Debug In Visual Studio Code Angular To debug the client side Angular code we ll use the built in JavaScript debugger Note This tutorial assumes you have the Edge browser installed
We need to use the VS Code debugging feature to add a debug config for our Angular project We ll click on the debug tab in VS Code This is usually on the left or right How to debug Angular applications with Visual Studio Code Learn how to start a debug terminal and navigate through the code step by step
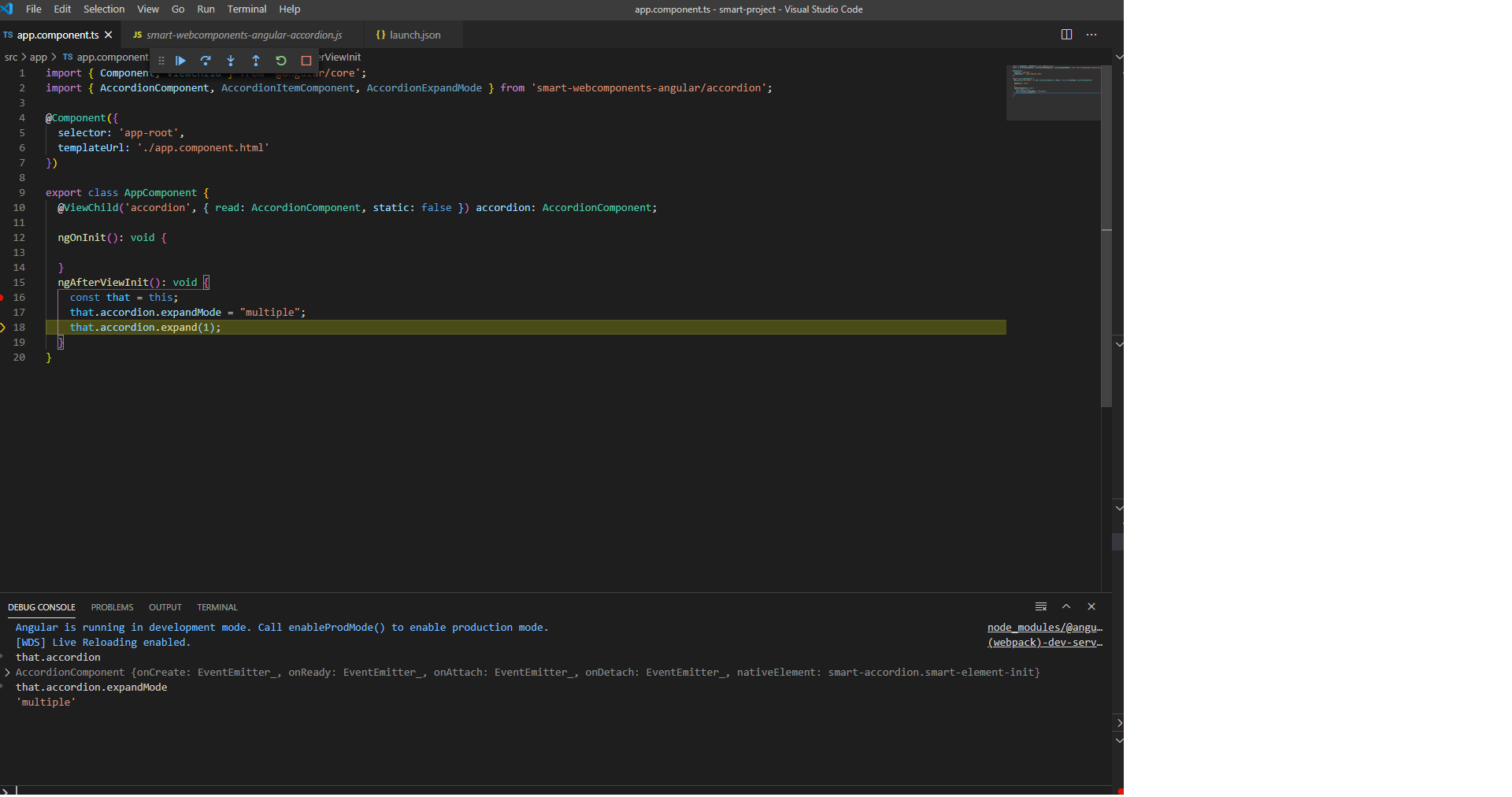
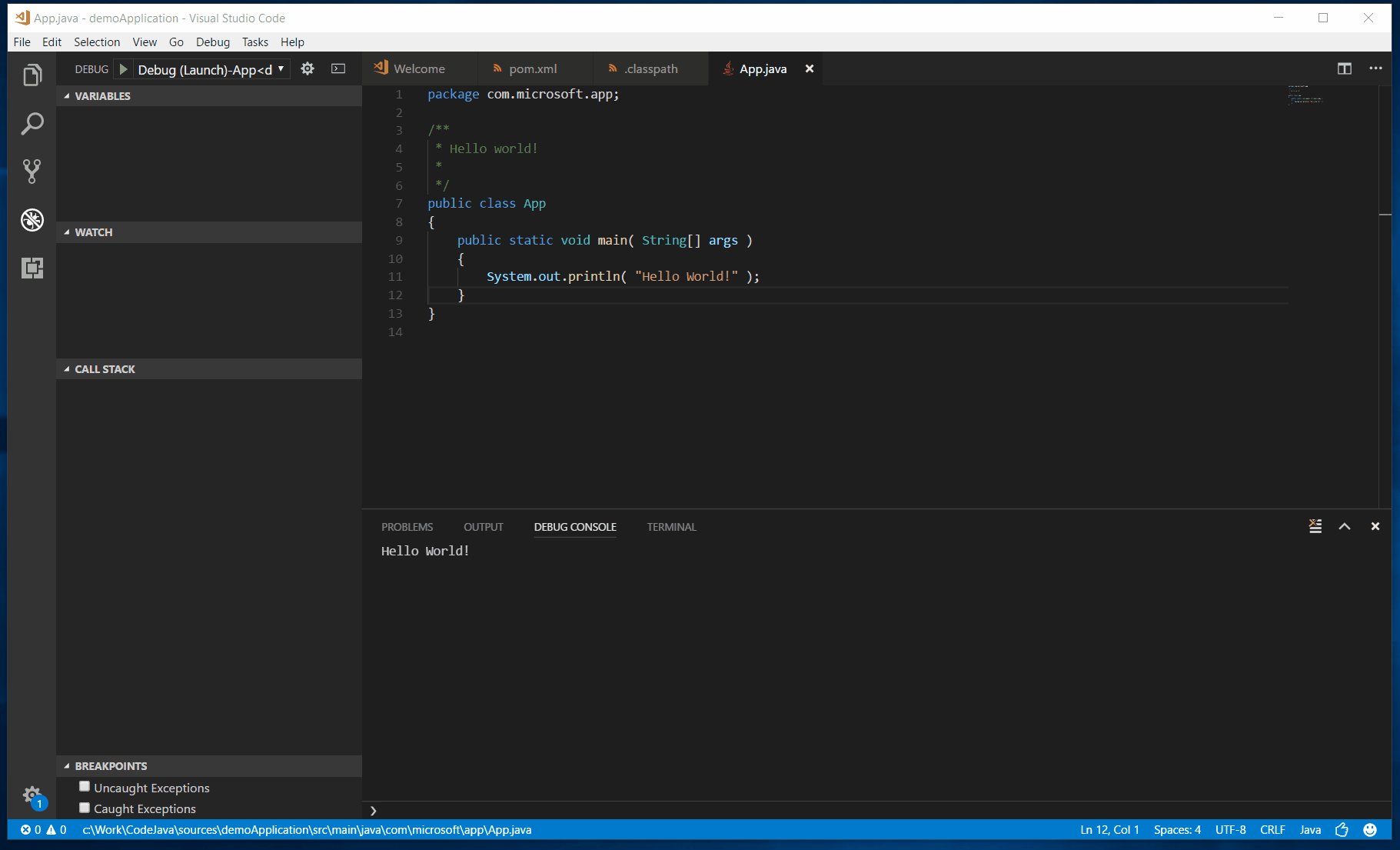
Debug In Visual Studio Code Angular

