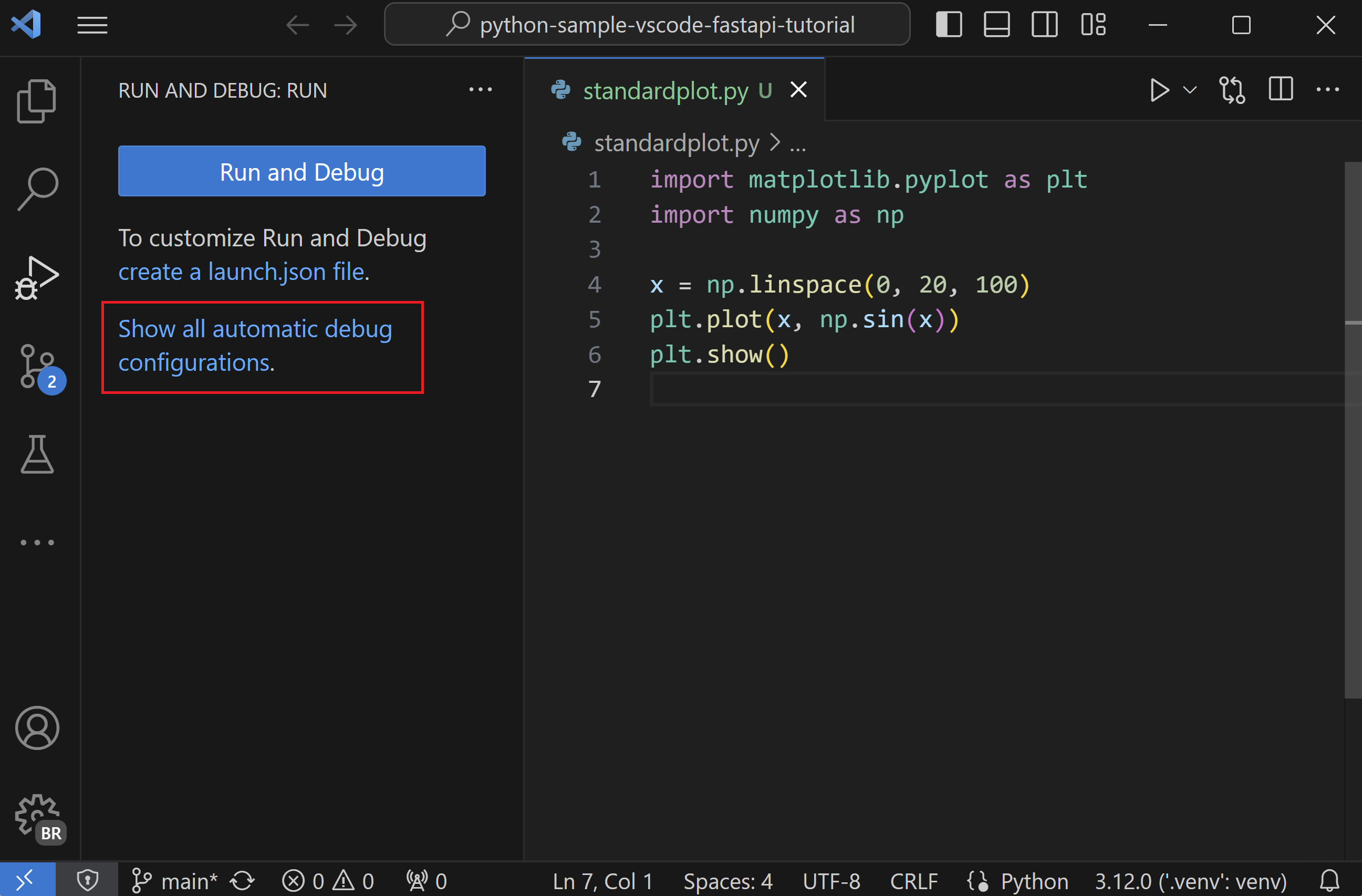
https://code.visualstudio.com/assets/docs/python/debugging/debug-auto-config.png

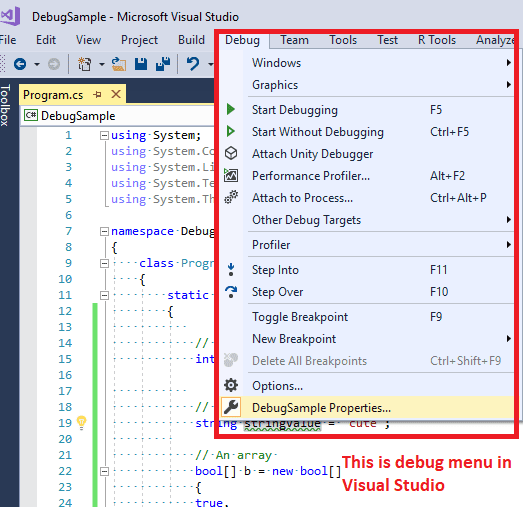
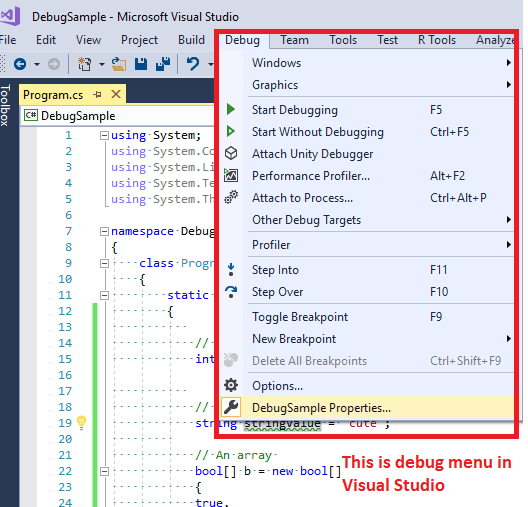
How To Debug In Visual Studio Tutorial To Debug C Code QA With
https://qawithexperts.com/Images/Upload/19-02-2020/debug-in-visual-studio-min.png

