Visual Studio Code Eslint Extension Not Working Steps create a javascript project install eslint as an extension in your VS Code Editor Install eslint as a global package using npm initialize
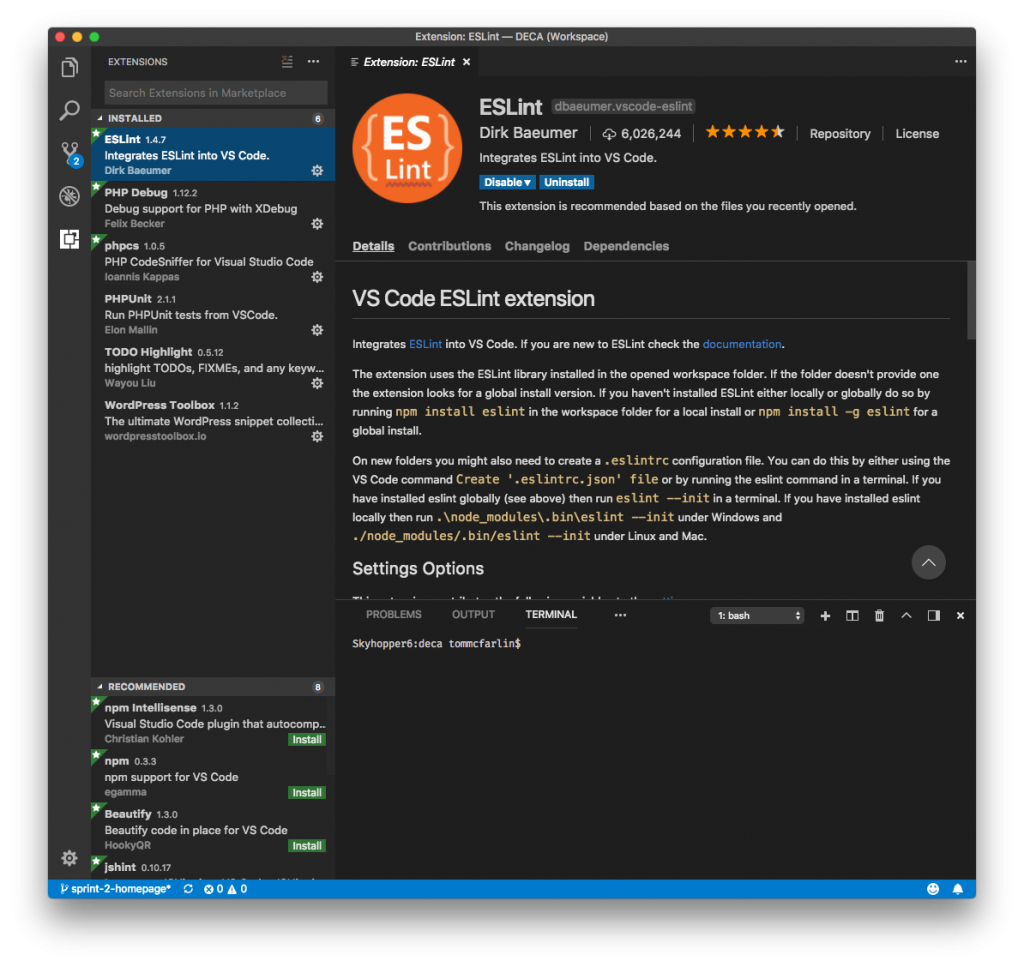
To integrate ESLint into Visual Studio Code you will need to install the ESLint extension for Visual Studio Code Navigate back to Visual Studio Code and search for ESLint in the Extensions tab Click Install once you have VS Code ESLint extension Integrates ESLint into VS Code If you are new to ESLint check the documentation The extension uses the ESLint library installed in the opened workspace folder If the folder doesn t provide one the extension
Visual Studio Code Eslint Extension Not Working

Visual Studio Code Eslint Extension Not Working
https://i.stack.imgur.com/zaIpb.png
ESLint Extension For Visual Studio Code DeBUG to
https://debug.to/?qa=blob&qa_blobid=1013185212401535293

