How To View Test Explorer In Visual Studio Code The biggest improvement is the Test Explorer view which shows your test codeunits their test methods and the status of each Hovering over a test gives you three icons to run debug or open an editor at the test
The Test Explorer is a tree view to show all the test cases in your workspace You can select the beaker button on the left side Activity bar of Visual Studio Code For the Tests window is buried in the output window That window acts as the main window that shows the textual Build information and hides the test result info in another dropdown So in the OutputWindow select
How To View Test Explorer In Visual Studio Code

How To View Test Explorer In Visual Studio Code
https://sentry.io/static/ghost-a2dfd8493b850dc0d9a9b1b4a41011c6.png

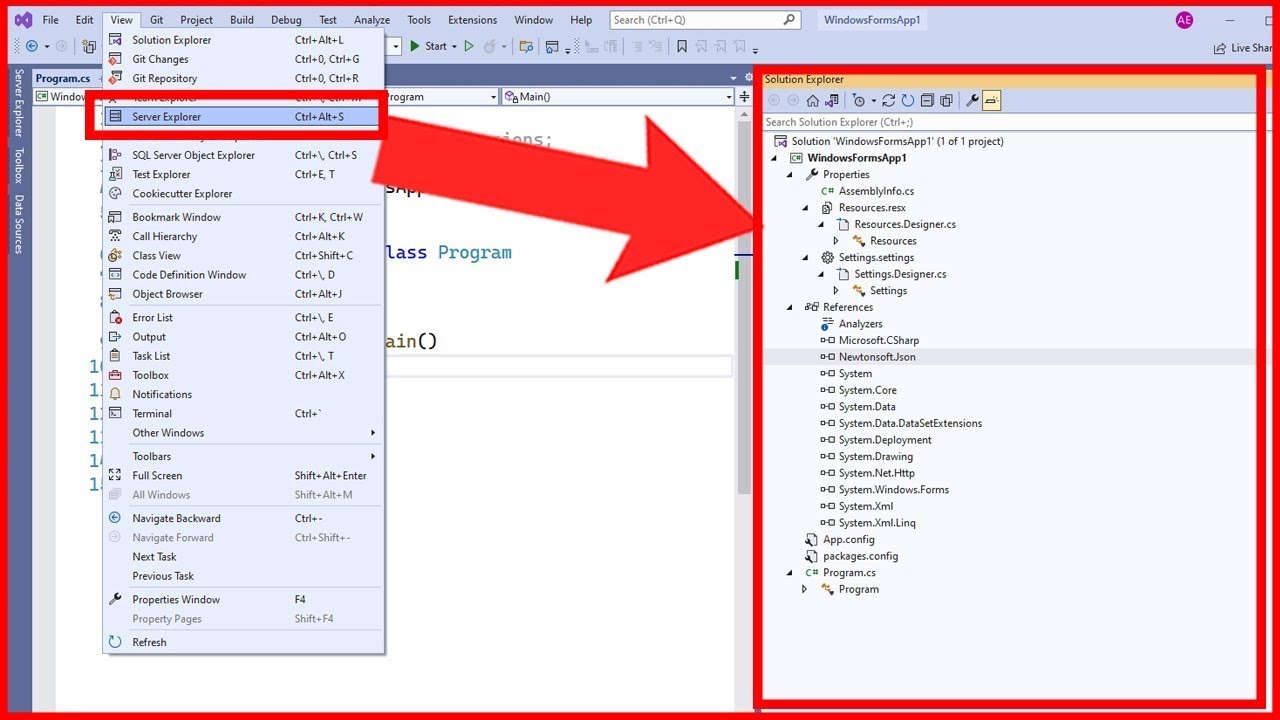
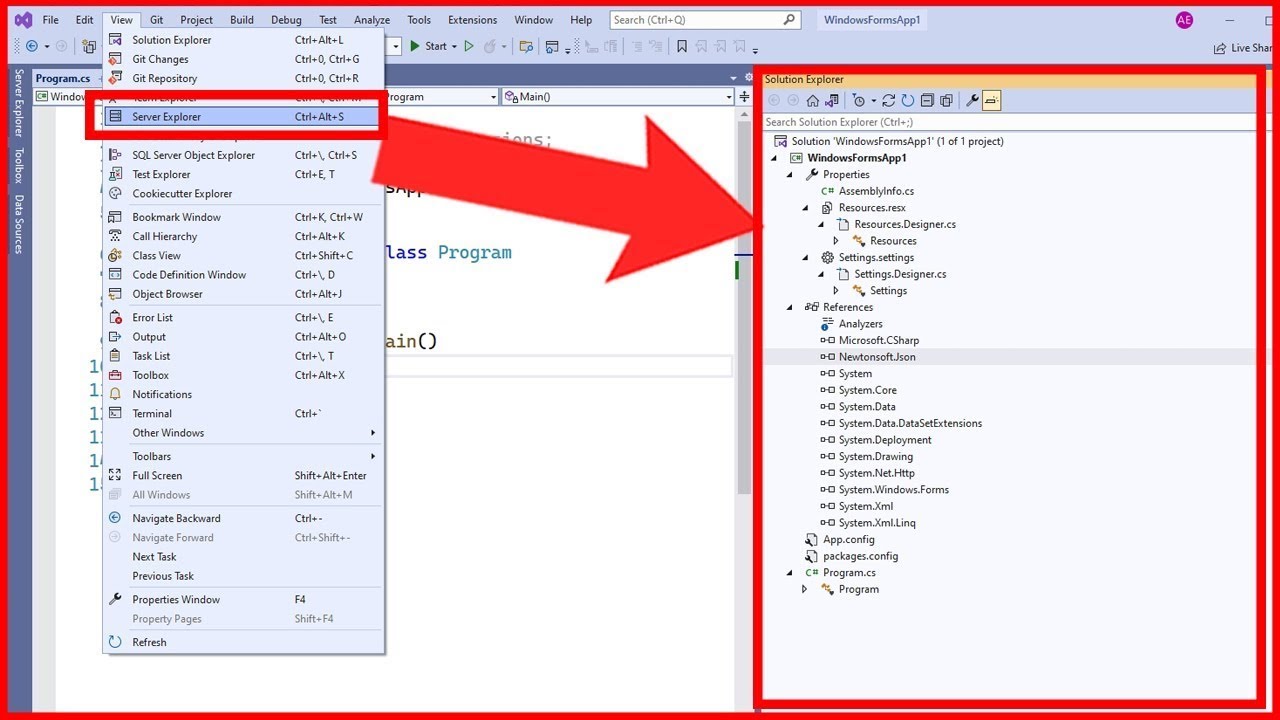
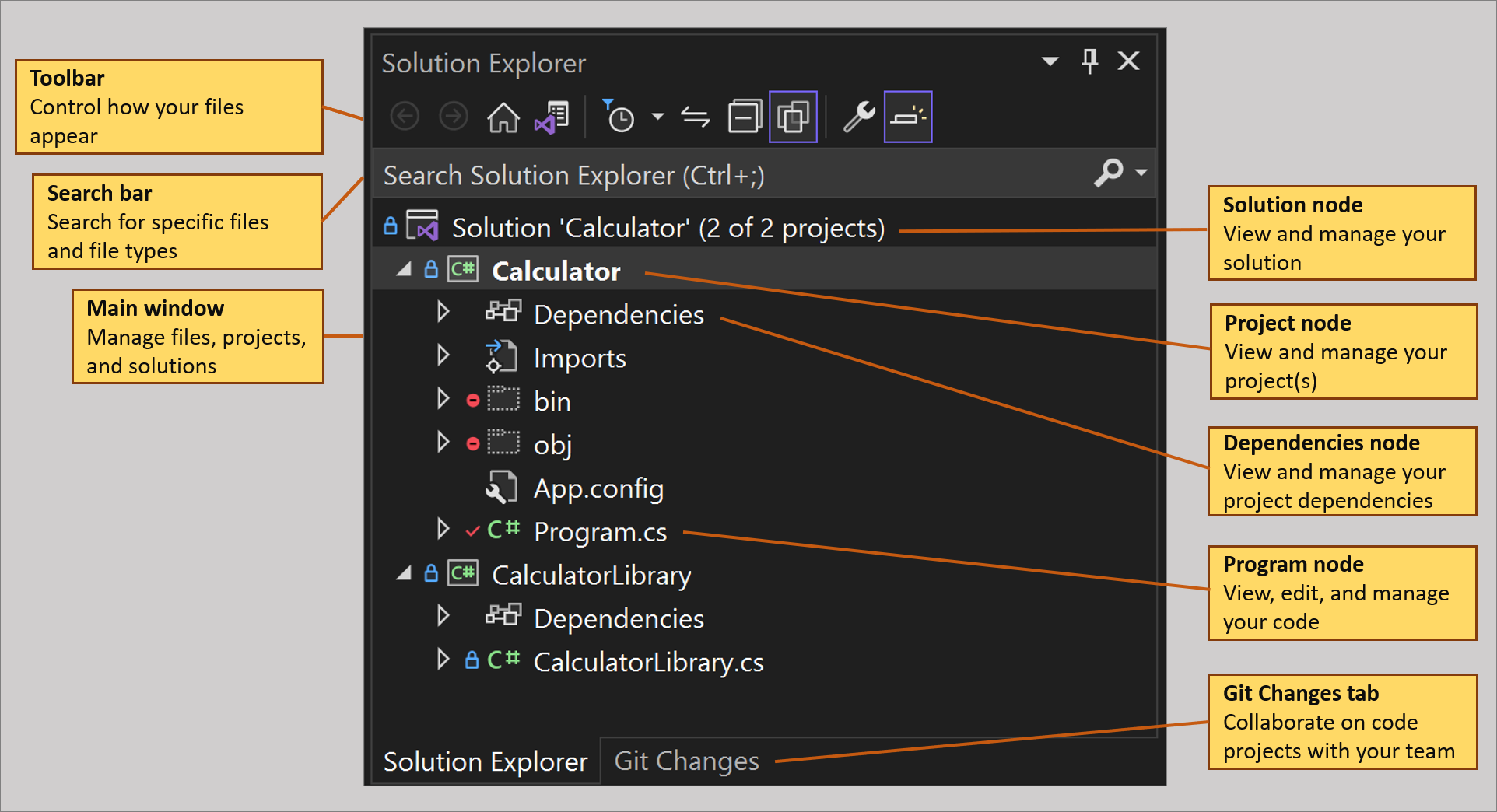
Visual Studio How To Open Solution Explorer Visual Studio 2022 How To
https://i.ytimg.com/vi/z5dUpzusEK4/maxresdefault.jpg