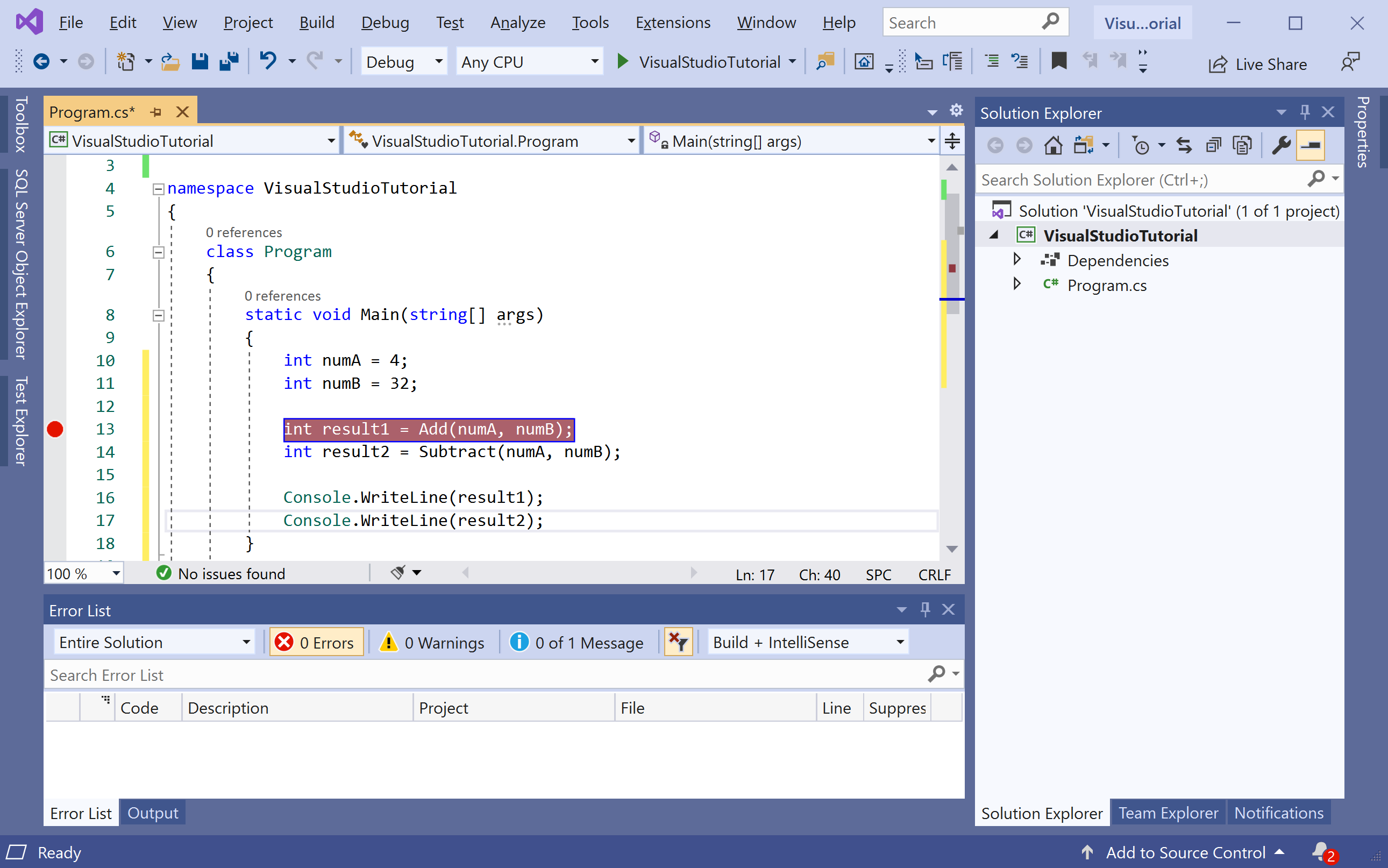
Visual Studio Debugging In Visual Studio Visual Studio Tutorial Hot
https://raw.githubusercontent.com/zzzprojects/learn-orm/master/tutorials/visual-studio/images/debugging-1.png
I don t use Visual Studio Code for Python development However Flask has a really nice debugging option that allows you to debug from a browser This is not a solution for Visual Studio Code but a workaround When you define your application pass the debug true parameter to enable debugging mode Then you can debug your code from the browser The launch json file controls the run debug settings of your Visual Studio code project my launch json file was auto generated by VS Code in the directory of my current Open Project I just edited the file manually to add cwd fileDirname as shown above
My debug tool bar disappeared even though the Run and Debug option inside the context menu of Run and Debug was checked The solution is to go Visual Studio Code settings and find Debug inside Features section Then find Debug Tool Bar Location setting mine was set to floating After I ve changed its value to docked I can see toolbar again More recent updates for Visual Studio Code as of Summer of 2022 show that there are various ways to set up debugging support with Node js These methods include auto attaching to either processes started from the VSCode Integrated Terminal or the JavaScript debug terminal or by using the traditional launch config which is now extensively documented
More picture related to Debug In Visual Studio Code

