How To Use Breakpoint In Visual Studio Code Angular It s really easy to set up and debug your Angular project with Visual Studio Code This video covers just how simple the process is to launch debug and set b
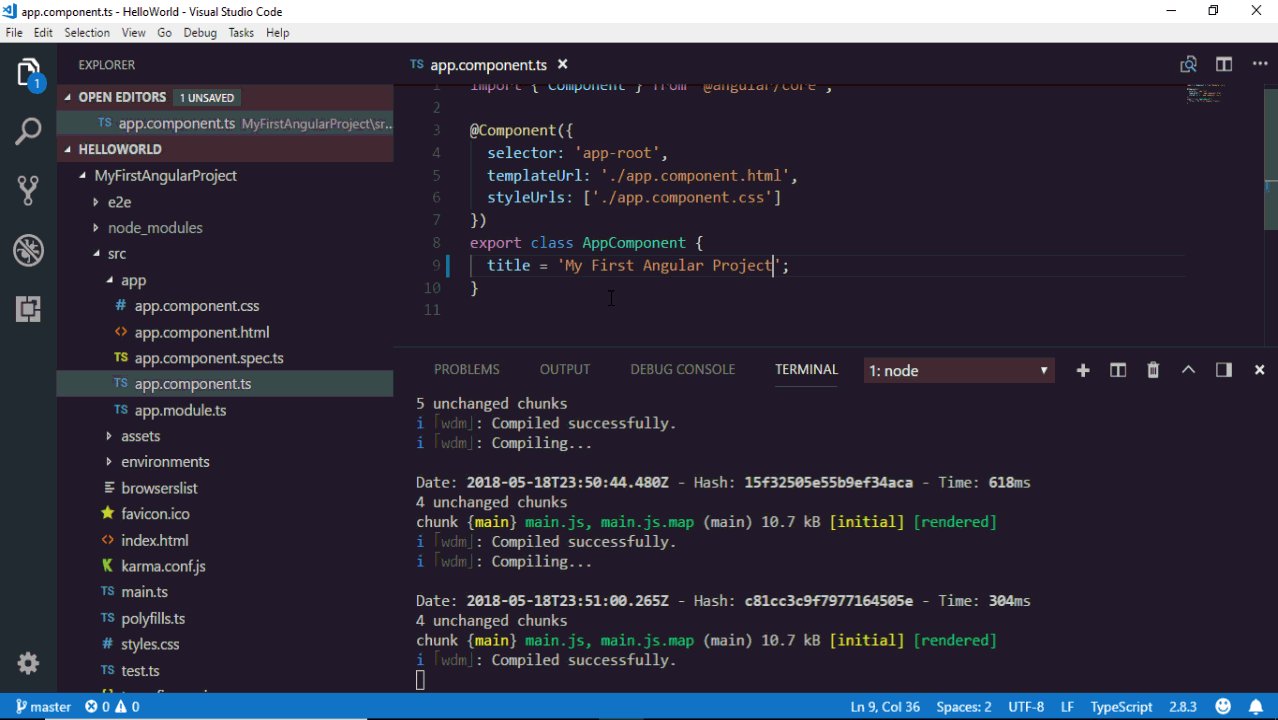
Angular TypeScript tutorial showing IntelliSense debugging and code navigation support in the Visual Studio Code editor Attach a Breakpoint on the line on which you want to the see data and Reload your page Or Execute that part of the code or Execute the Event for that code If that part of the
How To Use Breakpoint In Visual Studio Code Angular

How To Use Breakpoint In Visual Studio Code Angular
https://sentry.io/static/ghost-a2dfd8493b850dc0d9a9b1b4a41011c6.png

