Visual Studio Code Debug React Typescript Debugging your TypeScript and React projects in Visual Studio Code is a game changer You can see what s happening inside your code walk through it step by step and fix
In a previous post I already explained how easy it is to debug a React app using Chrome and VSCode This time I ll focus on debugging a single JavaScript or TypeScript file The typical way to debug a JS file is to use the Visual Studio Code has an integrated debugger easy to use and works pretty much with everything Debugging a React app is far from being an easy task if you don t know the tools you already have for free
Visual Studio Code Debug React Typescript

Visual Studio Code Debug React Typescript
https://i.stack.imgur.com/eoqQr.jpg

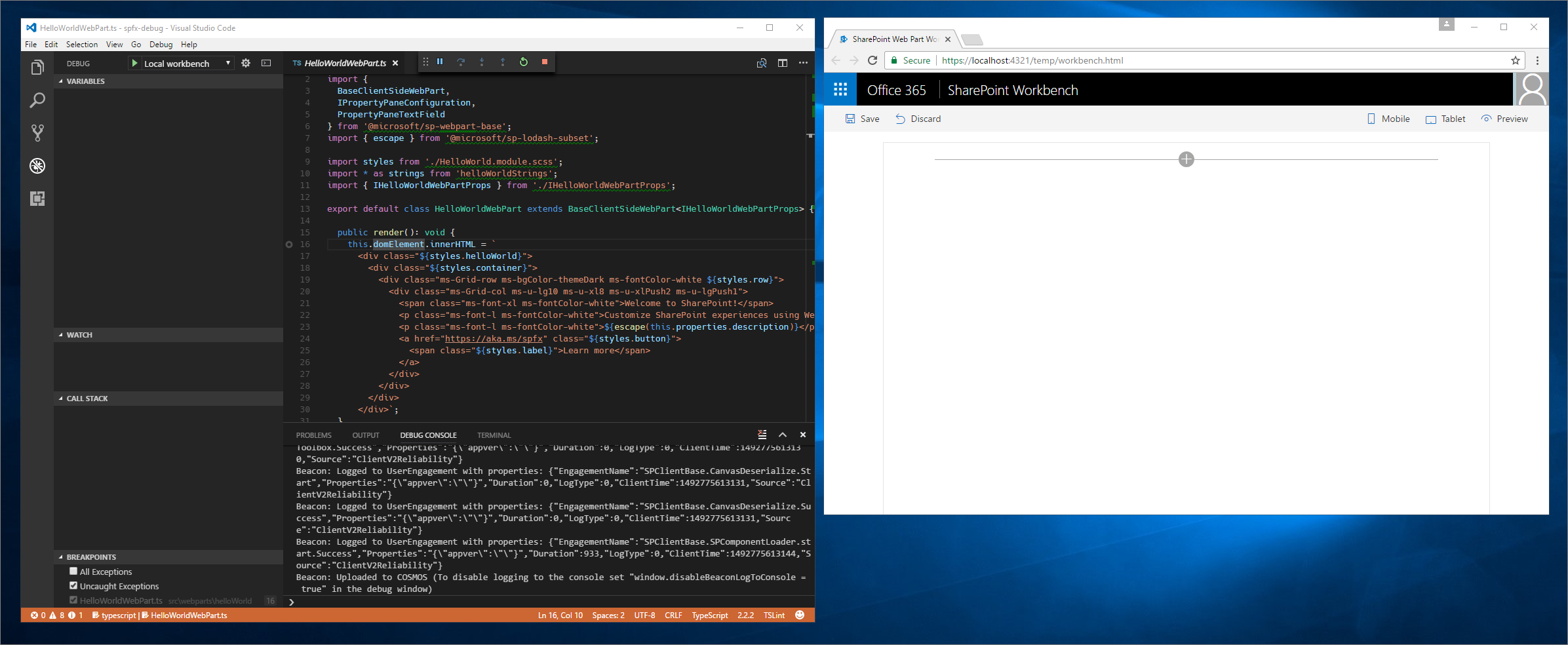
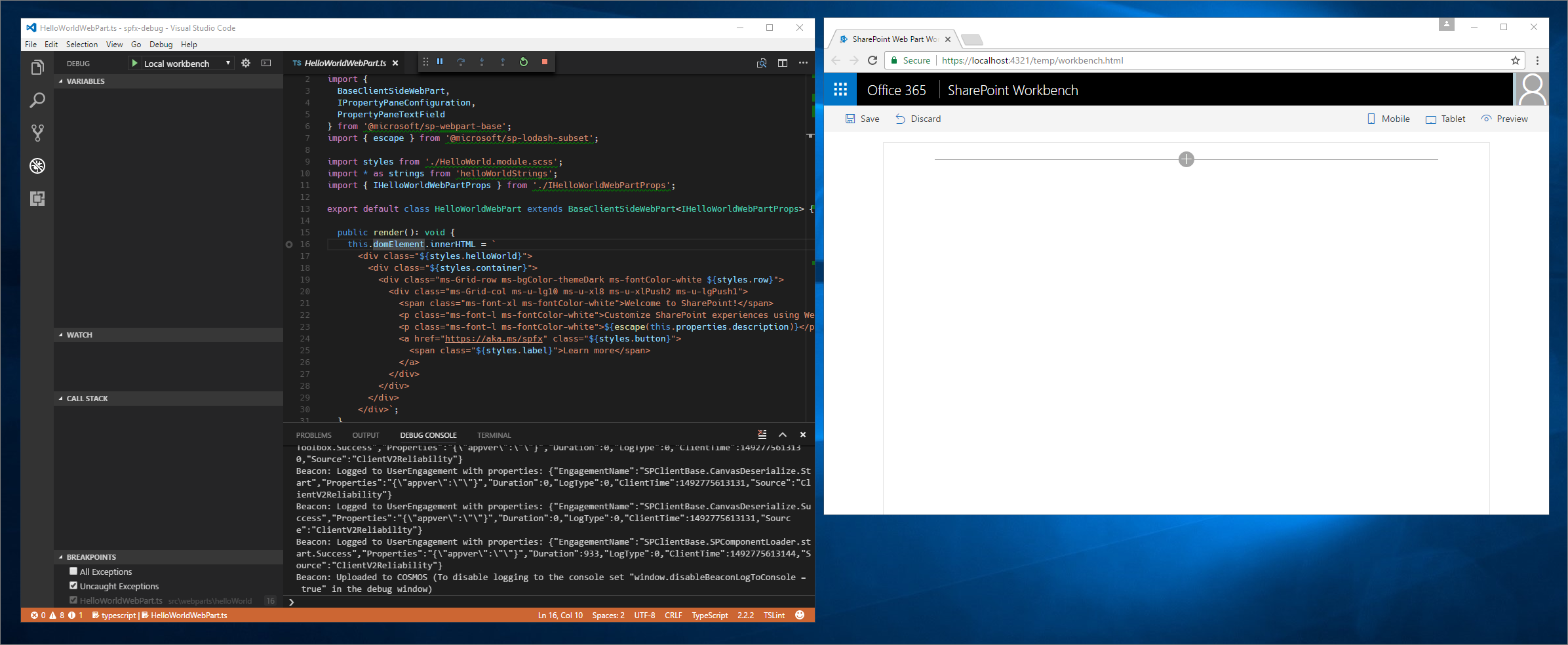
Debug SharePoint Framework Solutions In Visual Studio Code Microsoft
https://learn.microsoft.com/en-us/sharepoint/dev/images/vscode-debugging-chrome-started.png

