How To Run Ng Command In Visual Studio Code Steps to Create Angular Application using VS Code VS Code Integrated Terminal Open Visual Studio Code Terminal New Terminal It shows a terminal at the bottom of VS Code window Using this terminal you can
You need to use the ng serve command to compile the angular project using Angular CLI So type ng serve and press enter as shown in the below image The ng serve command will do Enter the following command to create a new project ng new angular example When prompted with the question Would you like to add Angular routing Type Y and hit Enter Type Y and press Enter When prompted with the
How To Run Ng Command In Visual Studio Code

How To Run Ng Command In Visual Studio Code
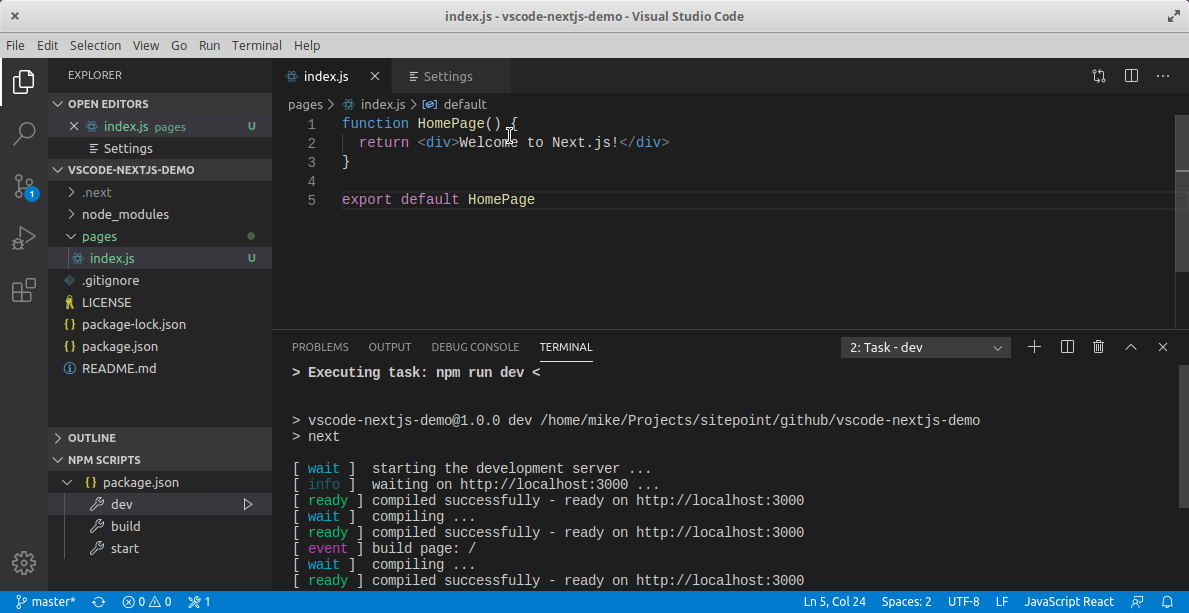
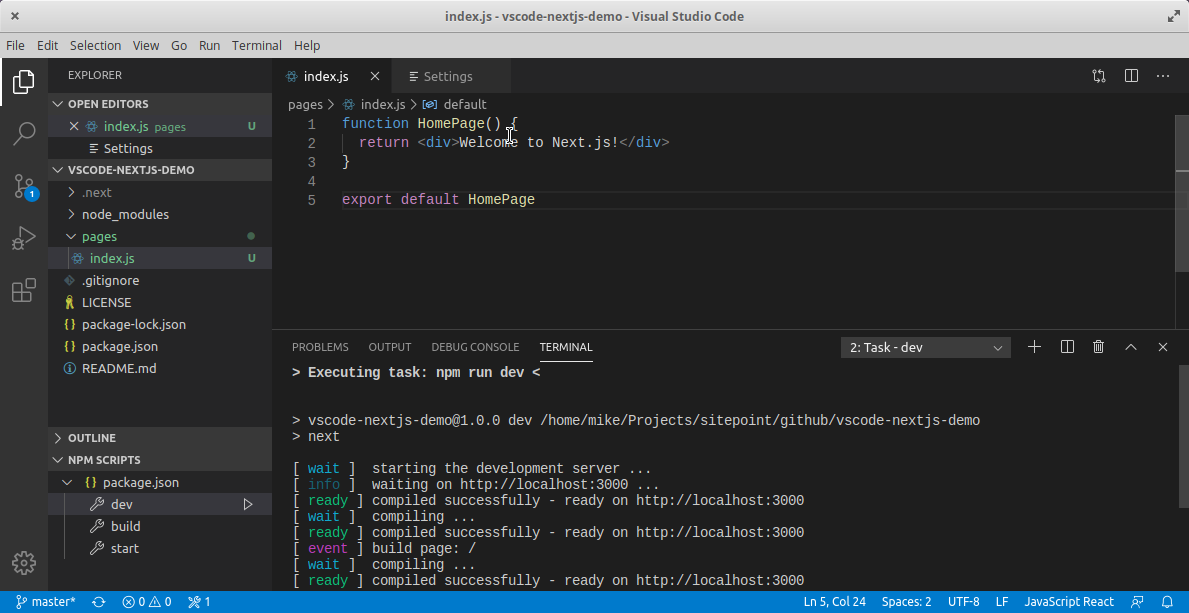
https://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2020/04/158610669506-vscode-run-script.png