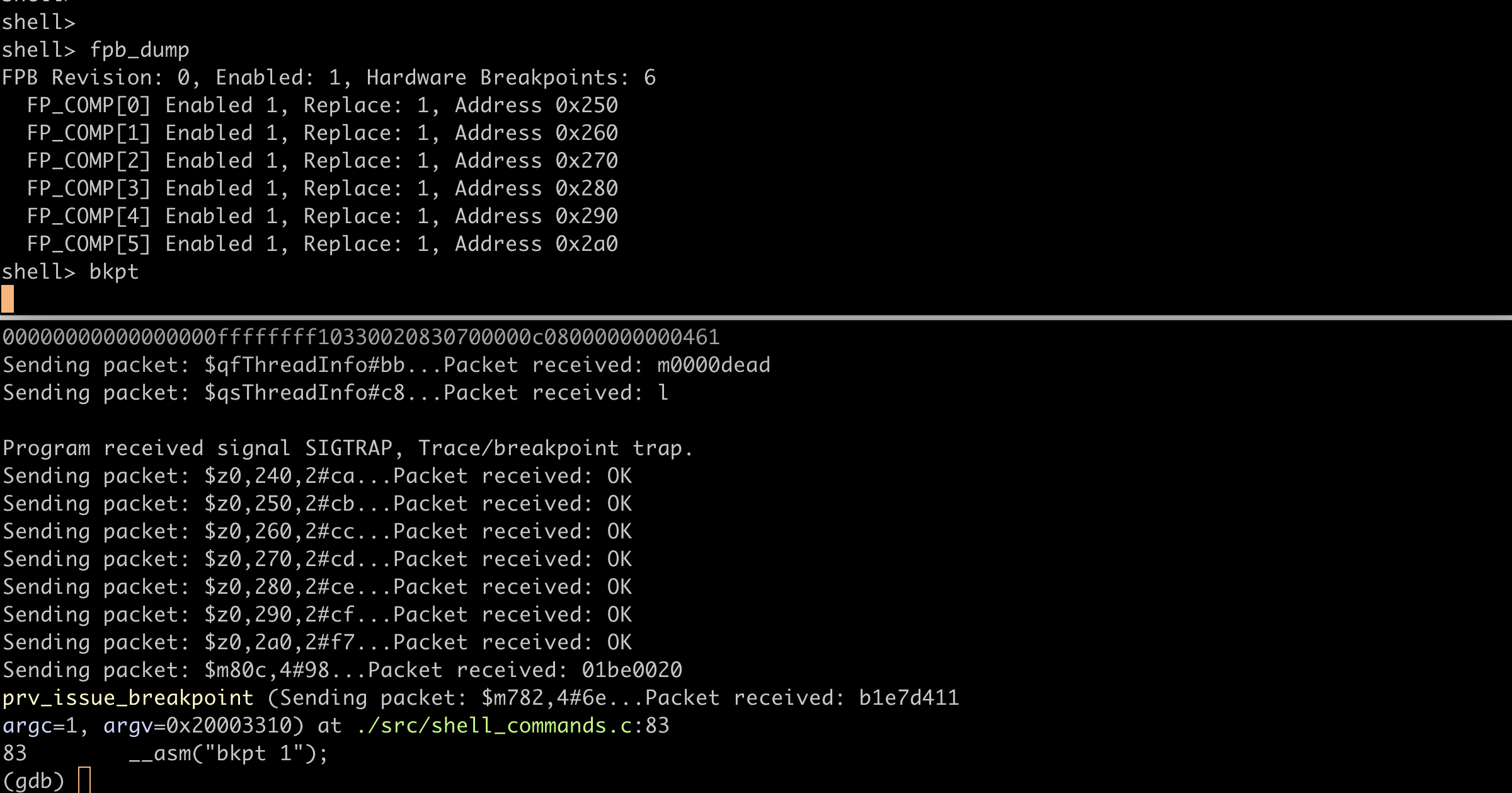
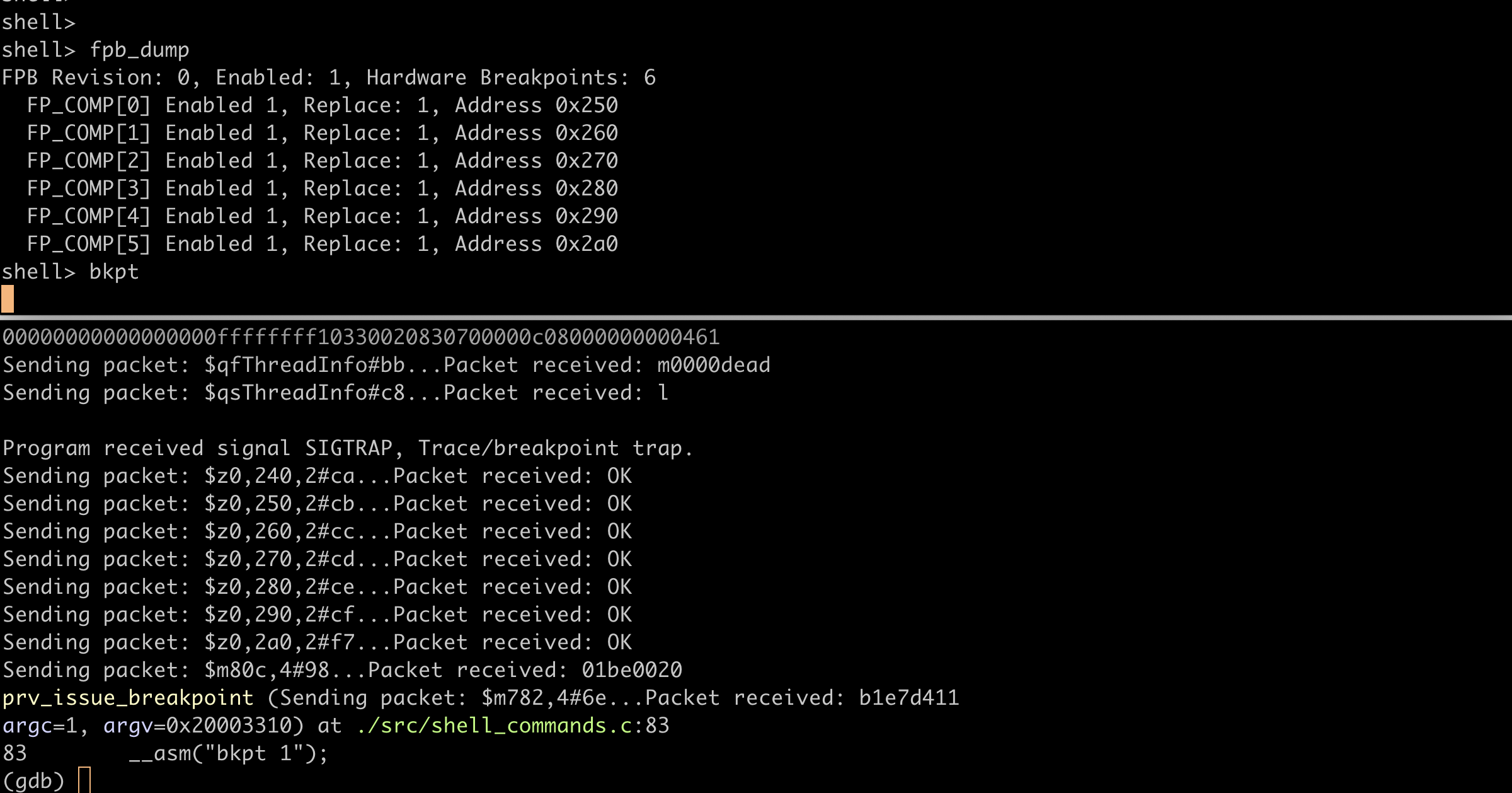
How Do Breakpoints Even Work Interrupt
https://interrupt.memfault.com/img/breakpoint/fpb-hardware-breakpoint.png