Connecting HTML And Javascript In Visual Studio Code
https://stepofweb.com/upload/1/cover/how-do-i-link-html-and-javascript-in-visual-studio-code.jpeg
Test Explorer for Visual Studio Code This extension provides an extensible user interface for running your tests in VS Code It can be used with any testing framework if there is a Visual Studio Test Explorer provides a flexible and efficient way to run your unit tests and view their results in Visual Studio Visual Studio installs the Microsoft unit testing frameworks for managed and native code
The Testing Explorer is a tree view to show all the test cases in your workspace You can select the beaker button on the left side Activity bar of Visual Studio Code to open it You can also run debug your test cases and view their test Debug and analyze unit tests via Test Explorer in Visual Studio by setting breakpoints to diagnose performance problems with a test method
More picture related to How To View Test Explorer In Visual Studio Code

How To Run JavaScript In Visual Studio Code Coding Campus
http://codingcampus.net/wp-content/uploads/2022/02/How-To-Run-JavaScript-In-Visual-Studio-Code-scaled-1.jpg

C Test Explorer In Visual Studio 2022 Is Not Working Stack Overflow
https://i.stack.imgur.com/7FbPj.png

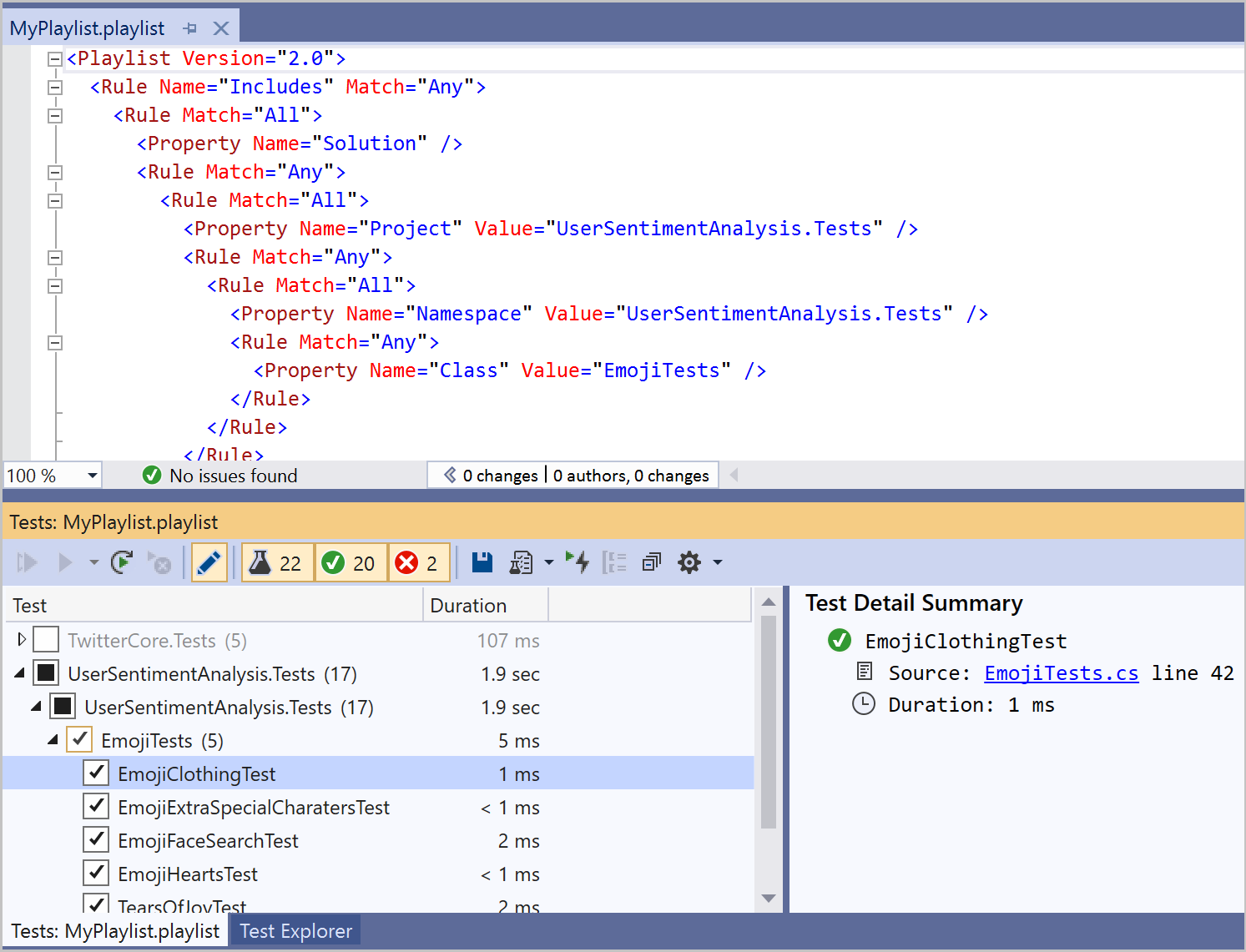
Run Unit Tests With Test Explorer Visual Studio Windows Microsoft
https://learn.microsoft.com/en-us/visualstudio/test/media/vs-2019/test-explorer-playlist-xml-file.png?view=vs-2022
The vs code test explorer is a powerful tool for testing code in Visual Studio Code If the test explorer is not showing tests there are a few things you can check By following the View test results As you run write and rerun your tests Test Explorer is automatically updated and displays the results using color code icons To view more details about the test just click
Run tests by using Test Explorer in Visual Studio enable automatic tests after build view results group and filter the test list create playlists and use shortcuts Use Test Once you have the Python extension installed and a Python file open within the editor a test beaker icon will be displayed on the VS Code Activity bar The beaker icon is for the Test

Visual Studio Windows Microsoft Learn
https://learn.microsoft.com/ko-kr/visualstudio/ide/media/visual-studio-integrated-development-environment.png?view=vs-2022

