How To Use Debugger In Visual Studio Code React I d like to be able to compile and run a react app directly from VSCode and then get into debug mode and do it regardless if it s a javascript or typescript react app The
Debugging a React app is far from being an easy task if you don t know the tools you already have for free Today we ll see one of the many that is the Visual Studio In order to debug JS apps the browser has to be started with remote debugging enabled For example Chrome has to be started with the flag remote debugging port 9222 When you click debug on VSCode it does
How To Use Debugger In Visual Studio Code React

How To Use Debugger In Visual Studio Code React
https://raw.githubusercontent.com/zzzprojects/learn-orm/master/tutorials/visual-studio-code/images/debugging-7.png

Visual Studio Code Debugger Step One Naabus
https://i.pinimg.com/originals/6c/b2/dd/6cb2ddd10345351cd014f2632c66cd23.png

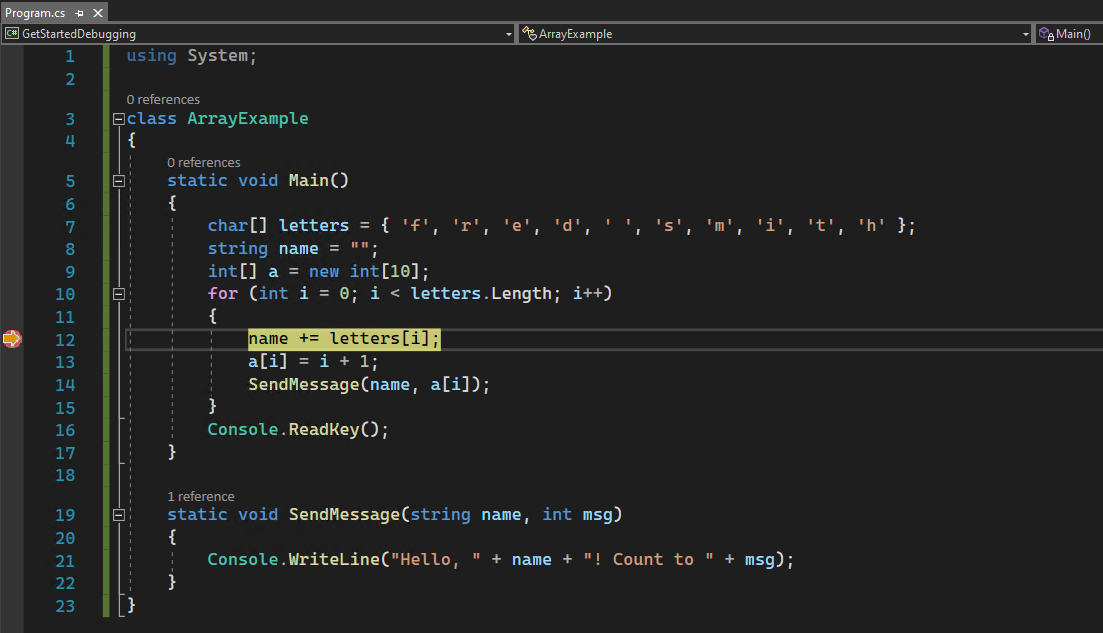
Run Debugger In Visual Studio Code
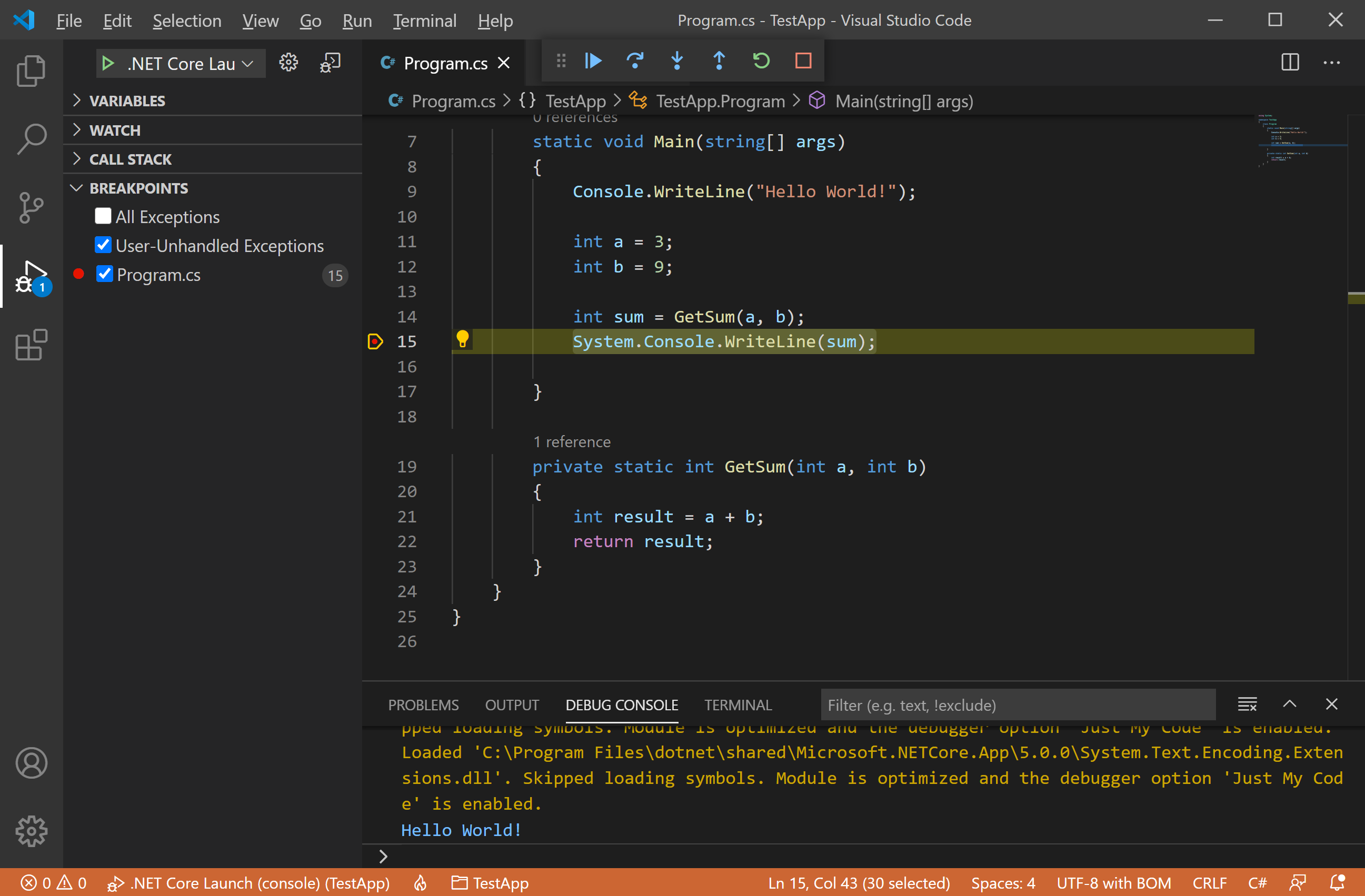
https://learn.microsoft.com/en-us/visualstudio/get-started/csharp/media/vs-2022/get-started-set-breakpoint.png?view=vs-2022
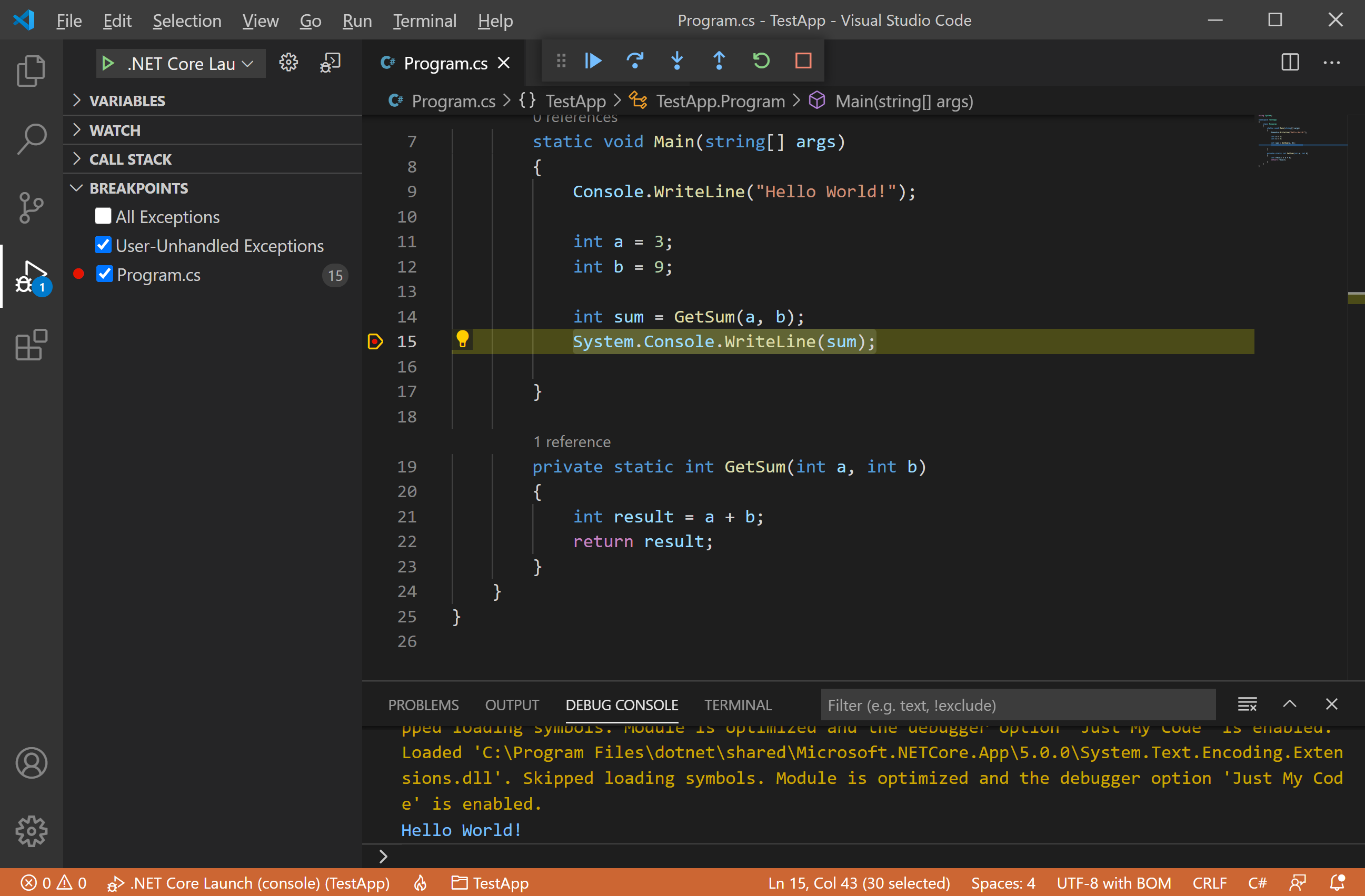
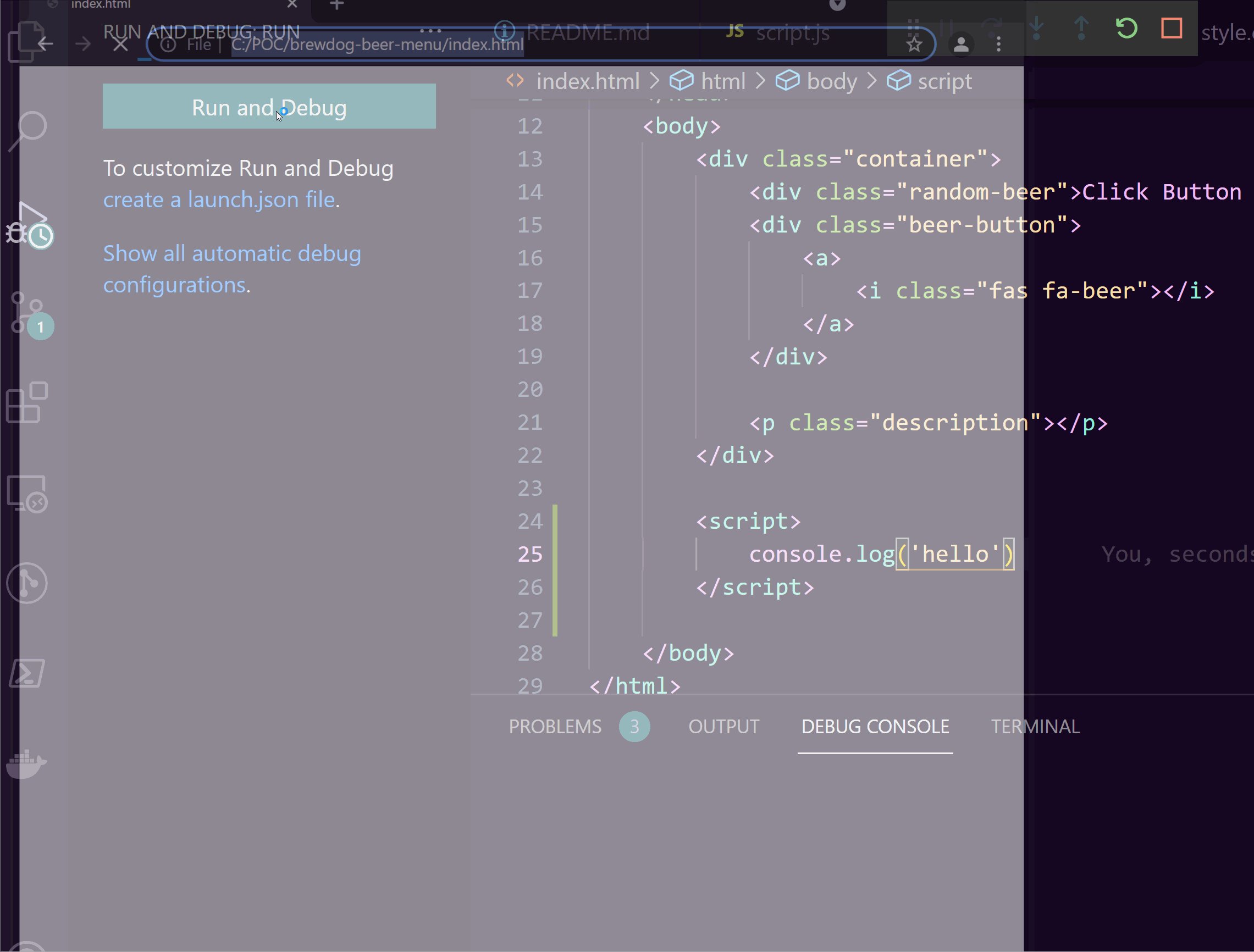