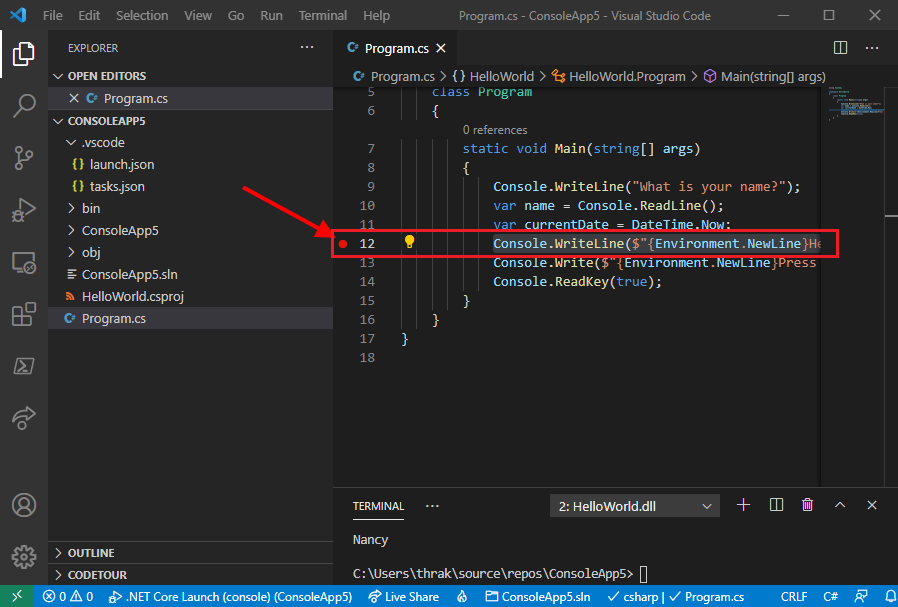
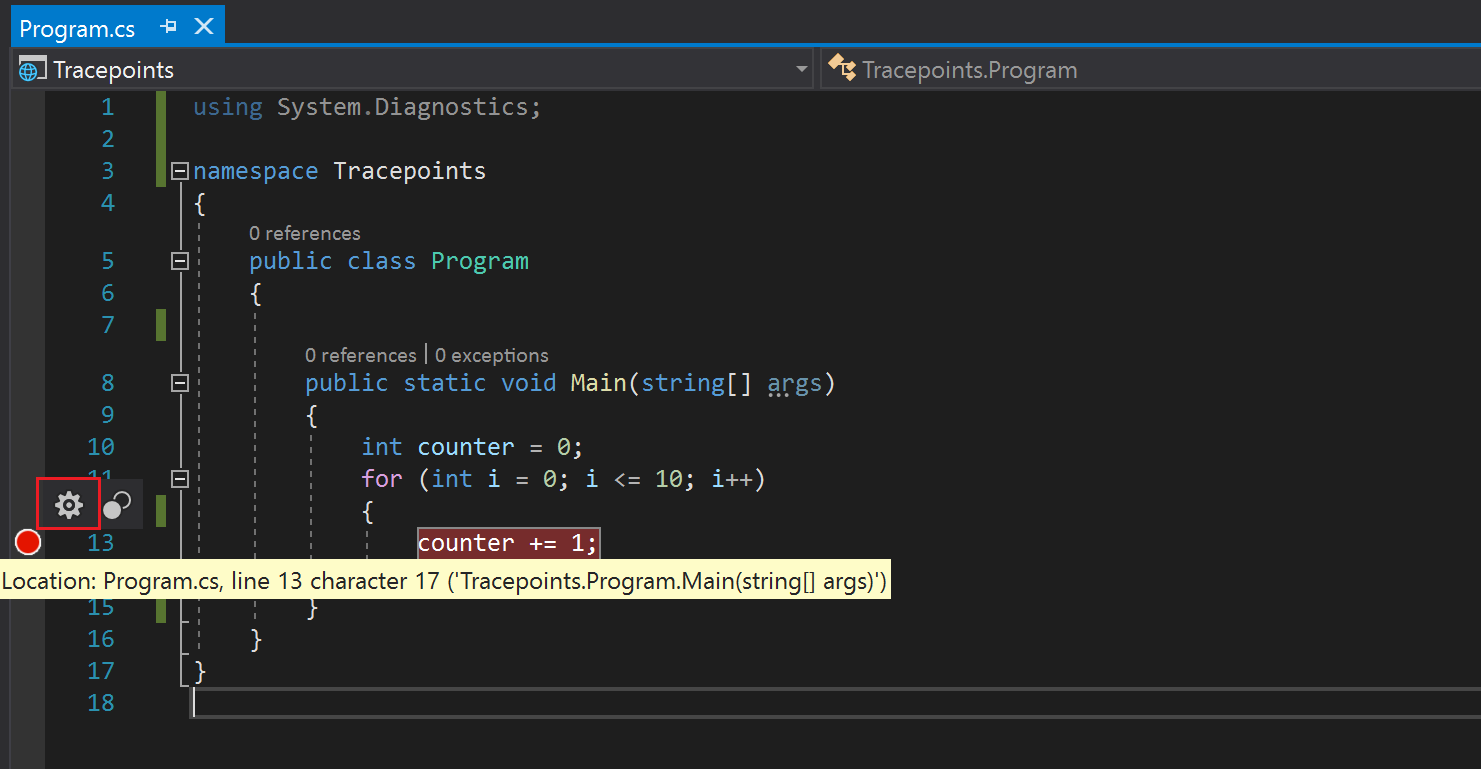
Visual Studio Code NET NET Microsoft
https://learn.microsoft.com/ja-jp/dotnet/core/tutorials/media/debugging-with-visual-studio-code/breakpoint-set-net6.png
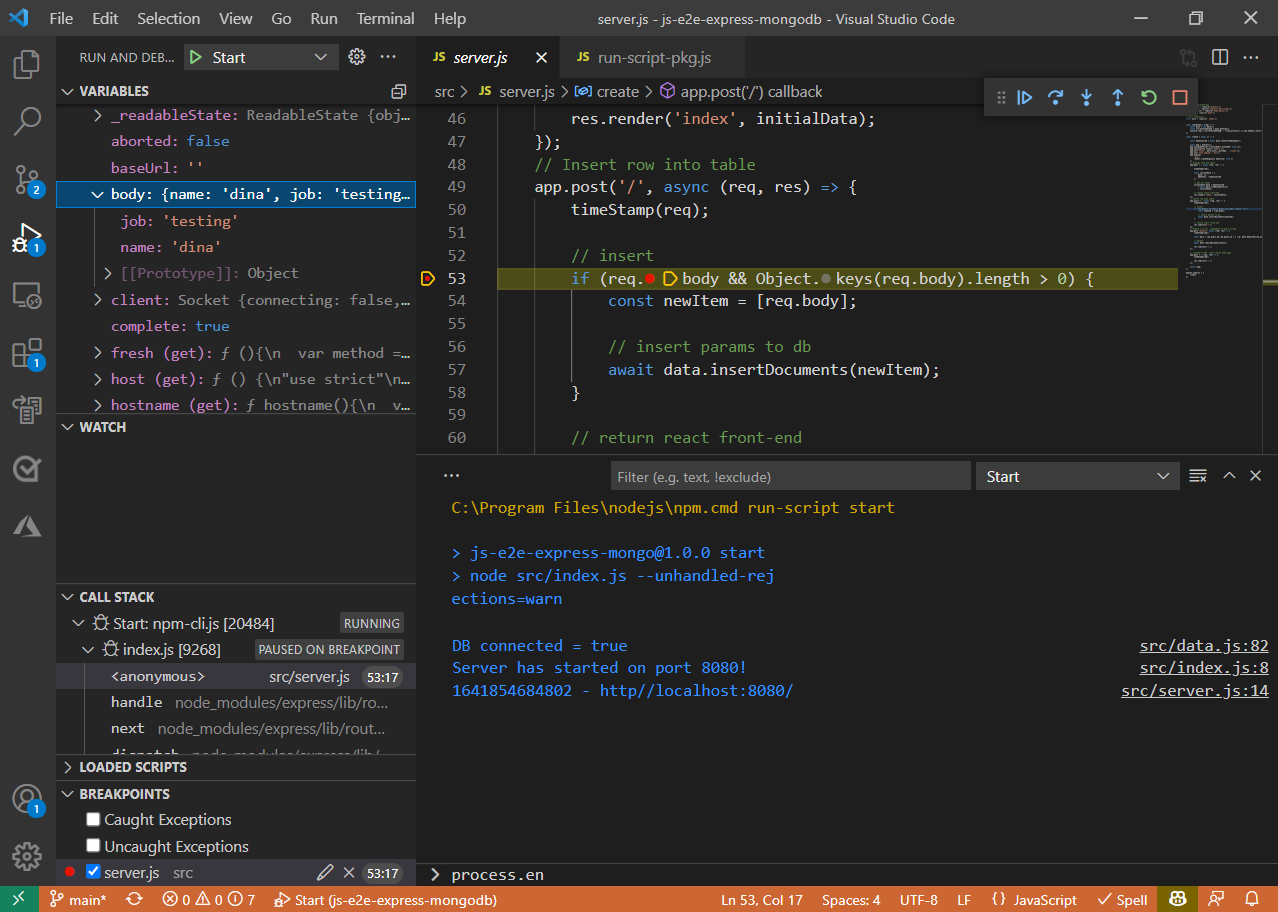
Debugging with VS Code Beyond Angular s native debugging tools Visual Studio Code VS Code also offers robust support for debugging Angular applications Let s look at how we can harness the power of VS Code Let s set a breakpoint in the code by clicking to the left of the line number Start the debugging session by clicking on the green play button or using the shortcut F5 The application will launch in Google Chrome and will stop at
Debug sidebar during a debug session lets you interact with the call stack breakpoints variables and watch variables VS Code has built in debugging support for the Node js Find below quick step by step instructions on how to debug Angular applications with Visual Studio Code Alternatively start the Angular application and debug it via Chrome
More picture related to How To Use Breakpoint In Visual Studio Code Angular