Debug In Visual Studio Code Angular
https://www.htmlelements.com/docs/angular-debug/vscode-angular.png

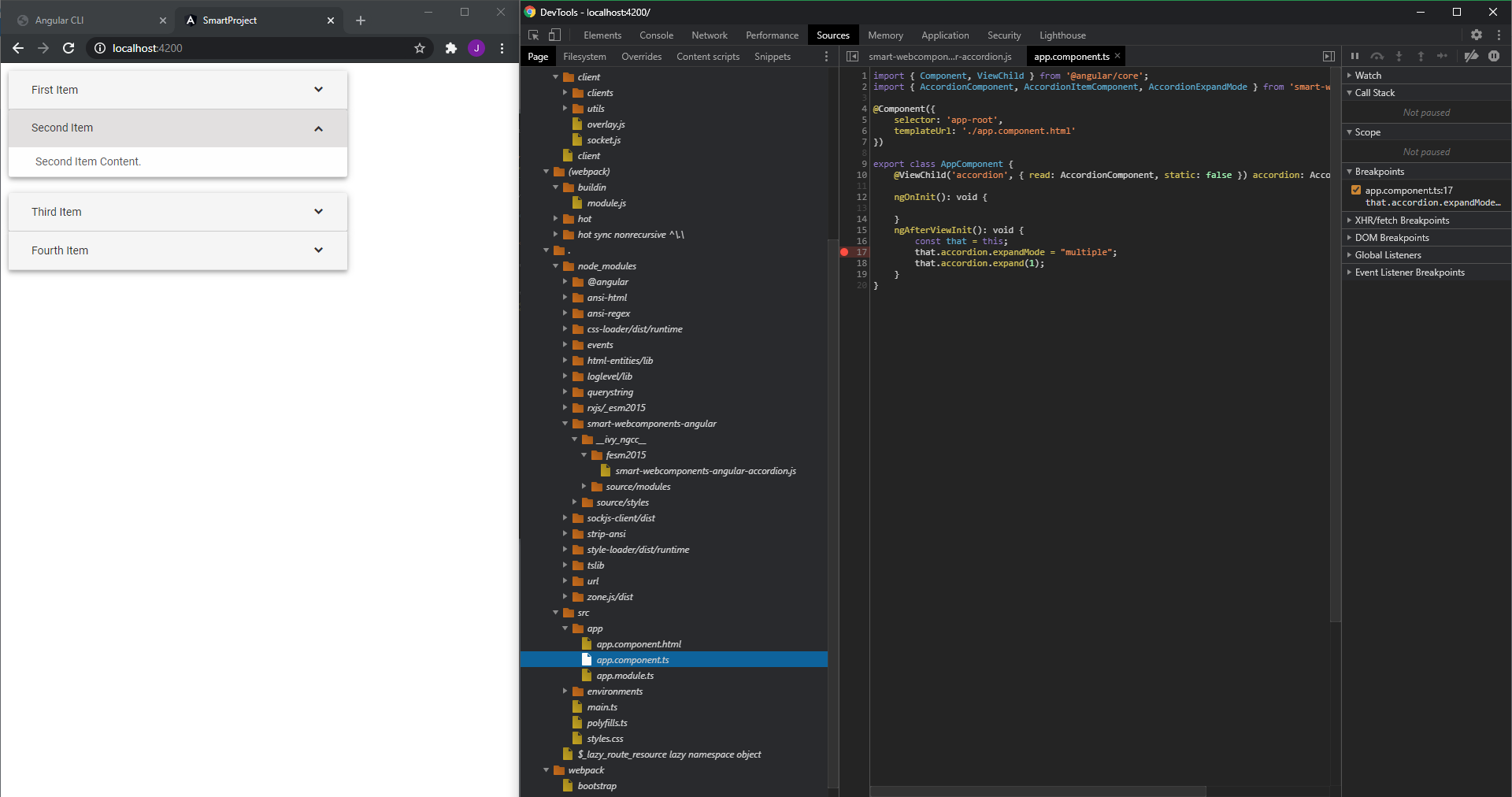
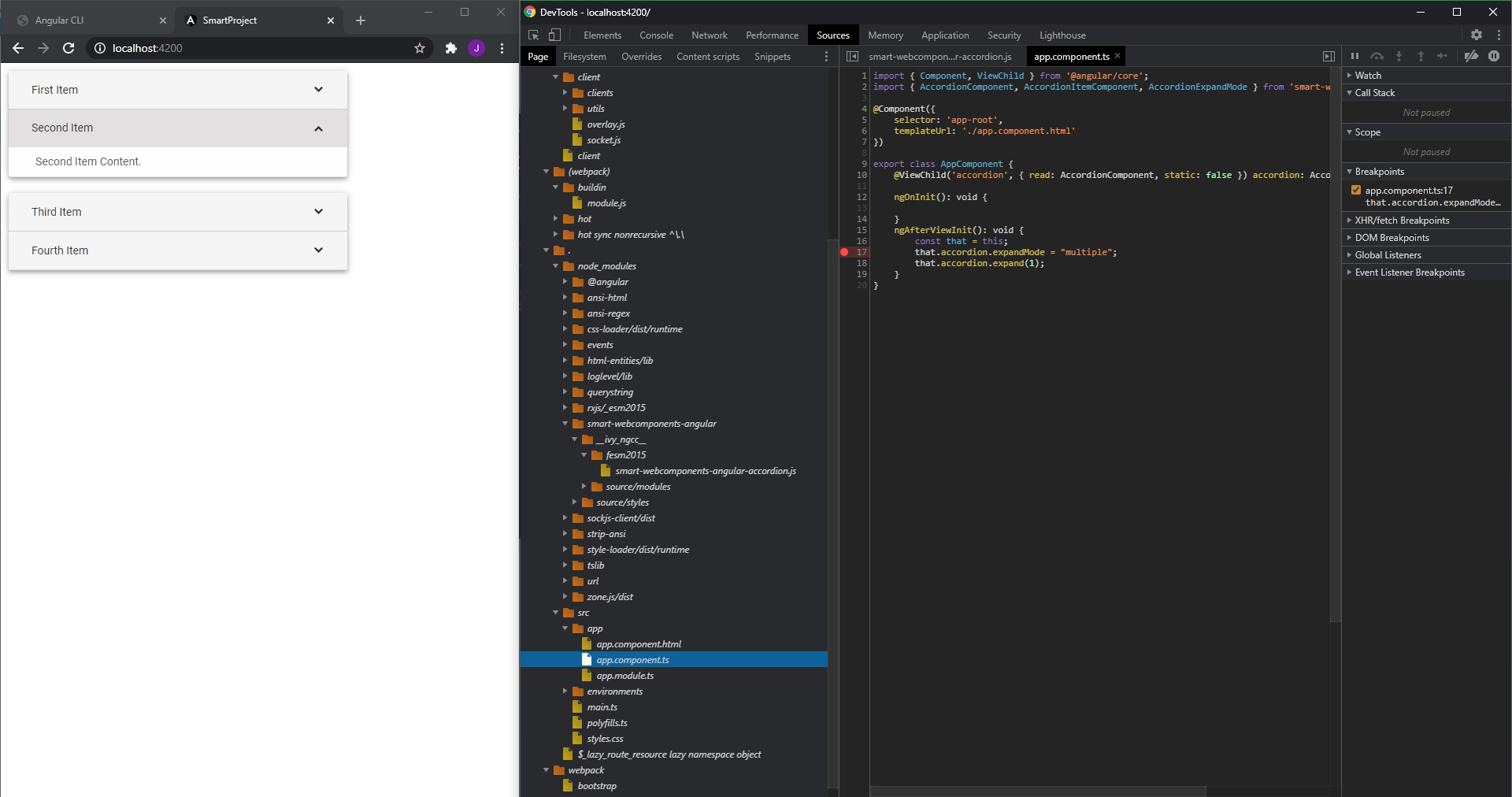
Angular Debug With Visual Studio Code Or Chrome DevTools Https www
https://www.htmlelements.com/docs/angular-debug/angular-debug-application.png