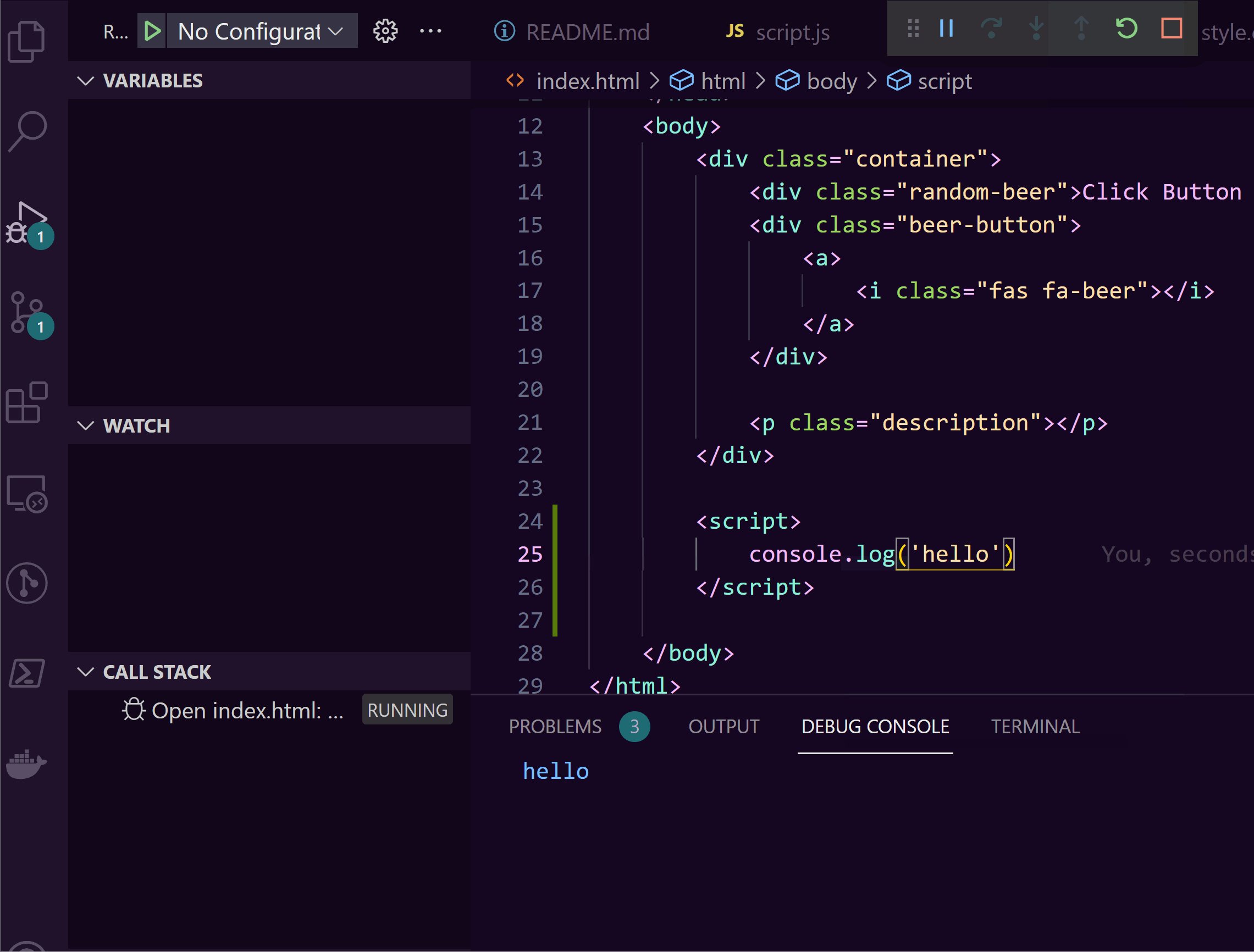
For a detailed text based step by step tutorial with screenshots visit https profy dev article debug react vscodeTo get the source code and a fully set up VS Code s built in debugger helps accelerate your edit compile and debug loop The following diagram shows the main components of the debugging user interface Run and Debug view
Debugging a React app is far from being an easy task if you don t know the tools you already have for free There are indeed some React specific tools bu Breakpoints and the debugger When debugging a React app I often find breakpoints to be very helpful There are two main ways in which we can use them By writing the debugger statement in our source code By
More picture related to How To Use Debugger In Visual Studio Code React