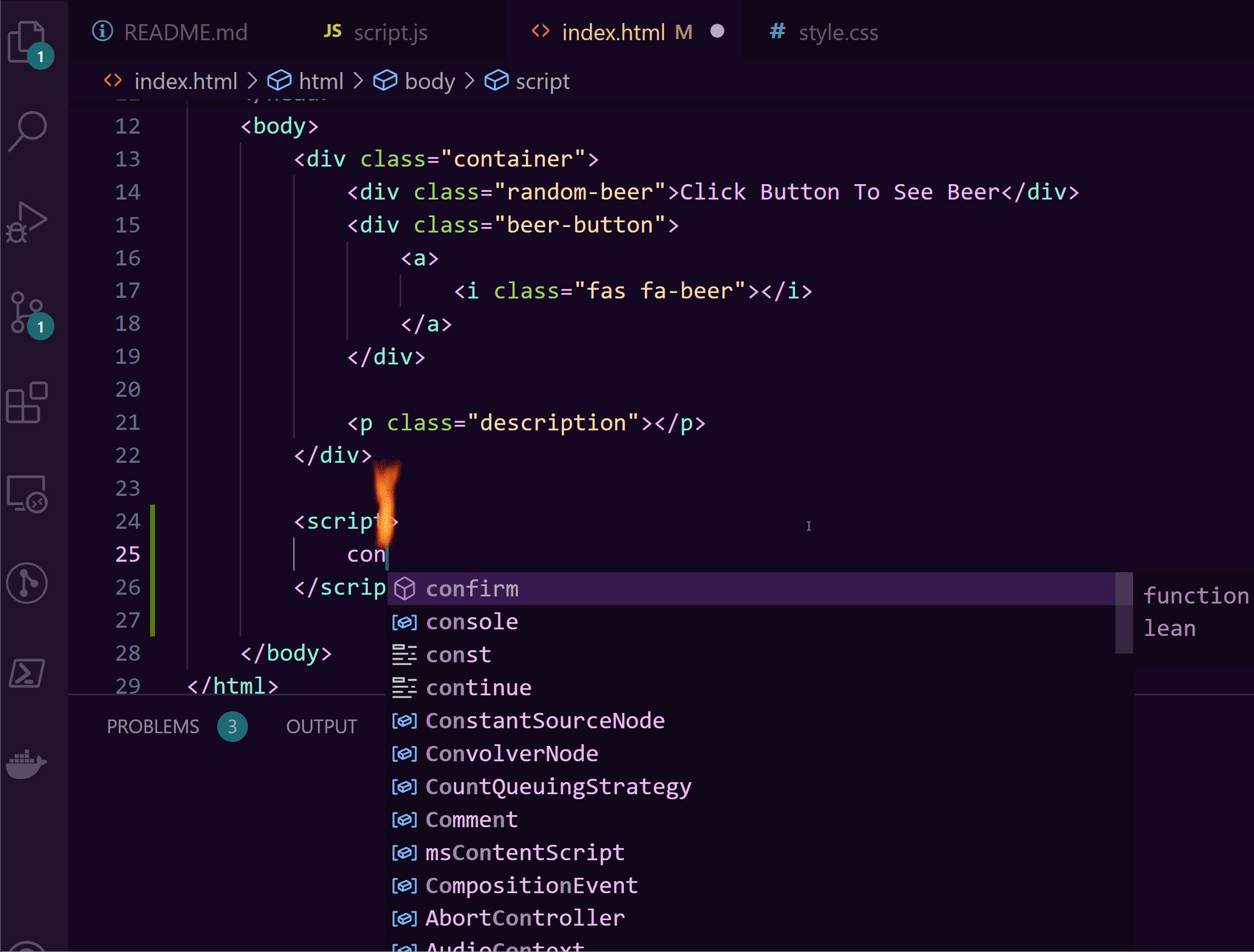
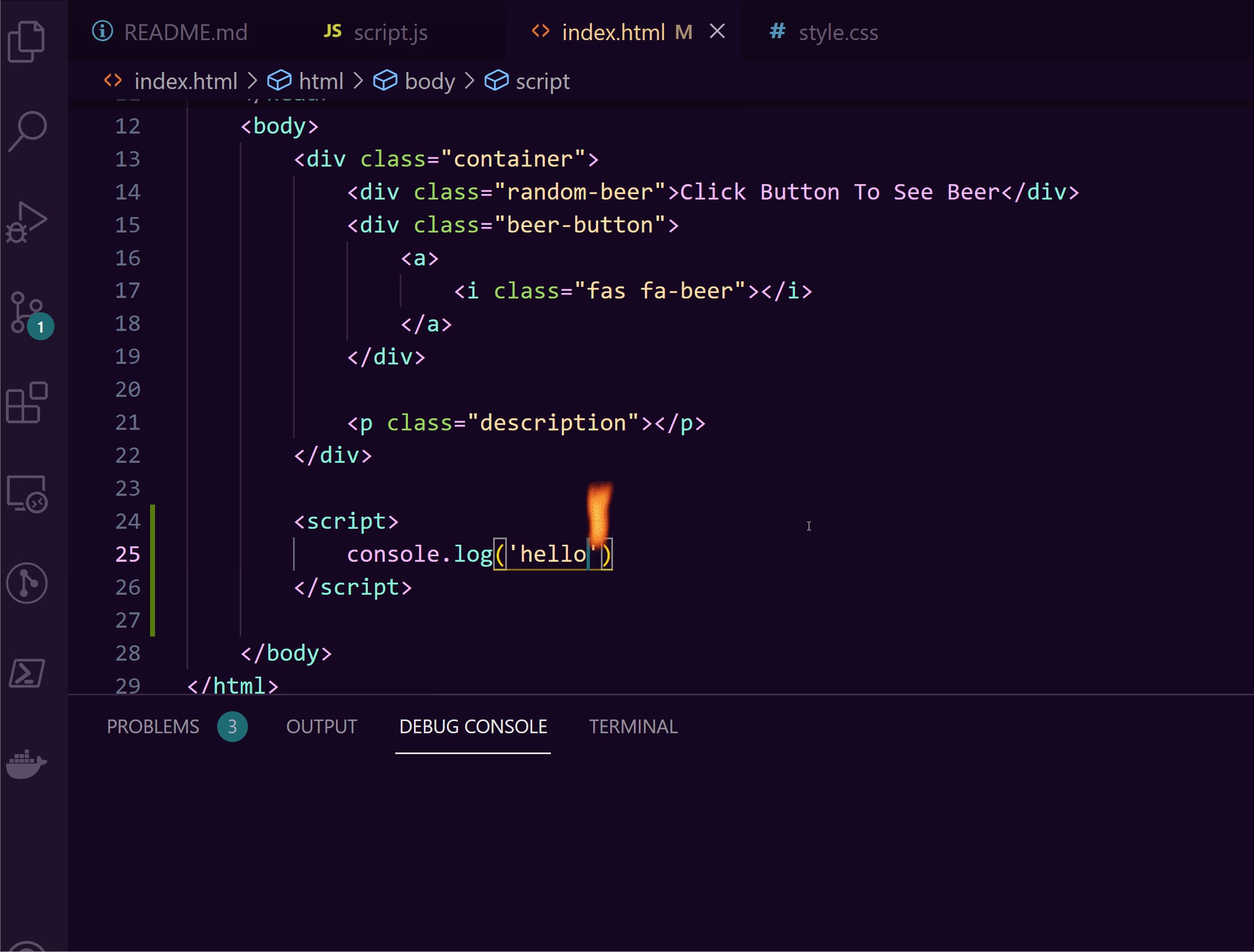
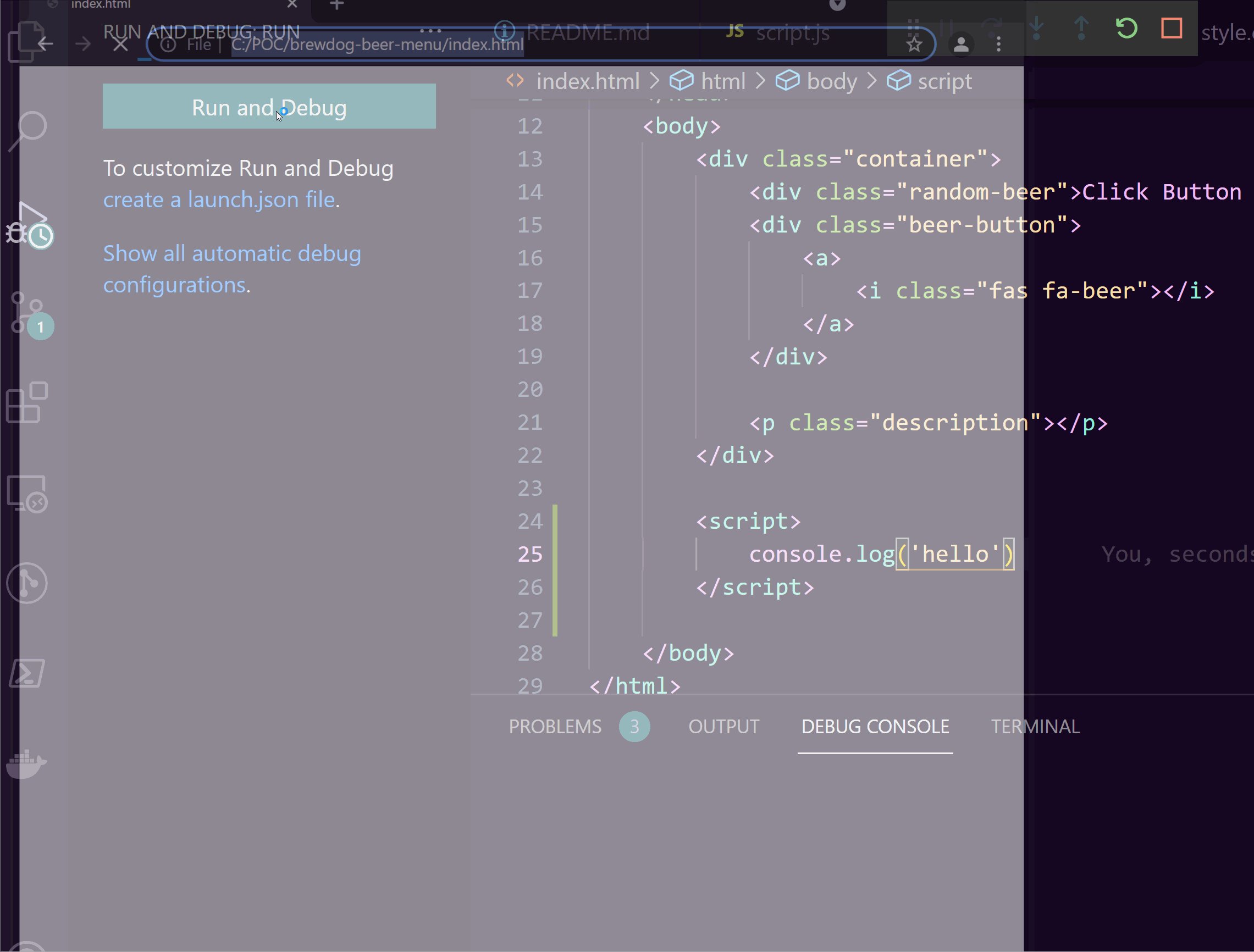
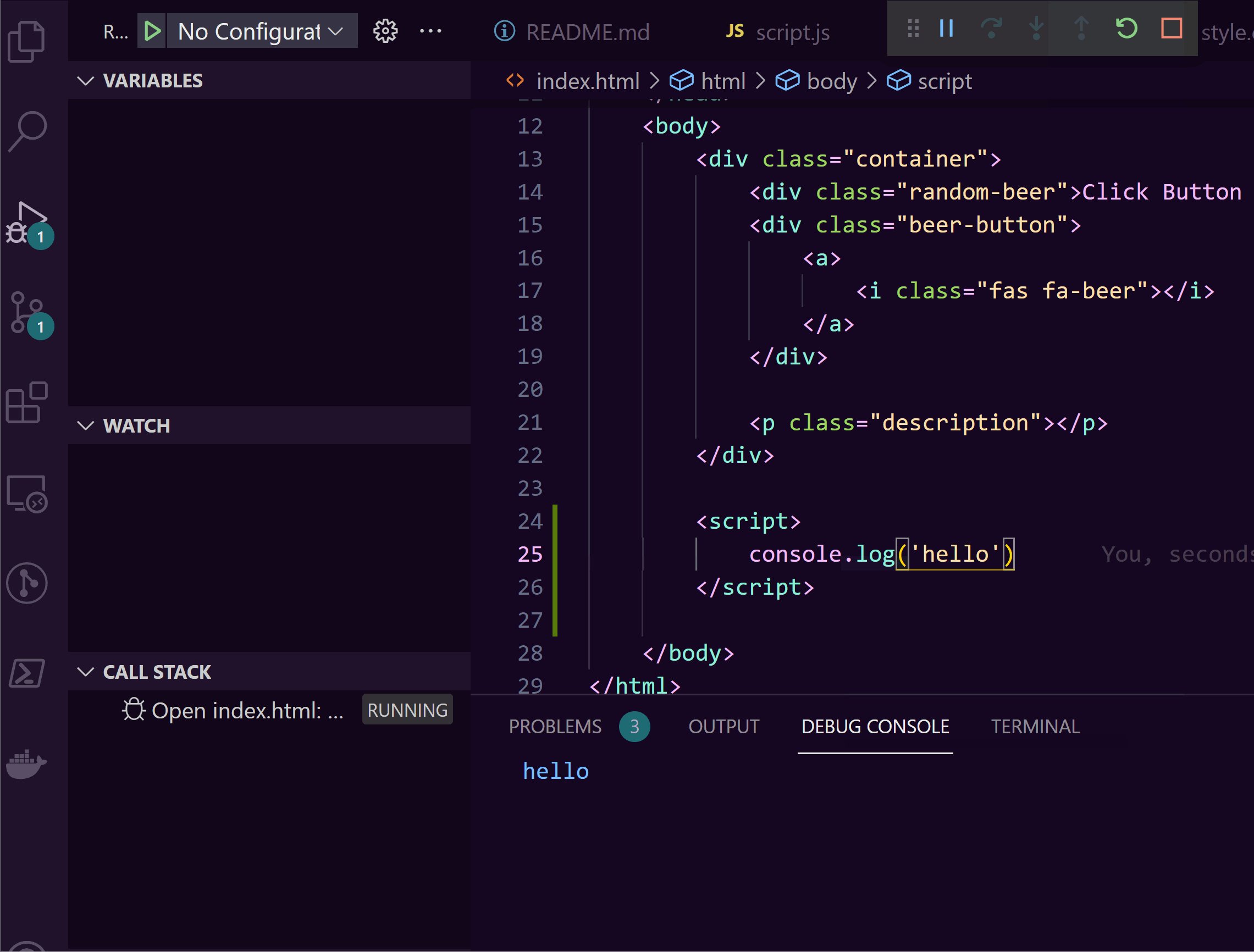
Learn To Use The JavaScript Debugger In Visual Studio Code Jon D Jones
https://www.jondjones.com/media/thcpypav/vscode-debug-1.gif
Compiling TypeScript Use VS Code s powerful task system for compiling TypeScript Editing TypeScript Specific editing features for TypeScript Refactoring TypeScript Useful refactorings from the TypeScript language Visual Studio Code VS Code provides a powerful built in debugger that can help streamline the debugging process In this guide we will explore how to make the most out of
I am able to debug normal JavaScript and TypeScript projects in vscode without issue My guess is that I have to change what react scripts start is doing or account for where it s going to make jsx files and sourcemaps in Follow this step by step tutorial and learn how to set up Visual Studio Code for TypeScript development First you will see how to initialize a Node js project in TypeScript Next you will use VSC to write some
More picture related to Visual Studio Code Debug React Typescript