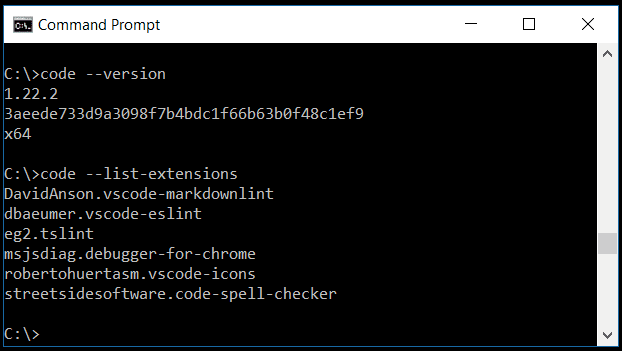
The Visual Studio Code Command line Interface 2023
https://code.visualstudio.com/assets/docs/editor/command-line/hero.png

How To Run Code In Visual Studio Code Tiptery
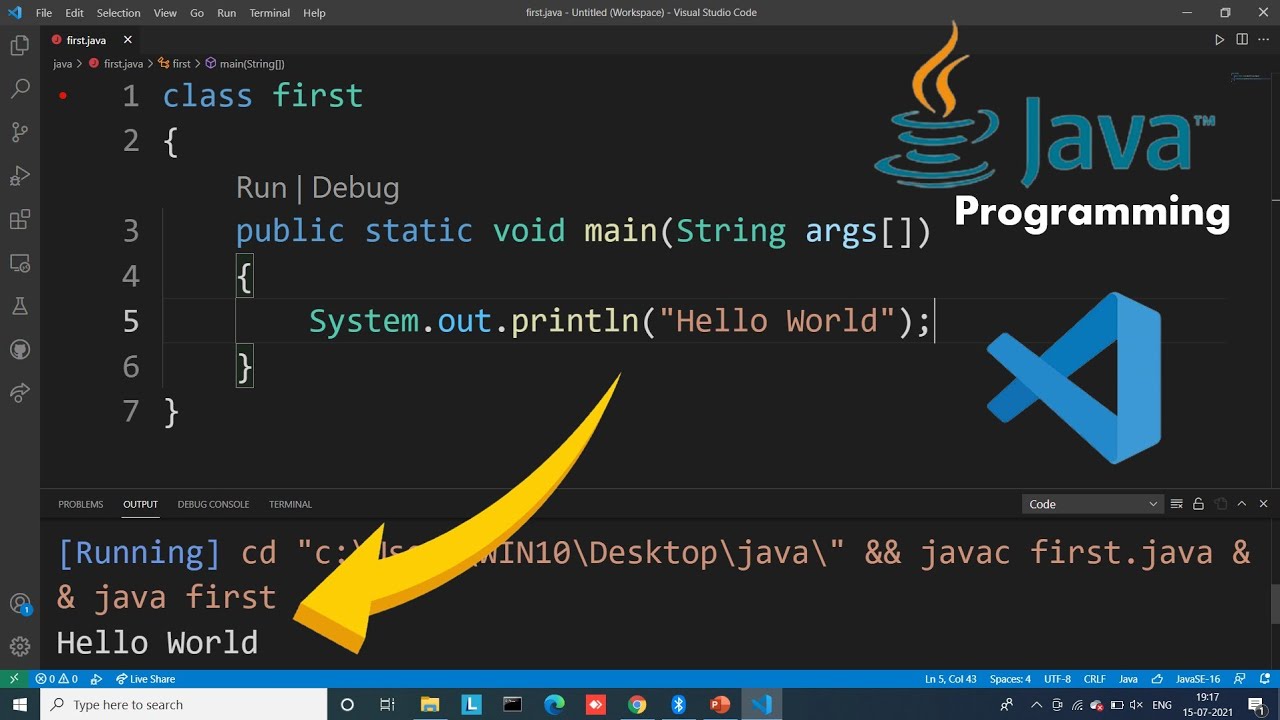
https://i.ytimg.com/vi/KiDwLEikUho/maxresdefault.jpg
To install angular in the folder we need to run the following command npm install g angular cli Then run the following command to create a new project ng new foldername Serve Your Angular Project Run your Angular project using Angular CLI s development server In the integrated terminal within VS Code navigate to your project
If you have Visual Studio Code installed run the following command to open this project in VS Code code Running the project To run the app from the root folder run npm start or ng serve Fire up your Run Angular Ng commands from within Visual Studio Code Features Generate files Components Directives Services etc Start Stop a test server Run tests Search the documentation Add packages that support schematics Build
More picture related to How To Run Ng Command In Visual Studio Code

