Welcome to Our blog, a room where curiosity satisfies info, and where daily subjects come to be engaging discussions. Whether you're looking for insights on way of living, technology, or a little bit of everything in between, you've landed in the best location. Join us on this exploration as we dive into the realms of the ordinary and remarkable, understanding the world one blog post at once. Your journey into the remarkable and diverse landscape of our How To Debug In Visual Studio Code For Angular starts below. Discover the exciting material that awaits in our How To Debug In Visual Studio Code For Angular, where we decipher the complexities of different subjects.
How To Debug In Visual Studio Code For Angular

How To Debug In Visual Studio Code For Angular
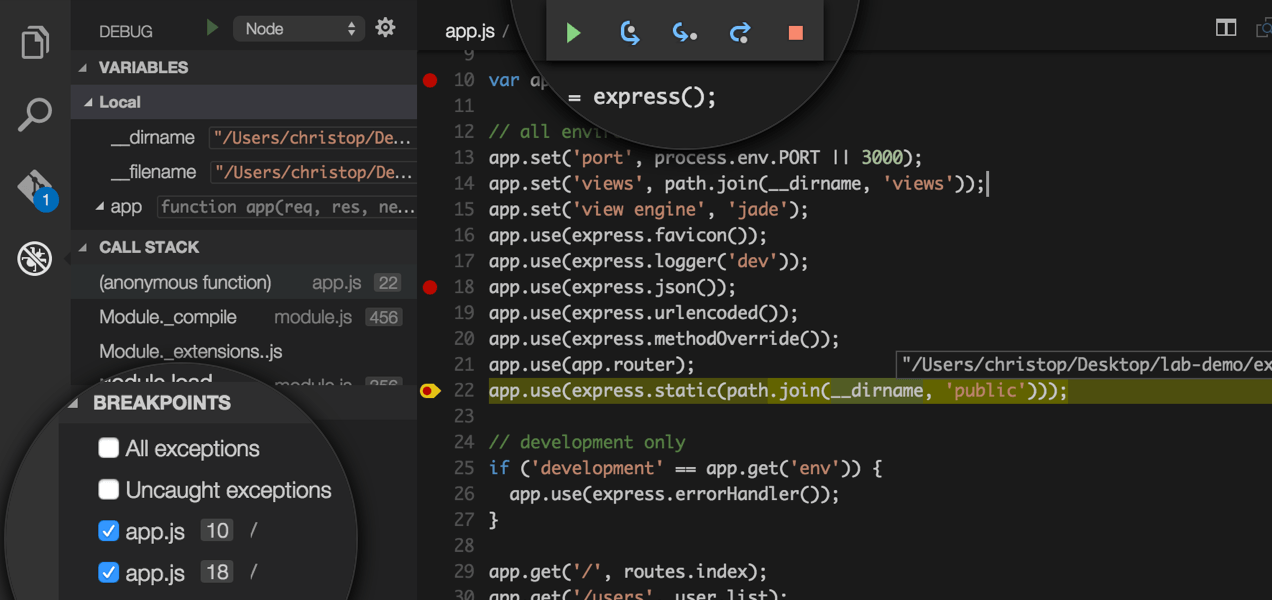
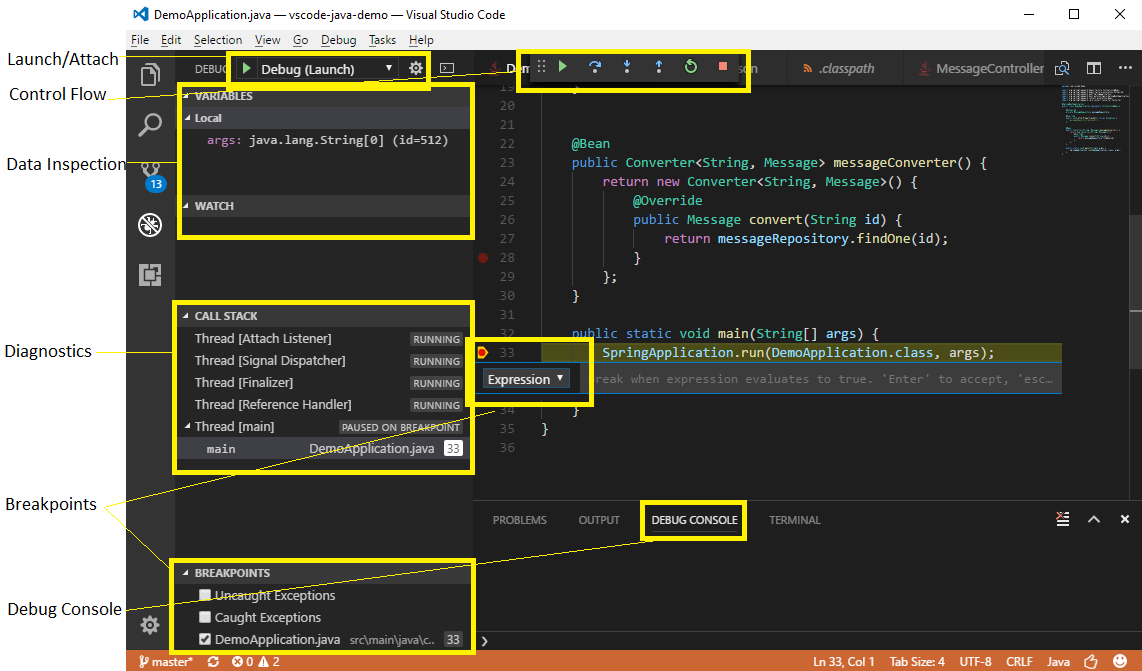
Debugging Vscode docs

