Welcome to Our blog, an area where curiosity fulfills information, and where day-to-day subjects become engaging conversations. Whether you're seeking insights on lifestyle, modern technology, or a little whatever in between, you have actually landed in the right location. Join us on this exploration as we dive into the realms of the average and phenomenal, understanding the globe one post each time. Your trip into the remarkable and diverse landscape of our Vs Code Not Highlighting Errors begins here. Discover the fascinating material that awaits in our Vs Code Not Highlighting Errors, where we decipher the intricacies of various topics.
Vs Code Not Highlighting Errors

Vs Code Not Highlighting Errors
FIX Can t Remove Highlighting In Word Remove Highlighting In Word

FIX Can t Remove Highlighting In Word Remove Highlighting In Word
VS Code Tips Quickly Fix All Linter Errors In A File With The ESLint

VS Code Tips Quickly Fix All Linter Errors In A File With The ESLint
Gallery Image for Vs Code Not Highlighting Errors

Solved Can You Please Highlight The Errors In This Code To Chegg

How To Fix VS Code Not Responding Issue VS Code Slow Startup Issue

Visual Studio Code VSCode Python Syntax Highlighting Having Some

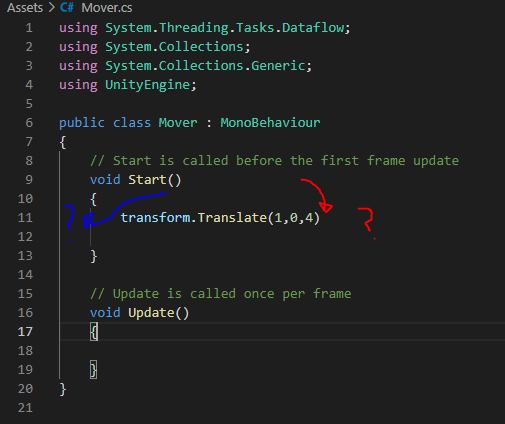
VS Code Not Showing Errors Ask GameDev tv

Windows Subsystem For Linux VS Code Not Starting On WSL Stack Overflow

VS Code Show Errors On Left Side On Line Number Stack Overflow

VS Code Show Errors On Left Side On Line Number Stack Overflow

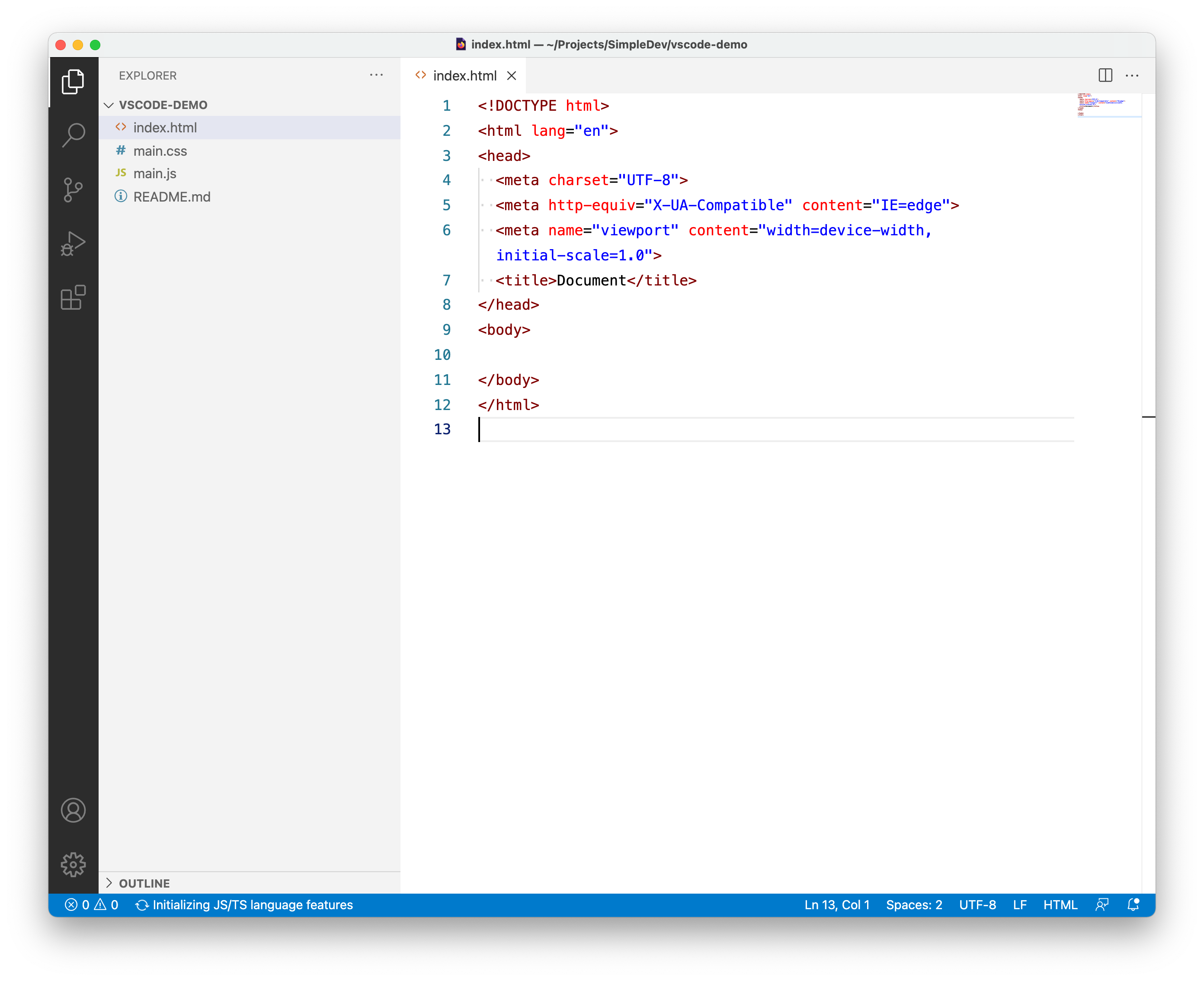
Syntax Highlighting VS Code Simple Dev
Thank you for picking to explore our web site. We regards wish your experience surpasses your assumptions, which you find all the info and resources about Vs Code Not Highlighting Errors that you are seeking. Our commitment is to supply an easy to use and informative platform, so do not hesitate to navigate with our web pages with ease.