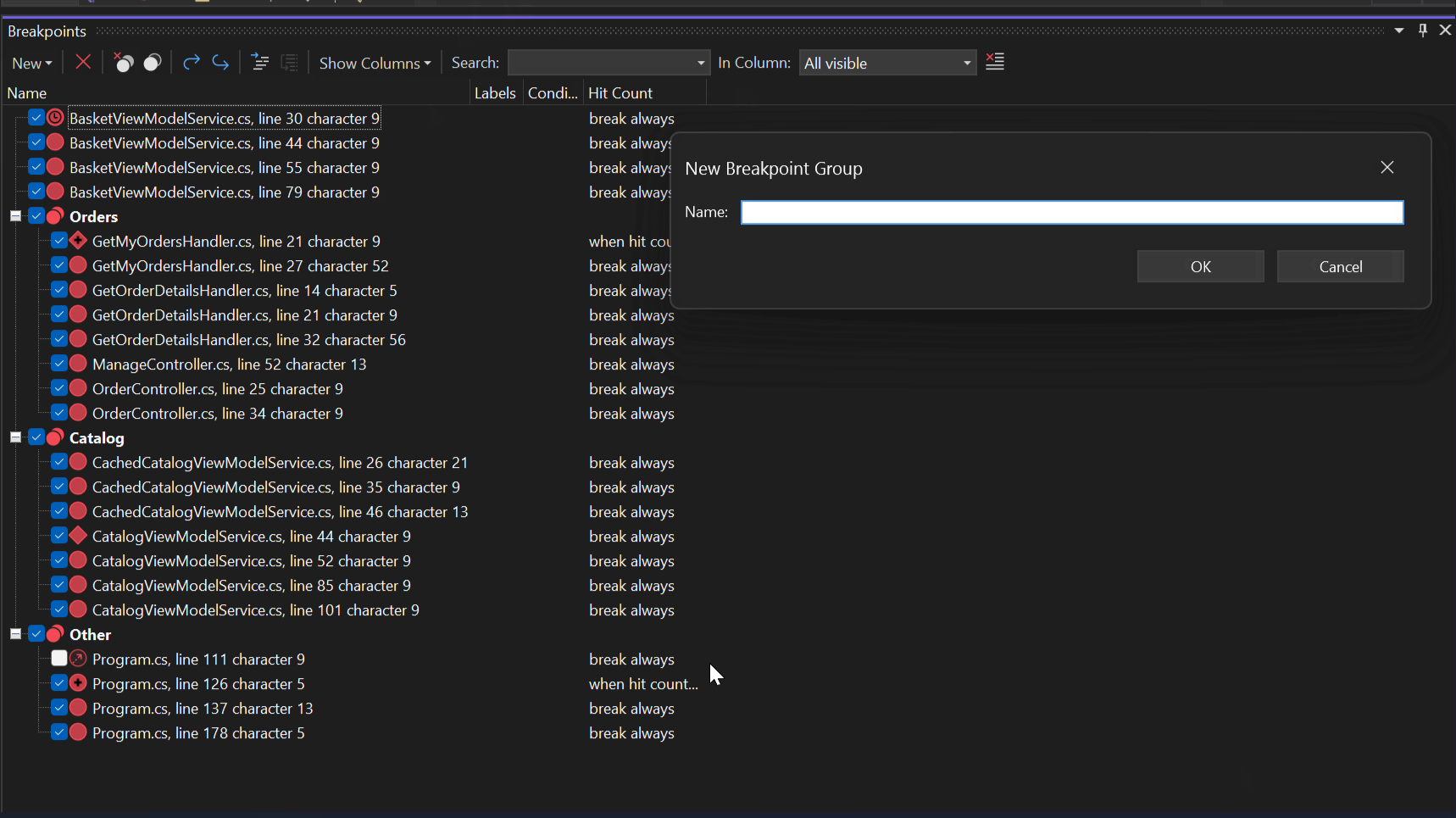
Streamlining Your Debugging Process With Breakpoint Groups Visual
https://devblogs.microsoft.com/visualstudio/wp-content/uploads/sites/4/2023/03/brekapoint-new.png

