Visual Studio Code Basics In this tutorial you learn about the key features of Visual Studio Code to help you get started with coding quickly You learn about the different components of the user interface and how to customize it to your liking
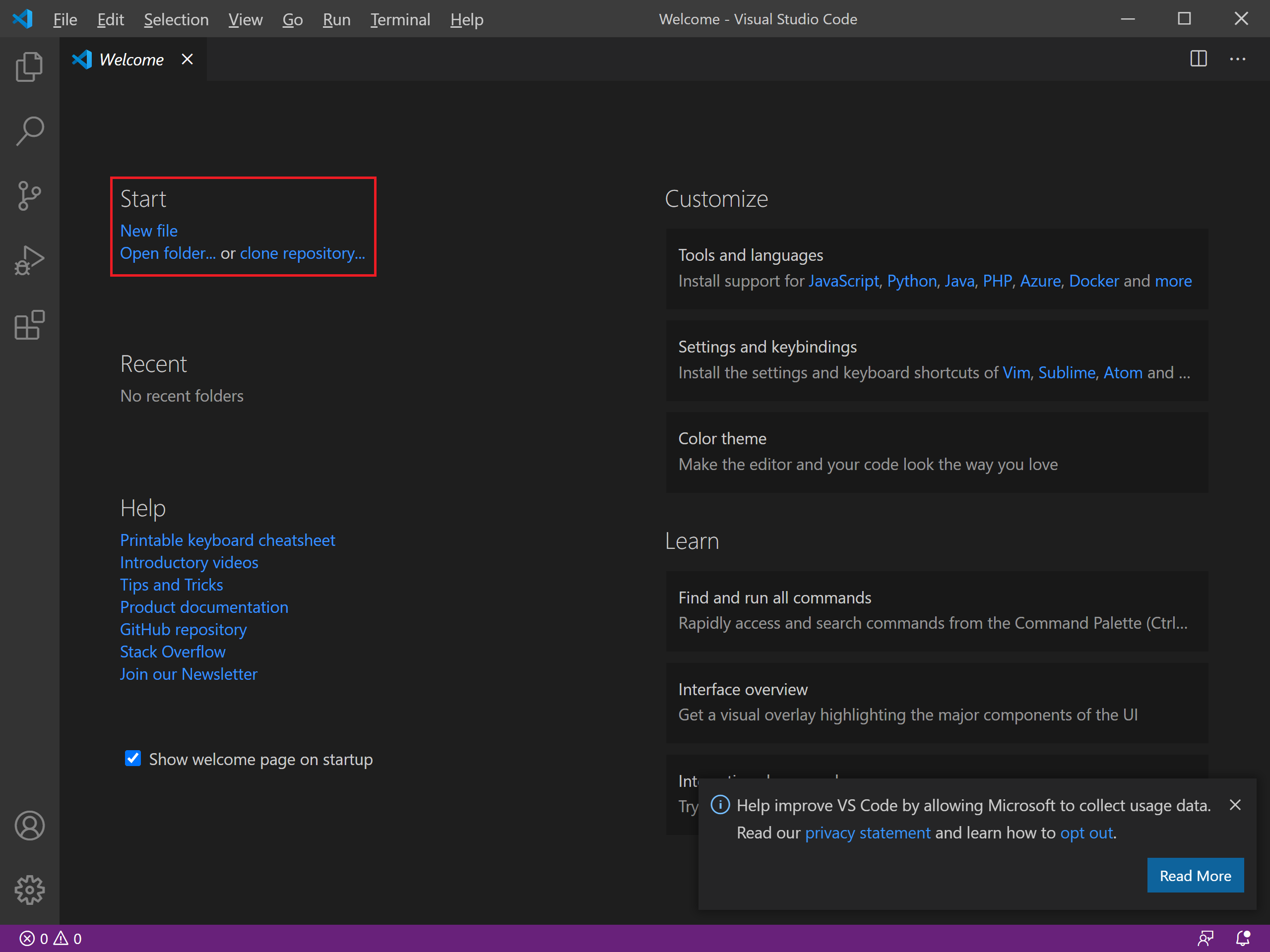
Visual Studio Code is an editor first and foremost and includes the features you need for highly productive source code editing This topic takes you through the basics of the editor and helps you get moving with your code Get the basics right We will now see the basics of operation and the interface of Visual Studio Code An Overview of the Interface When you open VS Code for the first time here are the key elements of the interface you will see
Visual Studio Code Basics

