How To Run Css In Visual Studio Code CSS SCSS and Less Visual Studio Code has built in support for editing style sheets in CSS css SCSS scss and Less less In addition you can install an extension for greater functionality
This comprehensive guide provides a step by step approach on how to run HTML CSS and JavaScript in Visual Studio Code covering everything from setting up your environment to advanced debugging techniques From setting up your Visual Studio Code environment to creating organized CSS files linking styles to HTML and navigating common pitfalls you ve gained insights into the key aspects of
How To Run Css In Visual Studio Code

How To Run Css In Visual Studio Code
https://sentry.io/static/ghost-a2dfd8493b850dc0d9a9b1b4a41011c6.png

How To Run JavaScript In Visual Studio Code Coding Campus
http://codingcampus.net/wp-content/uploads/2022/02/How-To-Run-JavaScript-In-Visual-Studio-Code-scaled-1.jpg

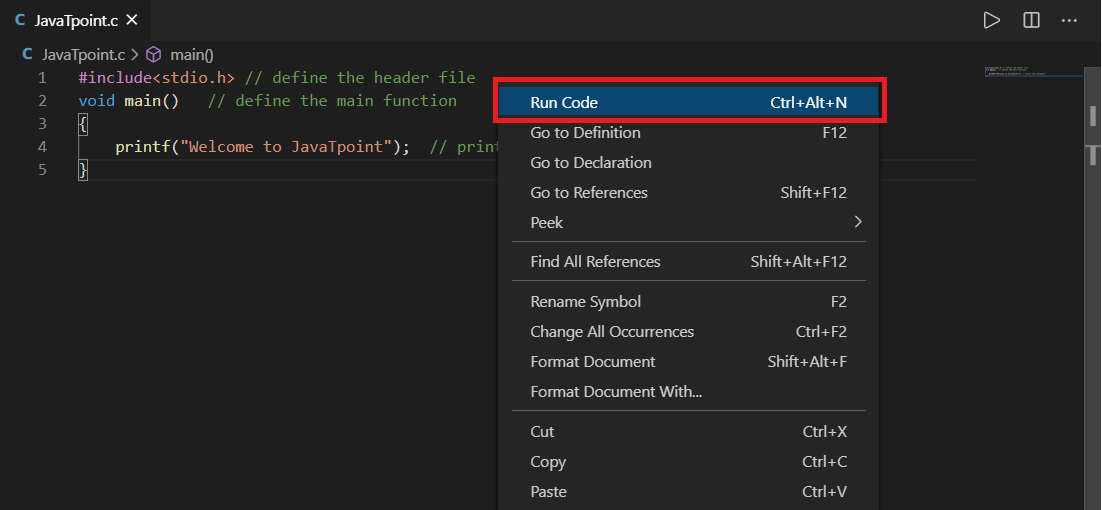
run For Visual Studio Code Editor Politicaldsa
https://static.javatpoint.com/cpages/images/how-to-run-a-c-program-in-visual-studio-code31.png
Learn how to efficiently run and debug HTML CSS and JavaScript code in Visual Studio Code Running HTML and CSS in Visual Studio Code is surprisingly simple allowing you to preview your web pages directly within the editor This eliminates the need to constantly switch between your code editor and a browser streamlining your workflow and boosting productivity
Running HTML CSS and JavaScript in Visual Studio Code is a straightforward and efficient process that allows users to easily create and test web applications in a convenient integrated development environment Running HTML and CSS in Visual Studio Code is a breeze once you understand the process This guide will walk you through everything you need to know from setting up your environment to debugging your code
More picture related to How To Run Css In Visual Studio Code

How To Setup Visual Studio Code For HTML CSS And JavaScript YouTube
https://i.ytimg.com/vi/5deeCvboSos/maxresdefault.jpg

Visual Studio Code For SAP Book And E Book By SAP PRESS
https://s3-eu-west-1.amazonaws.com/cover2.galileo-press.de/print/9781493223367_800.png

Visual Studio Code Setup For HTML CSS And JavaScript VS Code Setup
https://i.ytimg.com/vi/3eCmc0t6aqA/maxresdefault.jpg
In this tutorial we ll show you how to set up Visual Studio Code VS Code for HTML and CSS development We ll cover everything you need to know from installing the necessary In this tutorial we ll walk you through the steps to create and work with CSS files in Visual Studio Code a popular code editor for web developers Whether you re a beginner looking to
[desc-10] [desc-11]