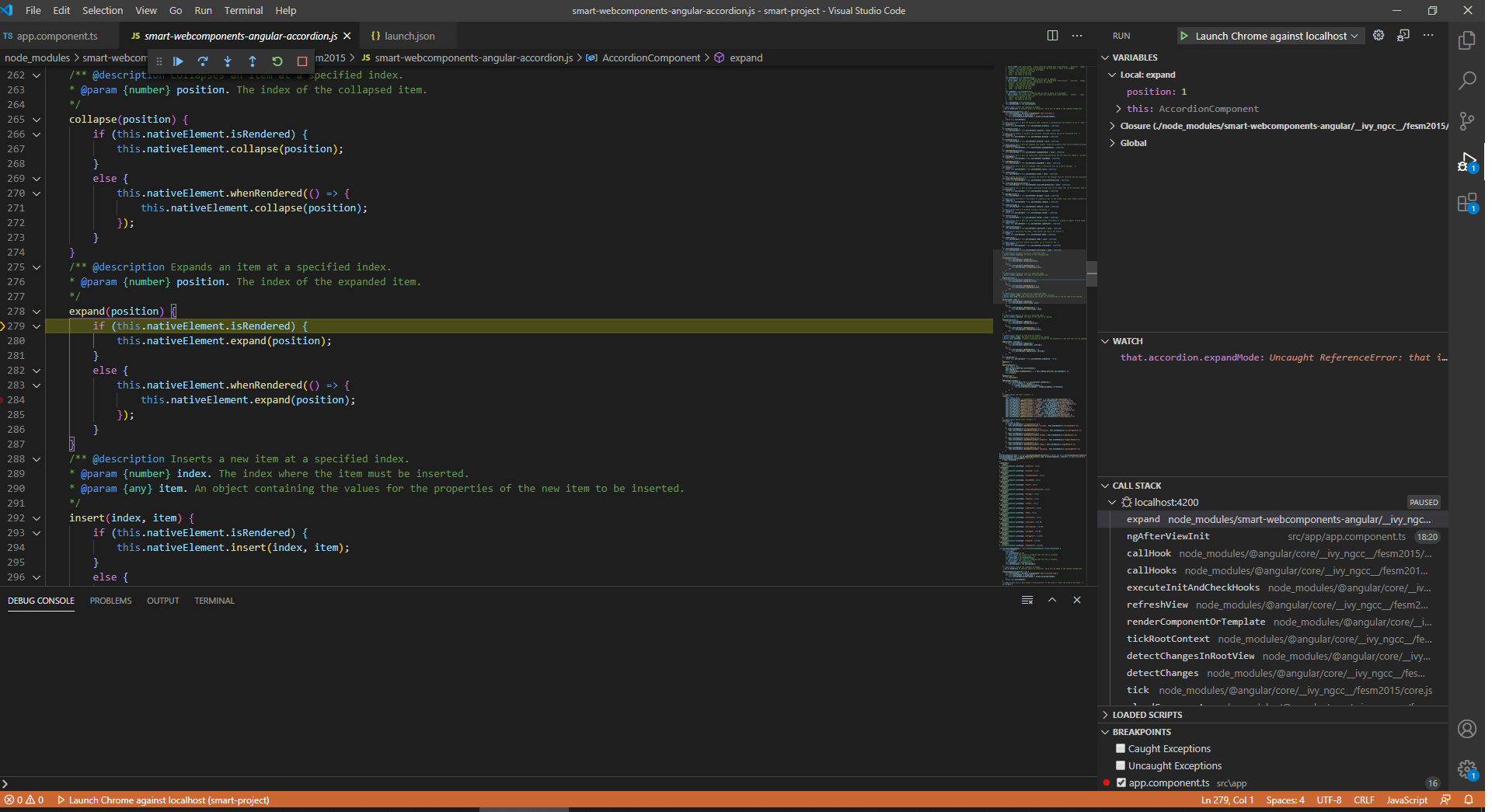
Debugging Angular 11 Application In Visual Studio Code Images
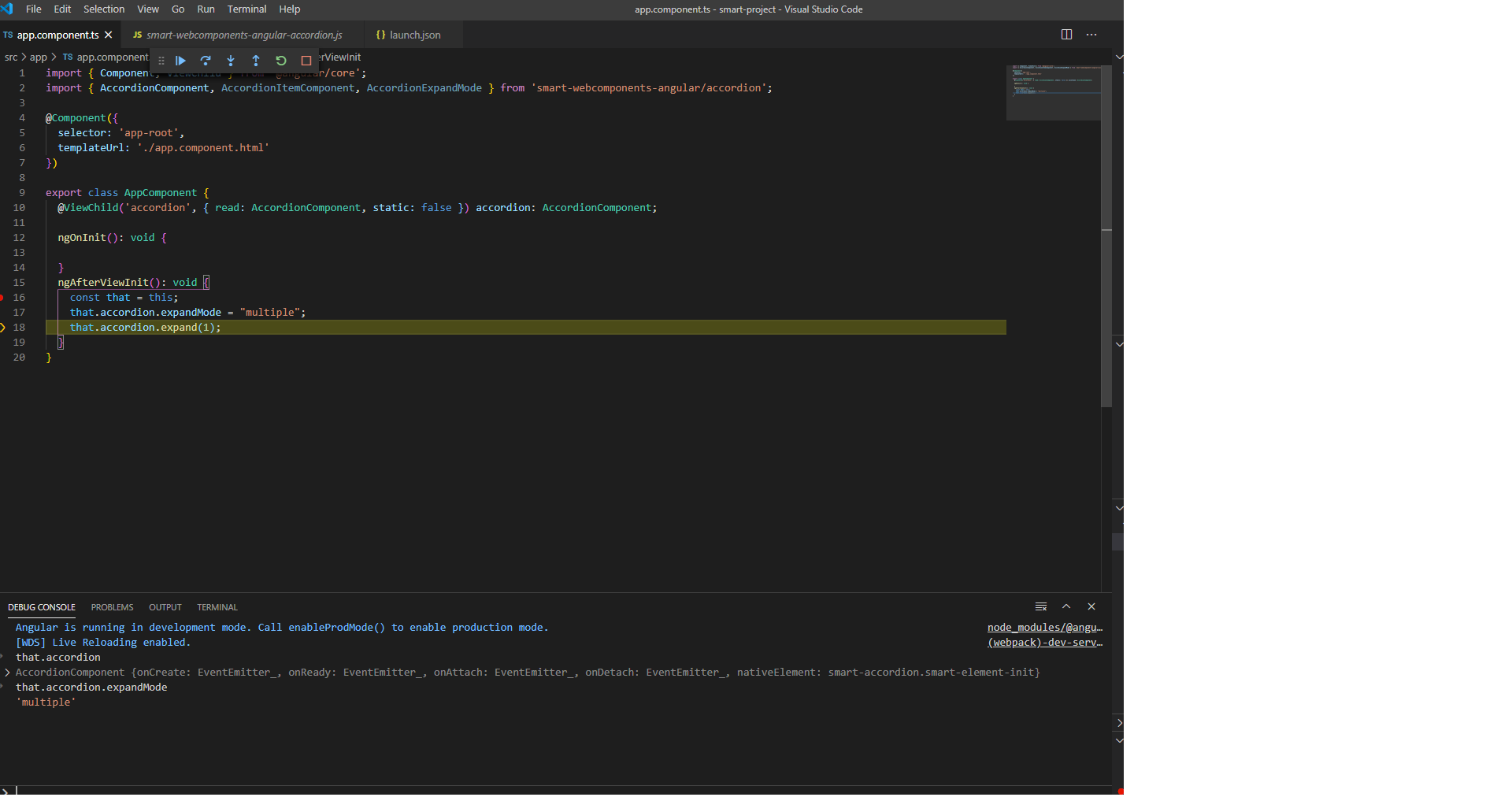
https://www.htmlelements.com/docs/angular-debug/debug-step-into.png
It s really easy to set up and debug your Angular project with Visual Studio Code This video covers just how simple the process is to launch debug and set b Angular is a great front end framework for web apps Angular is usually edited in Visual Studio Code editor Their powers combined let you not only develop Angular app code but also debug it through the editor We will introduce the
These Angular docs help you learn and use the Angular framework and development platform from your first application to optimizing complex single page applications for enterprises One of the great features of visual studio code is that it has powerful debugging capability and it s must to have feature whether you work with any small or big project and in this article I
More picture related to Debug In Visual Studio Code Angular