Debugging React Native With VS Code LogRocket Blog
https://blog.logrocket.com/wp-content/uploads/2022/01/debug-react-native-vs-code.png

Getting Started With Visual Studio Code Matthew Setter
https://matthewsetter.com/images/posts/getting-started-with-vscode.png

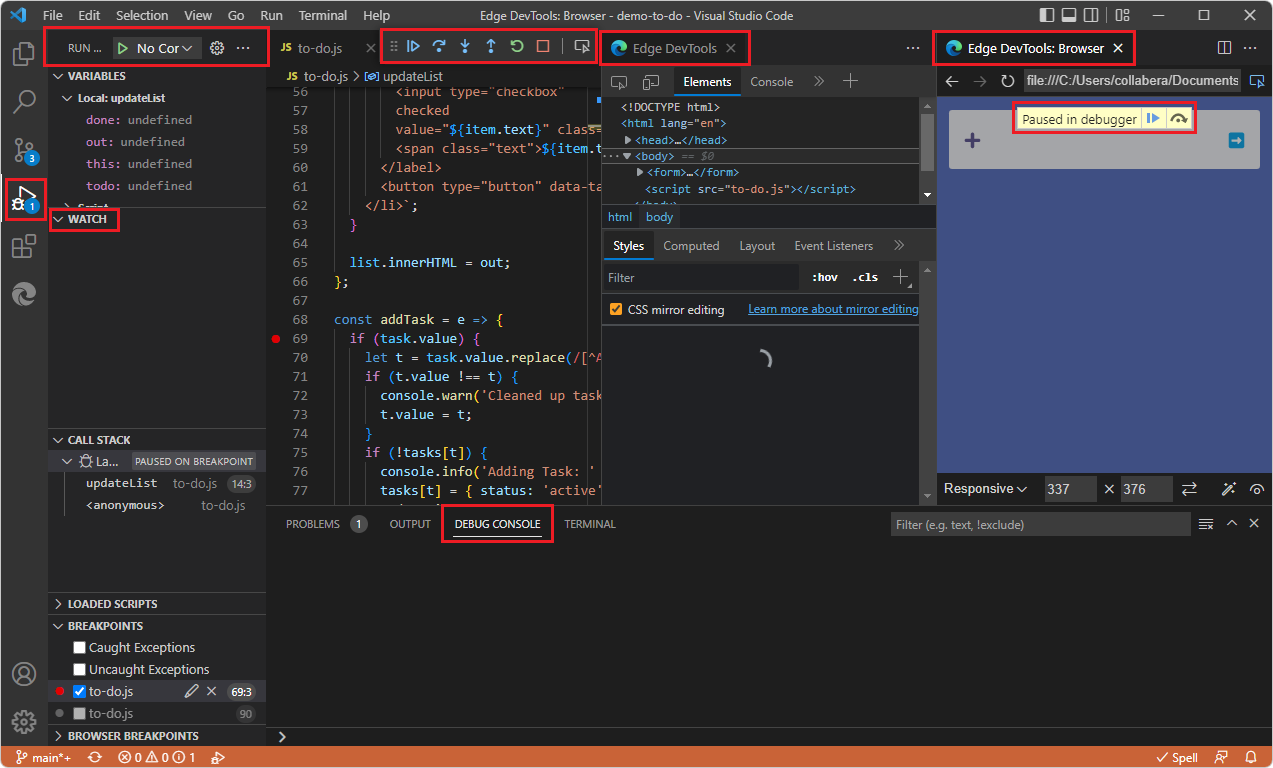
Visual Studio Code Microsoft Edge Developer
https://learn.microsoft.com/ru-ru/microsoft-edge/visual-studio-code/microsoft-edge-devtools-extension/debugging-a-webpage-images/tabs-from-right-click-html-explorer.png
Debugging React To debug the client side React code we ll use the built in JavaScript debugger Note This tutorial assumes you have the Edge browser installed If you want to debug using Pro Tip Use tsc noEmit to check for type errors without compiling the code Debugging TypeScript in VS Code VS Code provides built in debugging for TypeScript
Learn how to set up run and debug TypeScript in Visual Studio Code This guide provides step by step instructions to enhance your JavaScript development process Dive into Learn how to effectively debug TypeScript code using Visual Studio Code Explore essential tools techniques and best practices for seamless debugging

