Welcome to Our blog, an area where curiosity satisfies information, and where daily subjects become engaging conversations. Whether you're seeking insights on way of living, innovation, or a little every little thing in between, you have actually landed in the best place. Join us on this expedition as we dive into the worlds of the common and amazing, understanding the world one post at once. Your journey right into the interesting and varied landscape of our How To Run React Project In Vscode begins here. Discover the exciting content that waits for in our How To Run React Project In Vscode, where we unravel the complexities of numerous subjects.
How To Run React Project In Vscode

How To Run React Project In Vscode
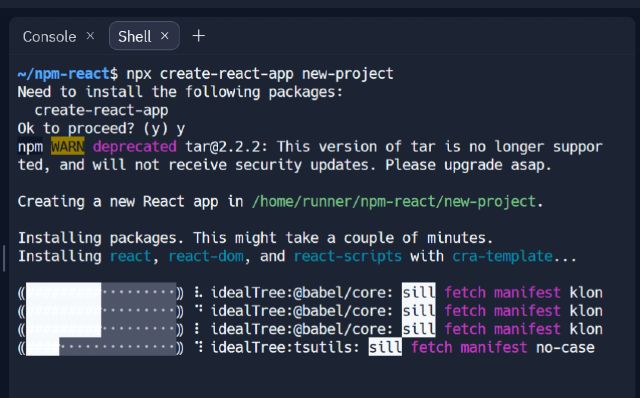
How To Create React App Using Npm Dev Practical

How To Create React App Using Npm Dev Practical
How To Run An Existing React App In VSCode How To Run React In VSCode

How To Run An Existing React App In VSCode How To Run React In VSCode
Gallery Image for How To Run React Project In Vscode

