Invite to Our blog, an area where curiosity satisfies information, and where day-to-day subjects become interesting conversations. Whether you're seeking understandings on lifestyle, innovation, or a little every little thing in between, you have actually landed in the best area. Join us on this exploration as we dive into the worlds of the normal and remarkable, making sense of the world one article at a time. Your journey into the interesting and varied landscape of our Visual Studio Code Browser Console starts below. Discover the exciting content that awaits in our Visual Studio Code Browser Console, where we unwind the intricacies of different subjects.
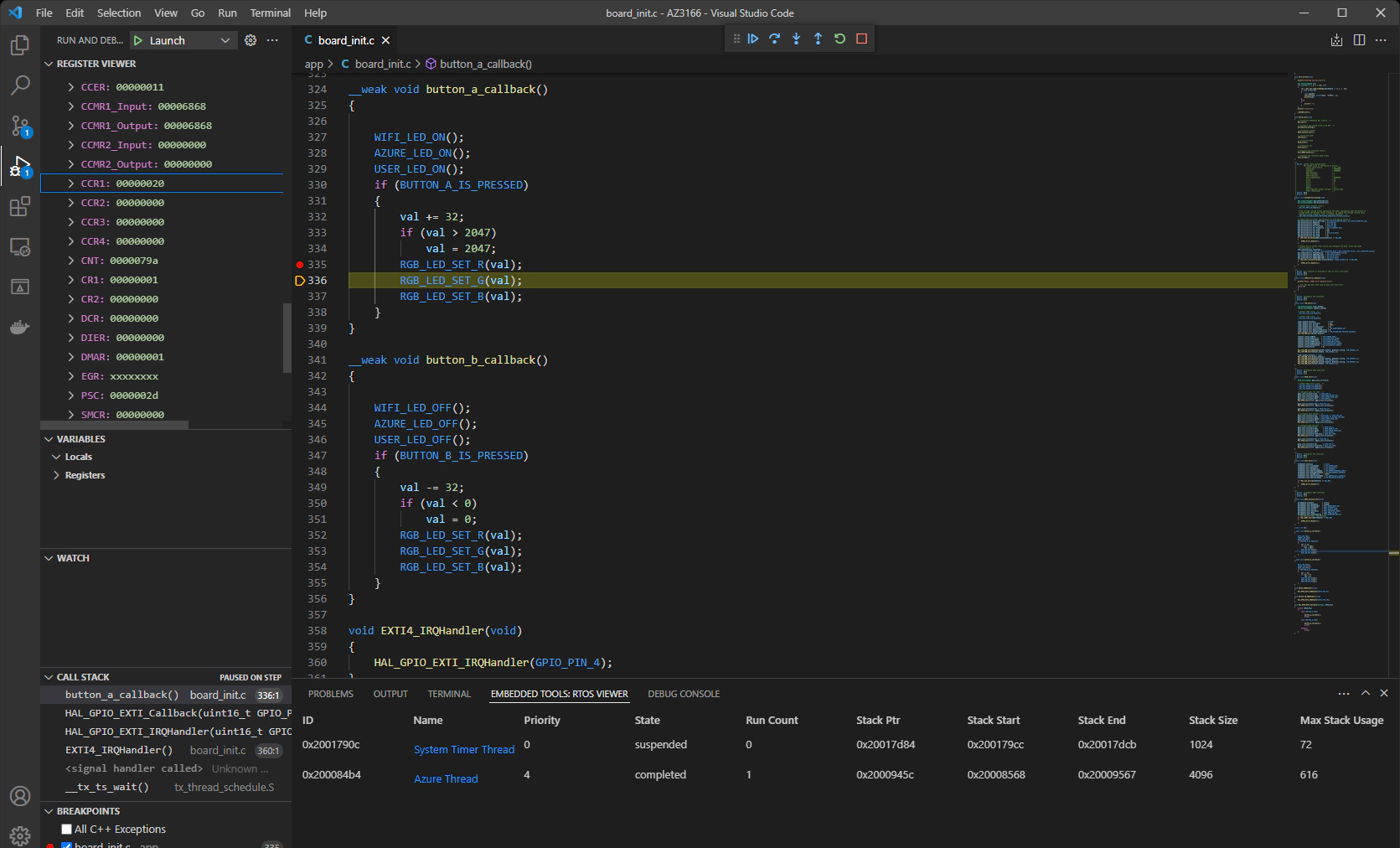
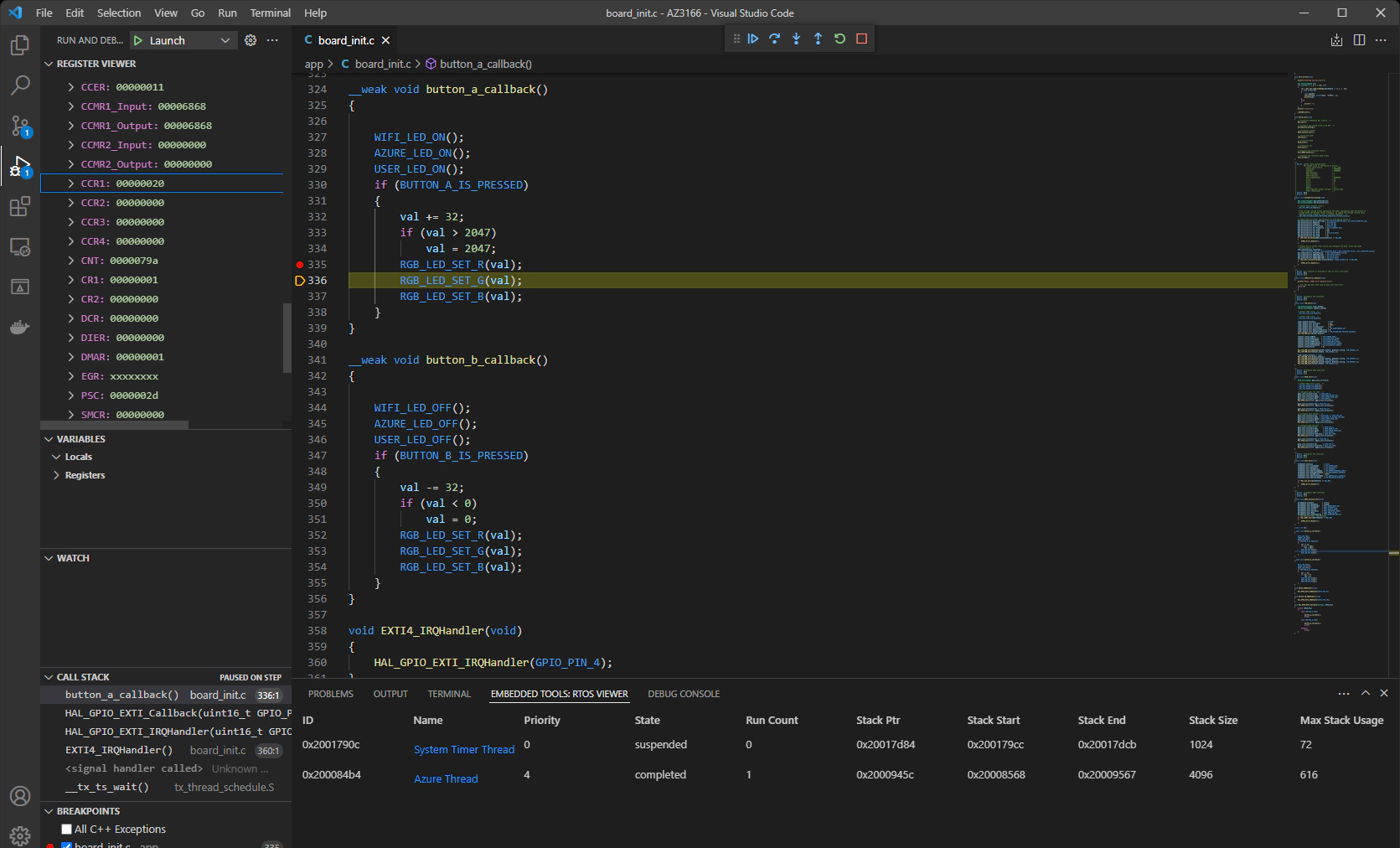
Visual Studio Code Browser Console