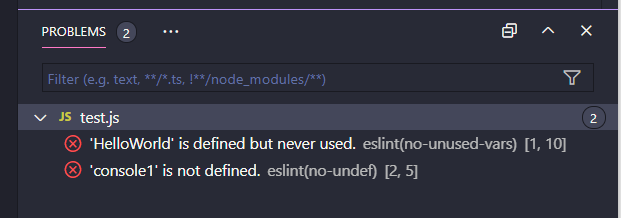
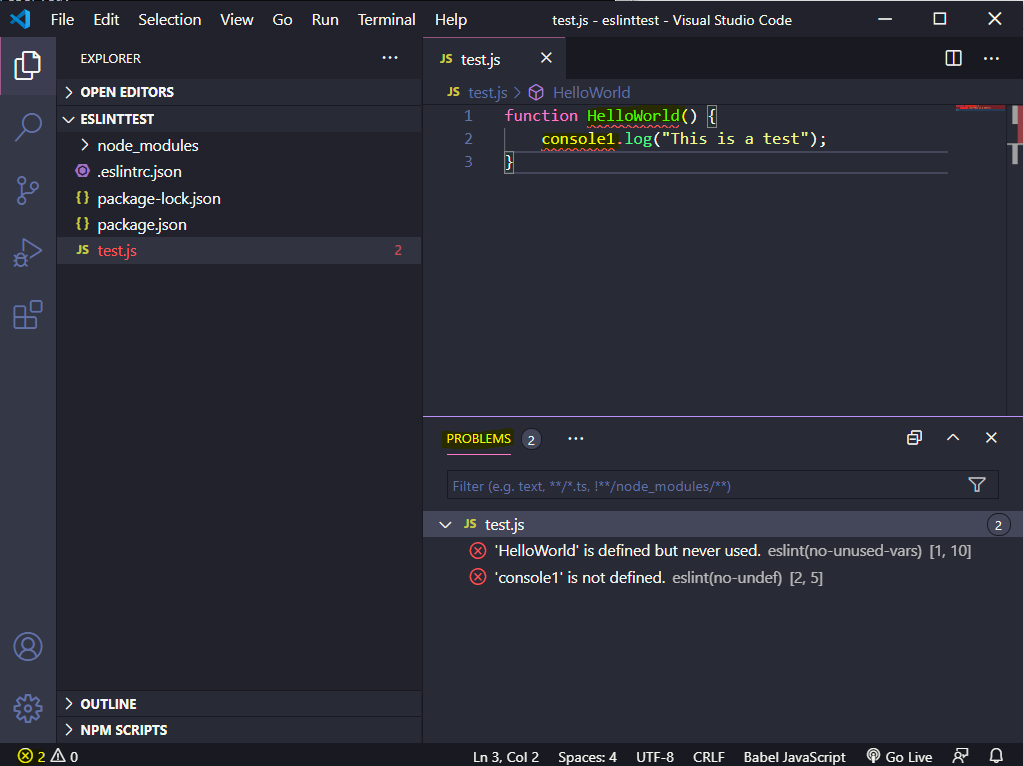
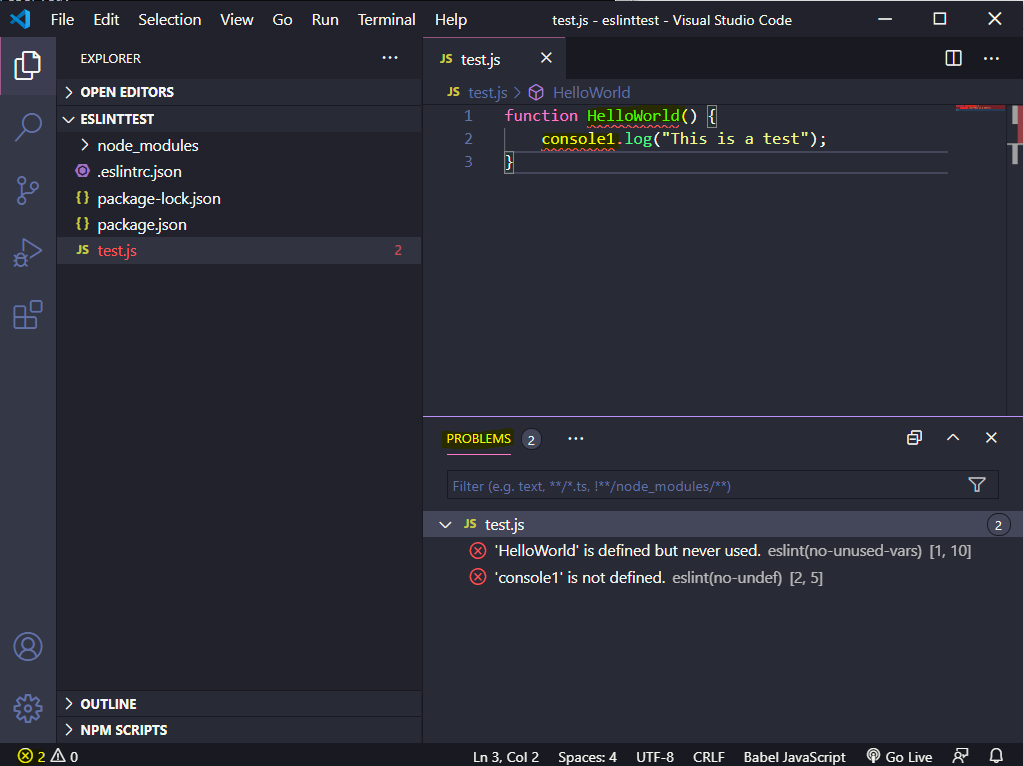
Visual Studio Code ESLint Plugin For VSCode Doesn t Give IDE Feedback
https://i.stack.imgur.com/ii84e.png
Here are some things to look into 1 ESLint and Prettier installation Make sure ESLint and Prettier are installed for your project 2 ESLint Plugin for VSCode Make sure the This extension does not appear to be formatting code when setting source fixAll eslint in VSCode s editor codeActionsOnSave settings When saving a file
Once you have a eslintrc file provided either created by yourself or provided internally by a tool like create react app you can make the ESLint warnings errors visible in VS Code by installing the ESLint extension from Install ESLint extension from the VSCode marketplace Once the ESLint extension has installed you may use CTRL SHIFT P to open the Command Palette Search ESLint fix all auto fixable Problems and press enter This
More picture related to Visual Studio Code Eslint Extension Not Working