Ingresso Ragazzo Scoppio Run A React App Idrogeno Padre Fage Sono Assonnato

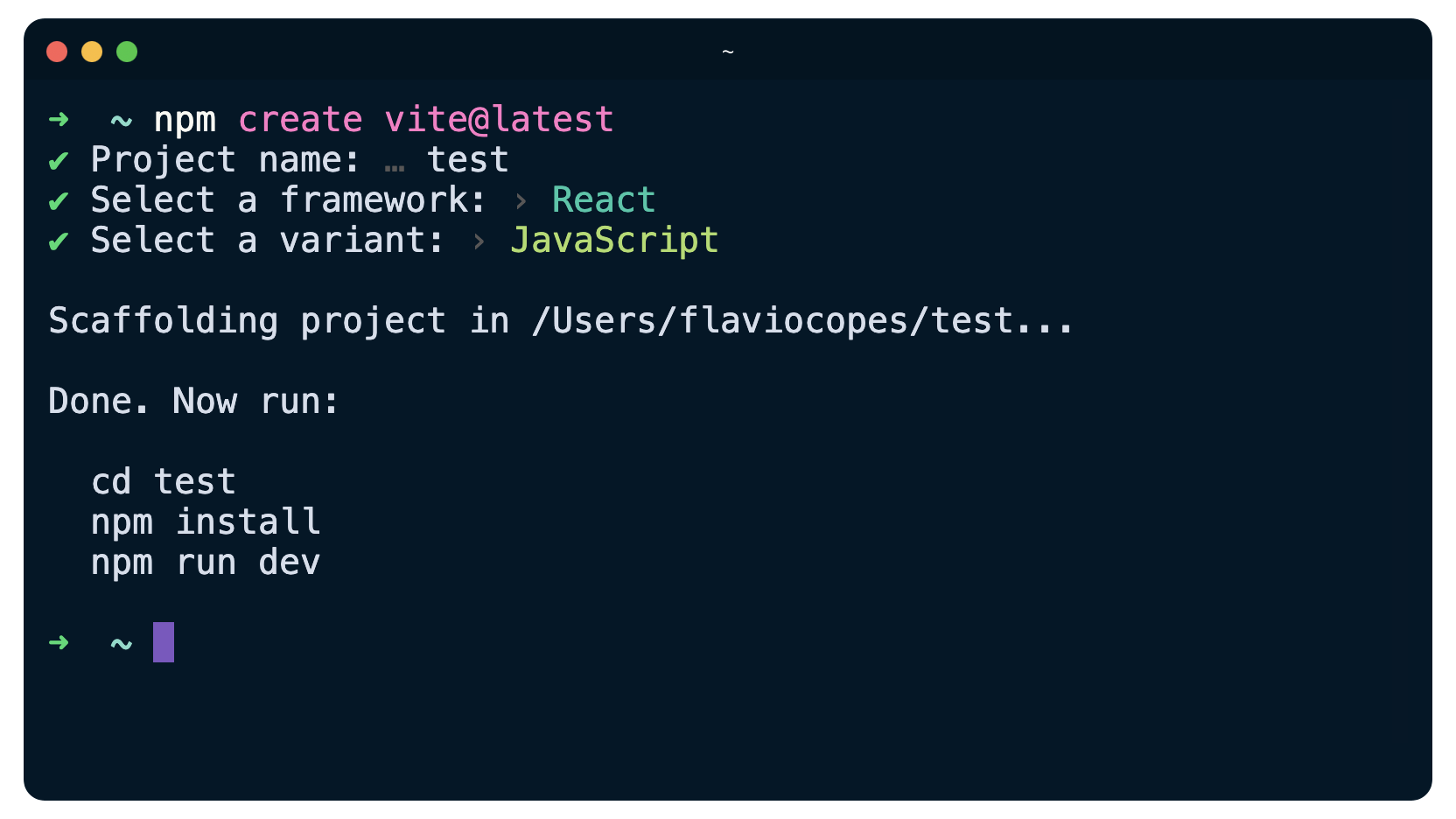
Using Vite To Create A New React App

How To Run C Code In Vs Code EroFound

Update 95 Imagen React Native Background Task Example Thptletrongtan

A Sample Project Demonstrating How To Run Backend Tasks In Flutter

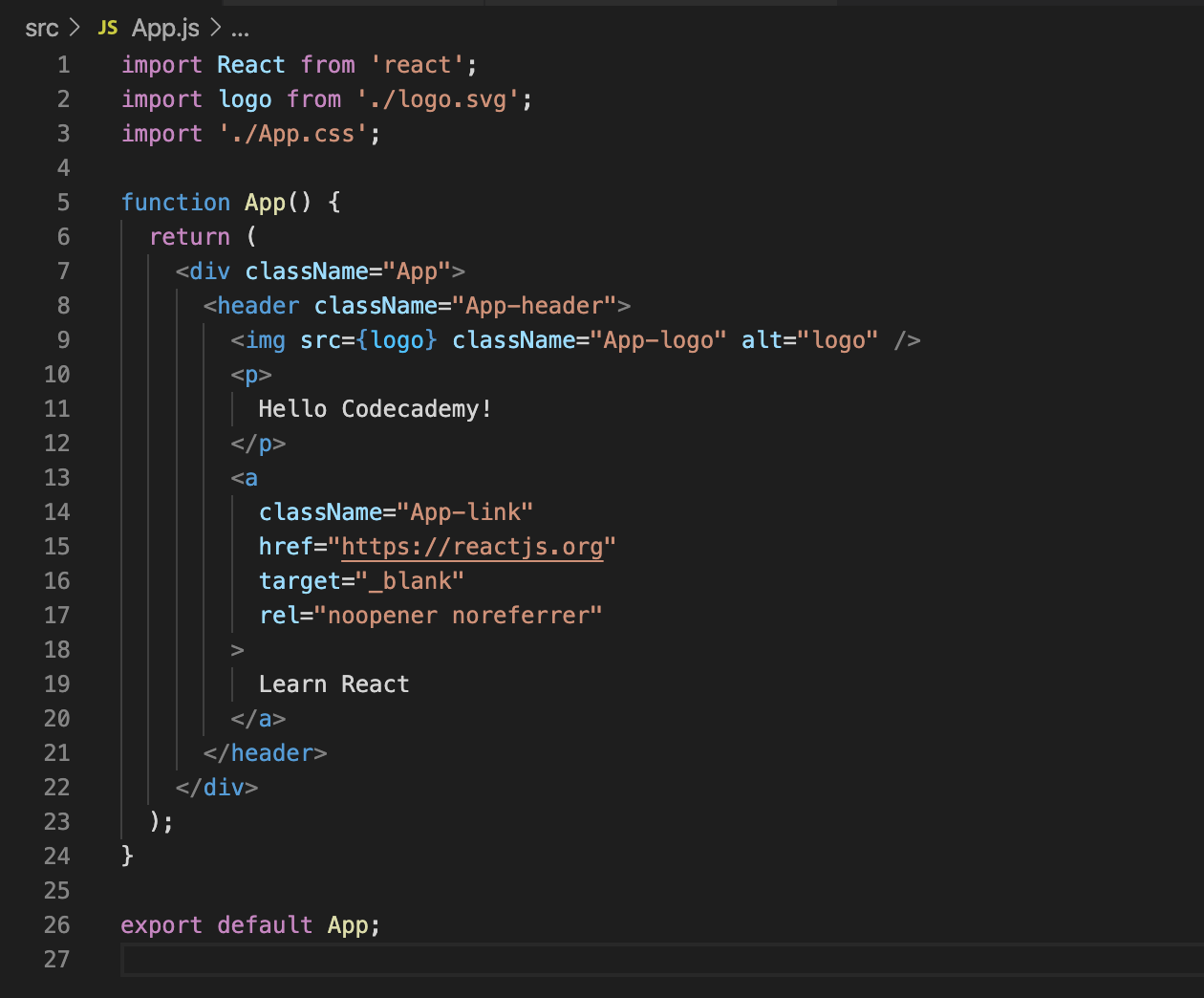
Visual Studio Code React

Visual Studio Code React

GPT 4 Code Interpreter How To Run Python Plot Data In ChatGPT Be
Thanks for selecting to discover our web site. We seriously wish your experience exceeds your assumptions, and that you find all the details and sources about How To Run React Project In Vscode that you are seeking. Our commitment is to provide a straightforward and insightful system, so feel free to browse via our pages with ease.