Visual Studio Code
https://i.stack.imgur.com/8Cvy3.jpg

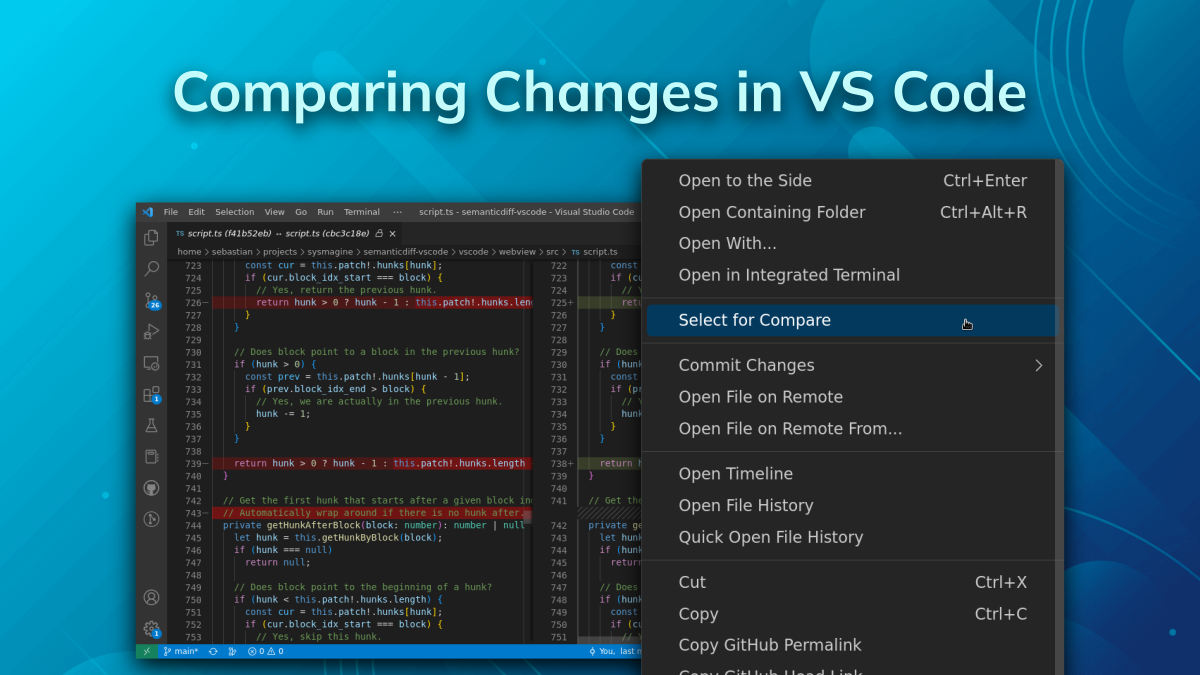
How To Compare Files In Visual Studio Code Indie Hackers
https://semanticdiff.com/blog/visual-studio-code-compare-files/images/thumbnail.png

https://code.visualstudio.com › Docs › languages › CSS
CSS SCSS and Less Visual Studio Code has built in support for editing style sheets in CSS css SCSS scss and Less less In addition you can install an extension for greater functionality

https://scouthtml.com › how-to-run-html-css...
This comprehensive guide provides a step by step approach on how to run HTML CSS and JavaScript in Visual Studio Code covering everything from setting up your environment to advanced debugging techniques

Top Visual Studio Code Extensions For Developers In 2022

Visual Studio Code

What s New In Microsoft Visual Studio Code 1 50 InfoWorld

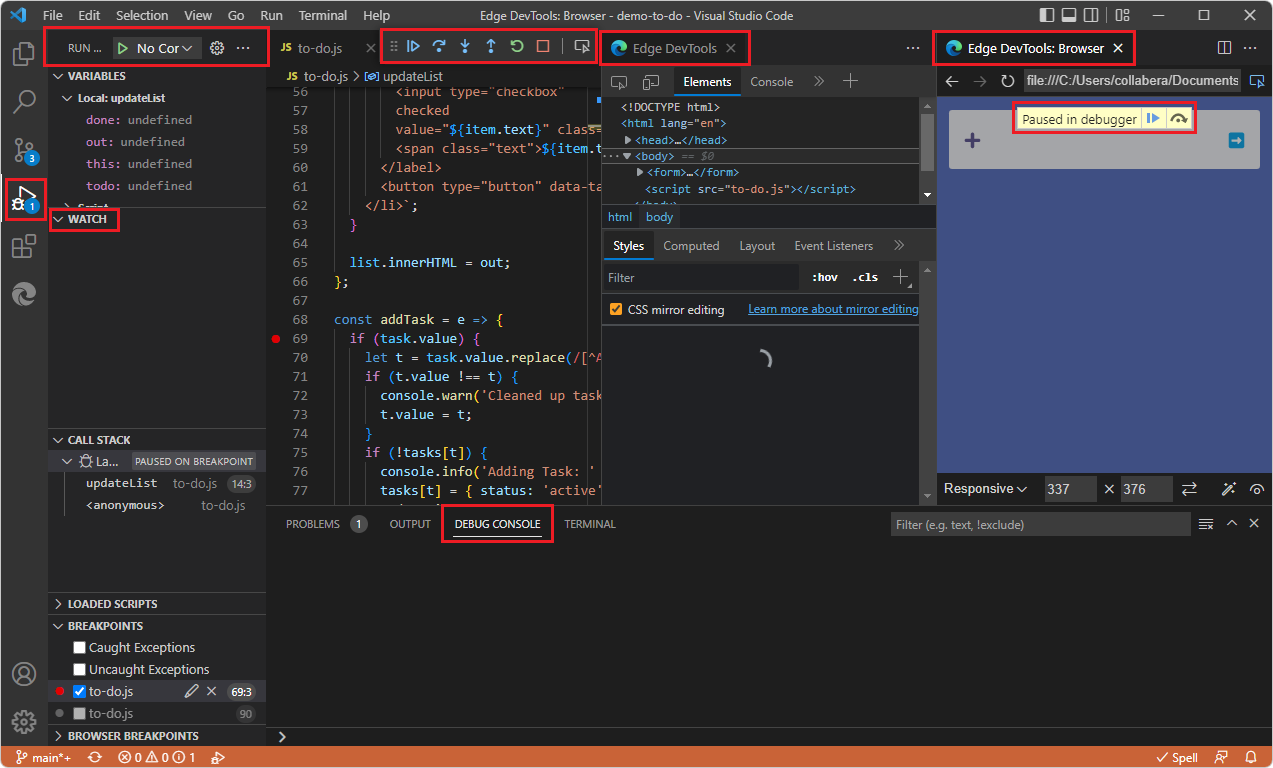
Visual Studio Code Microsoft Edge Developer