AlwaysShowStatus False Not Working Eslint Always Shows In Status
https://user-images.githubusercontent.com/1931590/53004565-bc609980-3431-11e9-86f7-98f8872d9a44.png

Visual Studio Code Eslint Not Working Vscode Warning Eslint Is Disabled
https://i.stack.imgur.com/qwFCI.jpg

Visual Studio Code VSCode Eslint Of JavaScript Files I See A Little
https://i.stack.imgur.com/9gkEf.png
1 Install VSCode ESLint Plugin In VSCode open the extension browser with the button on the left On the Mac the keyboard shortcut Cmd Shift X should do the same Settings Sync lets you share your Visual Studio Code configurations such as settings keybindings and installed extensions across your machines so you are always working with
Use ESLint to lint JavaScript and TypeScript in Visual Studio install dependencies configure linting rules and access troubleshooting support In this blog post we will explore common issues with ESLint not working in VS Code and provide practical solutions to resolve them By the end you will have a clear

How To Lint And Format Code With ESLint In Visual Studio Code
https://assets.digitalocean.com/articles/linting-and-formatting-with-eslint-in-vs-code/3.png

Disable ESLint For Webpack config js File On Visual Studio Code Stack
https://i.stack.imgur.com/uo1dk.png

https://dev.to/devdammak/setting-up-esl…
Steps create a javascript project install eslint as an extension in your VS Code Editor Install eslint as a global package using npm initialize
https://www.digitalocean.com/communit…
To integrate ESLint into Visual Studio Code you will need to install the ESLint extension for Visual Studio Code Navigate back to Visual Studio Code and search for ESLint in the Extensions tab Click Install once you have

