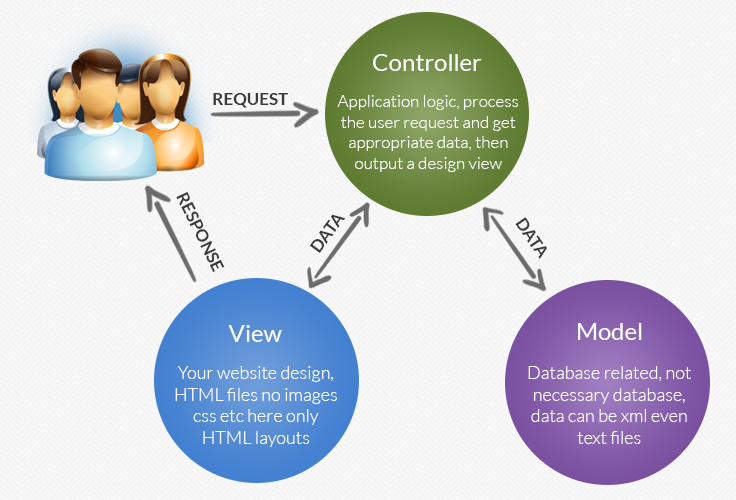
What Is Mvc Architecture In this chapter you will learn about the MVC architecture and its benefits What is MVC MVC is abbreviated as Model View Controller is a design pattern created for developing applications specifically web applications
MVC Model View Controller Architecture is a fundamental design pattern in software development separating an application into Model View and Controller components MVC is a software architecture that divides an application into three parts Model View and Controller Learn how each component handles data presentation and logic and see a simple example of MVC in Node js
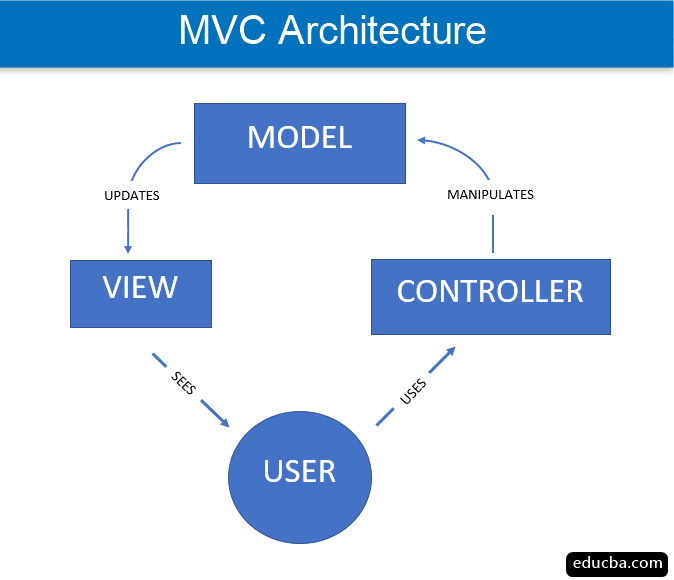
What Is Mvc Architecture

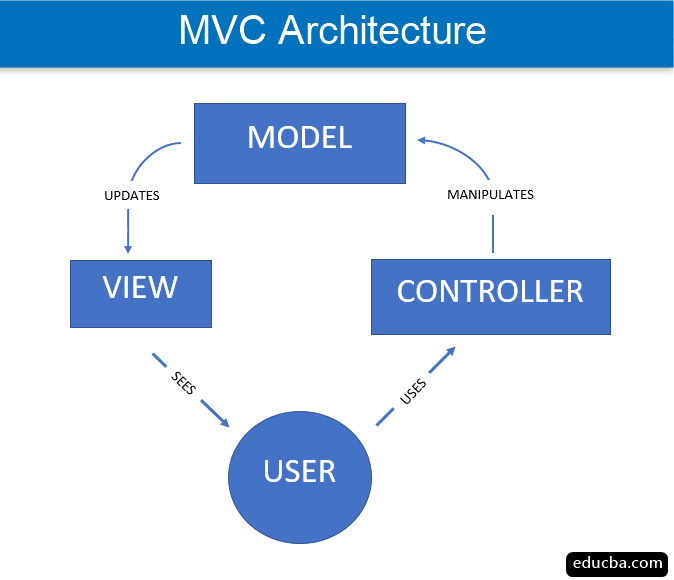
What Is Mvc Architecture
https://cloud.z.com/vn/wp-content/uploads/2024/01/MVC3.png

