How To Insert An Image In Visual Studio Code As the plugin suggests you can paste the image onto markdown file by pressing ctrl cmd Alt V Or Open command palate pressing ctrl cmd shift p and select paste
Subject If you want an image in any folder of your vscode simply follow the steps 1 Go to vscode then right click on a folder in which you want your image and then choose Editor Paste As Enabled default is Enabled Then when you copy an image for example to the clipboard and PASTE it into a markdown file a link that looks like this Alt
How To Insert An Image In Visual Studio Code

How To Insert An Image In Visual Studio Code
https://i.ytimg.com/vi/J87xVjJstXk/maxresdefault.jpg

How To Create A New File In Visual Studio Code YouTube
https://i.ytimg.com/vi/Gkhs1EJRRxg/maxresdefault.jpg

How To Install Visual Studio Code On Mac
https://adamtheautomator.com/wp-content/uploads/2022/10/image-158.png
Visual Studio Code automatically retrieves files from the root directory so it lists all of the files for you making it easier to implement images and other stuff It s one of the main 2 You do not insert the image into Visual Studio your python code needs to open it from the computer For modifying images I would recommend Pillow Open the image in your
73 1 3 Drag and drop the picture from the folder should still work as I explained it here can not render images in ipynb files on vscode Elias Aug 31 2022 at 16 36 They Add the image to the project using the default media folder Or if you want you can create your own folder e g Images Go to properties page of the image and set Build action to Image
More picture related to How To Insert An Image In Visual Studio Code

How To Setup Visual Studio Code For HTML CSS And JavaScript YouTube
https://i.ytimg.com/vi/5deeCvboSos/maxresdefault.jpg

How To Run JavaScript In Visual Studio Code Coding Campus
http://codingcampus.net/wp-content/uploads/2022/02/How-To-Run-JavaScript-In-Visual-Studio-Code-scaled-1.jpg

Visual Studio Code Online Compiler Jasdownloads
https://i.stack.imgur.com/Ek5QP.jpg
Procedure Using Windows Explorer place the custom image file in the Images directory of the Visual Studio project In Visual Studio open the project s Solution Explorer Insert mode push characters away Write mode override existing characters rioV8 That very much depends on your habits and what you are doing I have barely started
[desc-10] [desc-11]