Javascript How To Debug AngularJs And NodeJs Code In Visual Studio
https://i.stack.imgur.com/Hg46U.jpg

Debug Angular Visual Studio Code Angular 2 4
https://nextflow.in.th/wp-content/uploads/IMG_0079.jpg

Visual Studio Code Debugger Step One Naabus
https://i.pinimg.com/originals/6c/b2/dd/6cb2ddd10345351cd014f2632c66cd23.png
With VSCode debugger you can get all errors console messages and debug information from different browser at the same console It also provides a consistent debug experience as compared to using individual Debug toolbar has buttons for the most common debugging actions Debug console enables viewing and interacting with the output of your code running in the debugger Debug sidebar
In this article we will learn how to debug an Angular 11 application in Visual Studio code Step 1 What is Debugging Debugging is key to building any application This post showed you how to install prerequisites for an Angular app how to create a new Angular project and how to run debug an Angular app in Visual Studio Code

How To Debug In Visual Studio Code Coding Campus
https://codingcampus.net/wp-content/uploads/2022/03/How-To-Debug-In-Visual-Studio-Code-1536x804.png

How To Debug In Visual Studio A Beginner s Guide YouTube
https://i.ytimg.com/vi/__3wlUxMXlA/maxresdefault.jpg

https://code.visualstudio.com/docs/nod…
To debug the client side Angular code we ll use the built in JavaScript debugger Note This tutorial assumes you have the Edge browser installed

https://danielk.tech/home/how-to-debug-angular-in-vs-code
We need to use the VS Code debugging feature to add a debug config for our Angular project We ll click on the debug tab in VS Code This is usually on the left or right

Visual Studio Code Debugger Settings Profileops

How To Debug In Visual Studio Code Coding Campus

Visual Studio Debugging In Visual Studio Visual studio Tutorial

How To Debug In Visual Studio Medium

Xem Ngay Top 10 C ch Debug Trong Visual Studio Hay Nh t ng B L

Tutustu 98 Imagen Visual Studio Code Debug Html Abzlocal Fi

Tutustu 98 Imagen Visual Studio Code Debug Html Abzlocal Fi

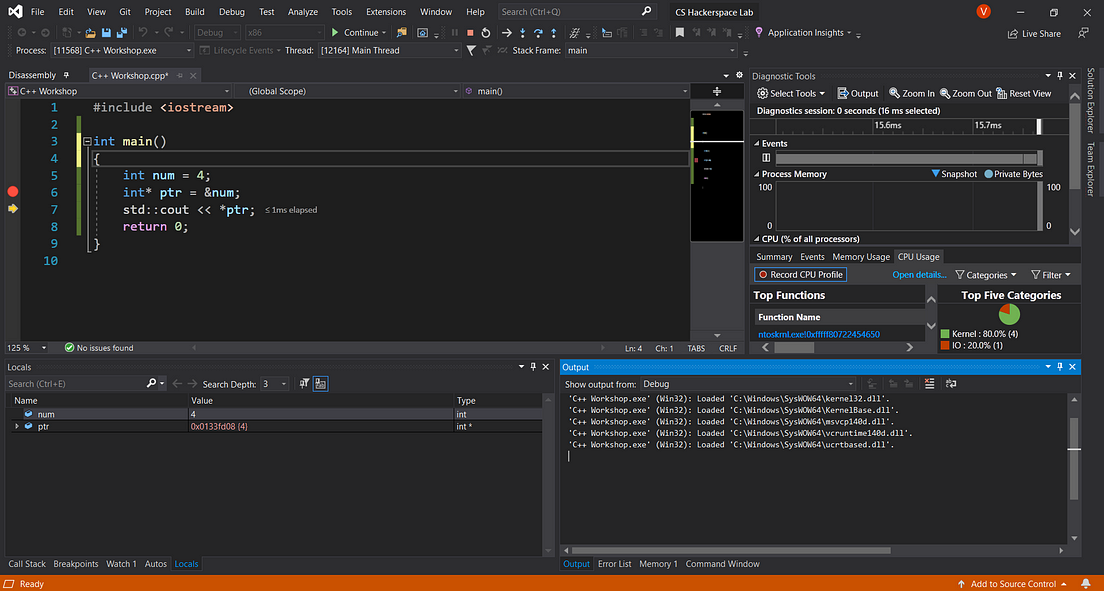
How To See The Value And Type Of Any Variable Field Property Or