Visual Studio Code Basics
https://raw.githubusercontent.com/zzzprojects/learn-orm/master/tutorials/visual-studio-code/images/basics-of-vs-code-1.png

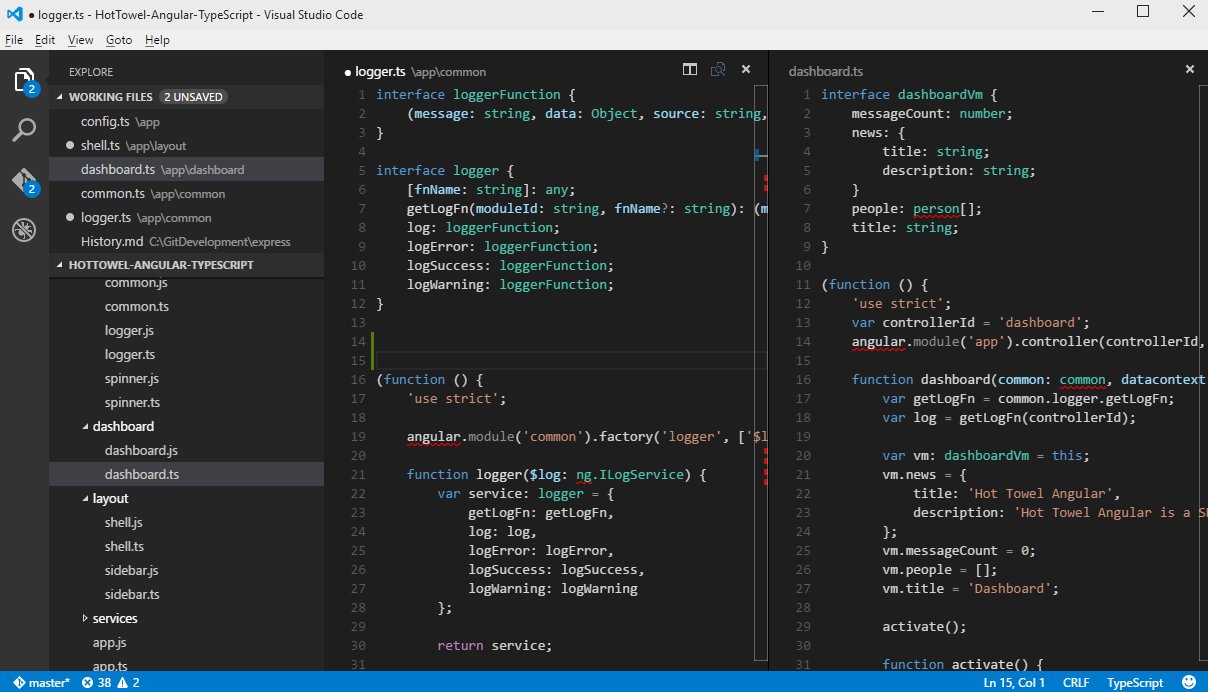
Microsoft Julkisti Visual Studio Code V1 0 koodieditorin Windowsille
https://cdn.afterdawn.fi/storage/pictures/1920/visual-studio-code-basics-2016.jpg