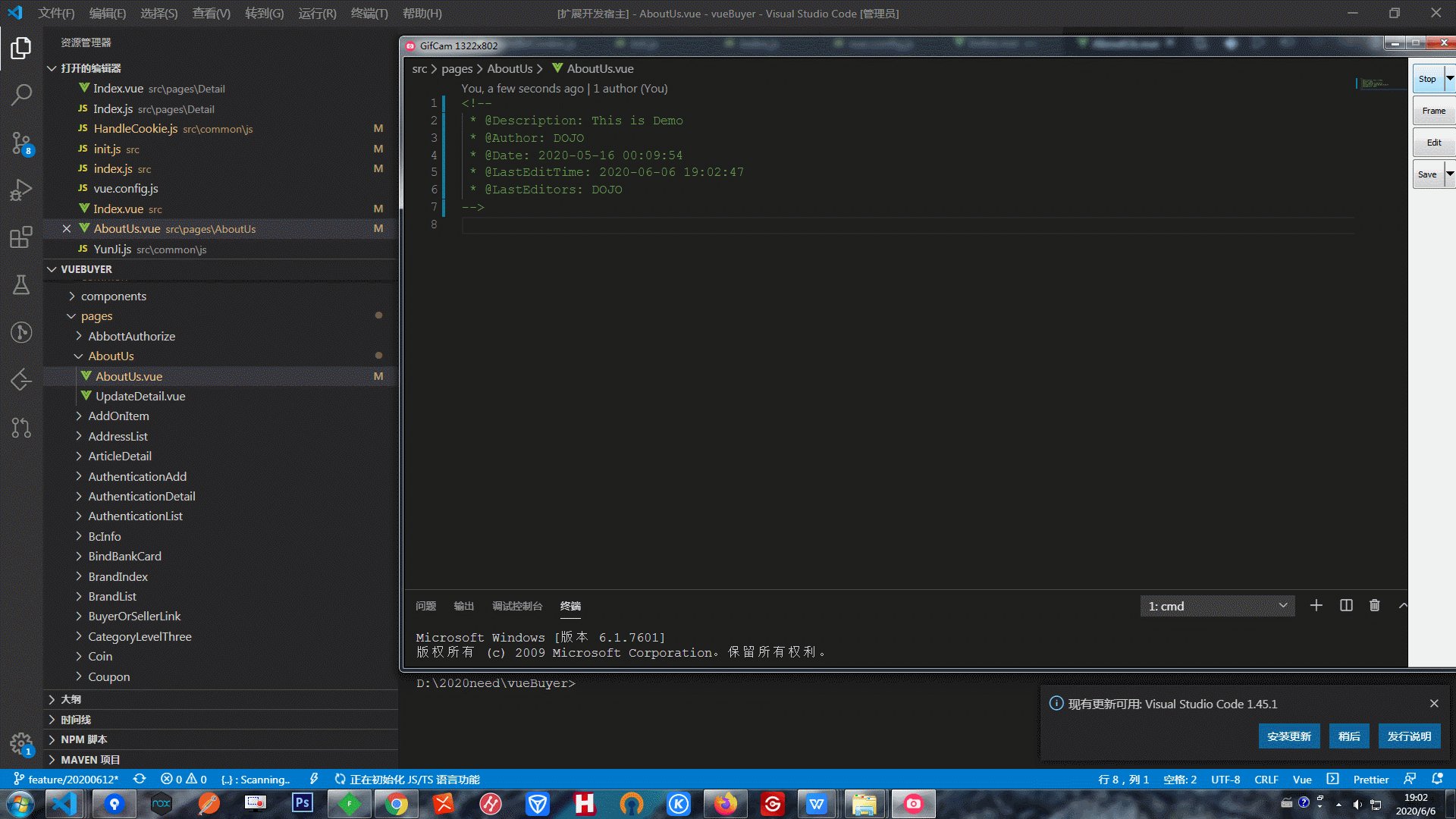
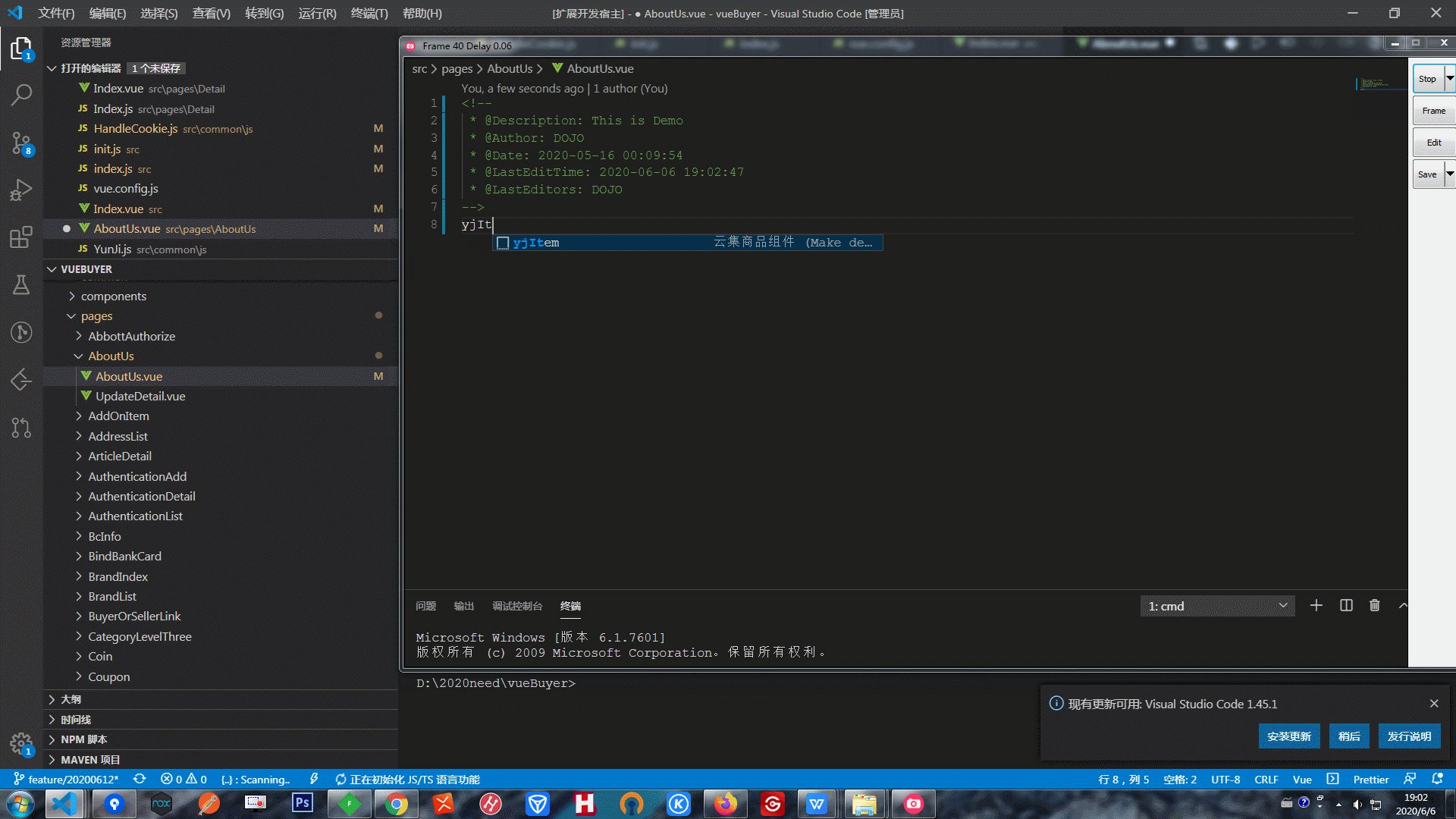
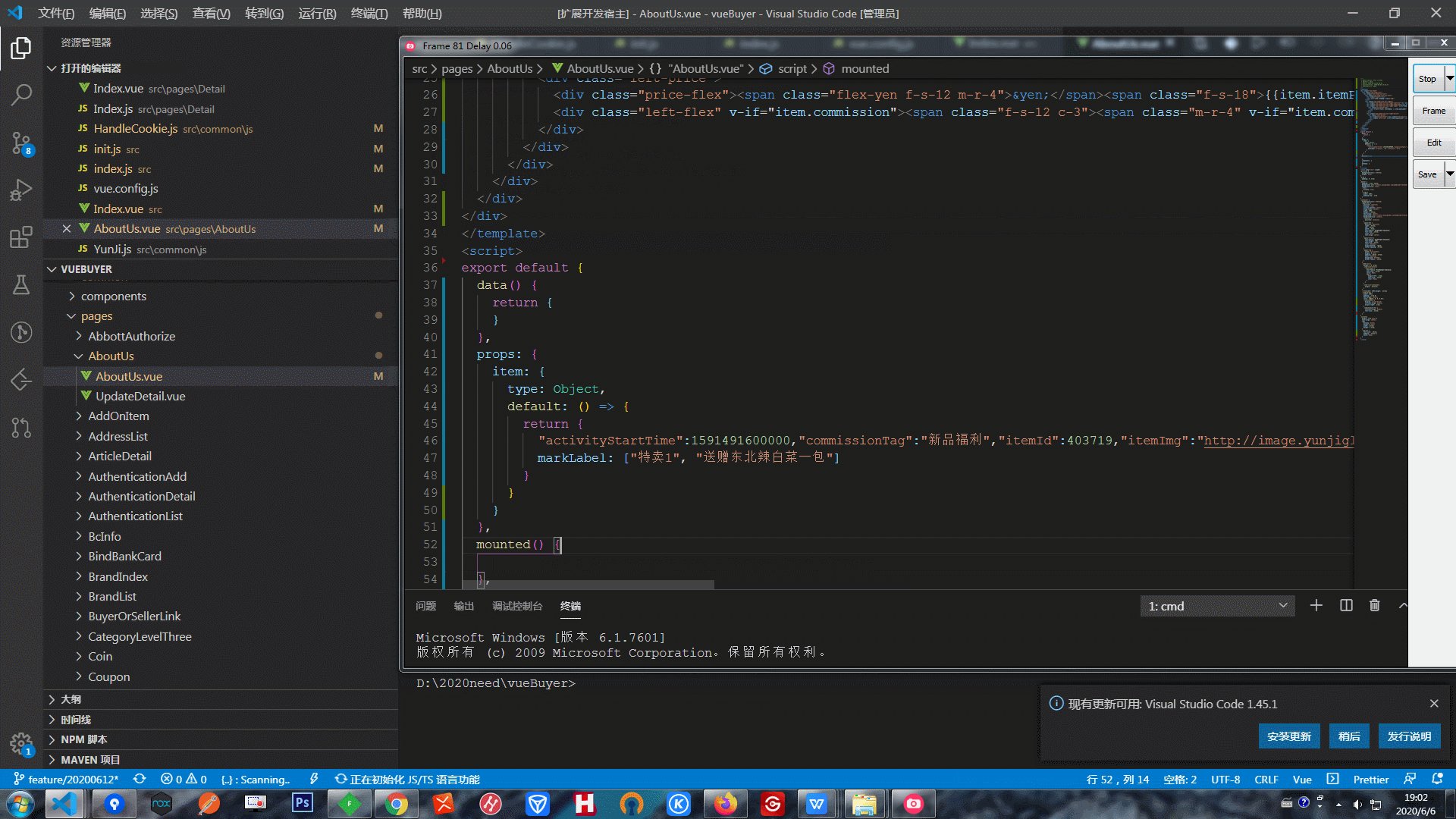
Make Development Easier Visual Studio Marketplace
https://raw.githubusercontent.com/yanchengjie1990/lookImage/master/components.gif

