Invite to Our blog, a room where curiosity meets details, and where day-to-day subjects become interesting conversations. Whether you're seeking understandings on lifestyle, technology, or a little bit of every little thing in between, you've landed in the best area. Join us on this expedition as we dive into the worlds of the normal and remarkable, making sense of the globe one post at a time. Your trip right into the remarkable and diverse landscape of our How To Install Node In Visual Studio Code starts right here. Discover the exciting content that waits for in our How To Install Node In Visual Studio Code, where we unravel the complexities of numerous subjects.
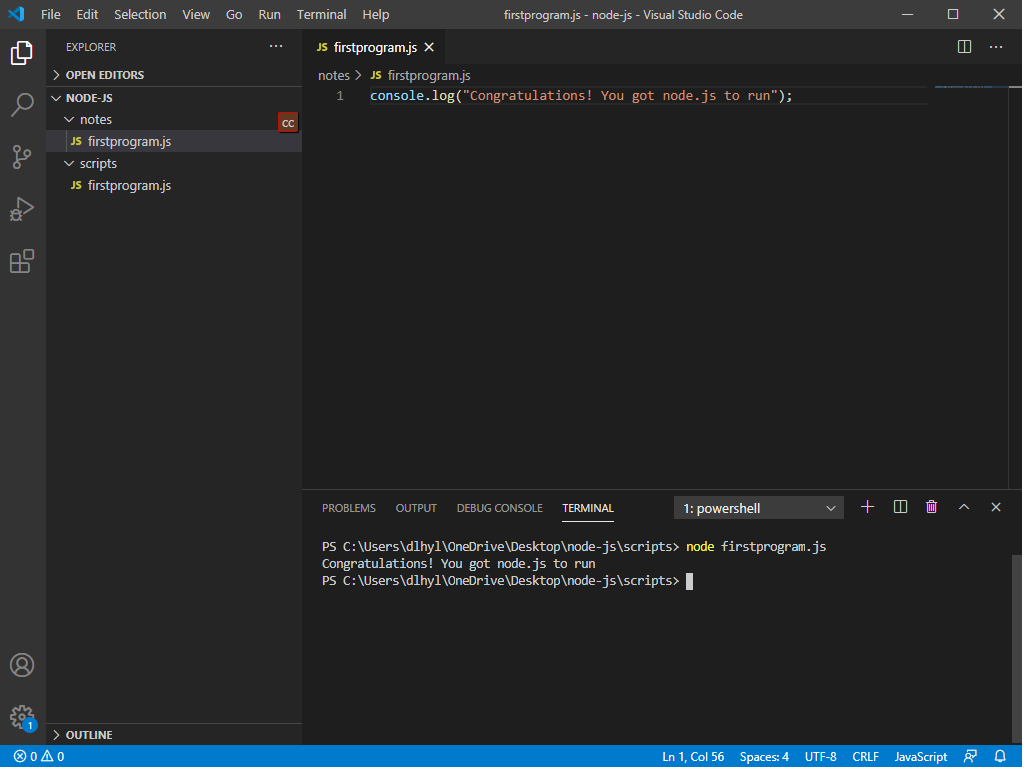
How To Install Node In Visual Studio Code
How To Install Node In Visual Studio Code
Install Node Js Visual Studio Code Kseproducts

Install Node Js Visual Studio Code Kseproducts
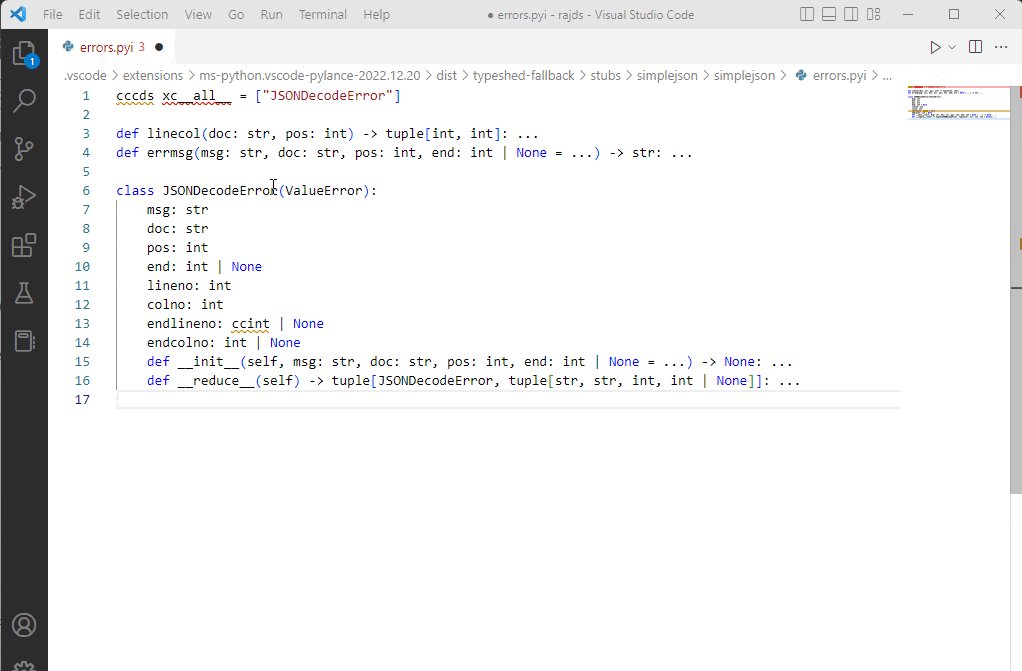
Format Code In Visual Studio Code Sentry