Use ESLint To Validate Your JavaScript In Visual Studio Code

How To Lint And Format Code With ESLint In Visual Studio Code

How To Lint And Format Code With ESLint In Visual Studio Code

Visual Studio Code ESLint Gingerdoc

Reactjs Create react app Is Not Using My Eslint Configuration File

Use ESLint To Validate Your JavaScript In Visual Studio Code Carl De

Use ESLint To Validate Your JavaScript In Visual Studio Code Carl De

How To Lint And Format Code With ESLint In Visual Studio Code

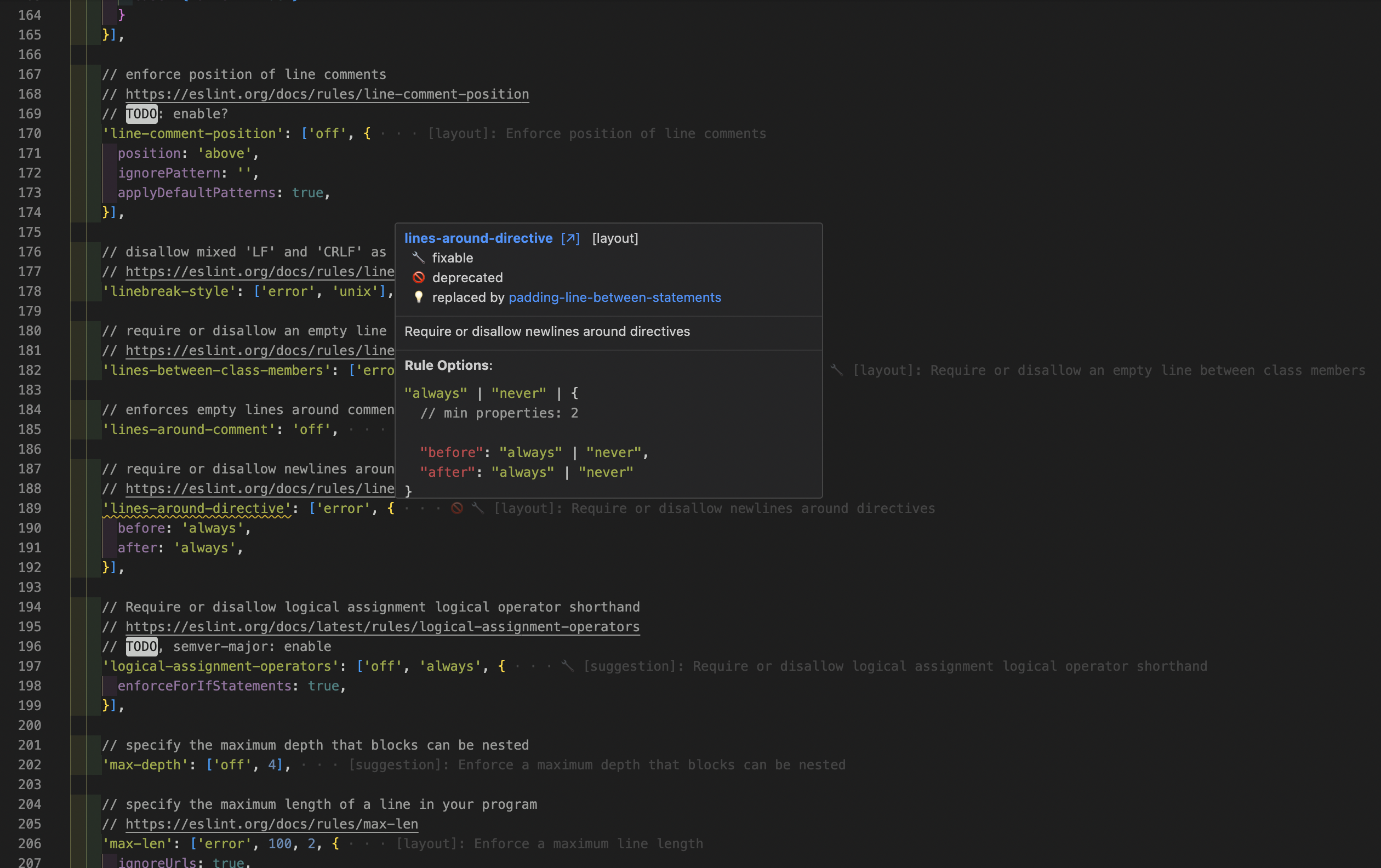
GitHub Ghmcadams vscode lintlens Augment Your ESLint Rules In Visual

How To Set Up JavaScript Linting In Visual Studio Code Tom McFarlin
Visual Studio Code Eslint Extension Not Working - Here are some things to look into 1 ESLint and Prettier installation Make sure ESLint and Prettier are installed for your project 2 ESLint Plugin for VSCode Make sure the