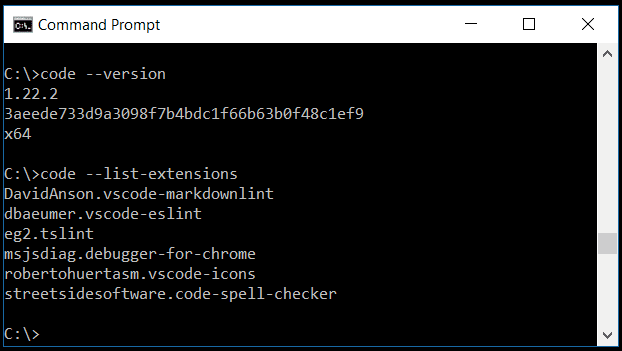
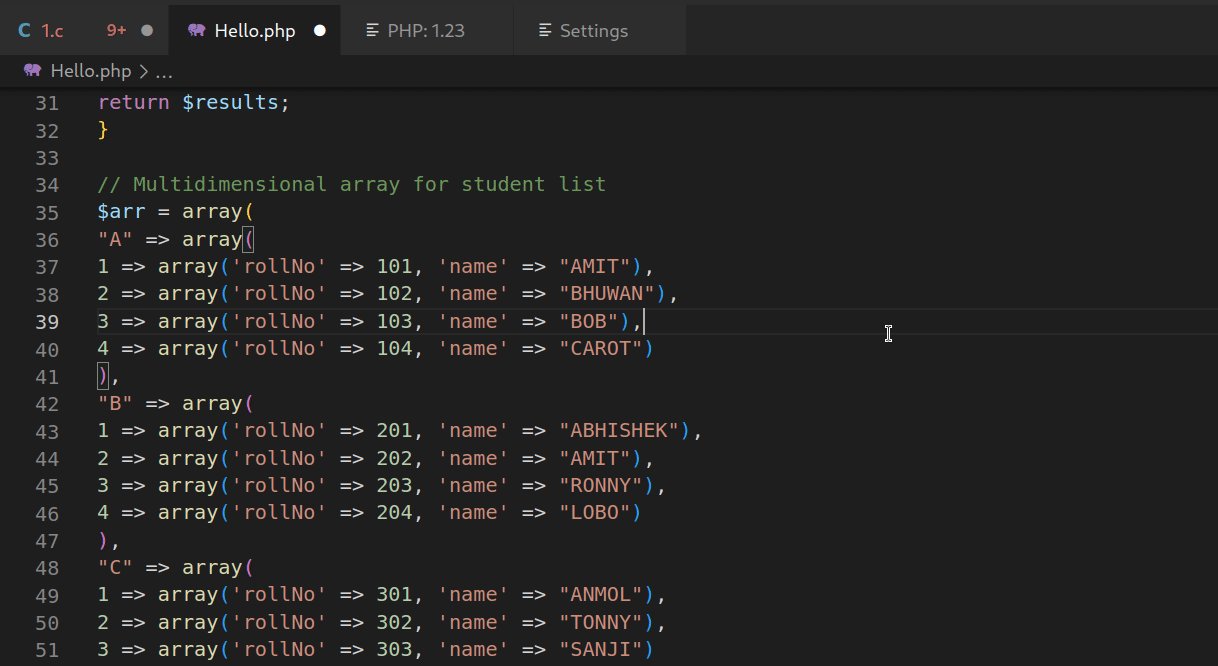
How To Install And Use The Visual Studio Code VS Code Command Line
https://assets.digitalocean.com/articles/vscode-cli/vscode-install-cli.png

How To Run Code In Visual Studio Code Ftedivine
https://i.stack.imgur.com/VCbnh.jpg

Visual Studio Code Shortcuts For Windows And Mac GeeksforGeeks
https://media.geeksforgeeks.org/wp-content/uploads/20220715225548/ToggleBlockComment.gif
Angular does not run in Visual Studio Code itself but in Node Environment You can run Angular in any IDE but VSCode is useful for its Angular extensions All this means It runs Angular cli commands from Visual Studio code editor Now you can run ng cli commands from any file html ts css without leaving current cursor in your VS code
One of the first tasks we must do is to install all of the packages required by Angular and defined in the package json file To do this we ll open up a command window in We can open the Integrated Terminal run the commands in our Visual Studio Editor Press Ctrl Control and tilde After opening Integrated Terminal runs the