How To Insert Newline At The End Of Files In Visual Studio Code VS Code
Solved How To Format Code In Visual Studio Code On 9to5Answer
Solved How To Format Code In Visual Studio Code On 9to5Answer

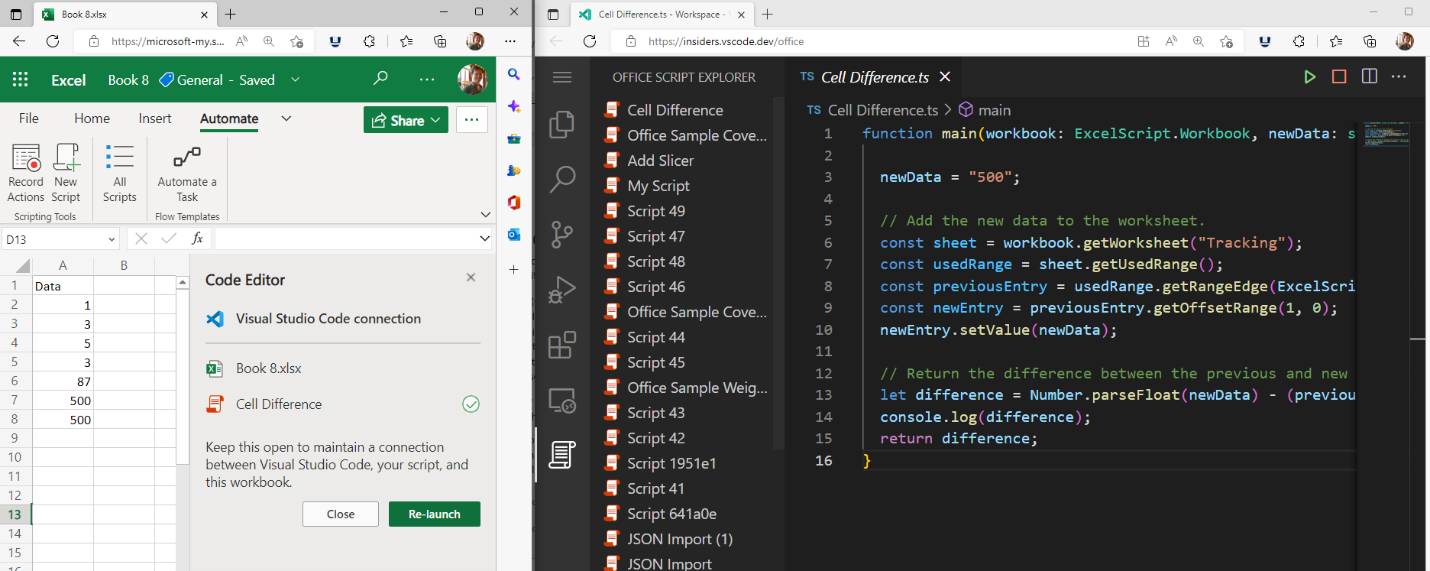
Visual Studio Code For Office Scripts preview Office Scripts

How To Configure Settings In Visual Studio Code A Step By Step Approach

How To Open Visual Studio Code New Tab In New Window
How To Run Css In Visual Studio Code - [desc-12]