Visual Studio Code Basics Jasrecipes
https://code.visualstudio.com/assets/docs/nodejs/reactjs/debug-variable.png
Visual Studio Code Apr 29 2022 Get started from scratch in this short overview of Visual Studio Code writing executing JavaScript Python previewing HTML and more Chapters 00 00 Intro 00 20 Open folder Set workspace 00 52 UI Tour 02 00 Create new JavaScript file 02 20 Intellisense 02 55 Save Autosave Visual Studio Code In this module you learn how to assess whether Visual Studio Code is the right source code editor for you We explore how Visual Studio Code can be used in different development situations for example web C and data science
VSCode Introduction Unleash your coding potential with Visual Studio Code editor the preferred choice for developers worldwideGet started with coding today with this It is a popular open source IDE or editor for a popular programming language It Use the tips and tricks in this article to jump right in and learn how to be productive with Visual Studio Code Become familiar with the powerful editing code intelligence and source code control features and learn useful keyboard shortcuts
More picture related to Visual Studio Code Basics

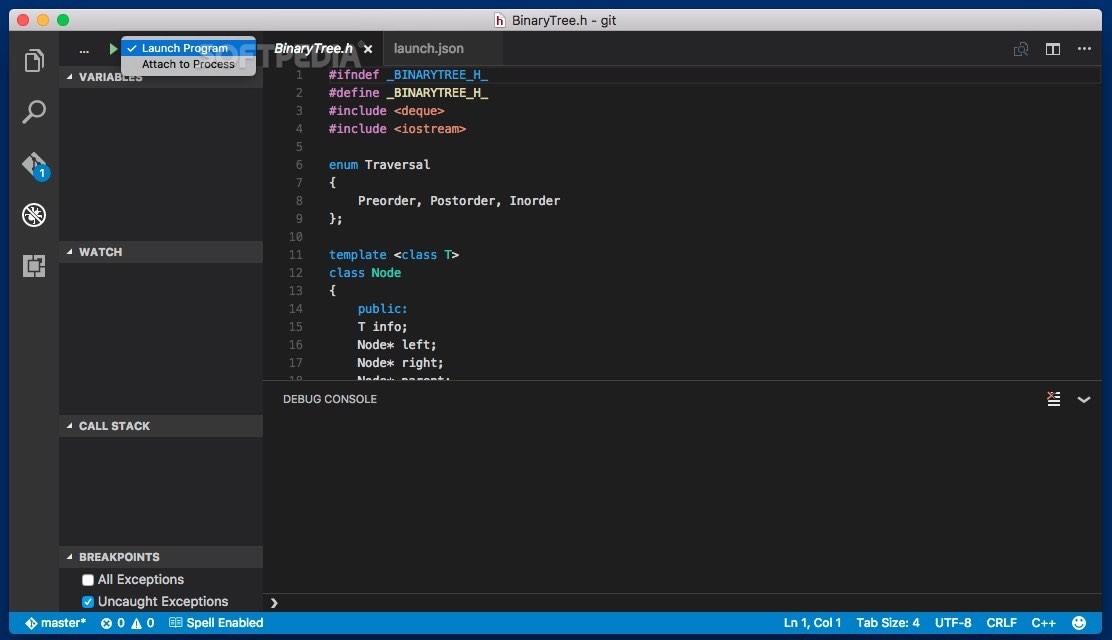
Visual Studio Code Basics Garelectronic
https://mac-cdn.softpedia.com/screenshots/visual-studio-code_14.jpg