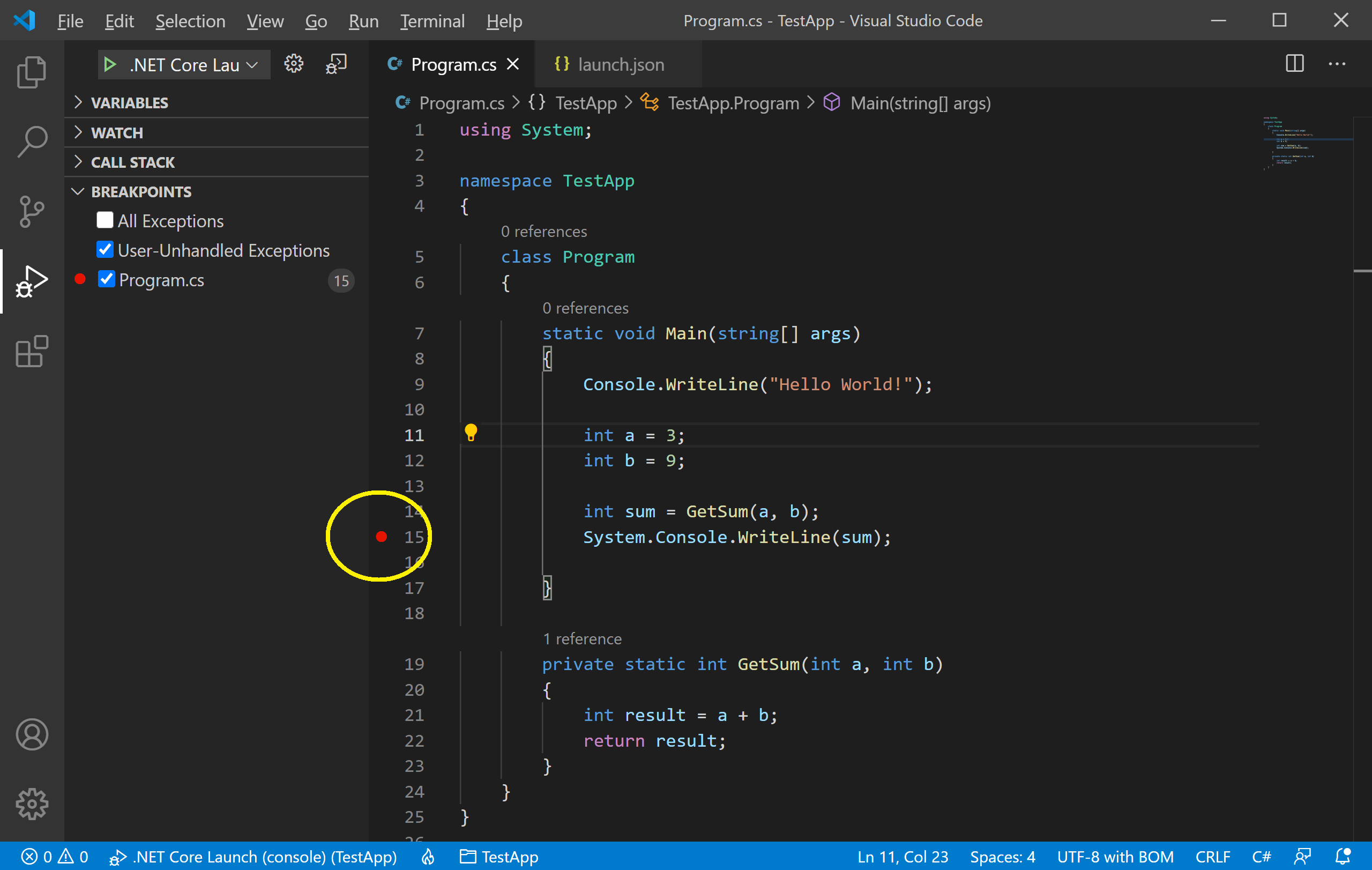
Visual Studio Code Tutorial With Bucki Gospelfad
https://raw.githubusercontent.com/zzzprojects/learn-orm/master/tutorials/visual-studio-code/images/debugging-5.png