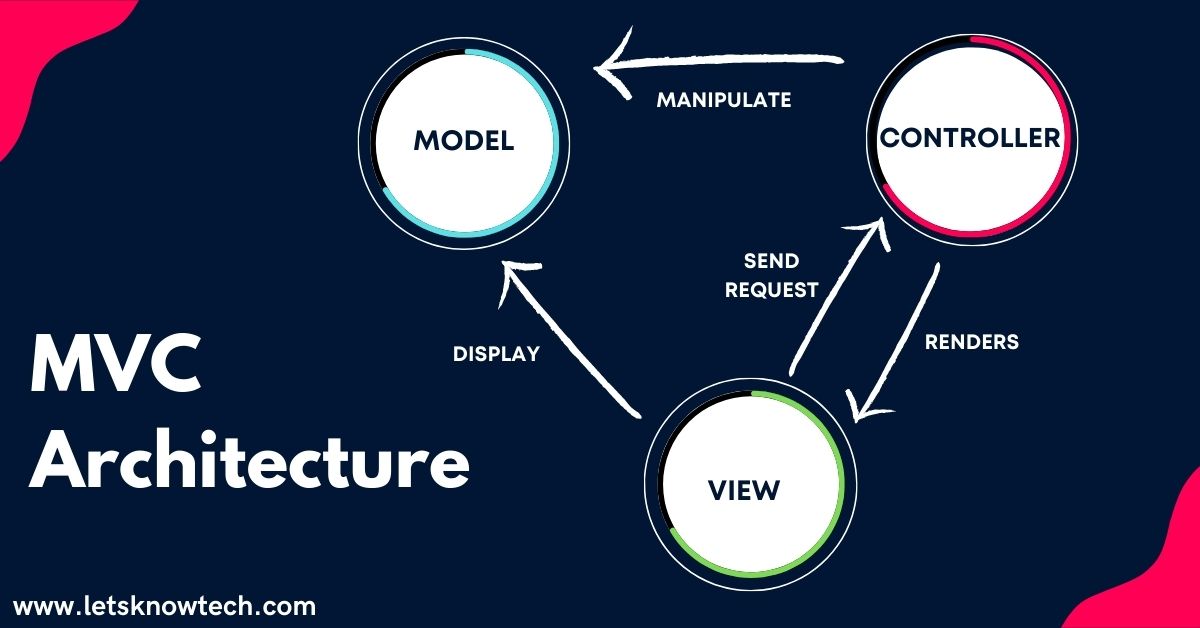
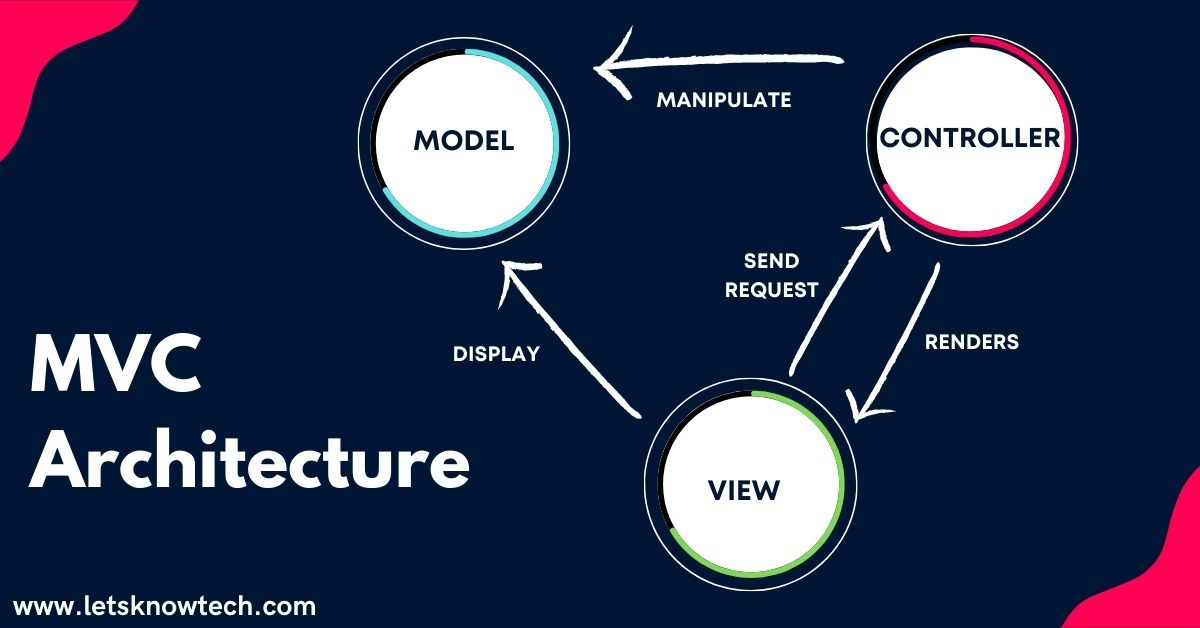
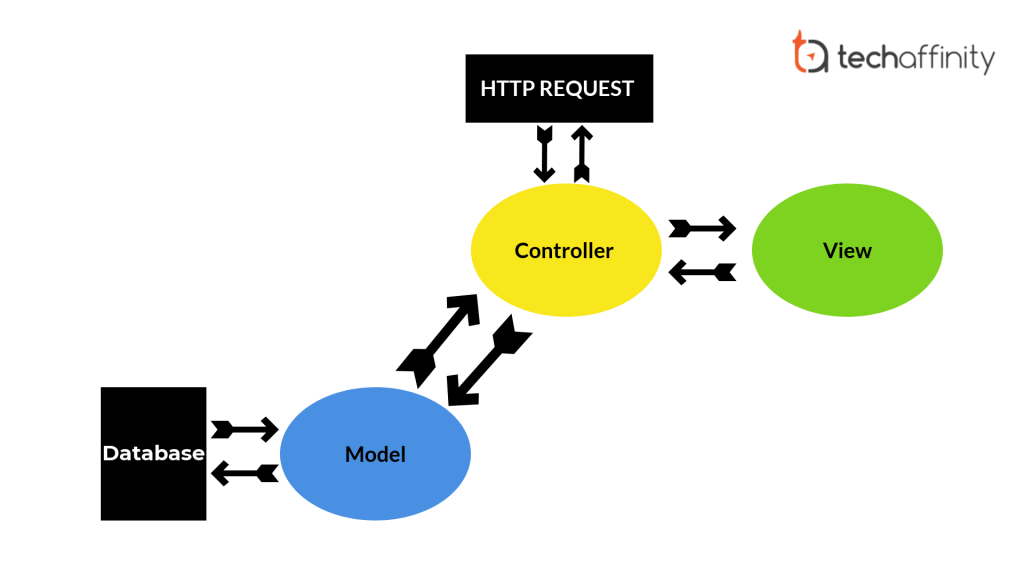
What Is MVC Architecture A Model View Controller Framework Explained
https://letsknowtech.com/wp-content/uploads/2022/06/mvc-architecture.jpg