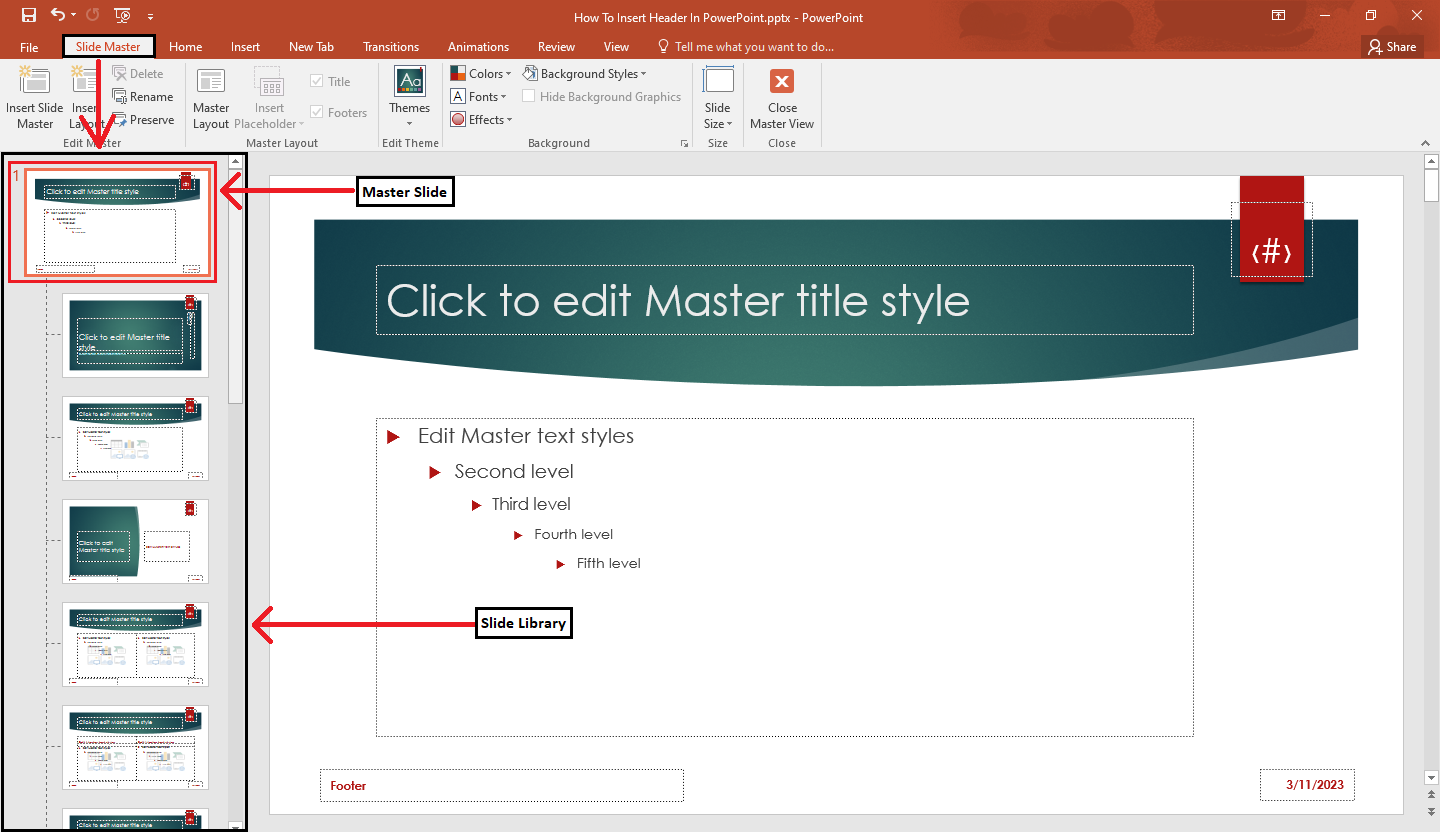
Learn How To Insert Header In PowerPoint
https://images.surferseo.art/87c6048f-8cfc-4807-adeb-af983558988d.png