Format Code In Visual Studio Code Sentry
Gallery Image for How To Install Node In Visual Studio Code

How To Insert Newline At The End Of Files In Visual Studio Code VS Code

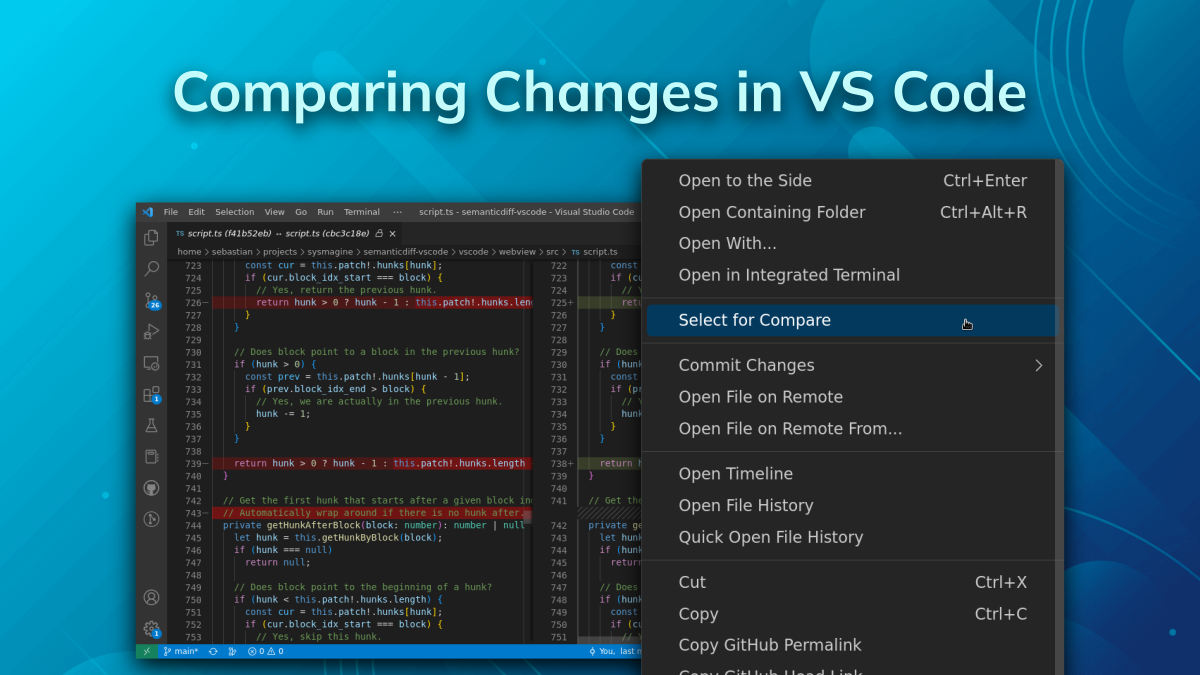
How To Compare Files In Visual Studio Code Indie Hackers

How To Configure Settings In Visual Studio Code A Step By Step Approach

How To Open Visual Studio Code New Tab In New Window
Solved How To Format Code In Visual Studio Code On 9to5Answer

Install Node Js Visual Studio Code Terminal Mokasinfa

Install Node Js Visual Studio Code Terminal Mokasinfa

Top Visual Studio Code Extensions For Developers In 2022
Thank you for choosing to explore our internet site. We regards hope your experience exceeds your assumptions, and that you find all the info and resources about How To Install Node In Visual Studio Code that you are looking for. Our dedication is to supply an user-friendly and interesting system, so do not hesitate to browse through our pages easily.