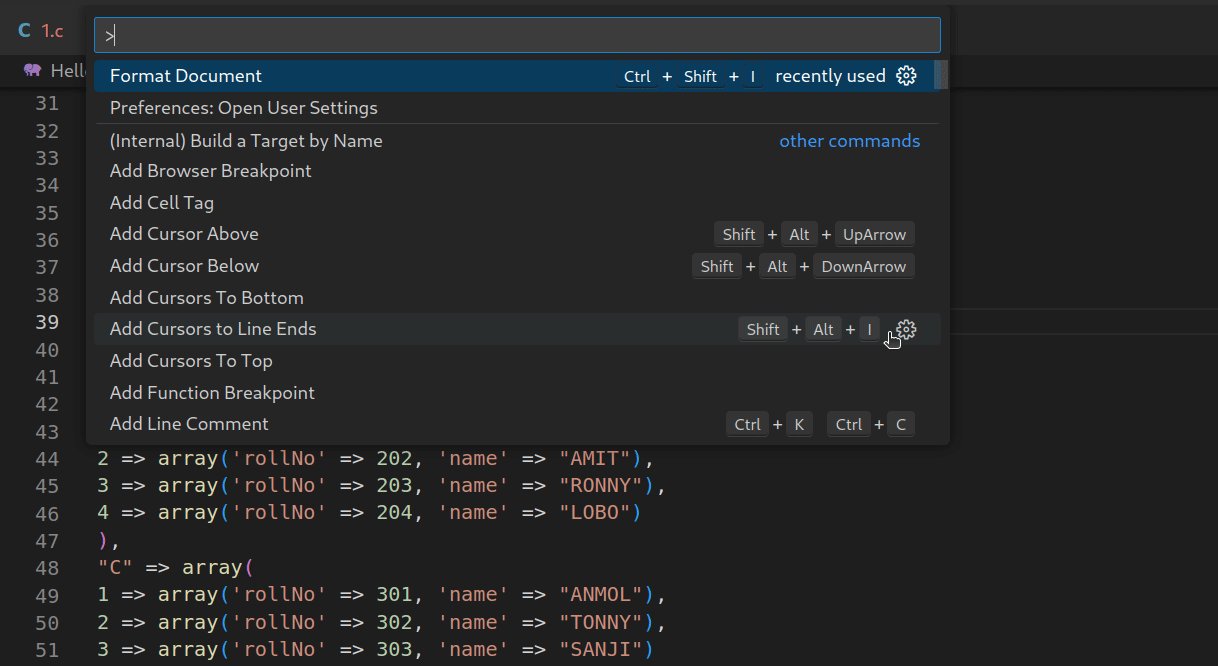
Code Formatting In Visual Studio Code Beinyu
https://i.pinimg.com/originals/6a/1c/37/6a1c377648d81f204393bbe9957e5982.png

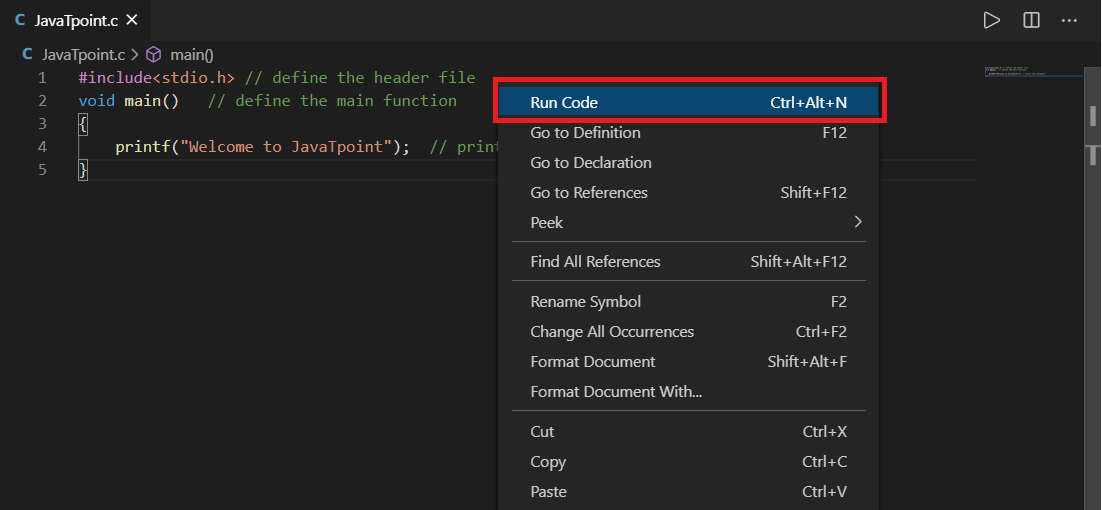
How To Run A C Program In Visual Studio Code Javatpoint
https://static.javatpoint.com/cpages/images/how-to-run-a-c-program-in-visual-studio-code31.png

https://geeksarray.com › blog › getting-st…
Steps to Create Angular Application using VS Code VS Code Integrated Terminal Open Visual Studio Code Terminal New Terminal It shows a terminal at the bottom of VS Code window Using this terminal you can

https://dotnettutorials.net › lesson › creating...
You need to use the ng serve command to compile the angular project using Angular CLI So type ng serve and press enter as shown in the below image The ng serve command will do