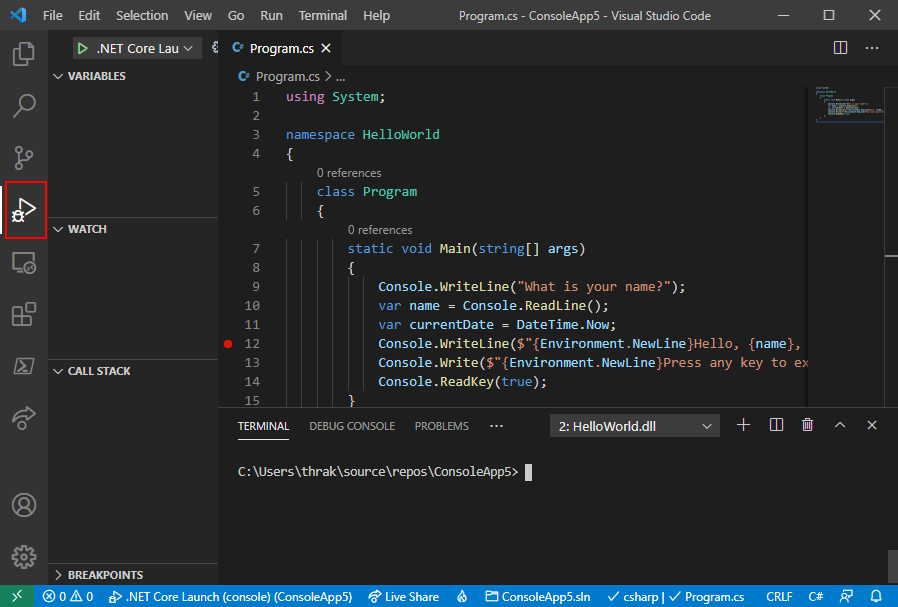
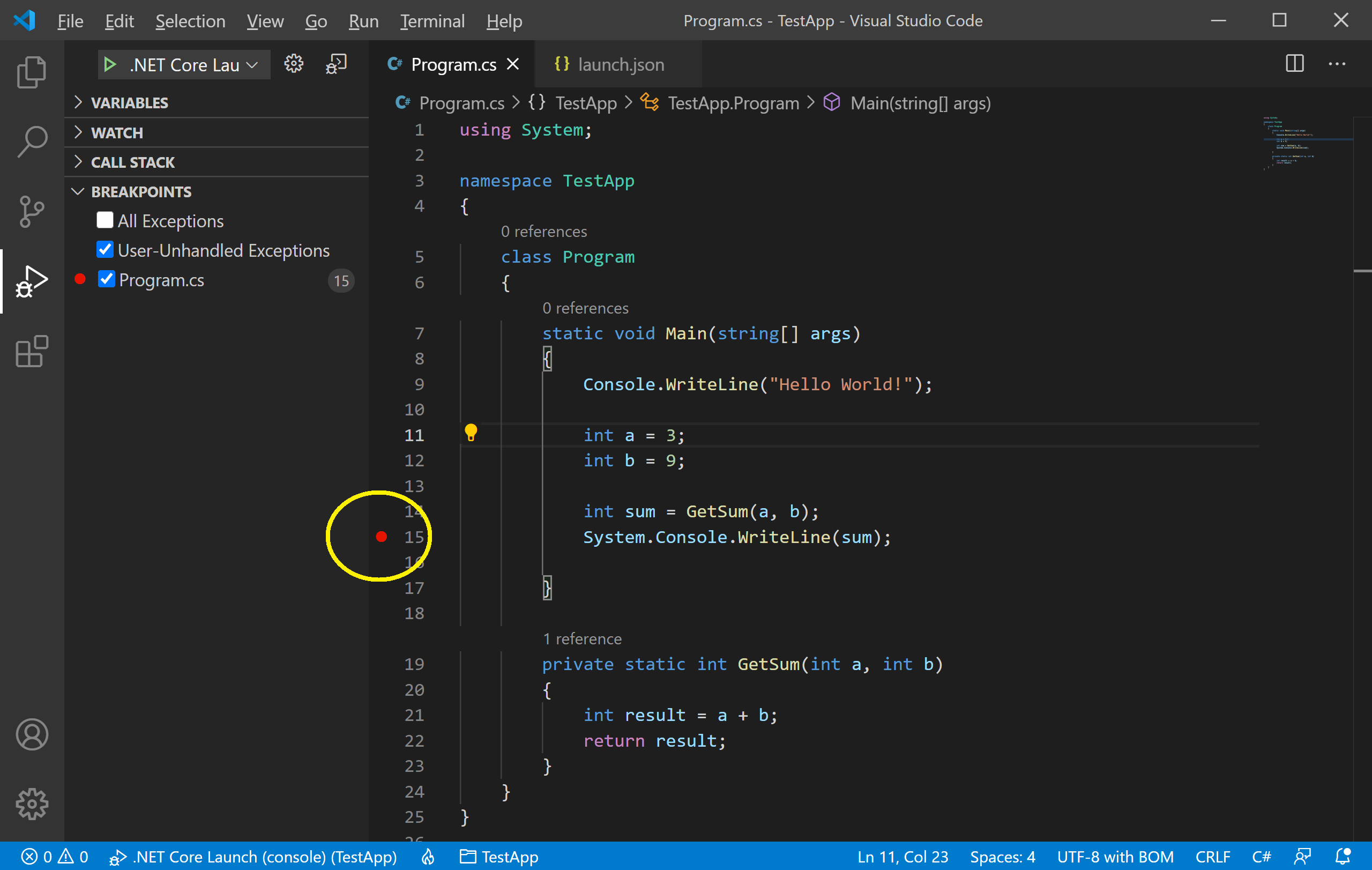
Debug A NET Console Application Using Visual Studio Code NET
https://learn.microsoft.com/en-us/dotnet/core/tutorials/media/debugging-with-visual-studio-code/select-debug-pane-net6.png

Xem Ngay Top 10 C ch Debug Trong Visual Studio Hay Nh t ng B L
https://www.cppdeveloper.com/wp-content/uploads/2018/06/visual-studio-debug-call-stack-0.png

How To Debug Javascript Code In Visual Studio 2022 Templates Sample
https://www.jondjones.com/media/thcpypav/vscode-debug-1.gif
To debug your typescript function code in Visual studio code you have to install azure function core tools package Try installing the above package from VS Code Press Ctrl Shift p in your VS Code Type Azure Functions Core Tools and Install Update them After installing this restart your VS Code and run the debugging Visual Studio not running debugging code anymore Please try these suggestions Suggestions unload your current project by right click on your project Unload your project and then close VS Instance enter your project path delete vs hidden folder bin obj folder and then restart your project again
[desc-10] [desc-11]