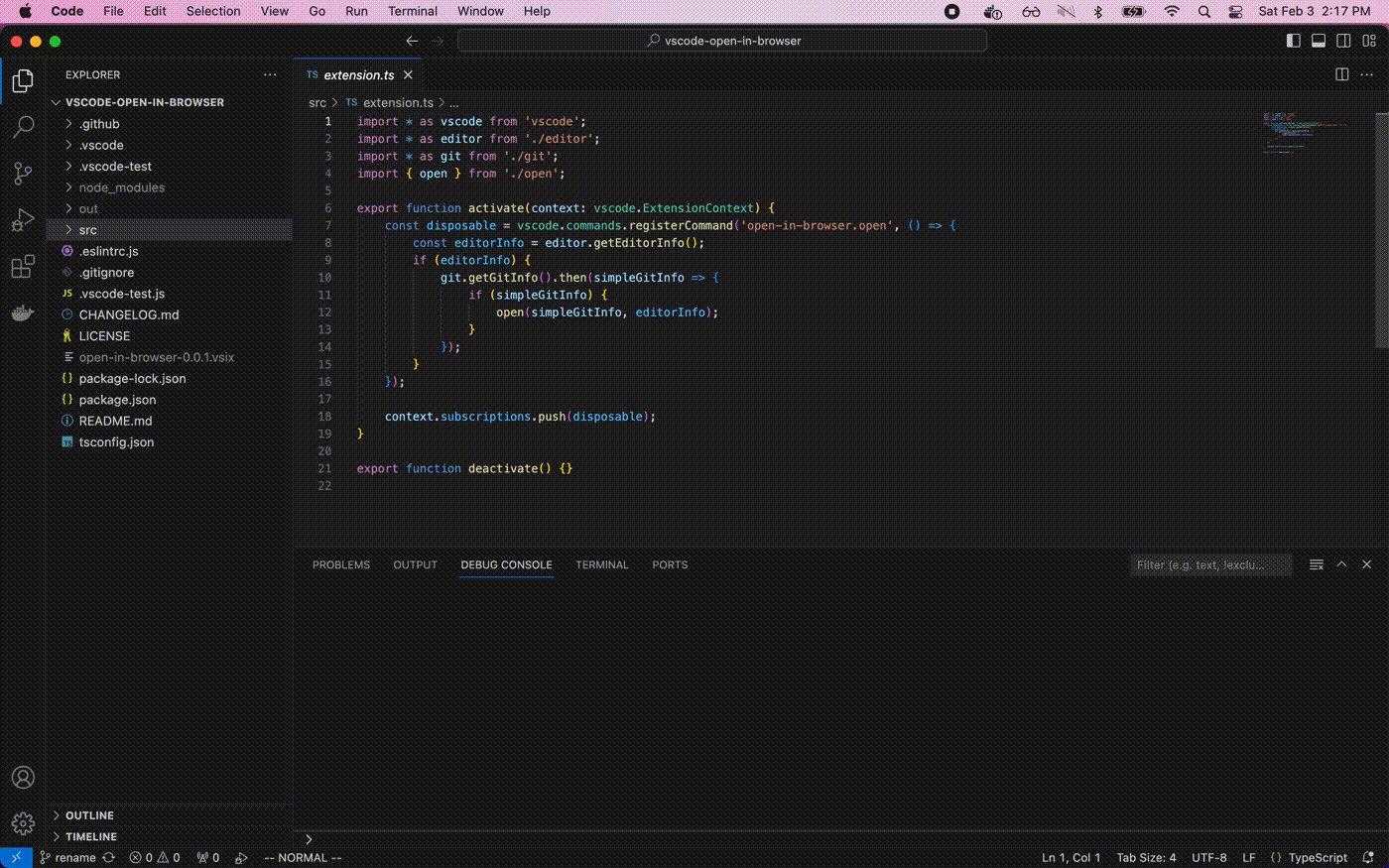
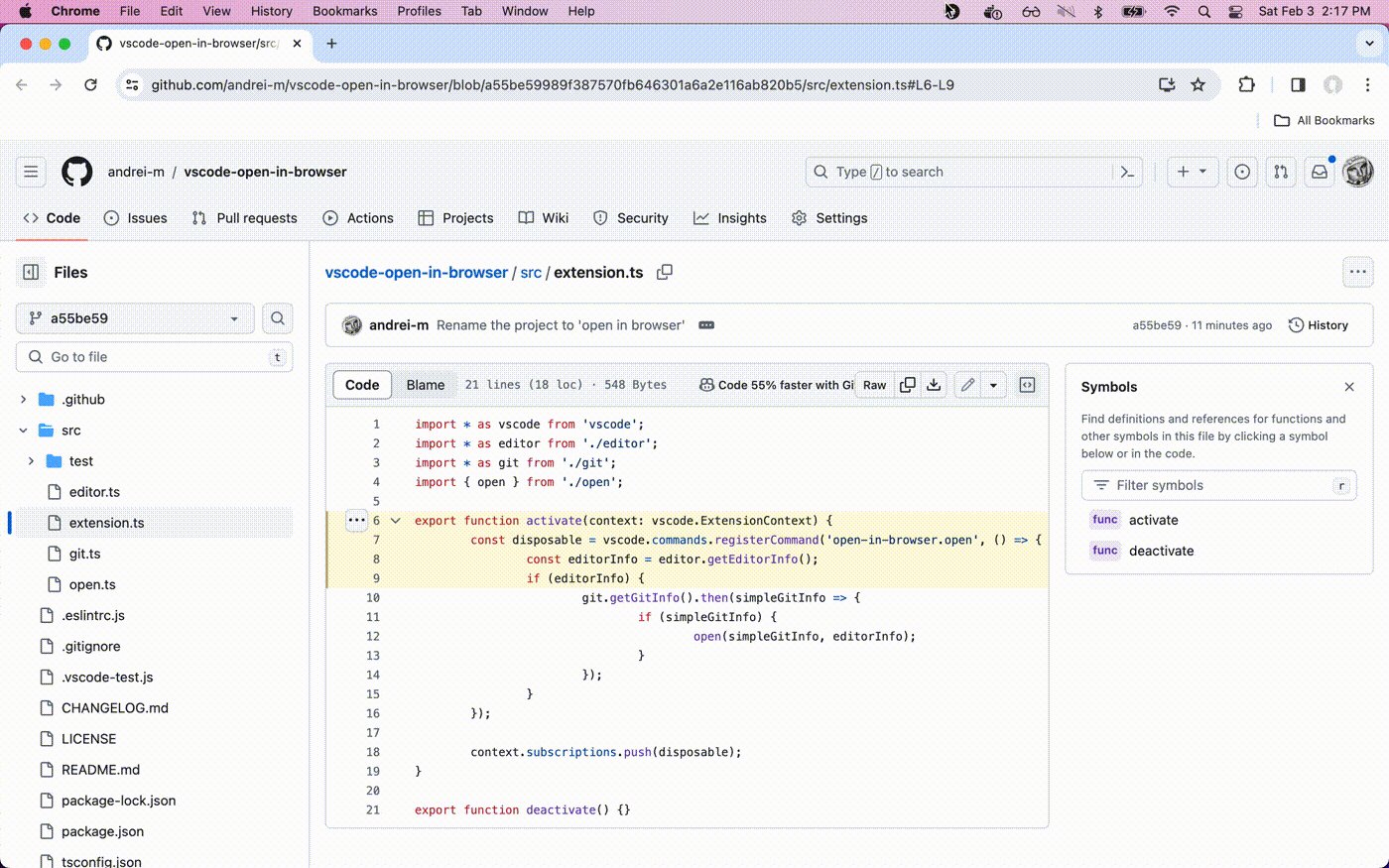
Microsoft Visual Studio Code View In Browser Osestyle
https://i.stack.imgur.com/Ek5QP.jpg