Tutustu 54 Imagen Visual Studio Code Php Auto Format Abzlocal Fi

Code Formatting In Visual Studio Code Beinyu

Practices Of Vscode plugin s Development Isaac Kam s Blog

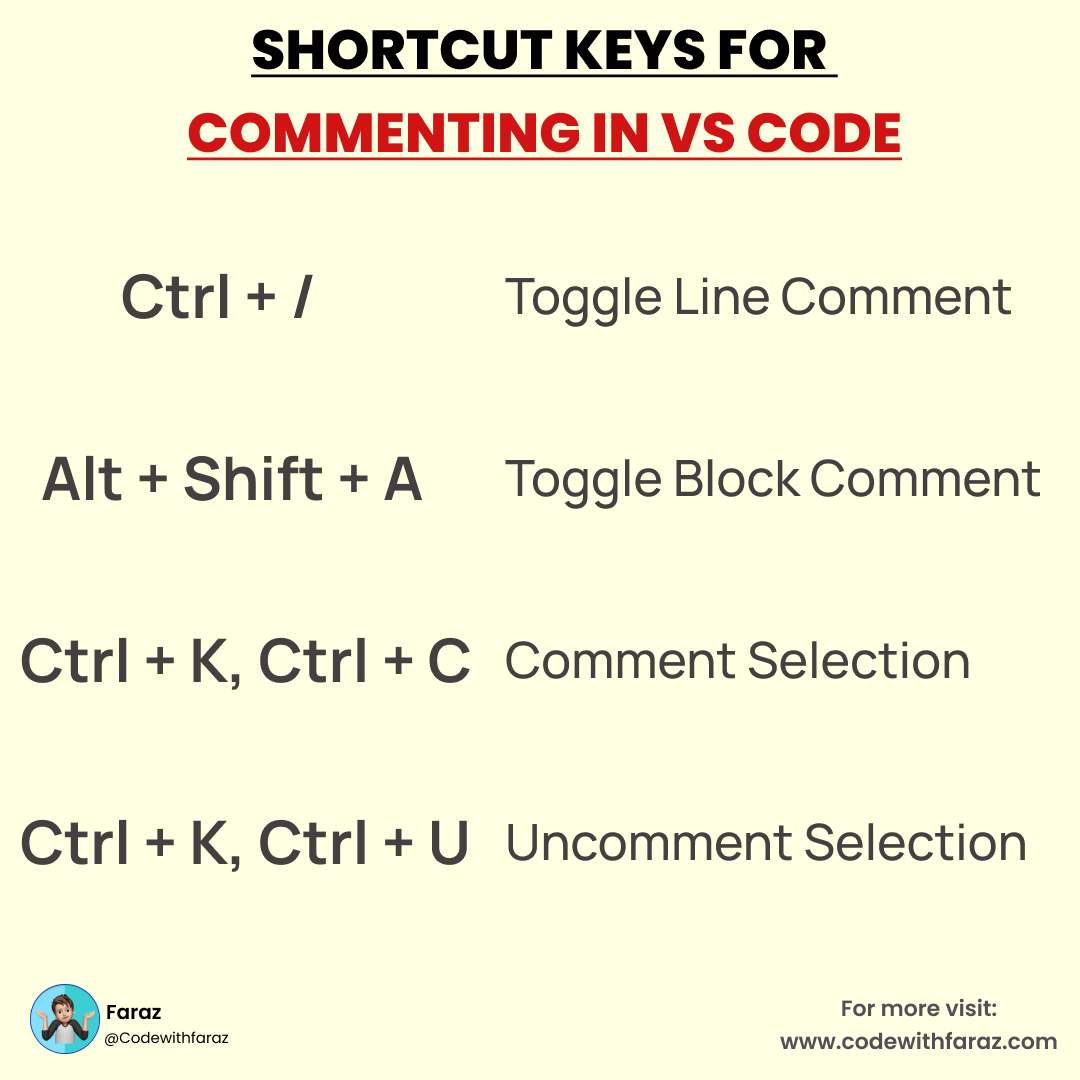
Comment Shortcut Keys In Visual Studio Code Boosting Your Coding