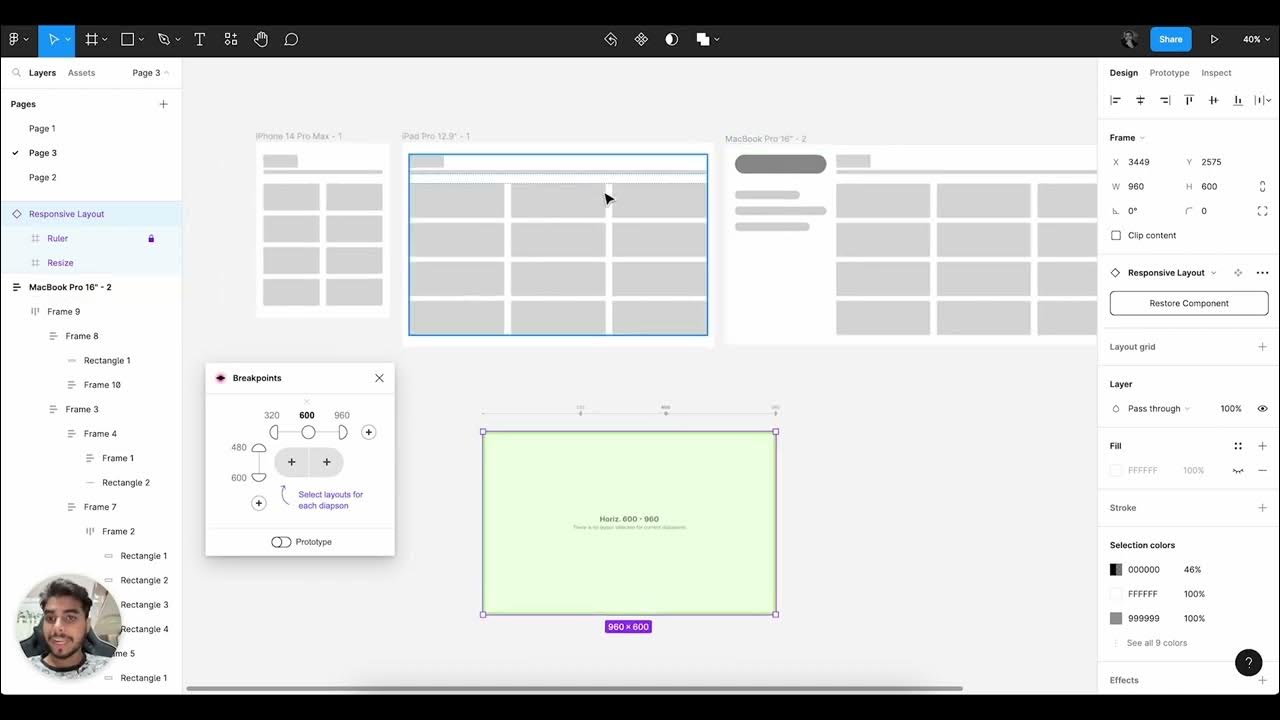
How To Use Breakpoint Plugin In Figma YouTube
https://i.ytimg.com/vi/jAn6irNg8f4/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGGUgZShlMA8=&rs=AOn4CLCrPfuViL4l7vm5JbxDhLV9V2avmw

How To Run JavaScript In Visual Studio Code Coding Campus
http://codingcampus.net/wp-content/uploads/2022/02/How-To-Run-JavaScript-In-Visual-Studio-Code-scaled-1.jpg
In this article we will learn how to debug an Angular 11 application in Visual Studio code Step 1 What is Debugging Debugging is key to building any application Using the debugger in any file on our codebase will cause the This guide will help you set up Angular in Visual Studio Code You will learn to create run and debug the Angular projects
This article will demonstrate how to debug Angular in VS Code and then give some general discussion on debugging in VS Code Angular is a great front end framework for Set breakpoints in the editor Launch the Angular app separate from the debugger such as by running ng serve from the command line Run the VS Code debugger launch