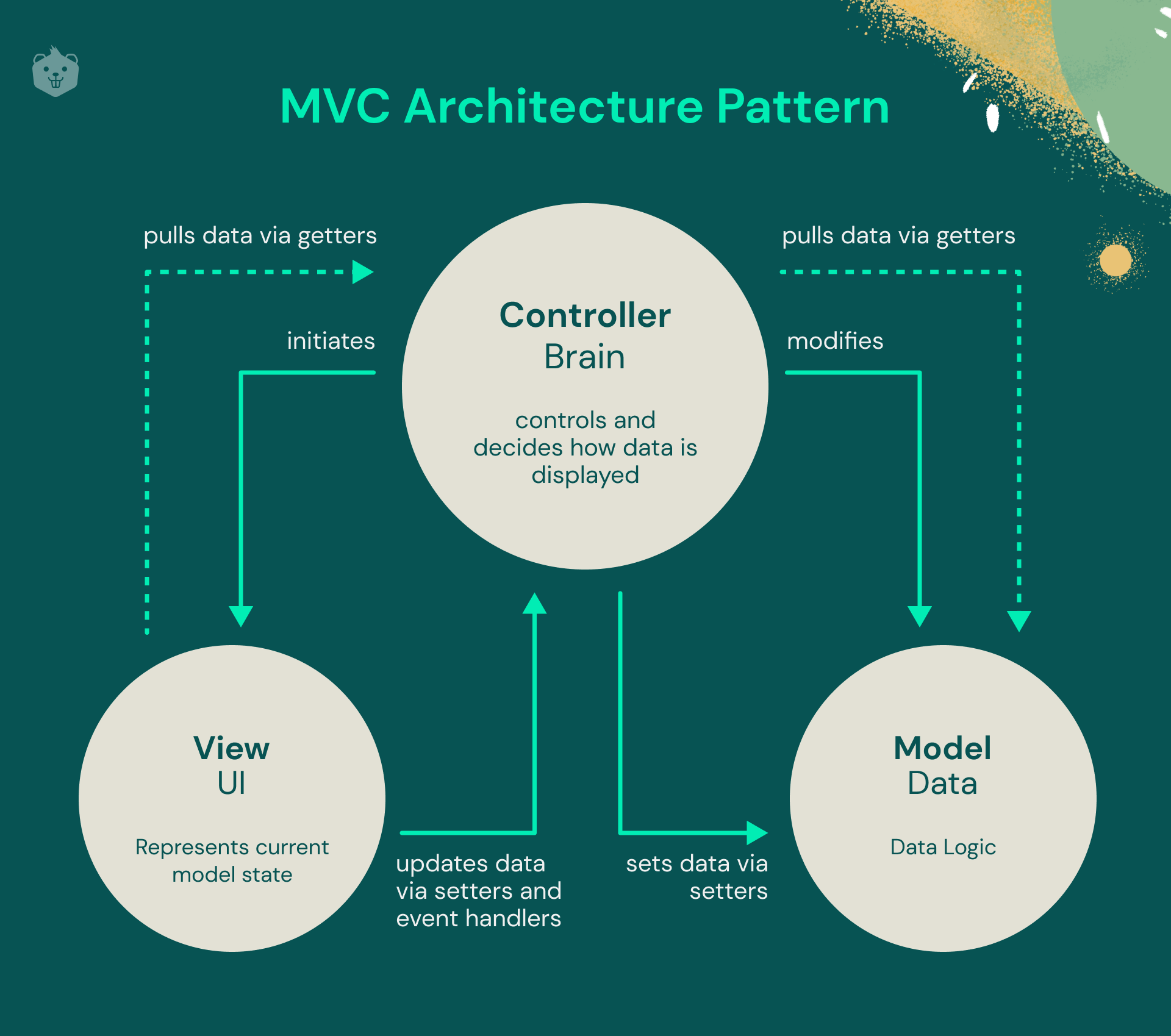
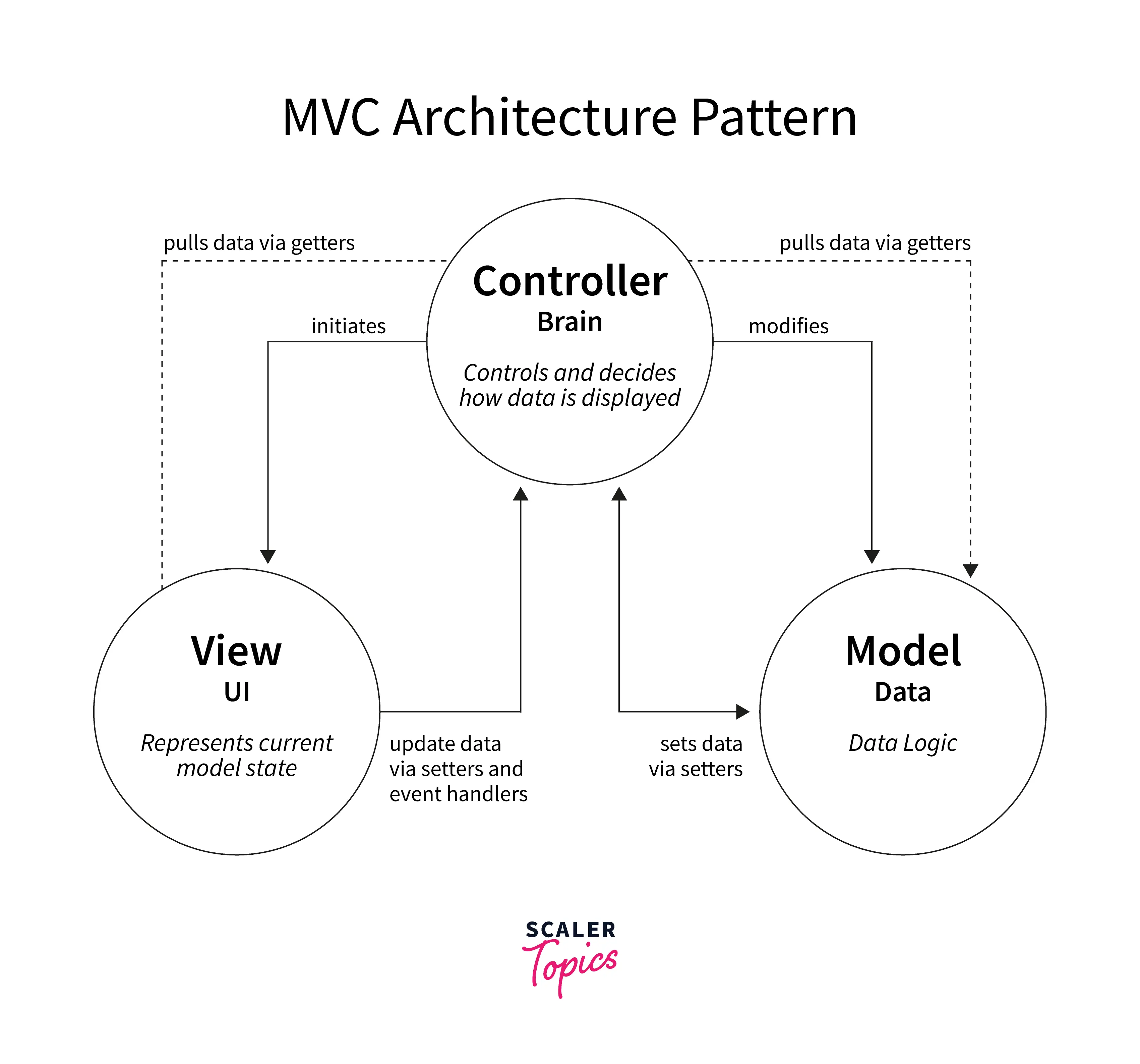
Understand MVC Architecture In 5 Mins
https://www.crio.do/blog/content/images/size/w1600/2021/07/Components-of-MVC-Architecture-Pattern.png
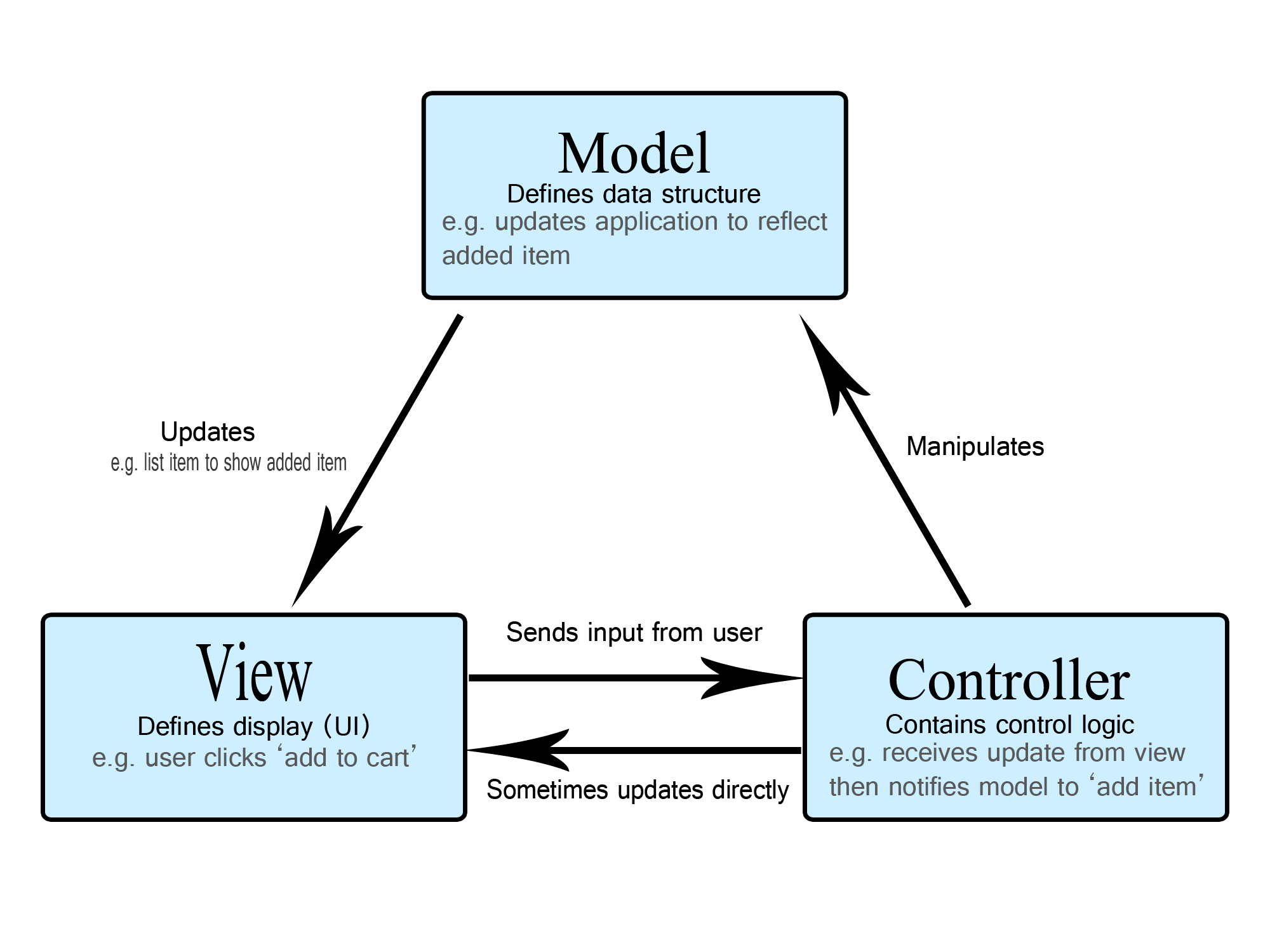
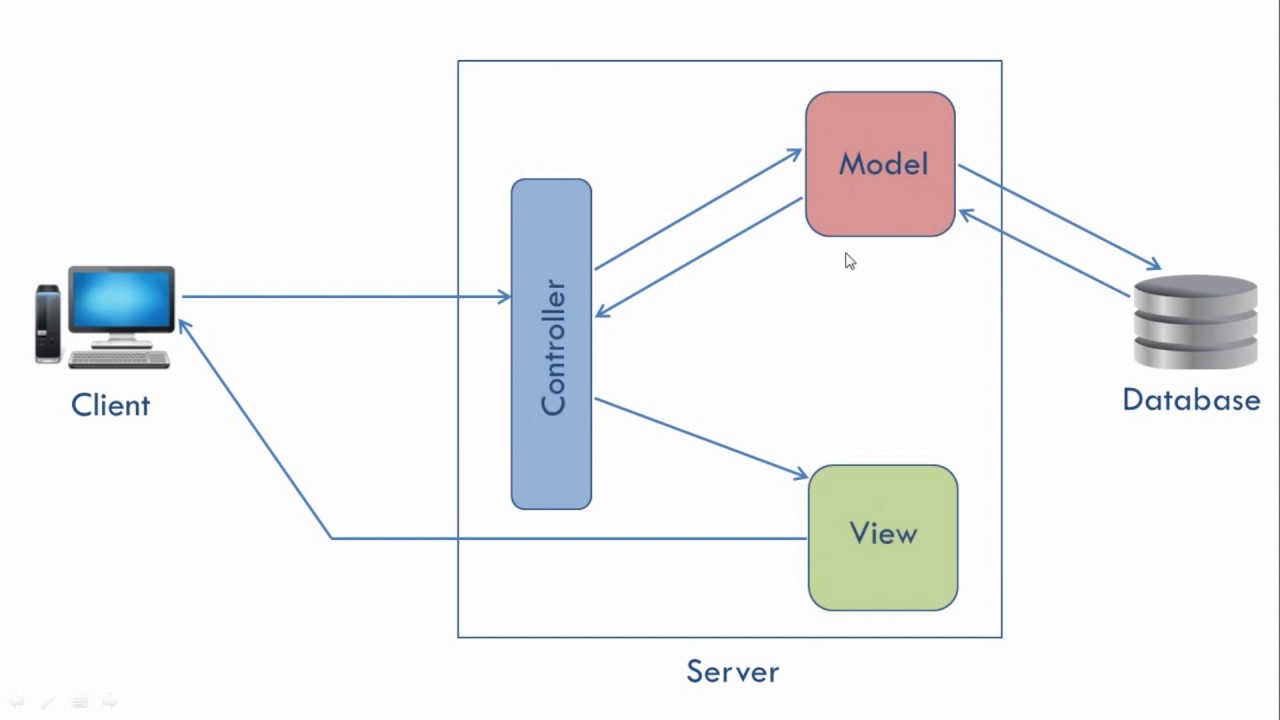
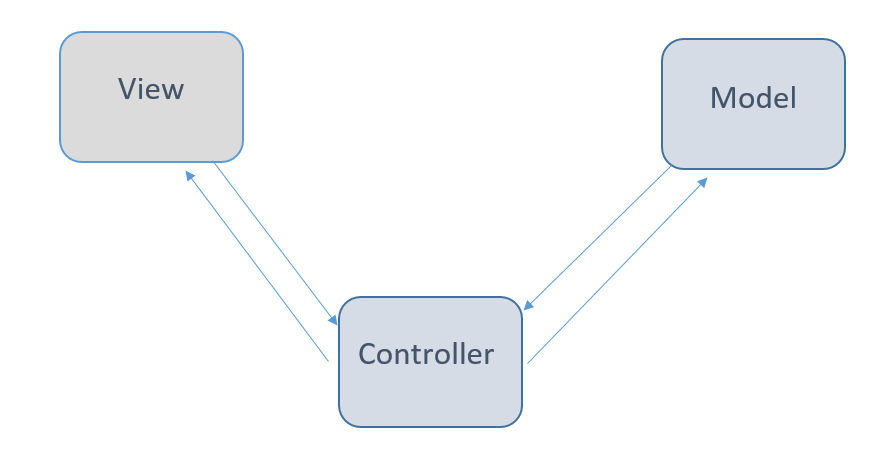
Diagram of interactions within one possible take on the MVC pattern Model view controller MVC is a software design pattern 1 commonly used for developing user interfaces Learn what MVC stands for and how it helps to separate concerns in web applications See examples of MVC patterns and frameworks in JavaScript and other languages
Learn what is the MVC design pattern a software architecture that separates an application into Model View and Controller components See the components communication example and advantages of the MVC Learn what MVC architecture is how it separates concerns into model view and controller and why it is popular for web and app development See a simple example of MVC in JavaScript HTML CSS with a Game of
More picture related to What Is Mvc Architecture