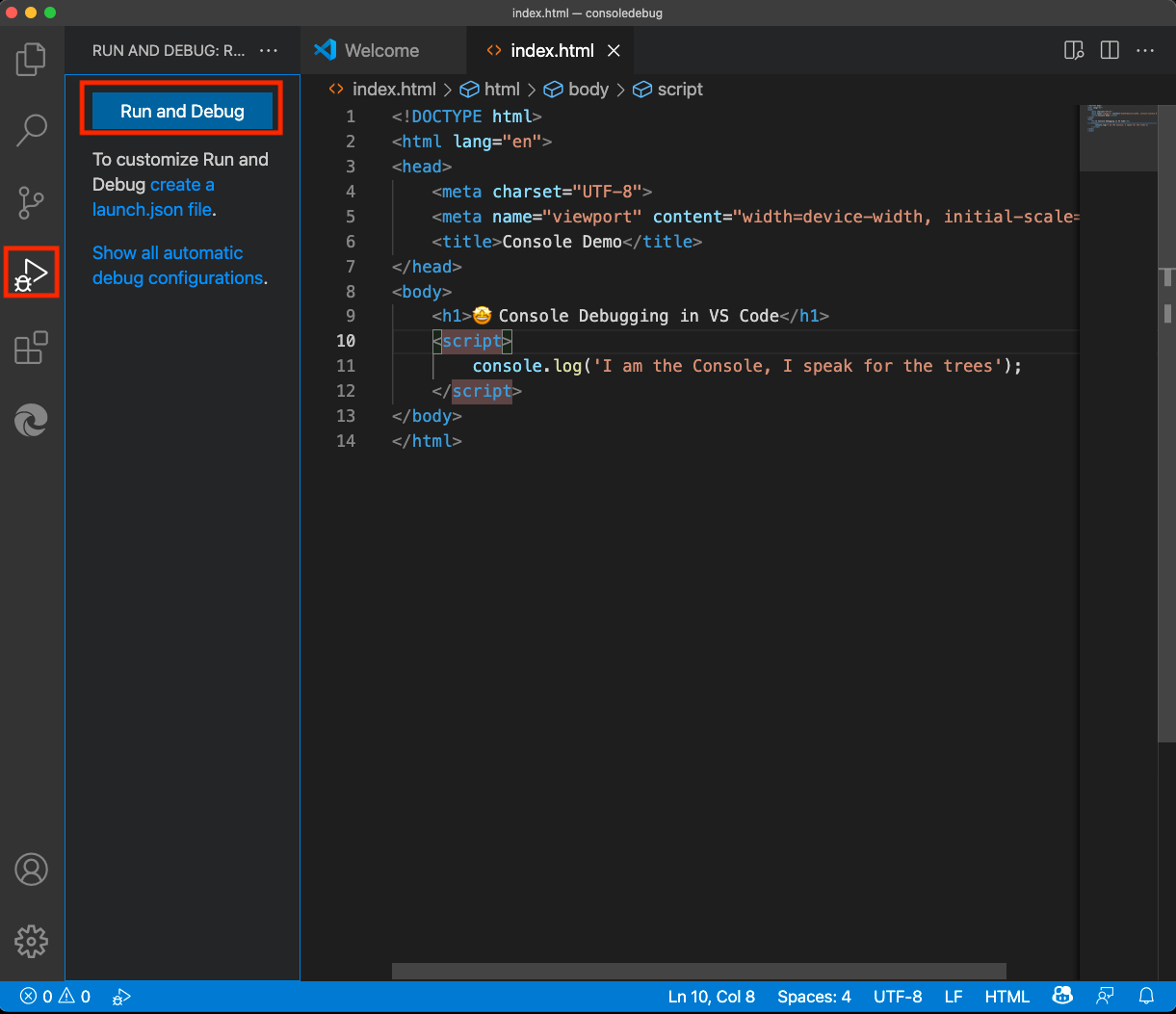
Run Debugger In Visual Studio Code
https://christianheilmann.com/wp-content/uploads/2021/07/run-and-debug.png