Visual Studio Code Basics Of Vs Code Visual Studio Code Tutorial Images
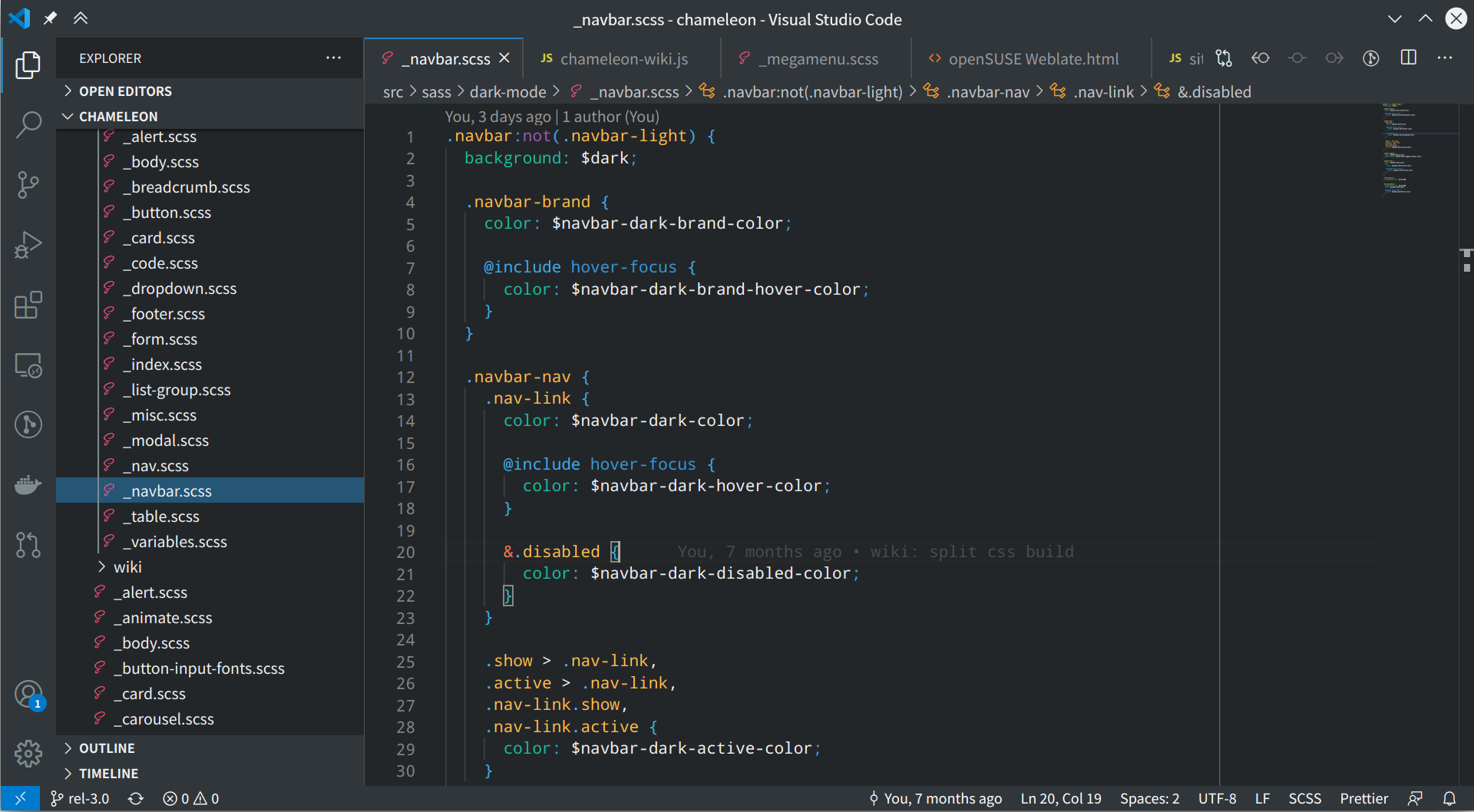
https://en.opensuse.org/images/a/a8/VS_Code_screenshot.png