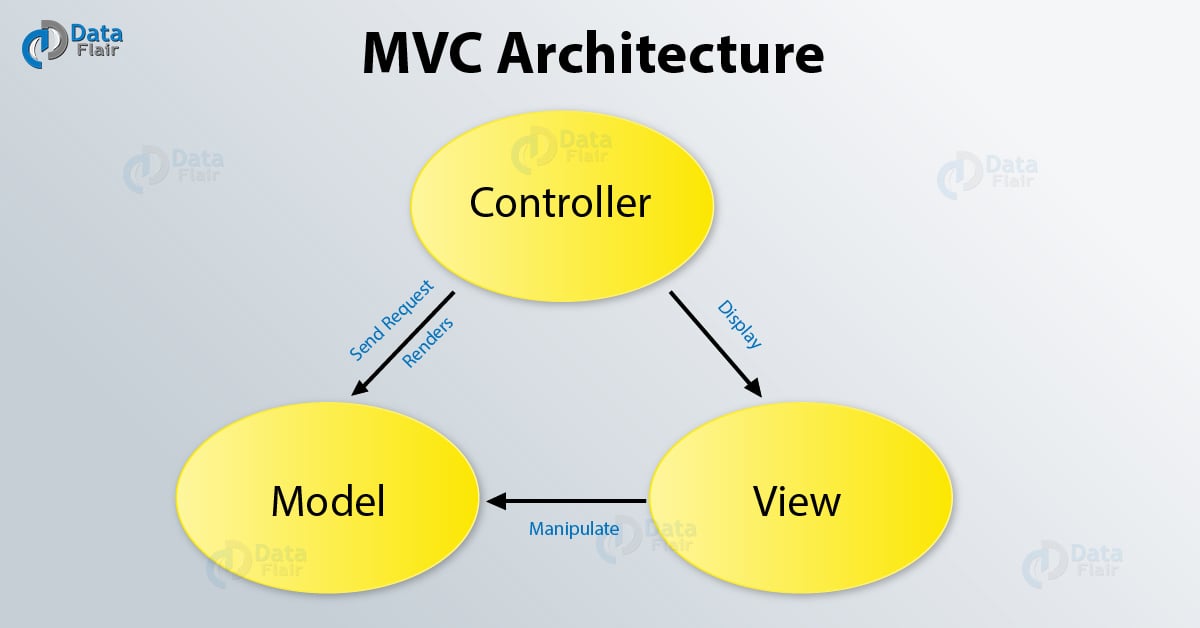
Understanding Model View Controller In Aspnet Mvc Images
https://data-flair.training/blogs/wp-content/uploads/sites/2/2019/01/MVC-Architecture-01.jpg