How To Use Debugger In Visual Studio Printable Forms Free Online
https://alvarotrigo.com/blog/assets/imgs/2022-06-19/debugging-tools-for-windows-banner.jpeg

Debugger Extension Visual Studio Code Extension API
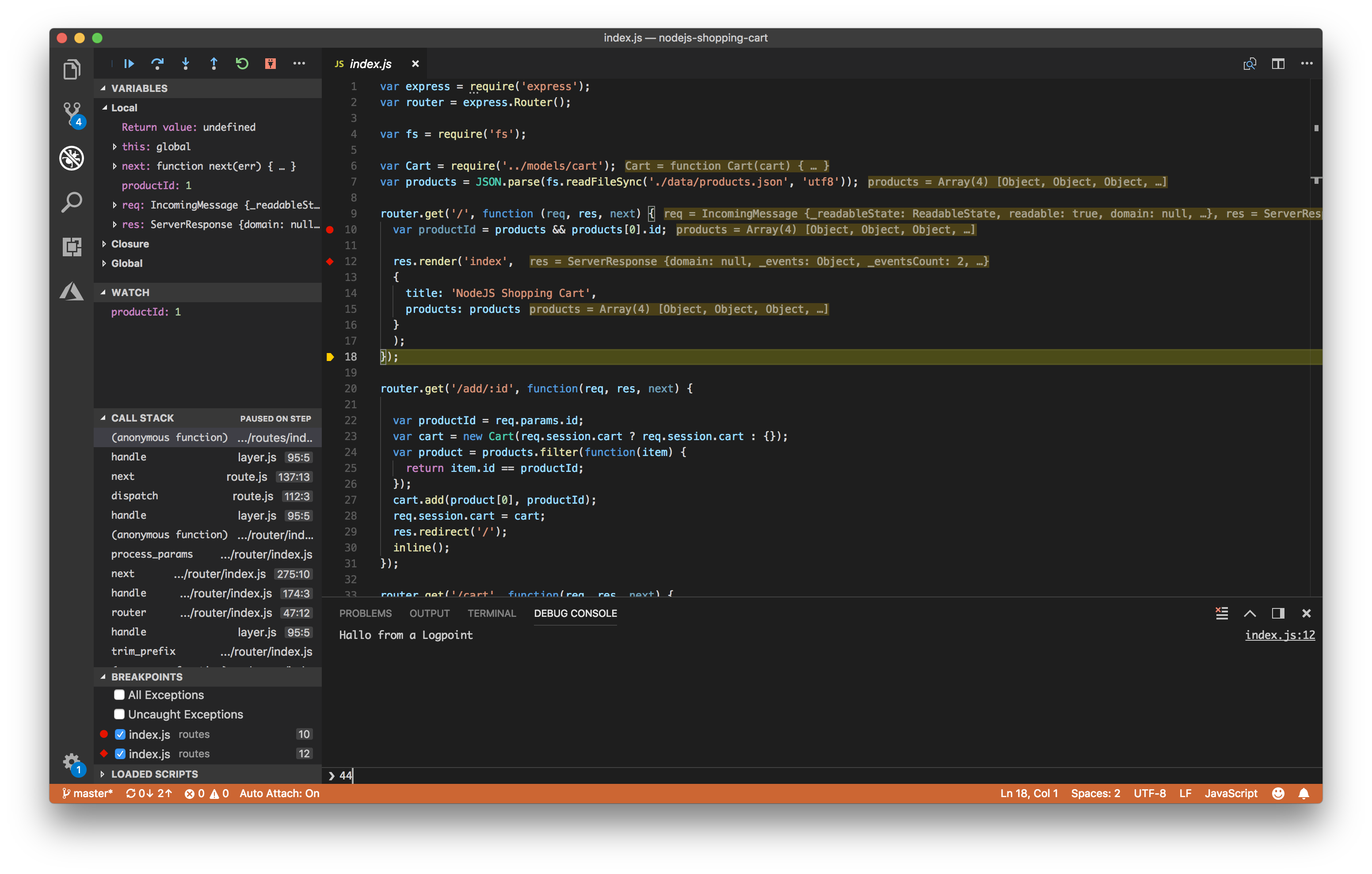
https://code.visualstudio.com/assets/api/extension-guides/debugger-extension/debug-features.png
In this guide I will show you how to supercharge your React workflow with Visual Studio Code s debugging features You will learn how to hook up VSCode and Chrome so you can debug Learn how to debug your React app in VSCode Are you using this functionality in your workflow Do you have any tips for other developers Or do you have any
To debug the React Application We first need to install Debugger for Chrome extension From the left panel select the extensions or use shortcut ctrl shift x to open You can now write code set a breakpoints make a changes to the code and debug your newly modified code all from your editor How to get started in 6 steps Download the latest