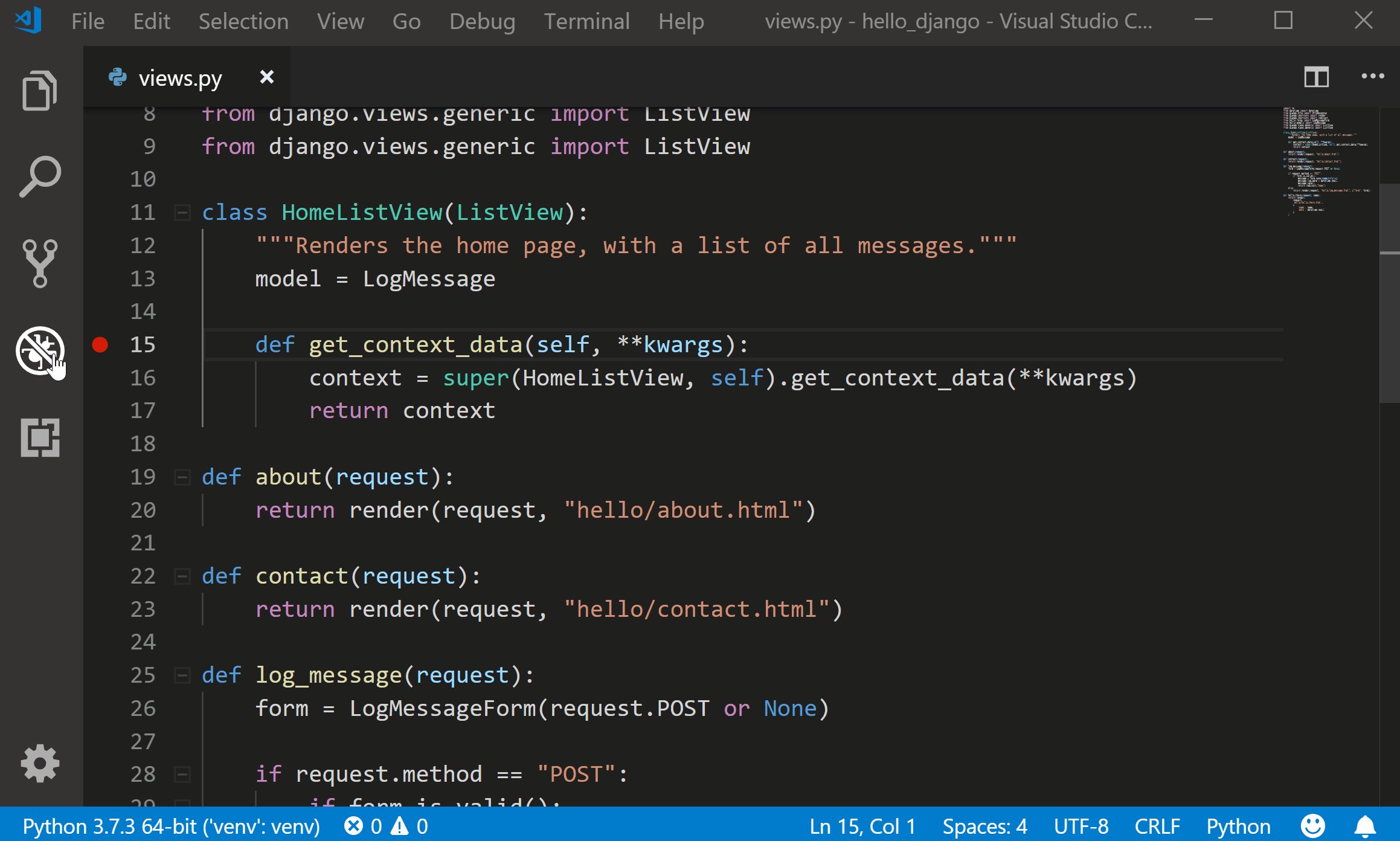
Python In Visual Studio Code Pylance

How To Run Java In Visual Studio Code How To Debug Java Programme

How To Run Java In Visual Studio Code How To Debug Java Programme

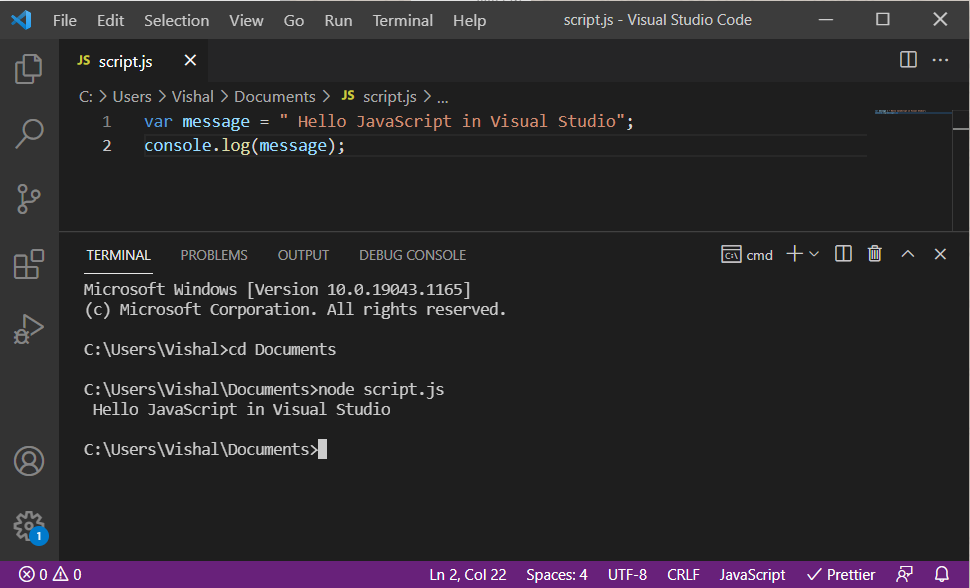
How To Run JavaScript In Visual Studio Code Letstacle

