How To Run Angular Project In Visual Studio Code You can directly run Angular GitHub projects without downloading on Stackblitz Just replace the GitHub URL with the Stackblitz URL Replace https github with
In this article I am going to discuss Creating Angular Project using Visual Studio Code step by step process using Angular CLI Running an Angular project in Visual Studio Code is a straightforward process that involves configuring the integrated terminal and executing Angular CLI commands
How To Run Angular Project In Visual Studio Code

How To Run Angular Project In Visual Studio Code
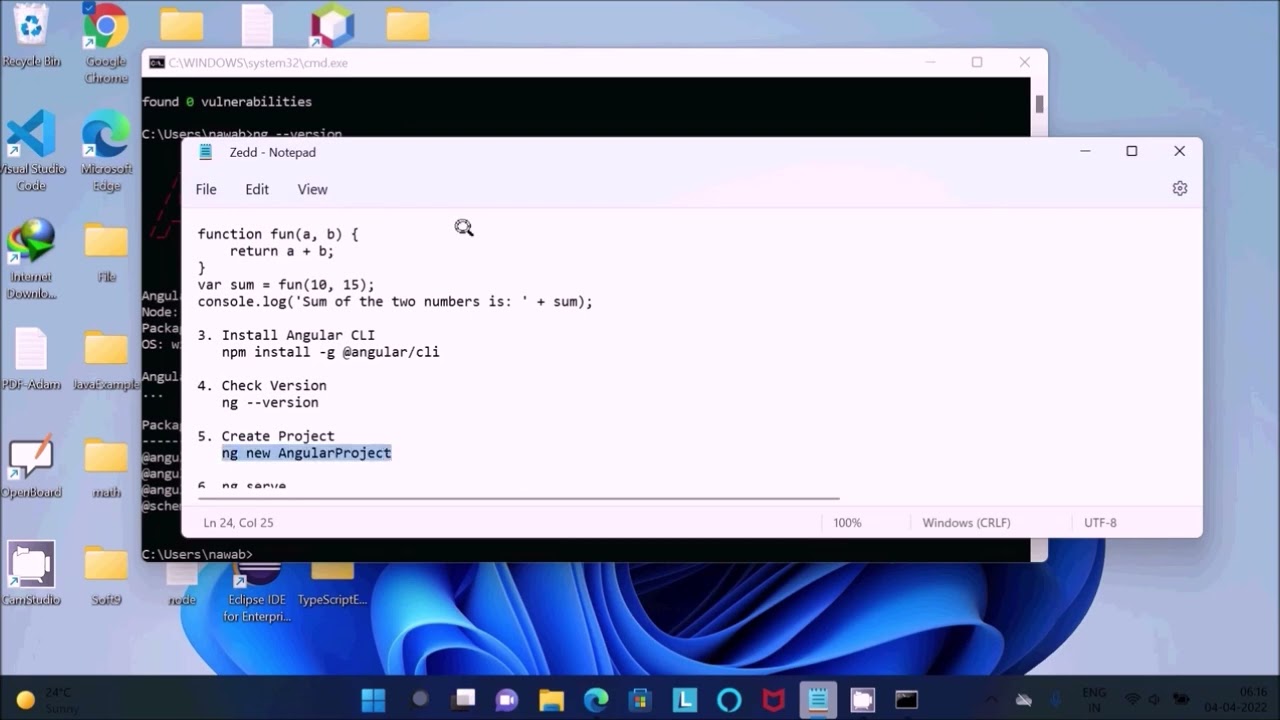
https://i.stack.imgur.com/XA30k.png

How To Run Angular Project In Visual Studio Code In Debug Mode
https://i.ytimg.com/vi/1O9mRGvIZ3k/maxresdefault.jpg

How To Run Angular Project In Visual Studio Code Terminal Printable
https://i.ytimg.com/vi/5KQoZKdRkZk/maxresdefault.jpg
I ll show you how you can set up debugging in VS Code for your Angular project 1 Creating the project First we re going to create a quick demo project with the Angular CLI ng new debugging Now that our project is This post showed you how to install prerequisites for an Angular app how to create a new Angular project and how to run debug an Angular app in Visual Studio Code
Create build and run a simple Angular front end web application project from a Visual Studio template and set basic properties for the project Go to Terminal tab then go to New Terminal in VSCode This will open command line in Visual Studio Code Create and navigate to location on your hard drive where you created your Angular
More picture related to How To Run Angular Project In Visual Studio Code

How To Run Angular Project In Visual Studio Code Learn Digital Marketing
https://thrivemyway.com/wp-content/uploads/2023/10/Binary-Options-768x420.jpg