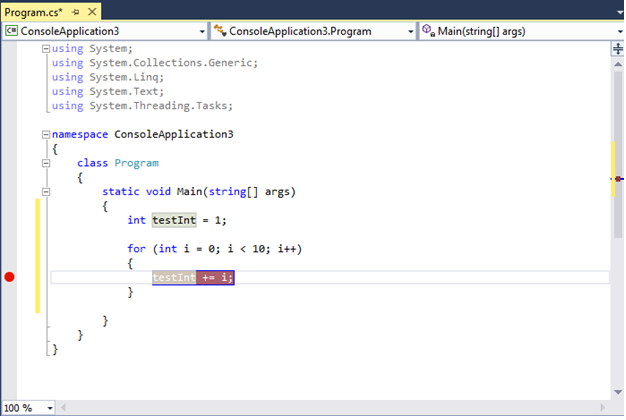
Visual Studio Windows Microsoft Learn
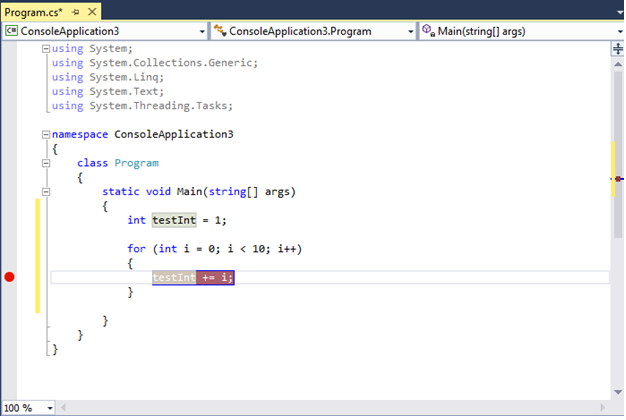
https://learn.microsoft.com/ko-kr/visualstudio/debugger/media/basicbreakpoint.png?view=vs-2022