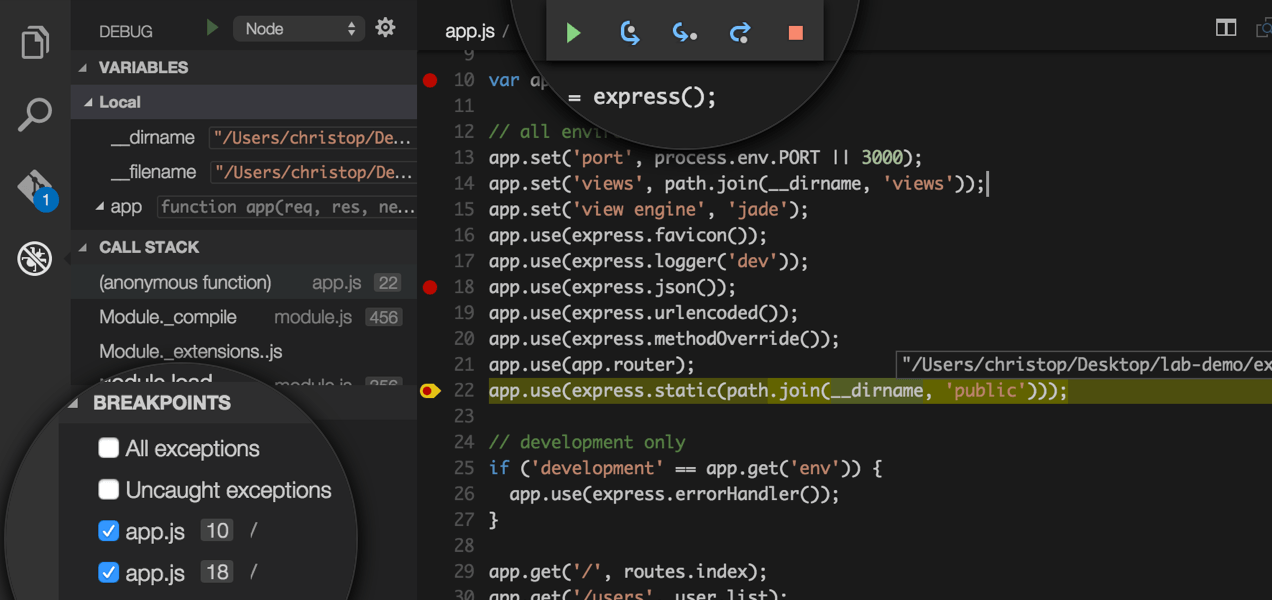
Debugging Vscode docs
http://vscode-docs.readthedocs.io/en/latest/editor/images/debugging/hero.png

Visual Studio Code Debugging Visual Studio Code Tutorial Hot Sex Picture
https://raw.githubusercontent.com/zzzprojects/learn-orm/master/tutorials/visual-studio-code/images/debugging-5.png

https://stackoverflow.com/questions/51244223
Open the Visual Studio Code editor and navigate to the Debug view by clicking on the Debug icon in the left hand sidebar or by pressing Ctrl Shift D Windows Linux or Cmd Shift D macOS In the Debug view click on the Run button to start the debugger If you have multiple debug configurations defined in your launch json file you will

https://stackoverflow.com/questions/77751877/how-can-i-use-the-net-m…
In visual studio code after creating the MAUI project you can click on the curly brackets symbol in the bottom right corner of Visual Studio Code Here you can change your Startup Project change your Debug Target to anything valid emulator device on your Mac and pin either setting to the Visual Studio Code status bar

Visual Studio Code How To Debug Deno Tests In Vscode Stack Overflow

Debugging Vscode docs

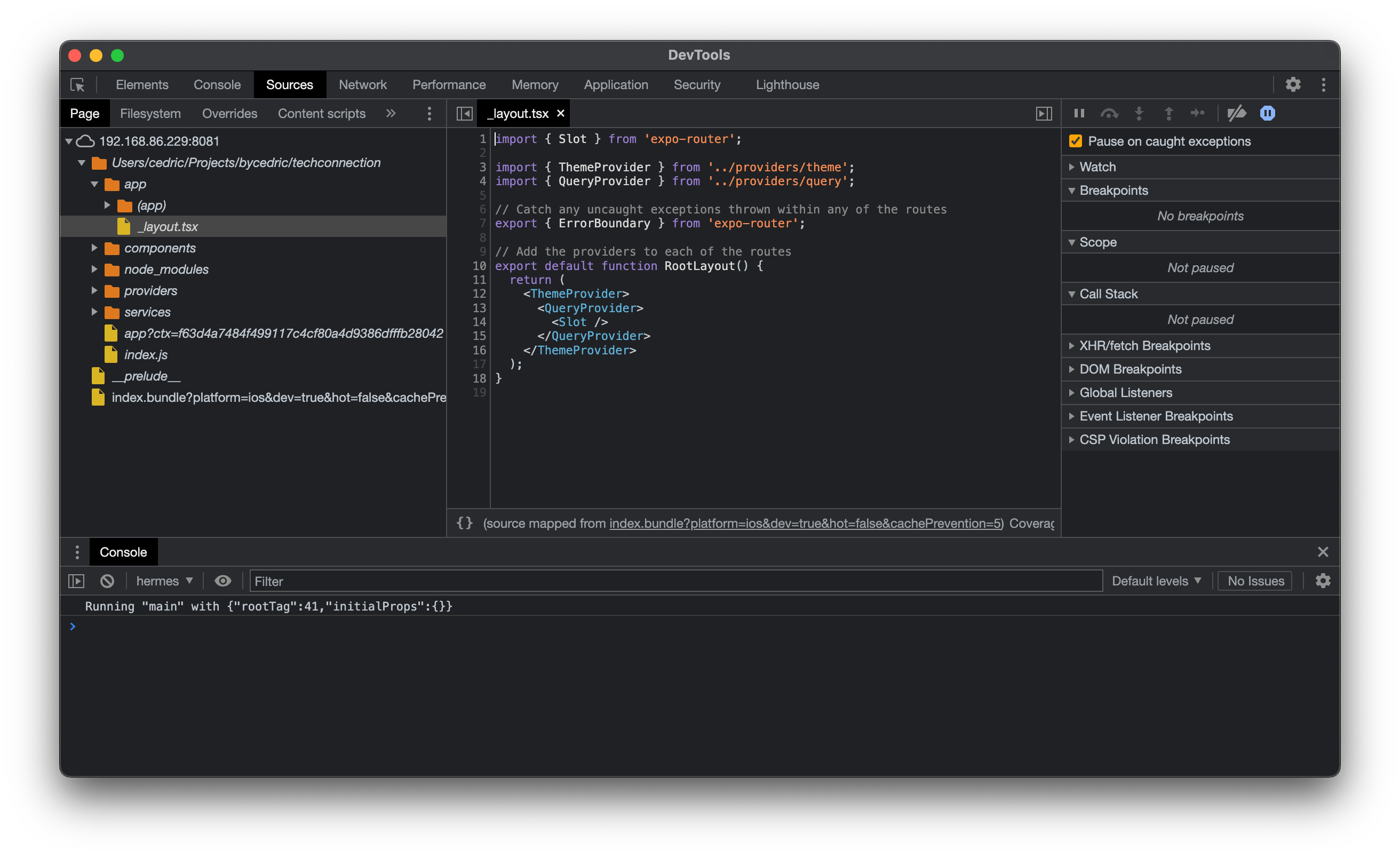
Debugging And Profiling Tools Expo Documentation

