Welcome to Our blog, a room where interest fulfills info, and where everyday topics become appealing discussions. Whether you're seeking insights on way of living, technology, or a little bit of everything in between, you've landed in the best area. Join us on this expedition as we study the worlds of the common and phenomenal, making sense of the globe one blog post at a time. Your trip into the interesting and diverse landscape of our Debug Api In Vs Code begins right here. Discover the fascinating content that waits for in our Debug Api In Vs Code, where we unwind the ins and outs of various topics.
Debug Api In Vs Code

Debug Api In Vs Code
How To Install And Setup PyGame With Visual Studio Code PyGame In VS

How To Install And Setup PyGame With Visual Studio Code PyGame In VS
Getting Started VS Code Playwright

Getting Started VS Code Playwright
Gallery Image for Debug Api In Vs Code

How To Run Java Code In Vs Code With Example Java In Vs Code Skill

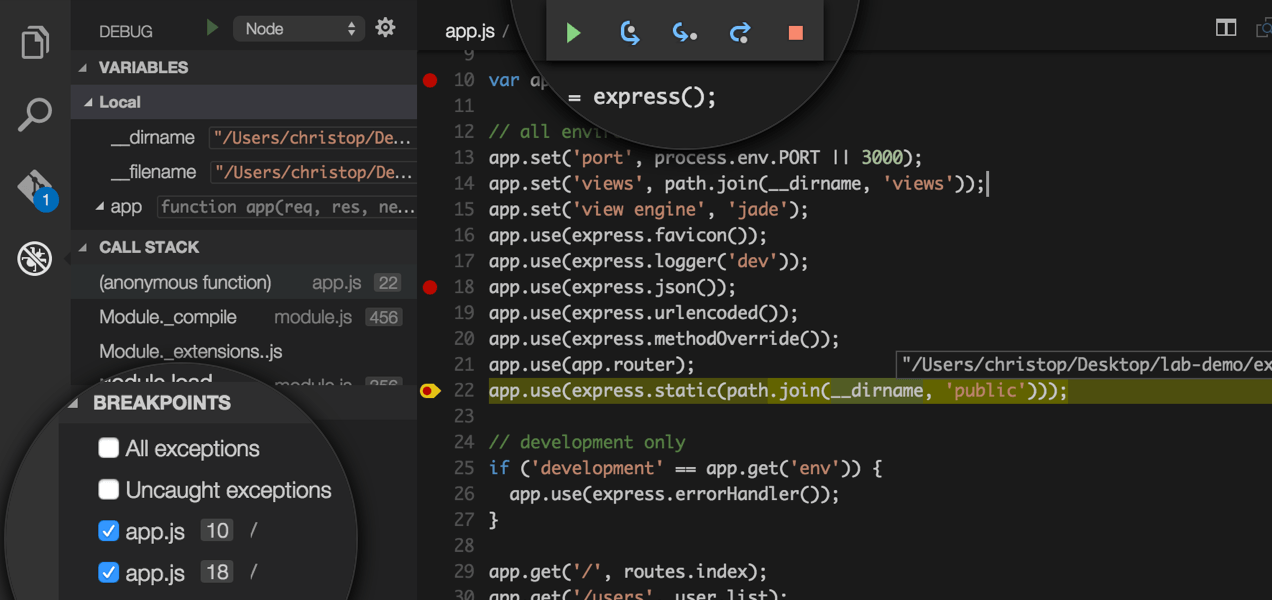
Node js In VS Code Why Does Yarn Debug Stop At Cli js When Caught