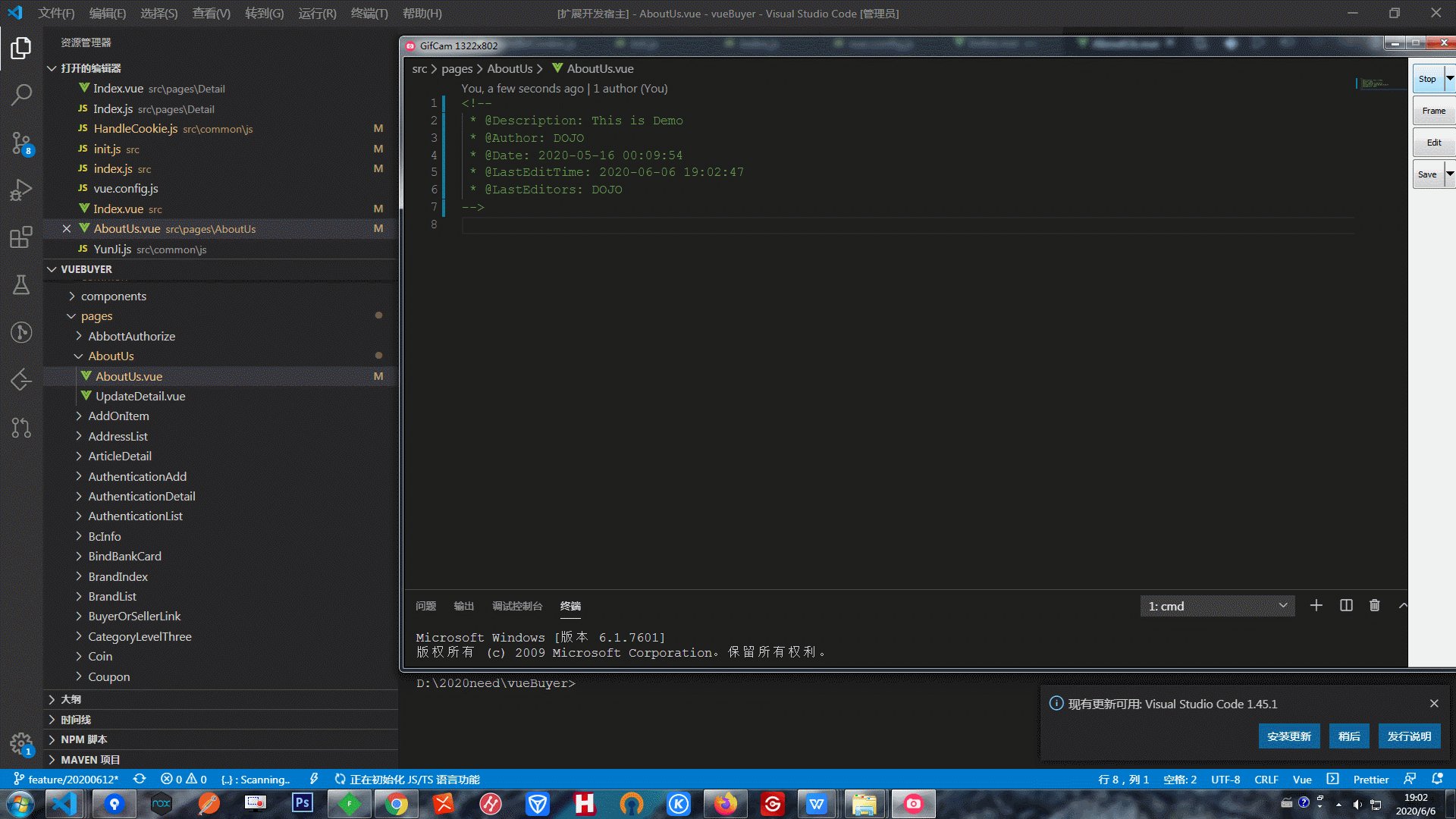
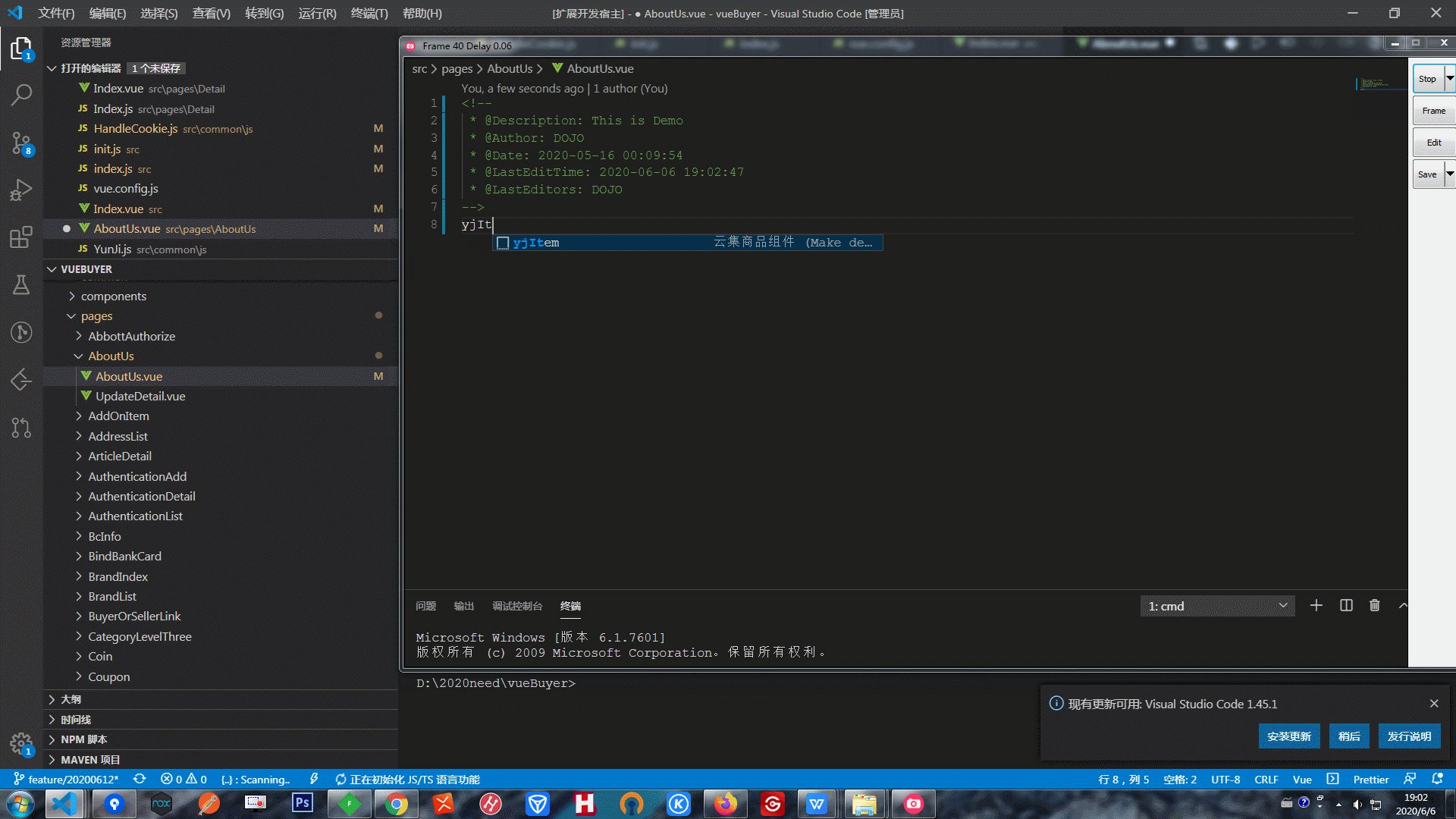
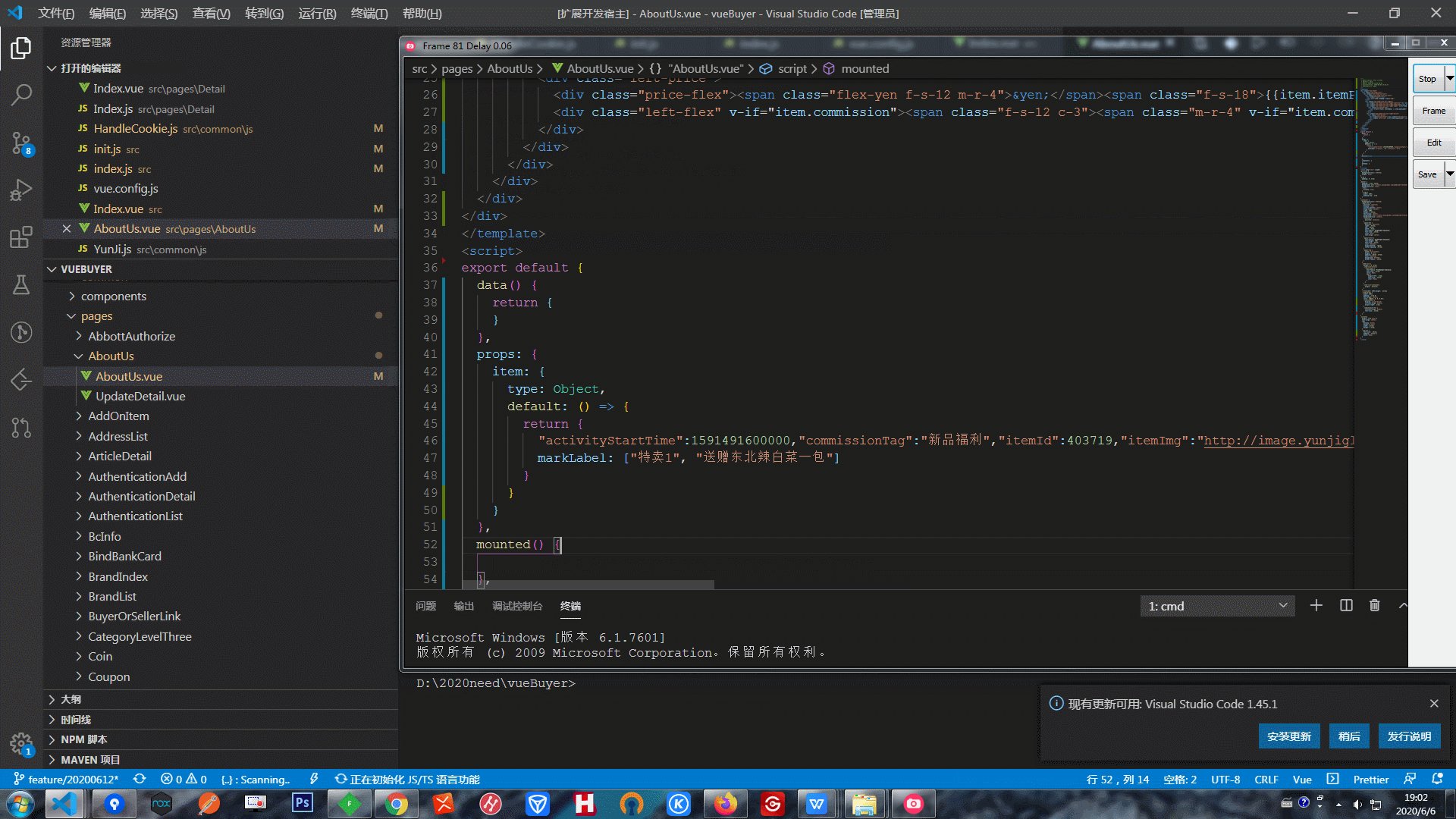
Make Development Easier Visual Studio Marketplace
https://raw.githubusercontent.com/yanchengjie1990/lookImage/master/components.gif