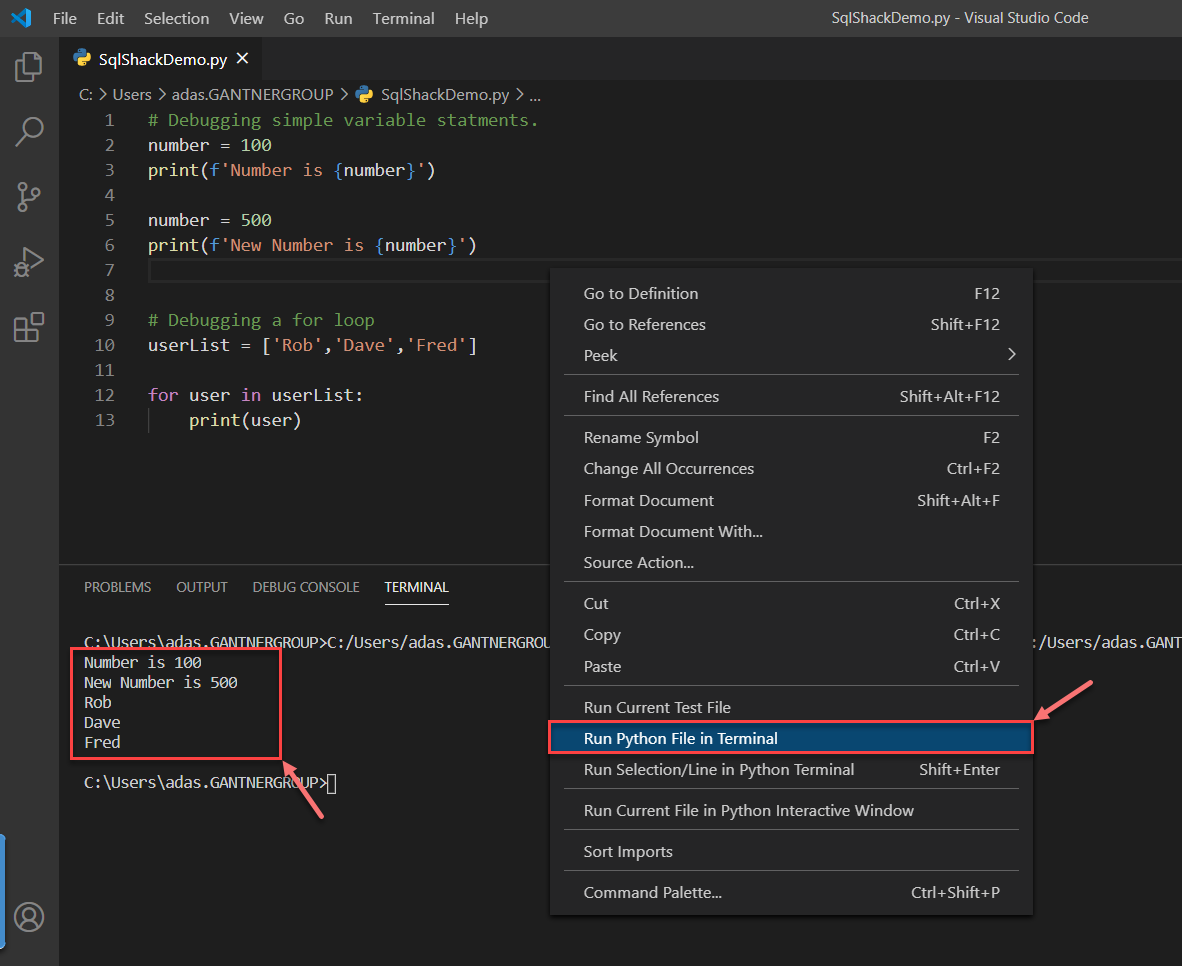
How To Debug Python Scripts In Visual Studio Code