https://stackoverflow.com/questions/42961712
As the plugin suggests you can paste the image onto markdown file by pressing ctrl cmd Alt V Or Open command palate pressing ctrl cmd shift p and select paste

https://stackoverflow.com/questions/47055266
Subject If you want an image in any folder of your vscode simply follow the steps 1 Go to vscode then right click on a folder in which you want your image and then choose

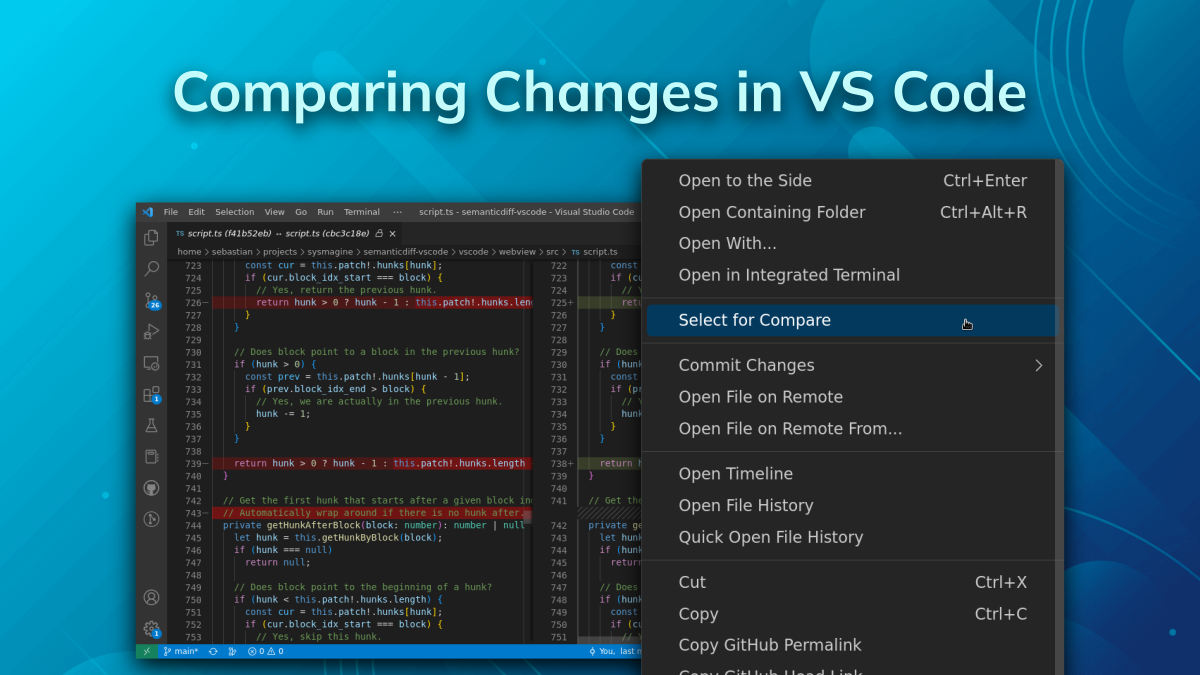
How To Compare Files In Visual Studio Code Indie Hackers