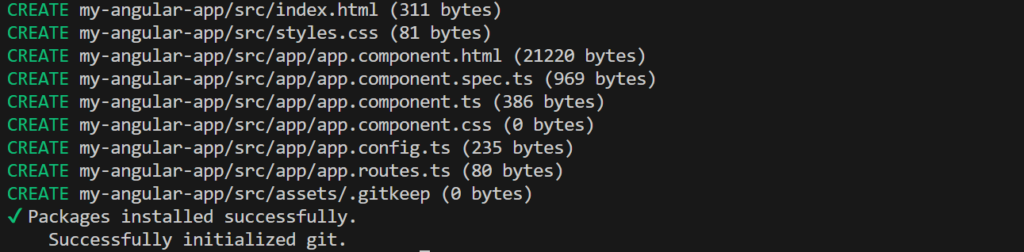
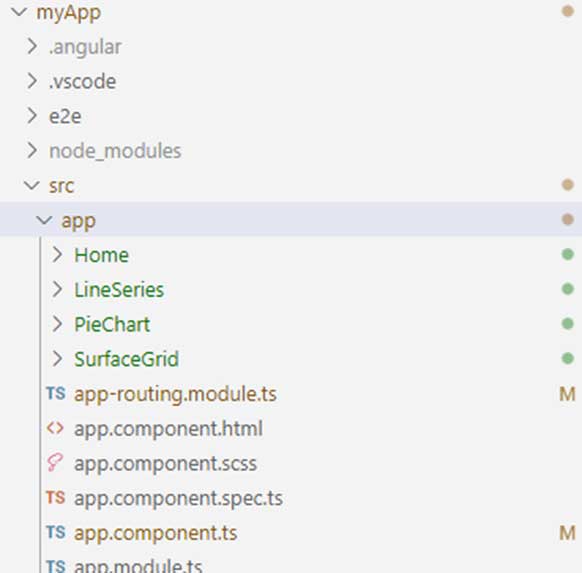
How To Run Angular Project In Visual Studio Code GangForCode
https://gangforcode.com/wp-content/uploads/2024/01/image-33-1024x252.png

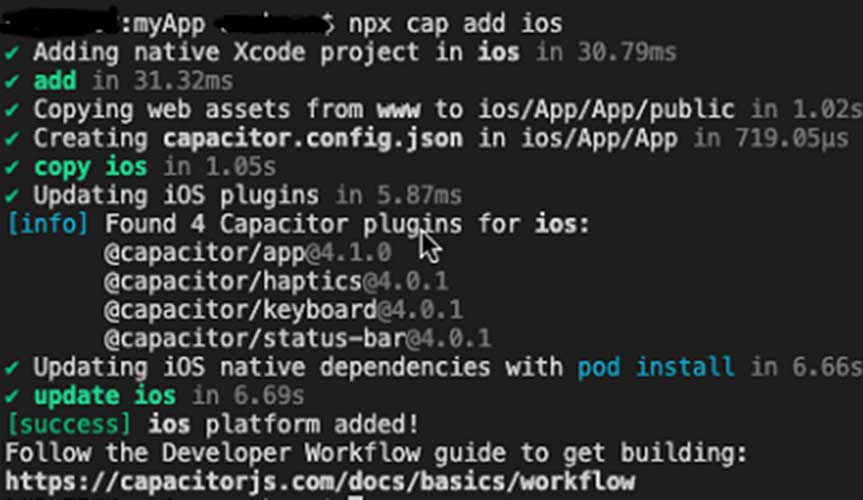
How To Run Angular Project In Visual Studio Code Visualstudiocodes
https://lightningchart.com/wp-content/uploads/2022/12/iOS-execute-Ionic-Capacitor-project.jpg
Running an Angular project in Visual Studio Code is a straightforward process that involves installing the necessary tools creating a new project configuring the project and There are many editors you can choose when building and running an Angular application As time passes my favorite editor for nearly all development is becoming Visual
This blog post will help you to kick off your angular development by setting up Angular application and running it using Visual Studio Code This will also explain some Angular basics Setting up Angular in Visual Studio Code can be done in just a few straightforward steps installing Node js Angular CLI and configuring your project within VS Code The

How To Run Angular Project In Visual Studio Code Visualstudiocodes
https://lightningchart.com/wp-content/uploads/2022/12/Angular-project-with-Ionic-capacitor.jpg

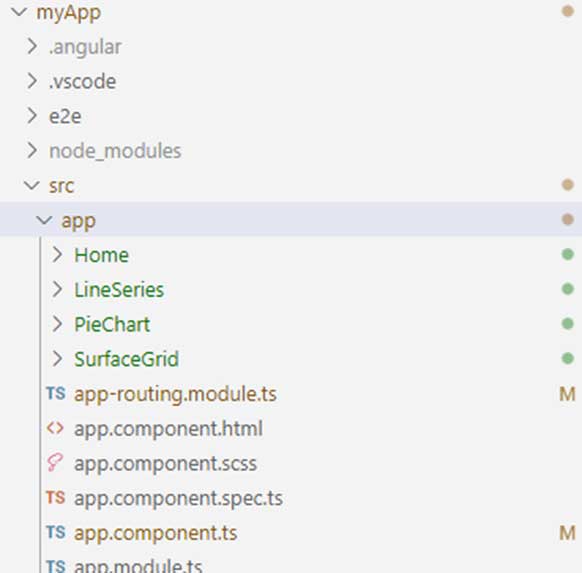
How To Run Angular Project In Visual Studio Code GangForCode
https://gangforcode.com/wp-content/uploads/2024/01/image-33.png

https://stackoverflow.com › questions
You can directly run Angular GitHub projects without downloading on Stackblitz Just replace the GitHub URL with the Stackblitz URL Replace https github with

https://dotnettutorials.net › lesson › creating...
In this article I am going to discuss Creating Angular Project using Visual Studio Code step by step process using Angular CLI

How To Run Angular Project In Visual Studio Code GangForCode

How To Run Angular Project In Visual Studio Code Visualstudiocodes

How To Run Angular Project In Visual Studio Code GangForCode

How To Run Angular Project In Visual Studio Templates Sample Printables

How To Create And Run Angular Project In Visual Studio 2019 Templates

How To Run C Code In Vs Code EroFound

How To Run C Code In Vs Code EroFound

Open Angular Project In Visual Studio Code Cmd Printable Templates Free

Node Js With Visual Studio Code Tutorial IFaWorldCup
How To Run Angular Project In Visual Studio Templates Sample Printables
How To Run Angular Project In Visual Studio Code - In order to set up an Angular project you first need to install NodeJS on your computer Once done you need to configure the Environment Variable and install Angular