Getting Started VS Code Playwright

Debugger Extension Visual Studio Code Extension API

Debugger Extension Visual Studio Code Extension API

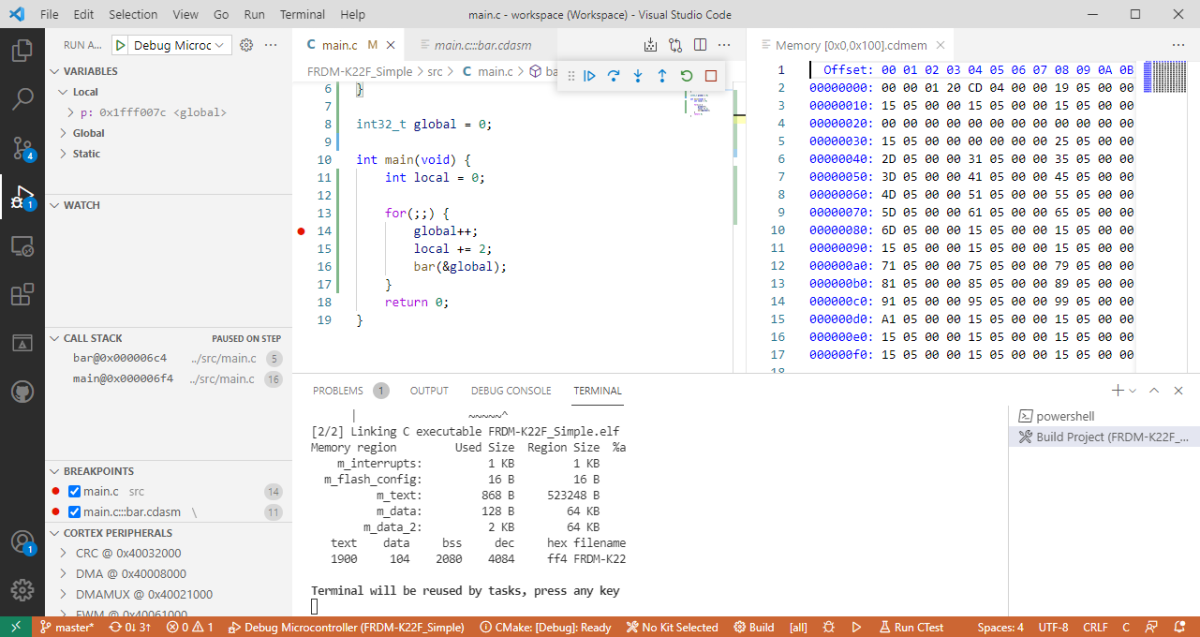