Make Development Easier Visual Studio Marketplace

How To Access Use Bing Image Creator Free AI Image Generator YouTube

How To Insert A Video In HTML Make It Mobile Responsive

Top Visual Studio Code Extensions For Developers In 2022

Visual Studio Code Word

Visual Studio Code Word

How To Change The Size Of An Image In Photopea AGuideHub

How To Code In Visual Studio Code Python BEST GAMES WALKTHROUGH

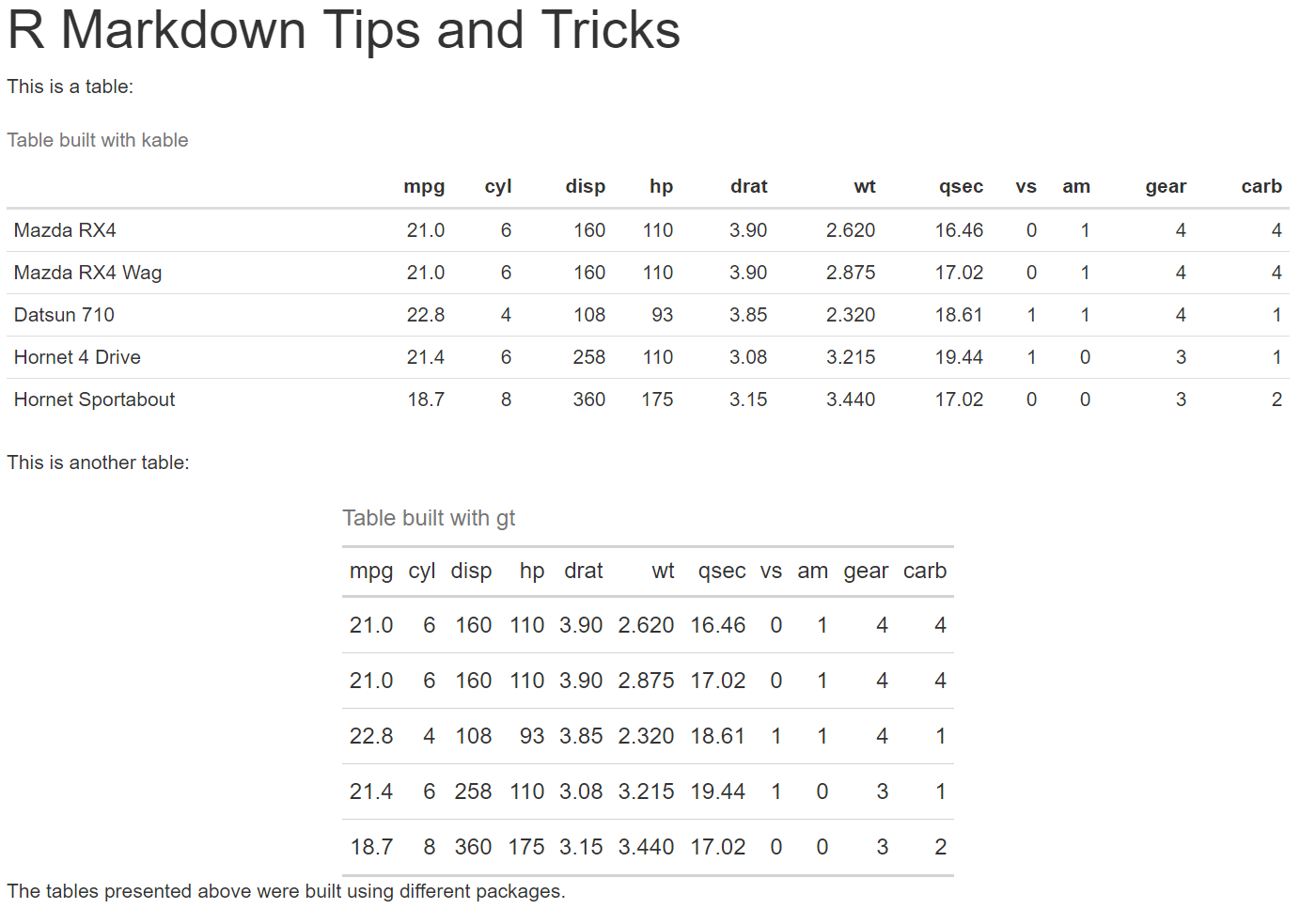
R Markdown Tips Code Images Comments Tables And More R bloggers
How To Insert An Image In Visual Studio Code - 73 1 3 Drag and drop the picture from the folder should still work as I explained it here can not render images in ipynb files on vscode Elias Aug 31 2022 at 16 36 They