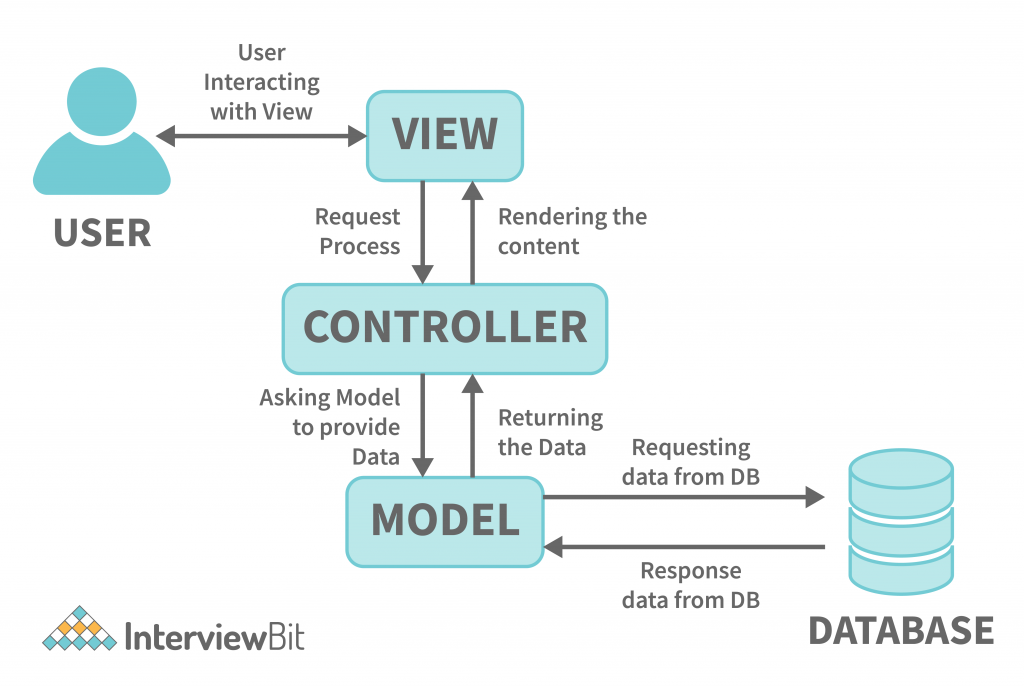
Mvc Architecture Diagram
https://www.interviewbit.com/blog/wp-content/uploads/2022/05/Working-of-MVC-1024x686.png