Visual Studio Code Browser Console
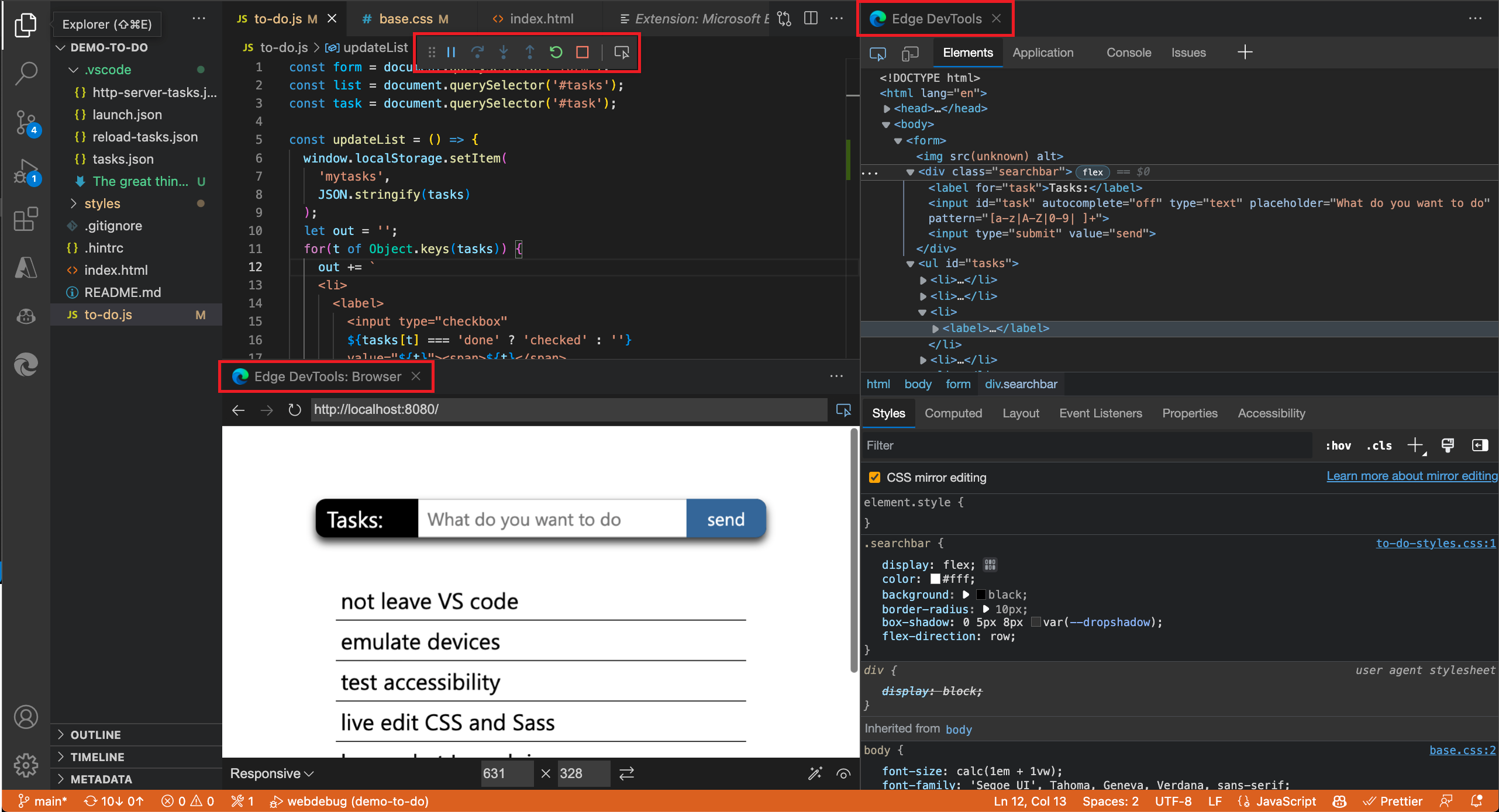
Integration With Visual Studio Code Debugging Microsoft Edge