How To Debug Node js Code In Visual Studio Code

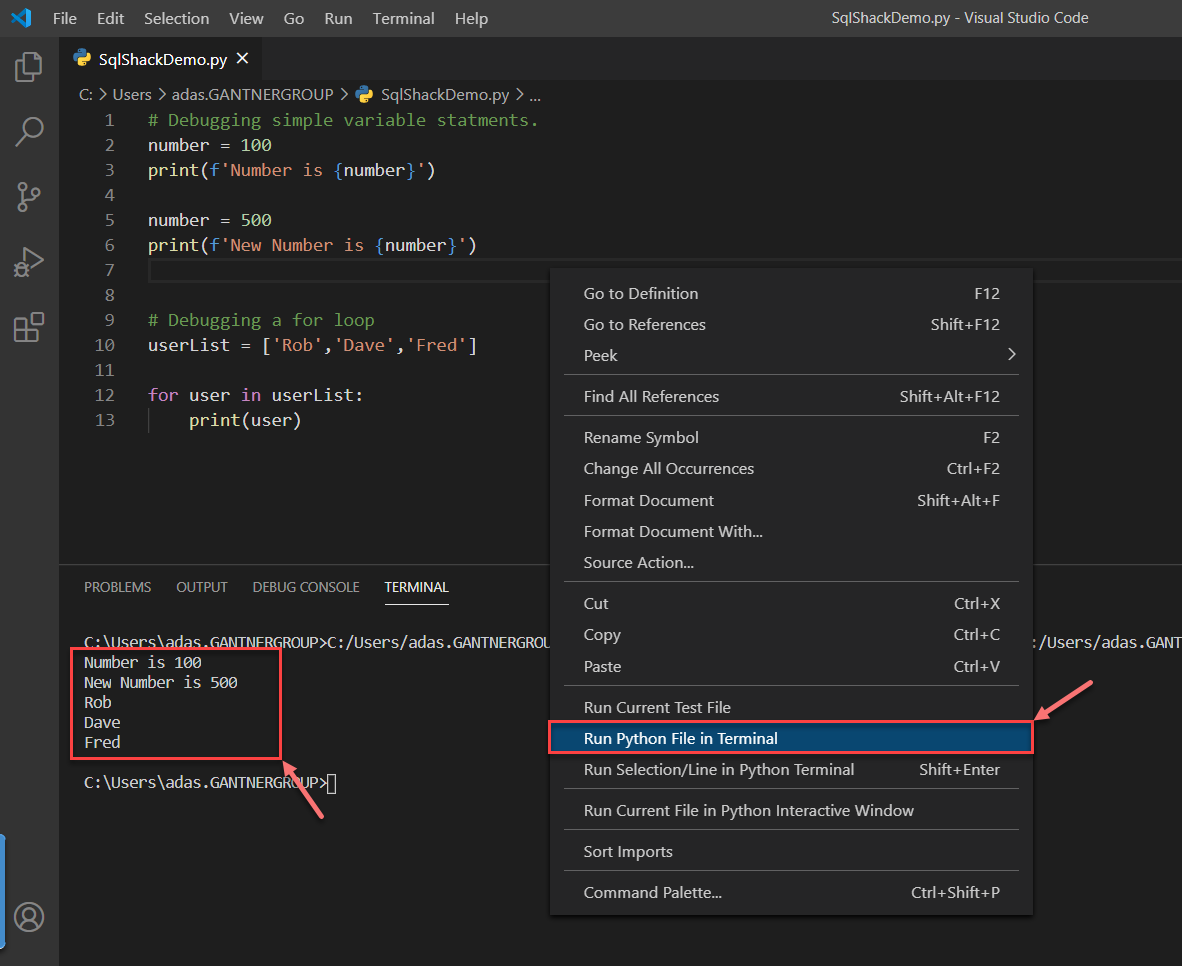
How To Debug Python Scripts In Visual Studio Code
Debug In Visual Studio Code Angular - Here s some minimal changes to a brand new Angular 10 CLI project that will allow you to attach the VSCode debugger to your running Karma tests 1 Update your