MVC Design Pattern DH
https://devhub.in.th/media/django-summernote/2023-07-10/93eeee5a-3b85-47ec-9429-331778b94536.png
MVC stands for Model View Controller a pattern that breaks up the logic of your application into three components data visual and controller Learn the history benefits and MVC is a popular way of organizing your code for web applications It separates your code into three parts Model View and Controller Learn the definitions examples and
Learn what MVC architecture is how it works and why it is important for software development MVC is a design pattern that divides an application into three components Let s understand the MVC architecture supported in ASP NET MVC stands for Model View and Controller MVC separates an application into three components Model

Mvc Architecture Diagram
https://tas-dp-prod-media.s3.amazonaws.com/blog/mvc.jpg

MVC Architecture In Android
http://2.bp.blogspot.com/-NgofijLi4G4/UpOgzGuwzJI/AAAAAAAAChQ/TTOaElqGy1I/s1600/mvc.png

https://www.w3schools.in/mvc-architecture
In this chapter you will learn about the MVC architecture and its benefits What is MVC MVC is abbreviated as Model View Controller is a design pattern created for developing applications specifically web applications

https://www.geeksforgeeks.org/mvc-architecture-system-design
MVC Model View Controller Architecture is a fundamental design pattern in software development separating an application into Model View and Controller components

Mvc Architecture In Salesforce The Architect

Mvc Architecture Diagram

Mvc Architecture Diagram

Comprendre Et Utiliser L architecture MVC

What Is MVC Architecture Techno Brigade

AngularJS Architecture Conceptual Overview MVC Pattern In AngularJS

AngularJS Architecture Conceptual Overview MVC Pattern In AngularJS

MVC Architecture Its Benefits In Web Application Development

What Is Mvc Architecture Youtube Riset

The Mvc Architecture Download Scientific Diagram Riset
What Is Mvc Architecture - The Model View Controller MVC architecture is one of the most popular software development patterns The logic behind MVC architecture utilizes the design principle