VSCode Cortex Debugging Electrorules

Debug JavaScript In Visual Studio In 7 Easy Steps 2019 Raygun Blog

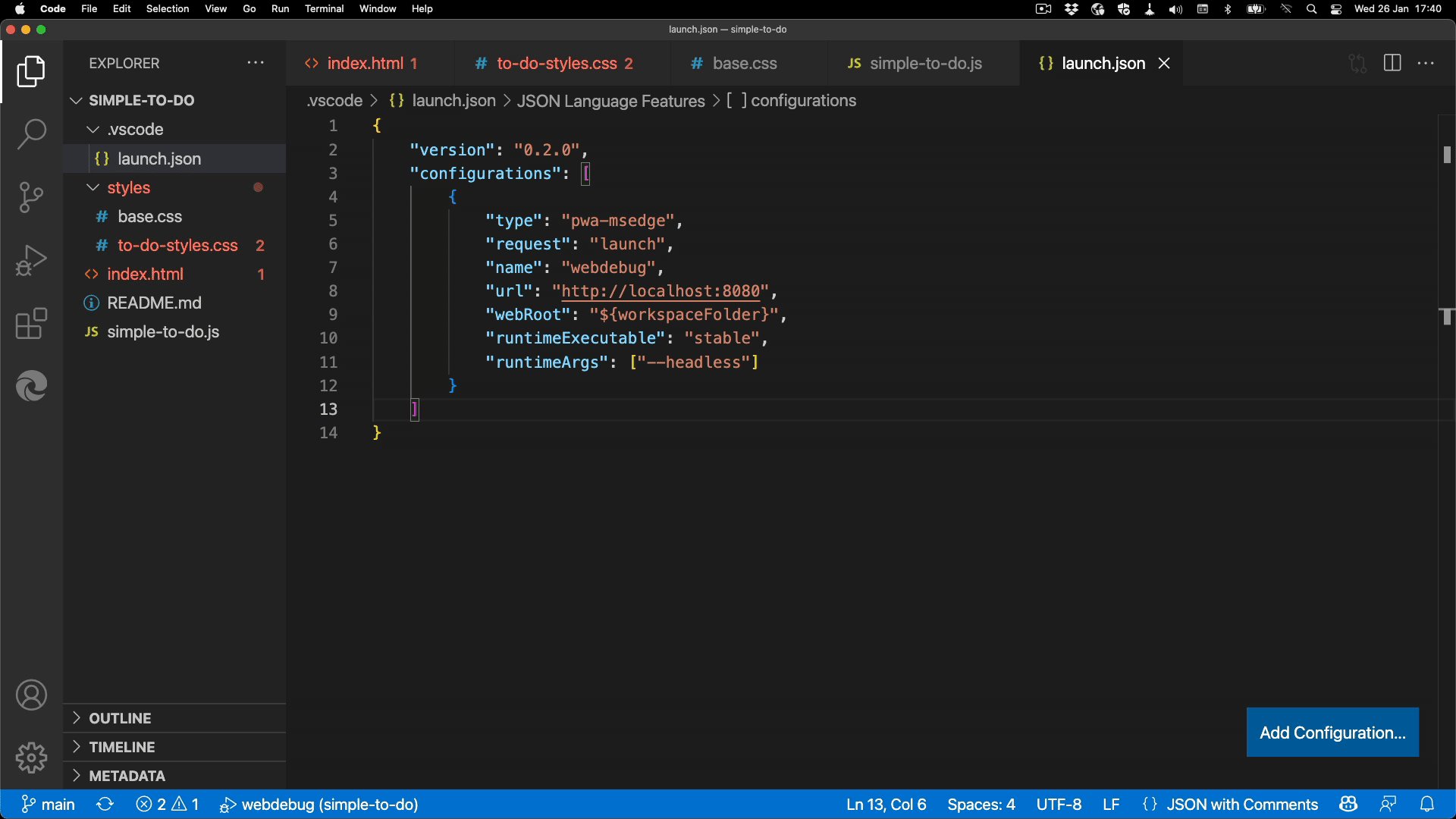
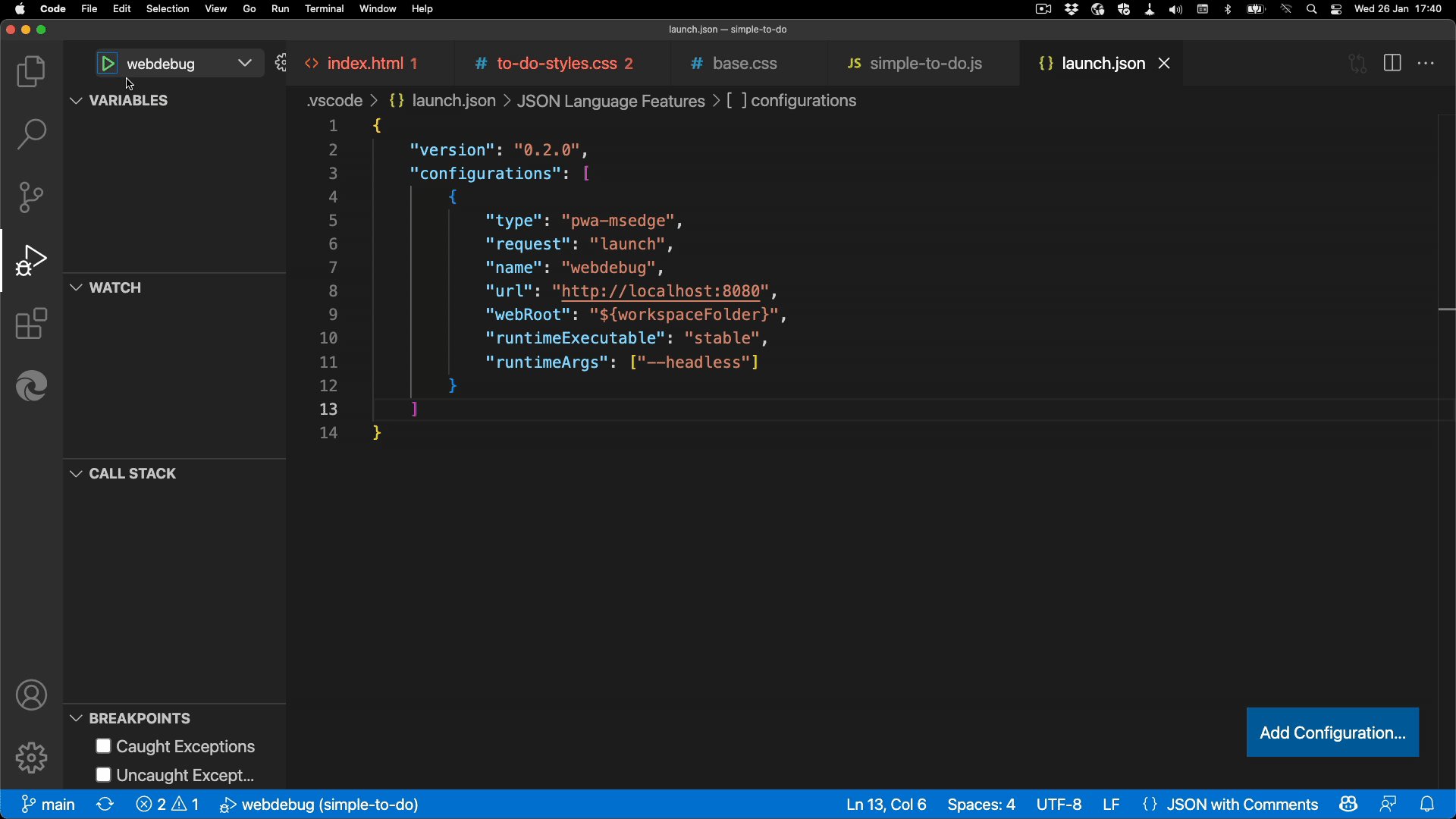