How To Setup Java In VS CODE How To Run Java Program In VS Code YouTube

Debugging Vscode docs

Artificial Intelligence Integrate In VS Code Code With Ai YouTube

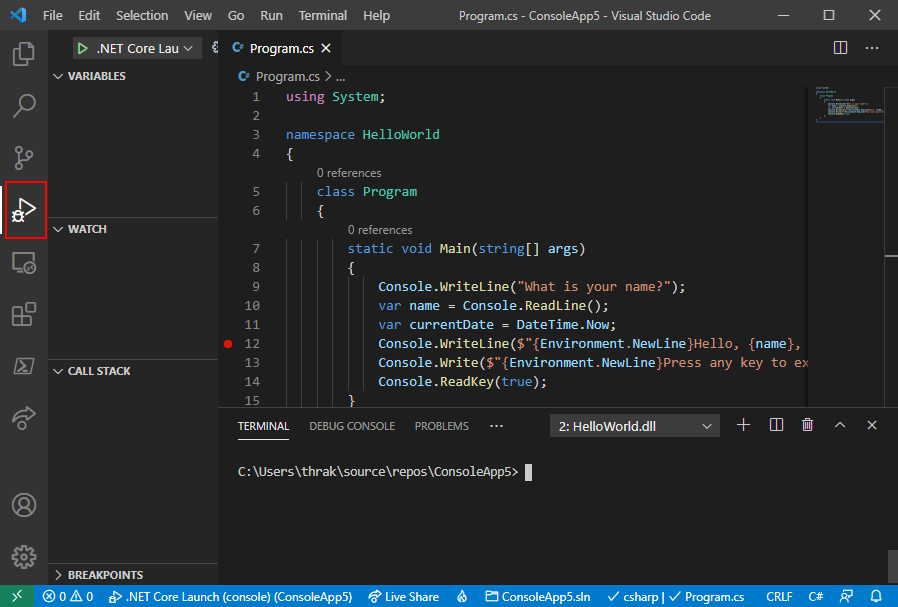
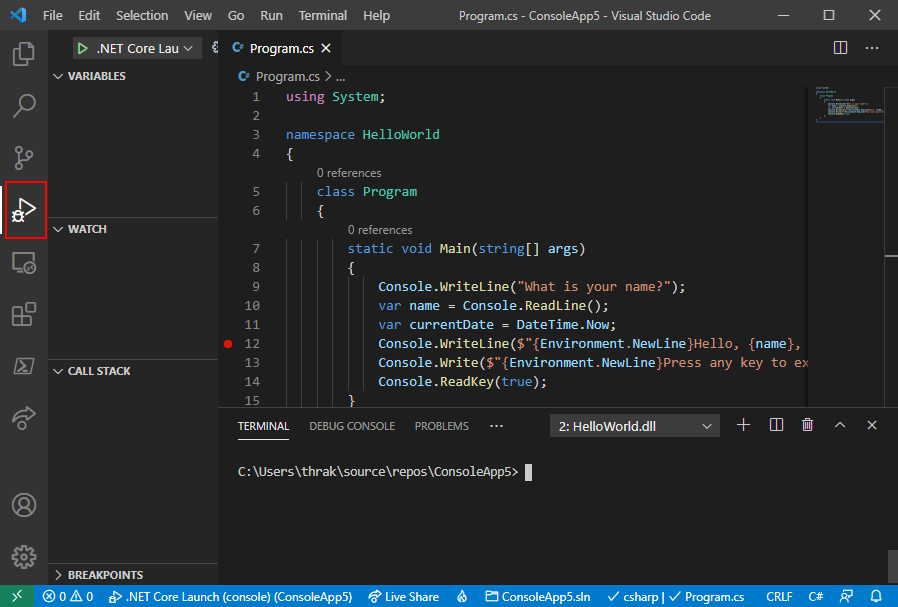
Debug A NET Console Application Using Visual Studio Code NET

Debug A NET Console Application Using Visual Studio Code NET

What Is An API And How Does It Work
Thank you for picking to discover our internet site. We truly hope your experience surpasses your assumptions, which you discover all the information and sources about Debug Api In Vs Code that you are seeking. Our dedication is to offer an easy to use and useful system, so do not hesitate to navigate through our web pages easily.