Invite to Our blog, a room where interest satisfies details, and where everyday topics become engaging discussions. Whether you're seeking understandings on way of living, technology, or a little bit of whatever in between, you've landed in the appropriate location. Join us on this exploration as we study the worlds of the ordinary and remarkable, understanding the world one post each time. Your trip right into the interesting and diverse landscape of our How To Run React Js Code In Visual Studio Code starts below. Check out the fascinating material that waits for in our How To Run React Js Code In Visual Studio Code, where we unravel the ins and outs of different subjects.
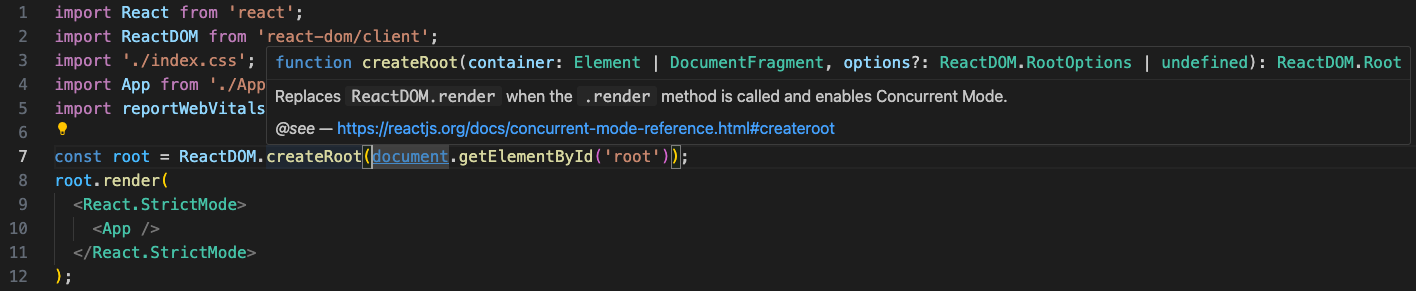
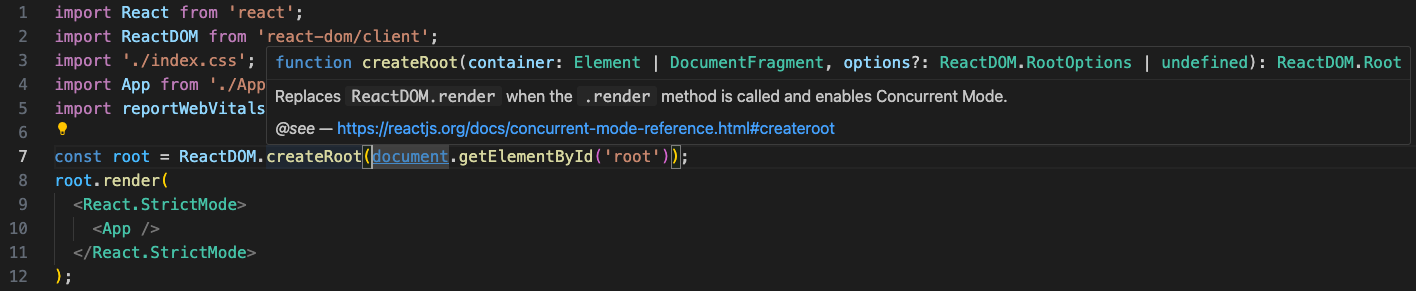
How To Run React Js Code In Visual Studio Code

How To Run React Js Code In Visual Studio Code
Node js How To Debug create react app s In Visual Studio Code

Node js How To Debug create react app s In Visual Studio Code
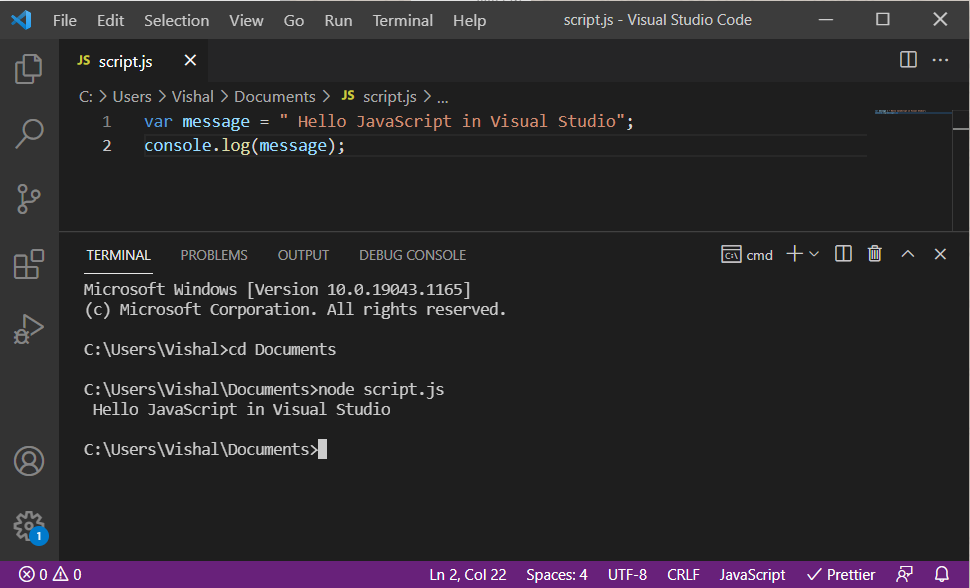
How To Run Node js In Visual Studio Code Node js In VSCode YouTube