Visual Studio Code Basics Garelectronic
https://i.pinimg.com/originals/f7/12/0d/f7120d4ad5c43654b2a54a2b49b9e7ac.png
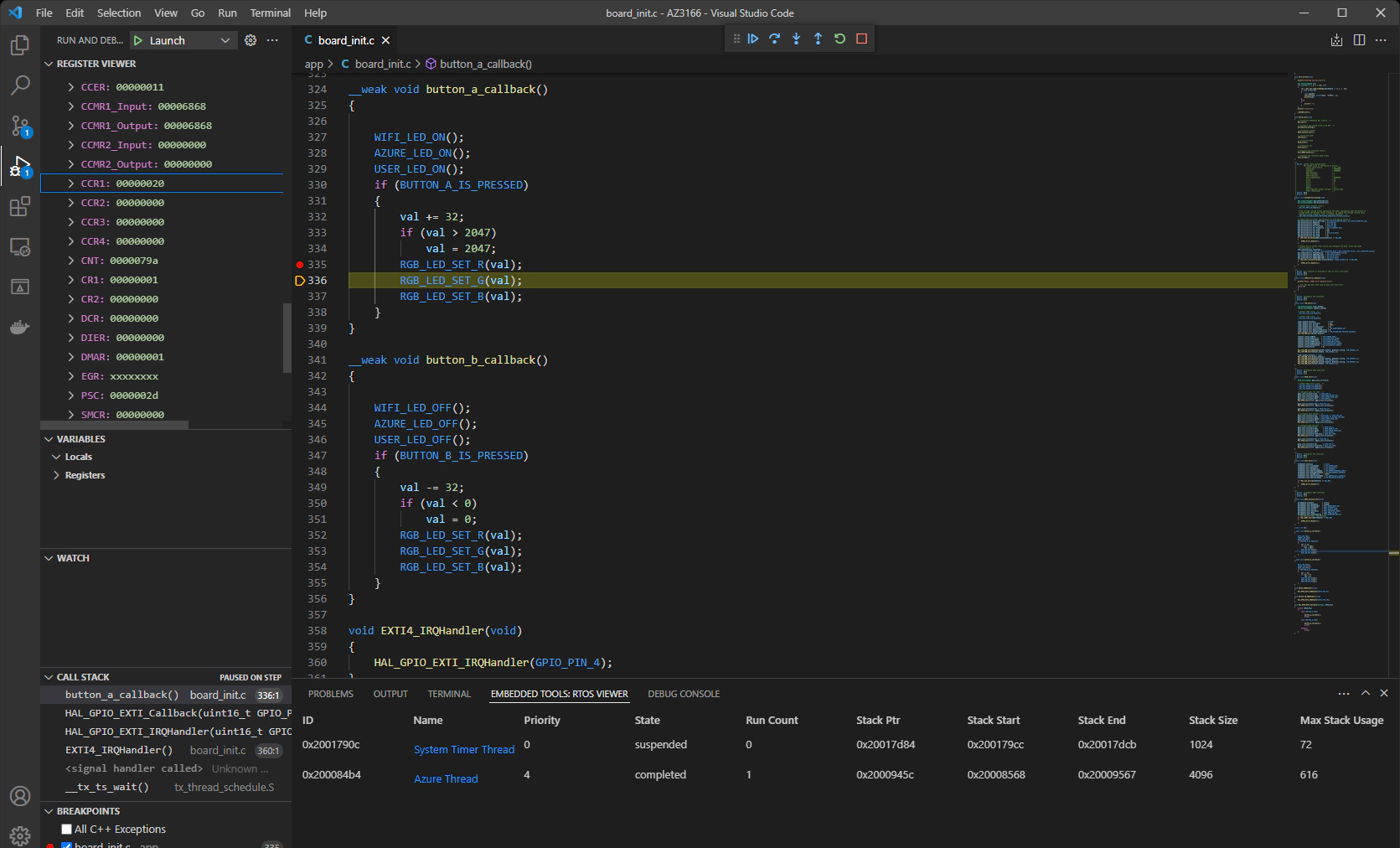
VS Code provides some nifty features that can immediately speed up your writing and editing Integrated terminal The built in Terminal in VS Code allows you to run shell commands right from the editor so you don t have to toggle between VS Code and a separate terminal window Visual Studio Code is one of the most popular and powerful text editors used by software engineers today In this article we will go over the steps necessary to download a popular text editor called Visual Studio Code also referred to as VS Code
[desc-10] [desc-11]

Visual Studio Code And PyCharm Compared Martin Ueding
https://martin-ueding.de/posts/visual-studio-code-and-pycharm-compared/Screenshot_20230324_130814.png