https://www.youtube.com/watch?v=H-sMmxfNxBM
It s really easy to set up and debug your Angular project with Visual Studio Code This video covers just how simple the process is to launch debug and set b

https://code.visualstudio.com/docs/nodejs/angular-tutorial
Angular TypeScript tutorial showing IntelliSense debugging and code navigation support in the Visual Studio Code editor

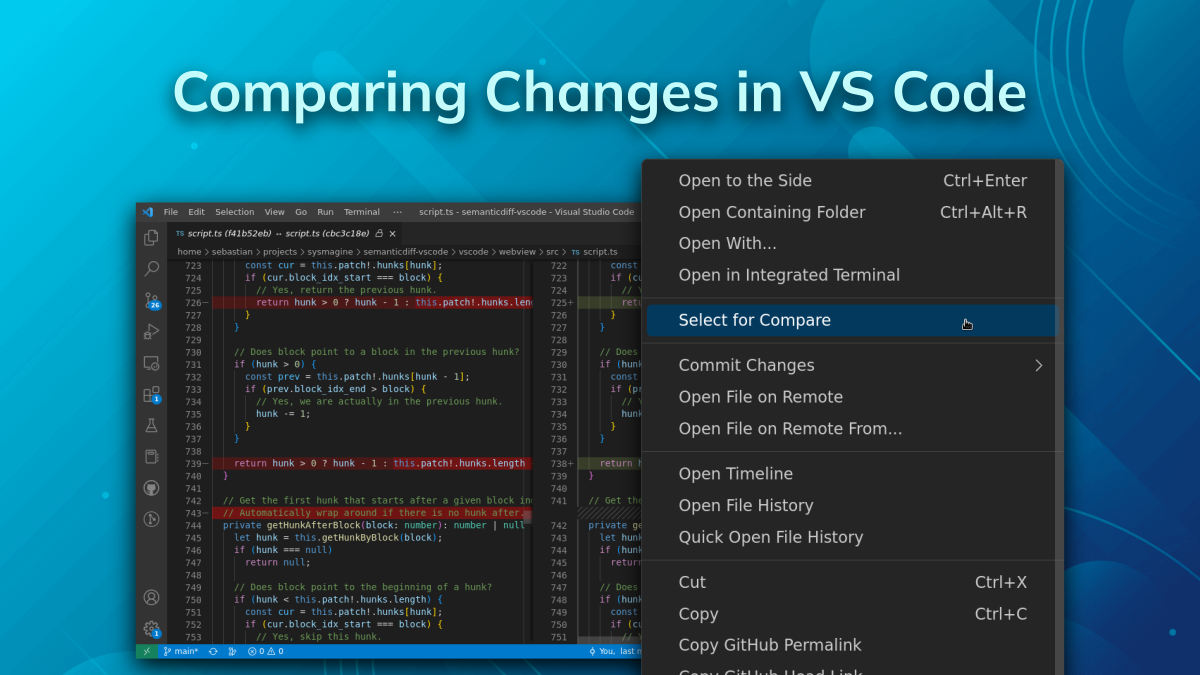
How To Compare Files In Visual Studio Code Indie Hackers

Visual Studio Windows Microsoft Learn

How To Use Conditional Breakpoints In The Visual Studio 2022 Debugger

How To Enable Breakpoint In Visual Studio 2022

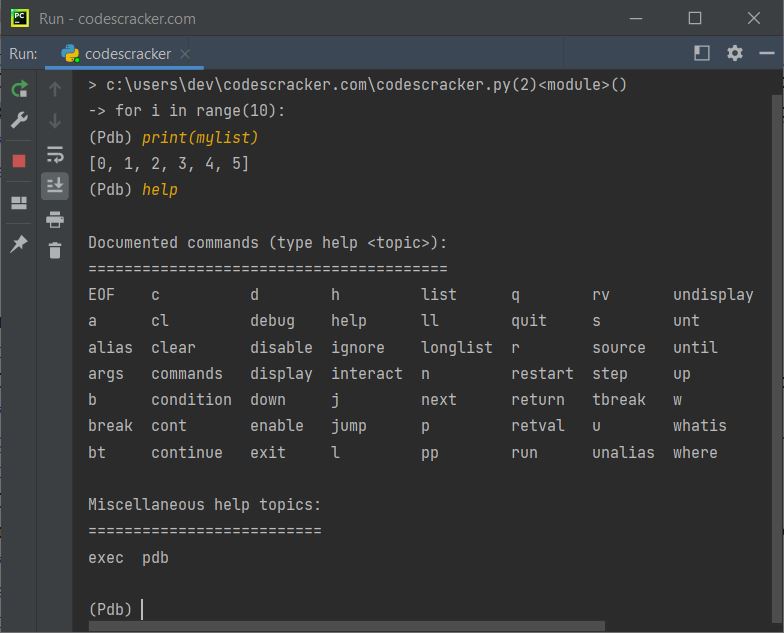
Python Breakpoint Function
How To Use Breakpoints In Visual Studio 2019 Breakpoint Guide
How To Use Breakpoints In Visual Studio 2019 Breakpoint Guide

Angular 4 Sample Project In Visual Studio Code

How To Enable Breakpoint In Visual Studio 2022

How To Insert Newline At The End Of Files In Visual Studio Code VS Code
How To Use Breakpoint In Visual Studio Code Angular - Let s set a breakpoint in the code by clicking to the left of the line number Start the debugging session by clicking on the green play button or using the shortcut F5 The application will launch in Google Chrome and will stop at