visual Studio Code
https://blog.kakaocdn.net/dn/FB4wx/btsCpN9SZKh/OkOOXeiDTXEDEUnqOoNNOK/img.png

https://blog.stackademic.com › simple-way-to-debug...
Debugging your TypeScript and React projects in Visual Studio Code is a game changer You can see what s happening inside your code walk through it step by step and fix

https://dev.to › zirkelc › debug-your-javascri…
In a previous post I already explained how easy it is to debug a React app using Chrome and VSCode This time I ll focus on debugging a single JavaScript or TypeScript file The typical way to debug a JS file is to use the

Visual Studio Code For SAP Book And E Book By SAP PRESS

Visual Studio Code Tutorial With Bucki Gospelfad

Microsoft Visual Studio Code 1 Naadk

Visual Studio Code August 2022 Code Project Github Algorithm August

Debugging Angular With Visual Studio Code Cheat Sheet Images Images

Visual Studio Code Dosathome2x1y 2 PDF

Visual Studio Code Dosathome2x1y 2 PDF

Getting Started With AWS Toolkit For Visual Studio Code 2022 CloudKatha

Microsoft Apps

Meilleurs Plugins De Visual Studio Code
Visual Studio Code Debug React Typescript - VS Code comes with great debugging support for TypeScript including support for sourcemaps Set breakpoints inspect objects navigate the call stack and execute code in the Debug