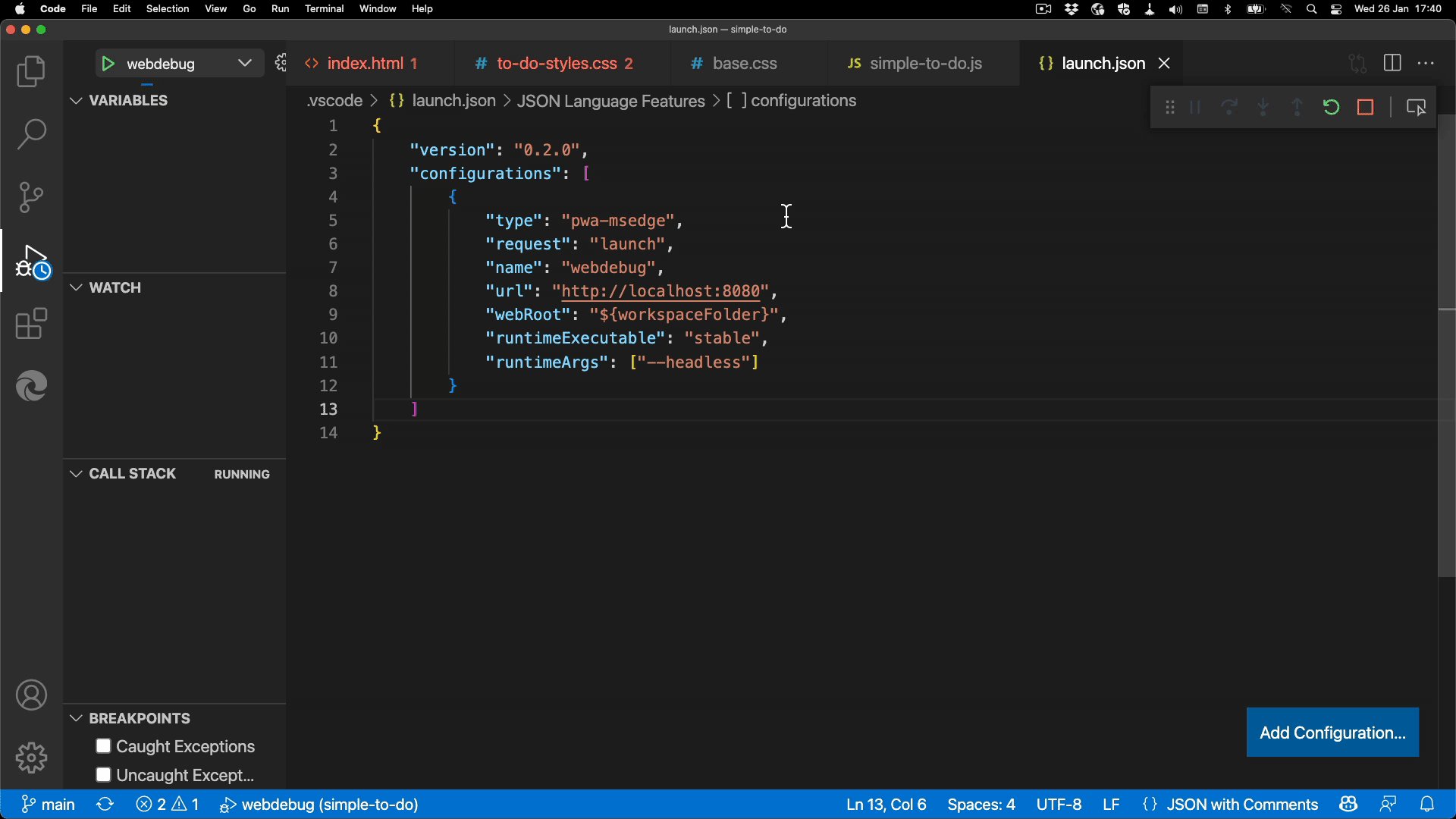
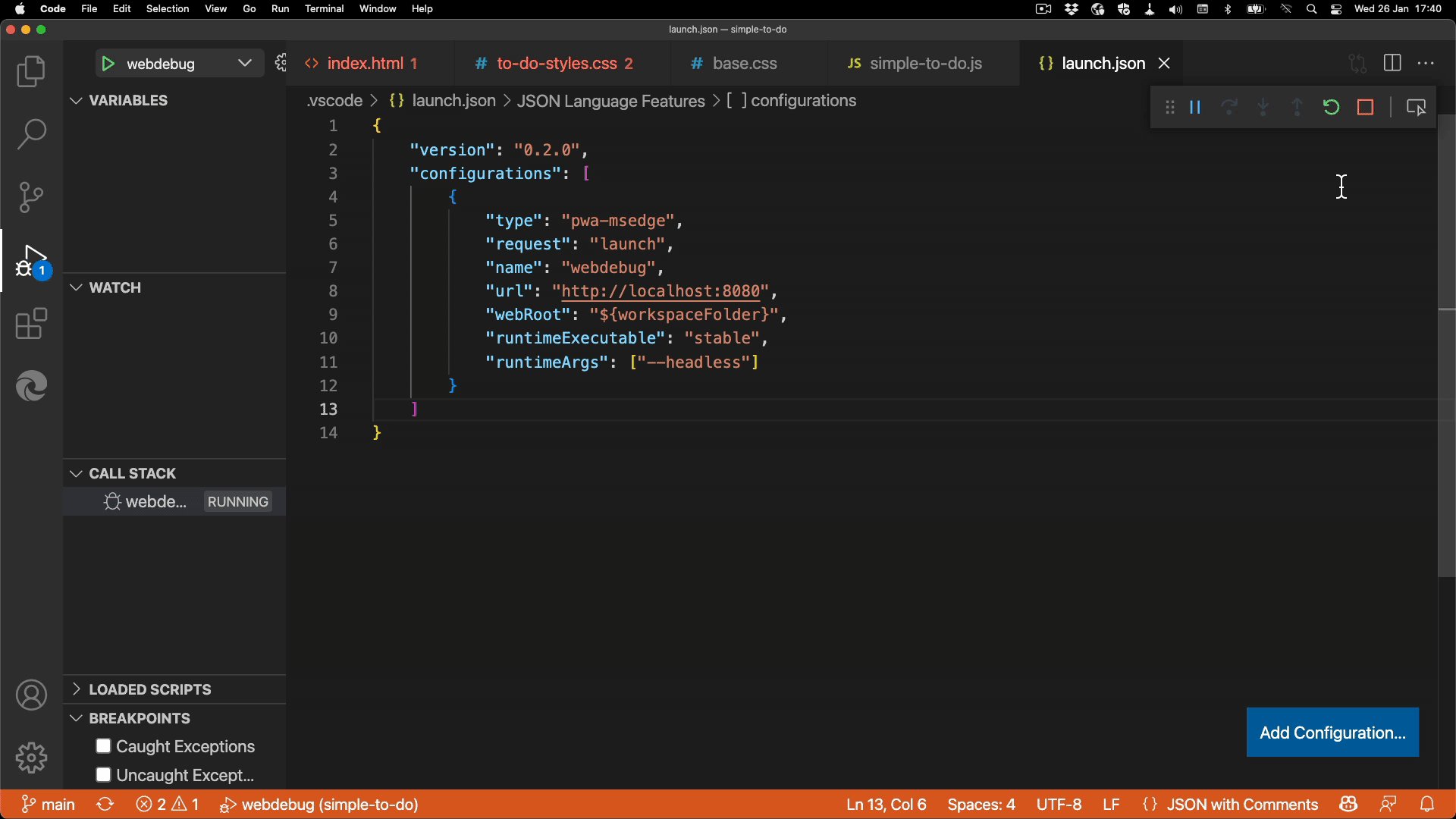
A Launch json Setting For End to end Web Development Christian Heilmann
Debug In Visual Studio Code - [desc-14]