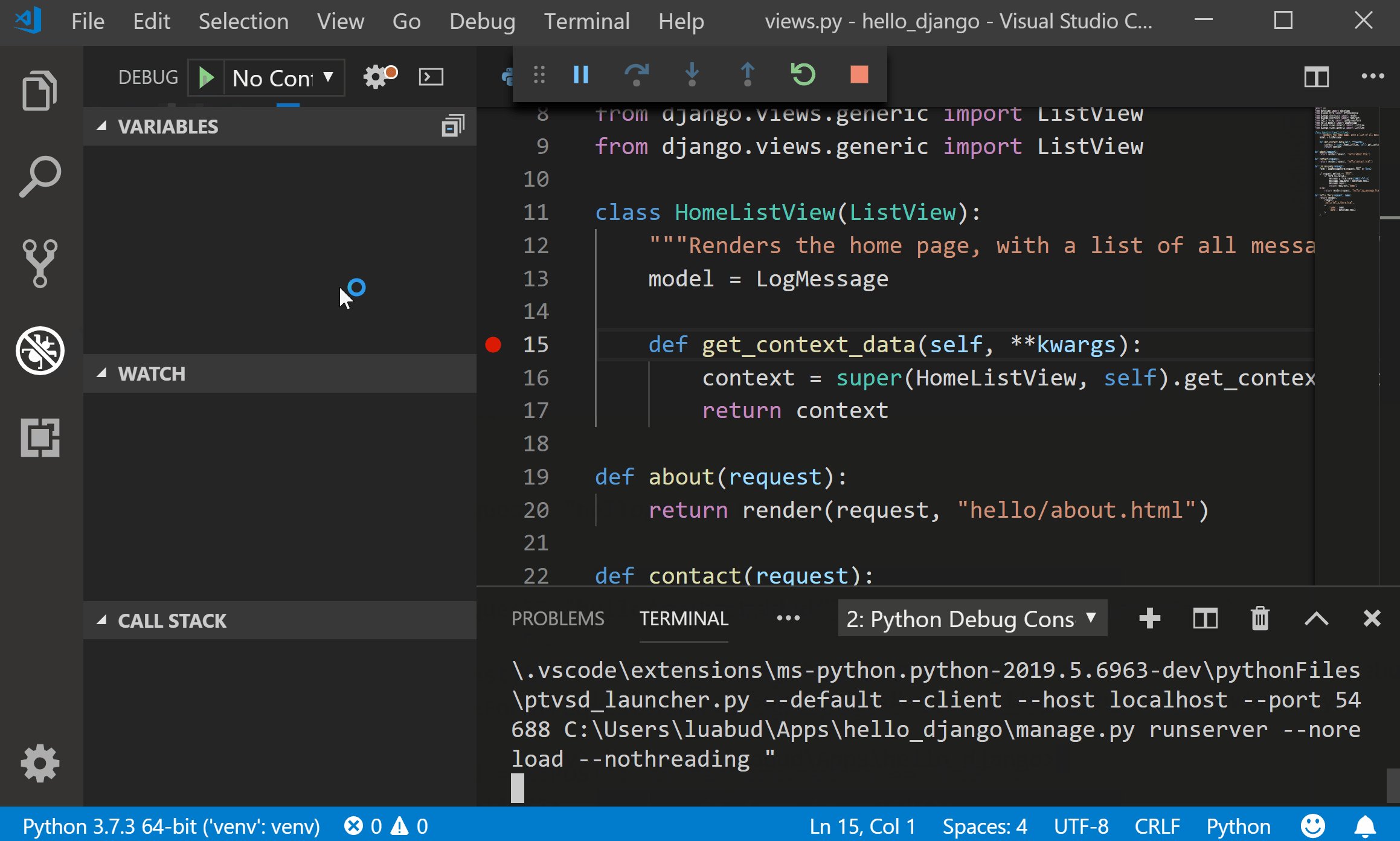
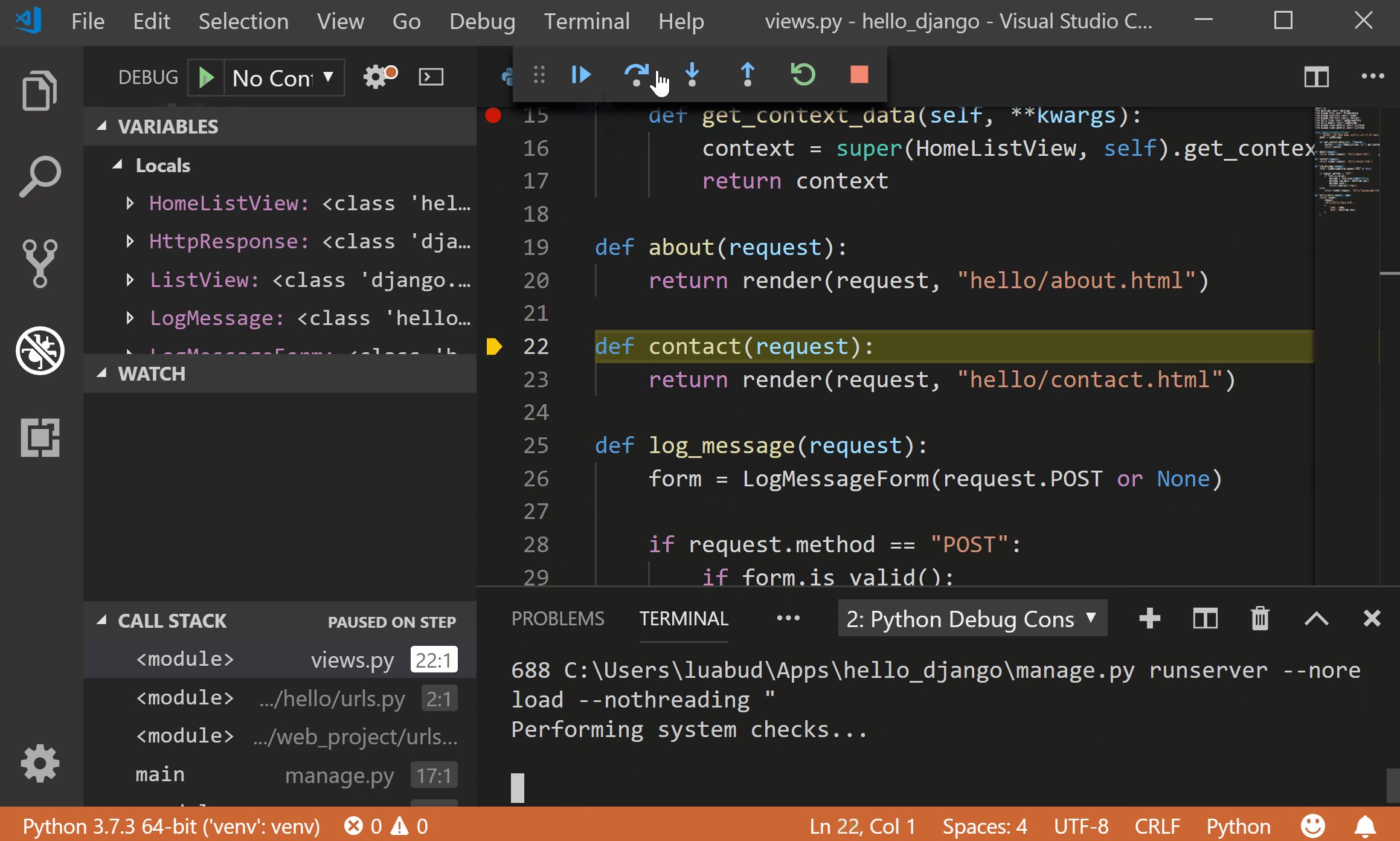
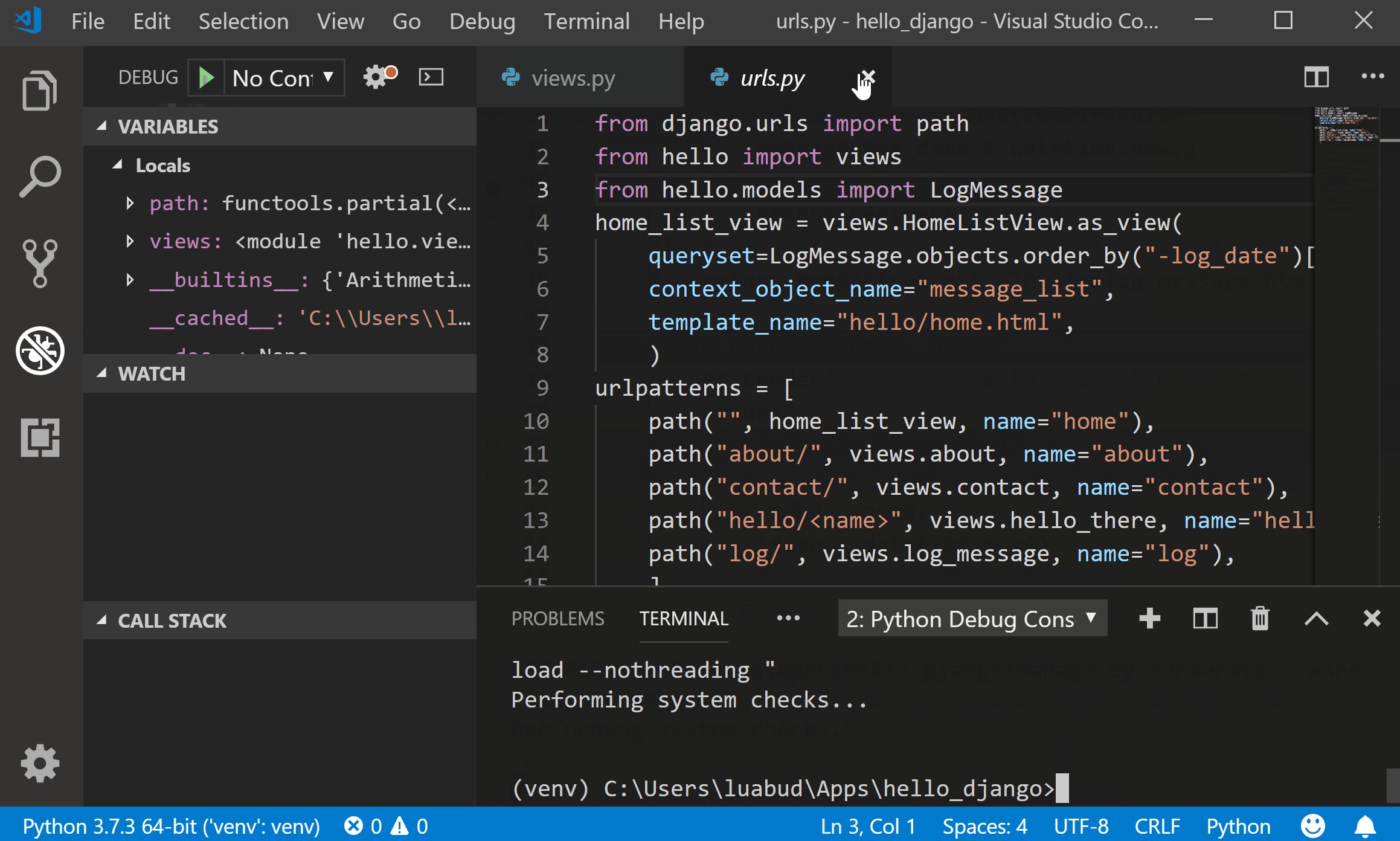
How To Use Visual Studio Code Debugger For Python Snoinabox

code formatting How Do You Format Code In Visual Studio Code VSCode
How To Run Ng Command In Visual Studio Code - To install angular in the folder we need to run the following command npm install g angular cli Then run the following command to create a new project ng new foldername