Integration With Visual Studio Code Debugging Microsoft Edge
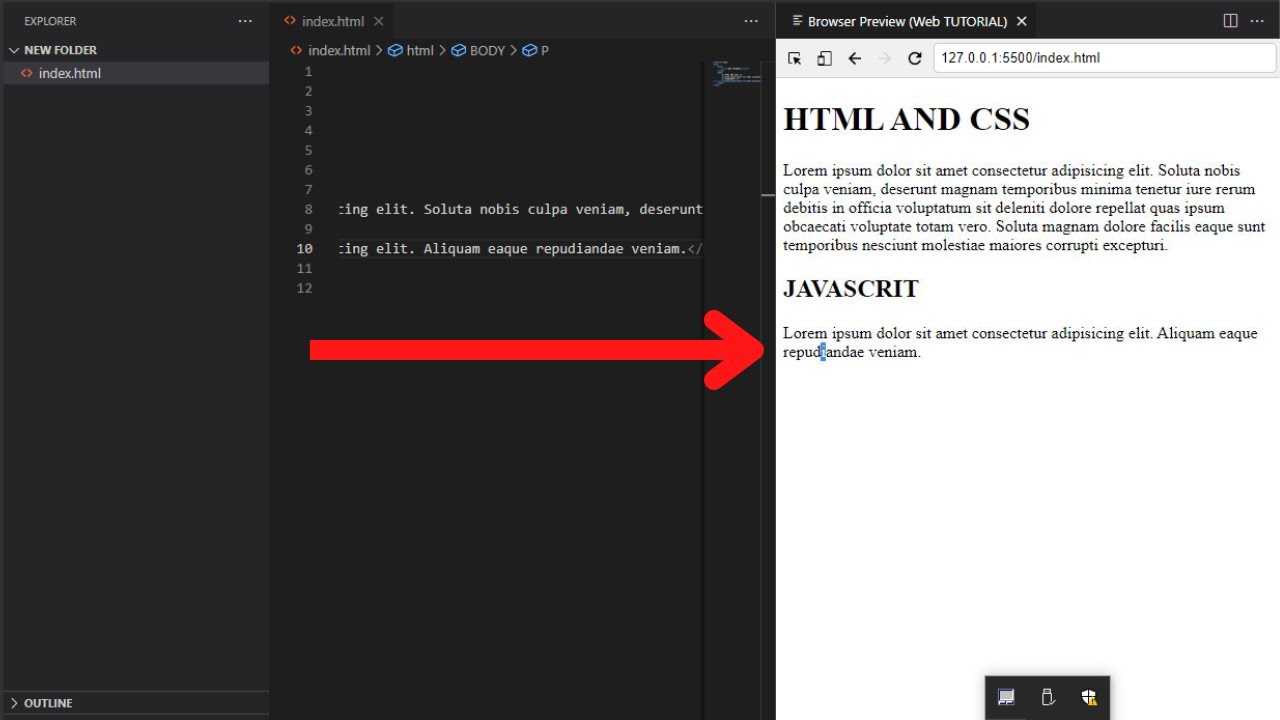
Show Chrome Browser Side By Side In Visual Studio Code Auto Refresh

Show Chrome Browser Side By Side In Visual Studio Code Auto Refresh
Gallery Image for Visual Studio Code Browser Console

Open The Terminal In Visual Studio Code BEST GAMES WALKTHROUGH

Tobias Watzek DIY Visual Studio Code Autocomplete

How To Add Visual Studio Code Browser Preview Extension Quick

Open In Browser Visual Studio Code Extension Freelancer

Microsoft Visual Studio Code 1 Naadk

visual Studio Code

visual Studio Code

Visual Studio Code Web Kullan ma Sunuldu
Thanks for choosing to explore our website. We seriously hope your experience exceeds your expectations, and that you find all the details and sources about Visual Studio Code Browser Console that you are seeking. Our commitment is to provide an easy to use and insightful platform, so do not hesitate to navigate with our web pages with ease.