https://jpearson.blog › test-explorer-in...
The biggest improvement is the Test Explorer view which shows your test codeunits their test methods and the status of each Hovering over a test gives you three icons to run debug or open an editor at the test

https://code.visualstudio.com › docs › csh…
The Test Explorer is a tree view to show all the test cases in your workspace You can select the beaker button on the left side Activity bar of Visual Studio Code

Git Open In Browser Visual Studio Marketplace

Visual Studio Windows Microsoft Learn

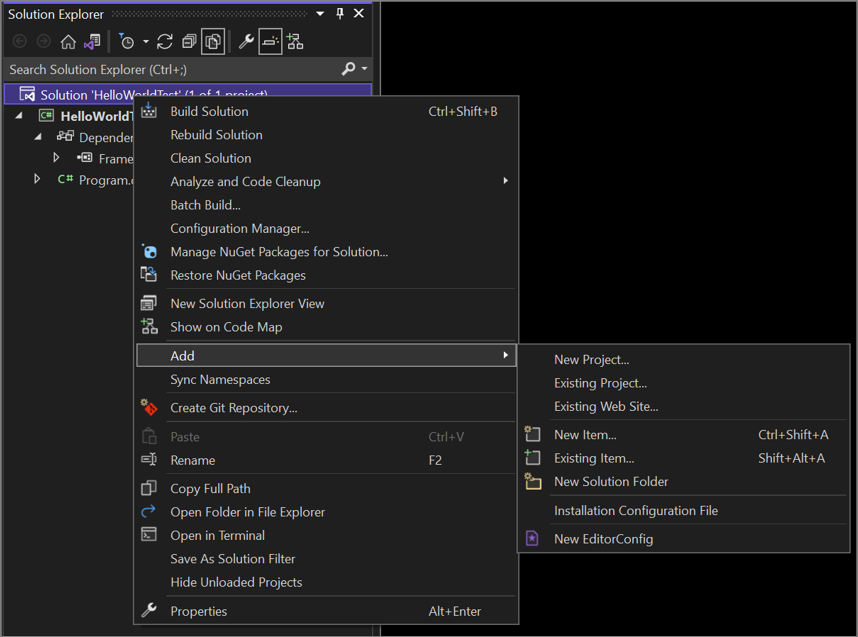
How To Customize Visual Studio Solution Explorer Right Click Menu

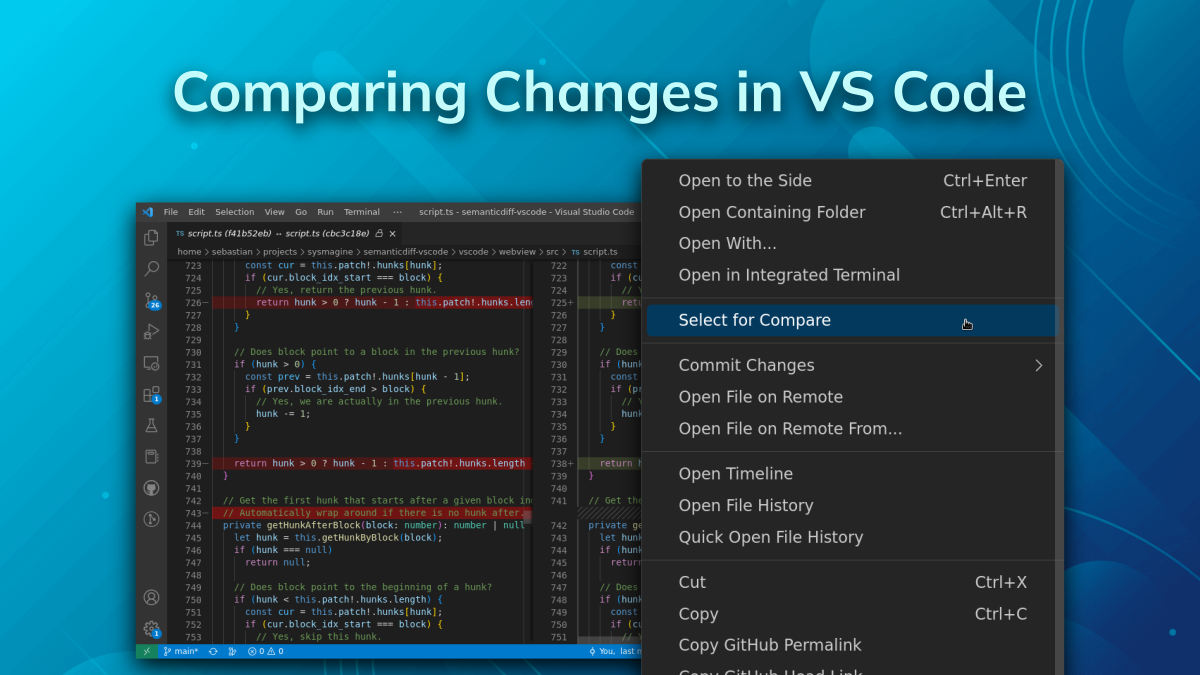
How To Compare Files In Visual Studio Code Indie Hackers

Test Explorer In Visual Studio Code 365 Community

How To Insert Newline At The End Of Files In Visual Studio Code VS Code

How To Insert Newline At The End Of Files In Visual Studio Code VS Code

How To Configure Settings In Visual Studio Code A Step By Step Approach

Visual Studio Windows Microsoft Learn
Solved How To Format Code In Visual Studio Code On 9to5Answer
How To View Test Explorer In Visual Studio Code - This extension allows you to run Python Behave tests in the Visual Studio Code test explorer Features Shows a Test Explorer in the Test view in VS Code s sidebar with all detected tests