Visual Studio Or VS Code Choose The Best Infraveo Technologies
https://www.infraveo.com/wp-content/uploads/2022/09/Visual-Studio-vs-Visual-Studio-Code-Blog-Image-01-1-2048x1152.jpg

https://code.visualstudio.com/docs/getstarted/getting-started
In this tutorial you learn about the key features of Visual Studio Code to help you get started with coding quickly You learn about the different components of the user interface and how to customize it to your liking

https://code.visualstudio.com/docs/editor/codebasics
Visual Studio Code is an editor first and foremost and includes the features you need for highly productive source code editing This topic takes you through the basics of the editor and helps you get moving with your code

Visual Studio Code Pengertian Fitur Keunggulan Dan Jenisnya

Visual Studio Code And PyCharm Compared Martin Ueding

Getting Started With Visual Studio Code Matthew Setter

visual Studio Code

Visual Studio Code Dosathome2x1y 2 PDF

Visual Studio Code Online Compiler Jasdownloads

Visual Studio Code Online Compiler Jasdownloads

Microsoft Visual Studio Code 1 Naadk

Visual Studio Code For SAP Book And E Book By SAP PRESS

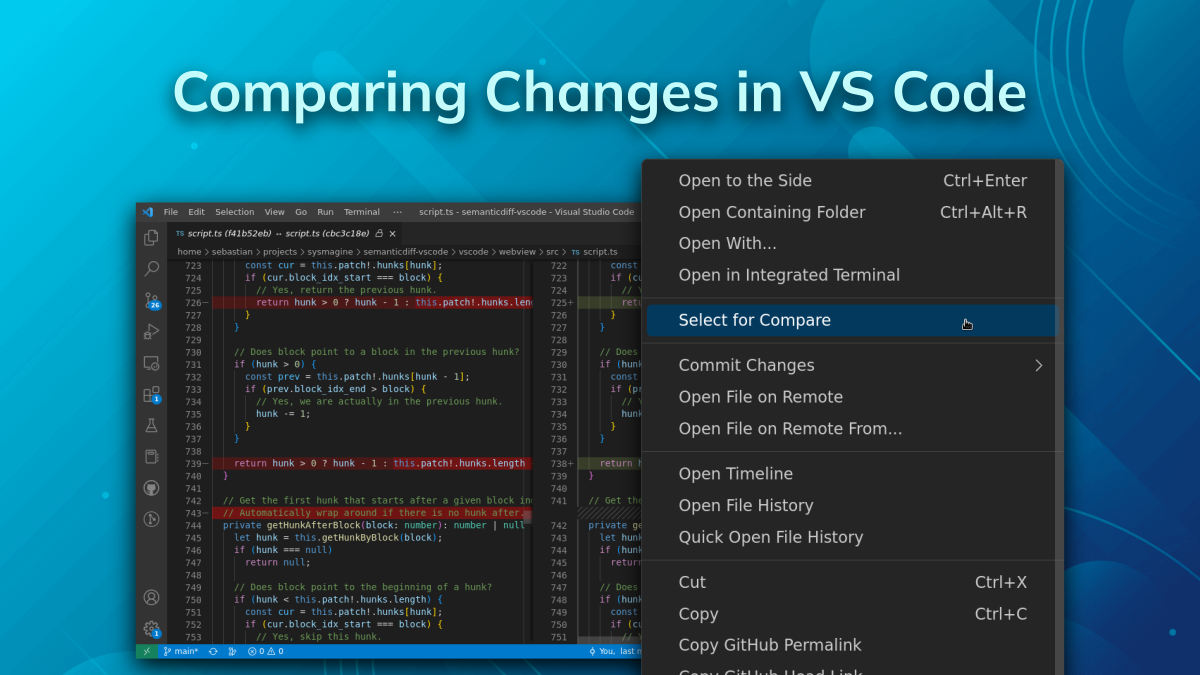
How To Compare Files In Visual Studio Code Indie Hackers
Visual Studio Code Basics - Visual Studio Code In this module you learn how to assess whether Visual Studio Code is the right source code editor for you We explore how Visual Studio Code can be used in different development situations for example web C and data science