Learn To Use The JavaScript Debugger In Visual Studio Code Jon D Jones
https://www.jondjones.com/media/thcpypav/vscode-debug-1.gif

Visual Studio How To Attach Debugger To Process Visual Studio 2022 How
https://i.ytimg.com/vi/-eQAPL0JwEw/maxresdefault.jpg

https://stackoverflow.com/questions/65431690
I d like to be able to compile and run a react app directly from VSCode and then get into debug mode and do it regardless if it s a javascript or typescript react app The

https://dev.to/this-is-learning/debug-a-react-app...
Debugging a React app is far from being an easy task if you don t know the tools you already have for free Today we ll see one of the many that is the Visual Studio

How To Install C Debugger In Visual Studio Code

Learn To Use The JavaScript Debugger In Visual Studio Code Jon D Jones

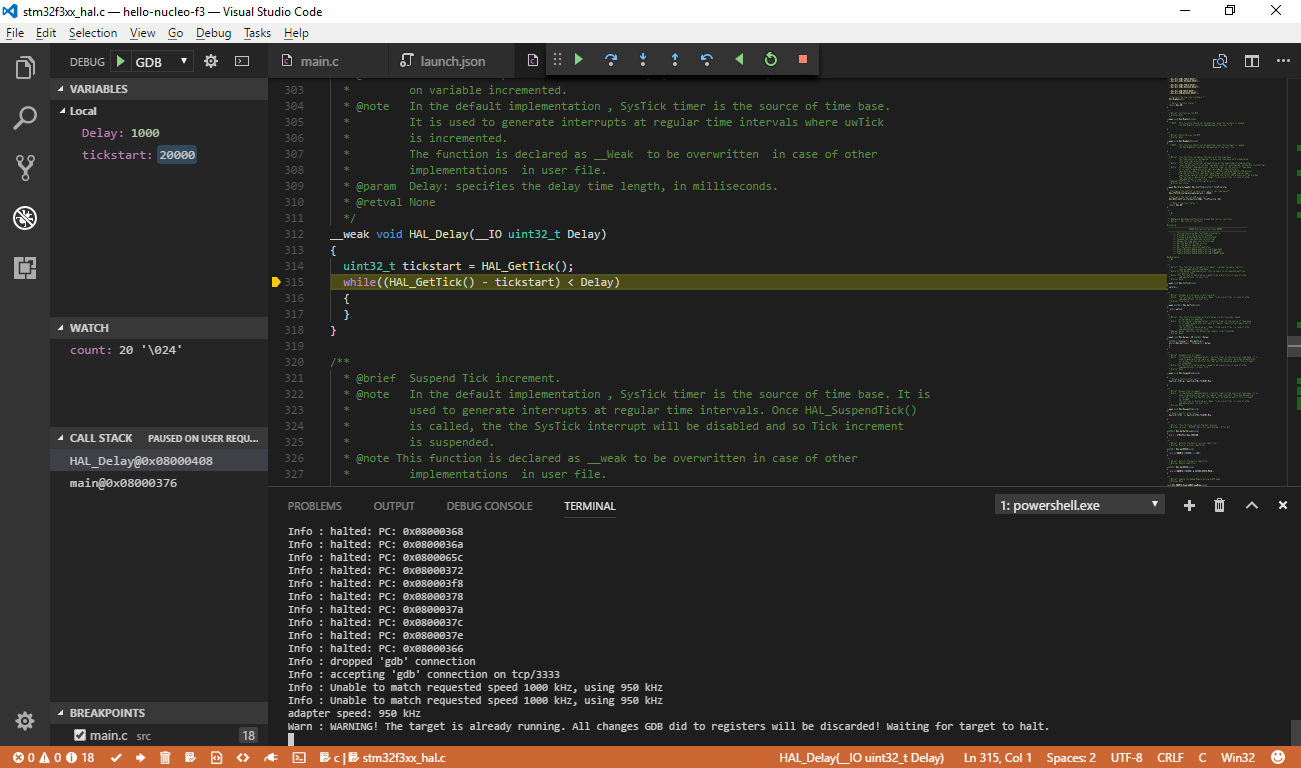
Debugger Setup With GDB OpenOCD In Visual Studio Code

How To Debug Python Scripts In Visual Studio Code

B Introducing Logpoints And Auto attach Visual Studio Code Blog

Add Debugger In Visual Studio Code Node Js

Add Debugger In Visual Studio Code Node Js

Integration With Visual Studio Code Debugging Microsoft Edge Unique

How To Debug Python Scripts In Visual Studio Code

Visual Studio Code Debugger Setup How To Set Template In Vs Code Vs
How To Use Debugger In Visual Studio Code React - In this post I ll demonstrate how to debug a React project using VS Code and Chrome To demonstrate how to set things up I m going to use Vite and React to set up a