How To Run Node js In Visual Studio Code Node js In VSCode YouTube
Gallery Image for How To Run React Js Code In Visual Studio Code

How To Build And Run React App In Visual Studio Code Printable Forms
How To Run React JS App In Visual Studio Code Tutorial Download And

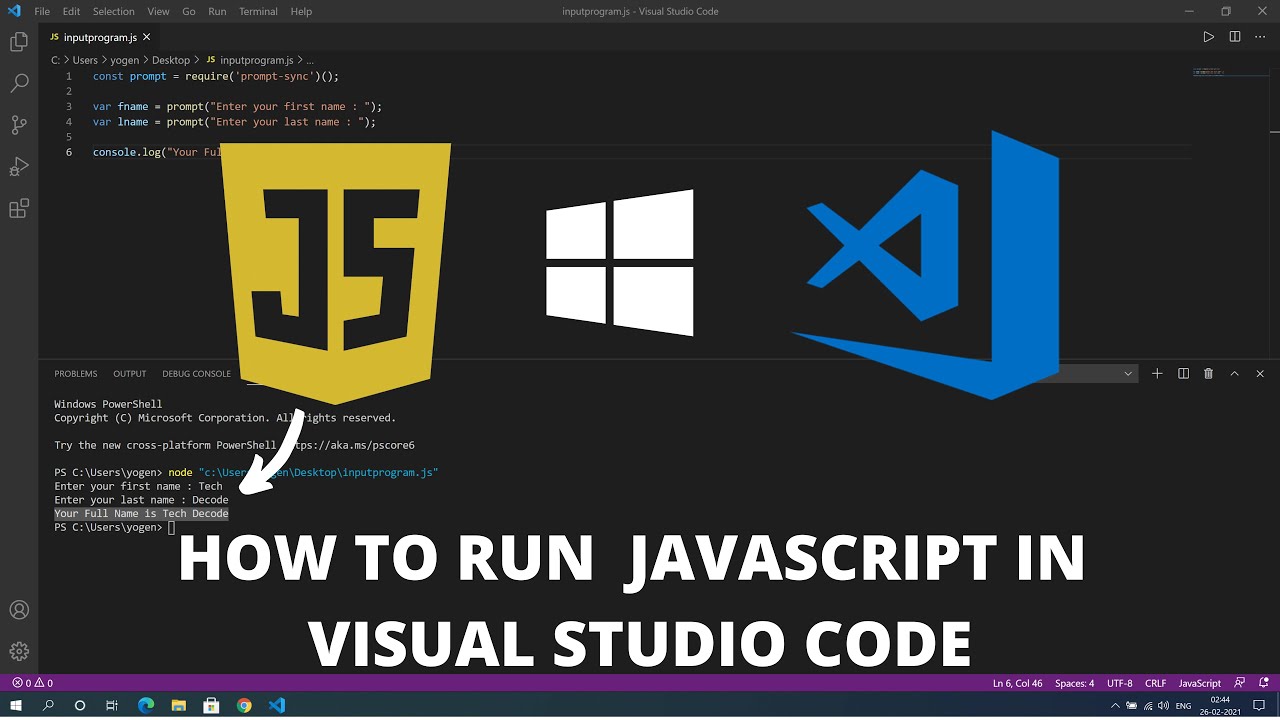
How To Run JavaScript On Visual Studio Code YouTube

Necesitar Flor De La Ciudad Entrada Beautify In Visual Studio Code

How To Run Javascript In Visual Studio Code On Windows 10 2022

Aquamacs Sample Code Pastorblue

Aquamacs Sample Code Pastorblue

How To Run Code In Visual Studio Code Javascript Hypeasl
Thank you for selecting to discover our web site. We seriously hope your experience exceeds your expectations, which you uncover all the details and resources about How To Run React Js Code In Visual Studio Code that you are looking for. Our dedication is to give an user-friendly and helpful platform, so do not hesitate to navigate via our web pages with ease.