Debugging Vscode docs
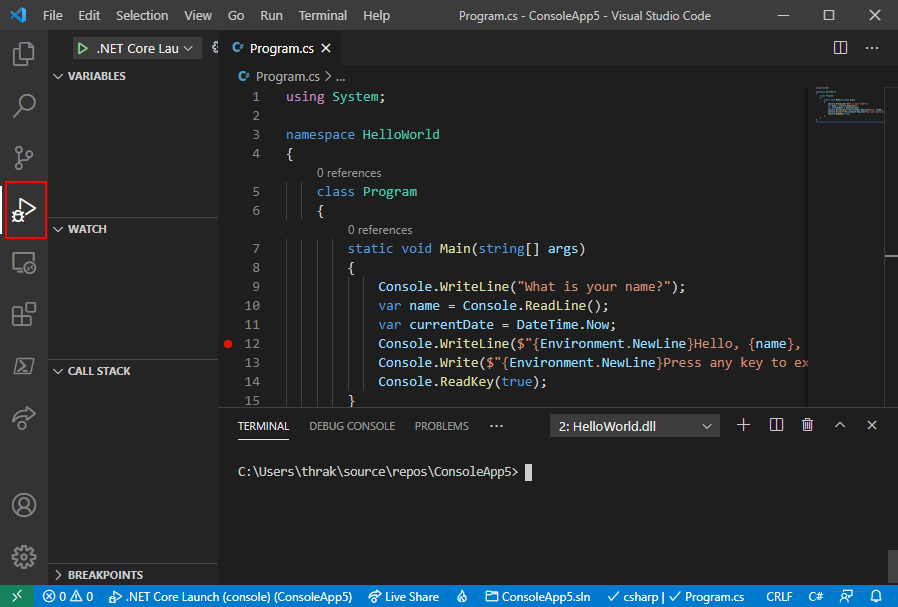
Visual Studio Code NET NET Microsoft Learn

Visual Studio Code NET NET Microsoft Learn
Gallery Image for How To Debug In Visual Studio Code For Angular

Remote Debug Visual Studio Winforms Parentvvti

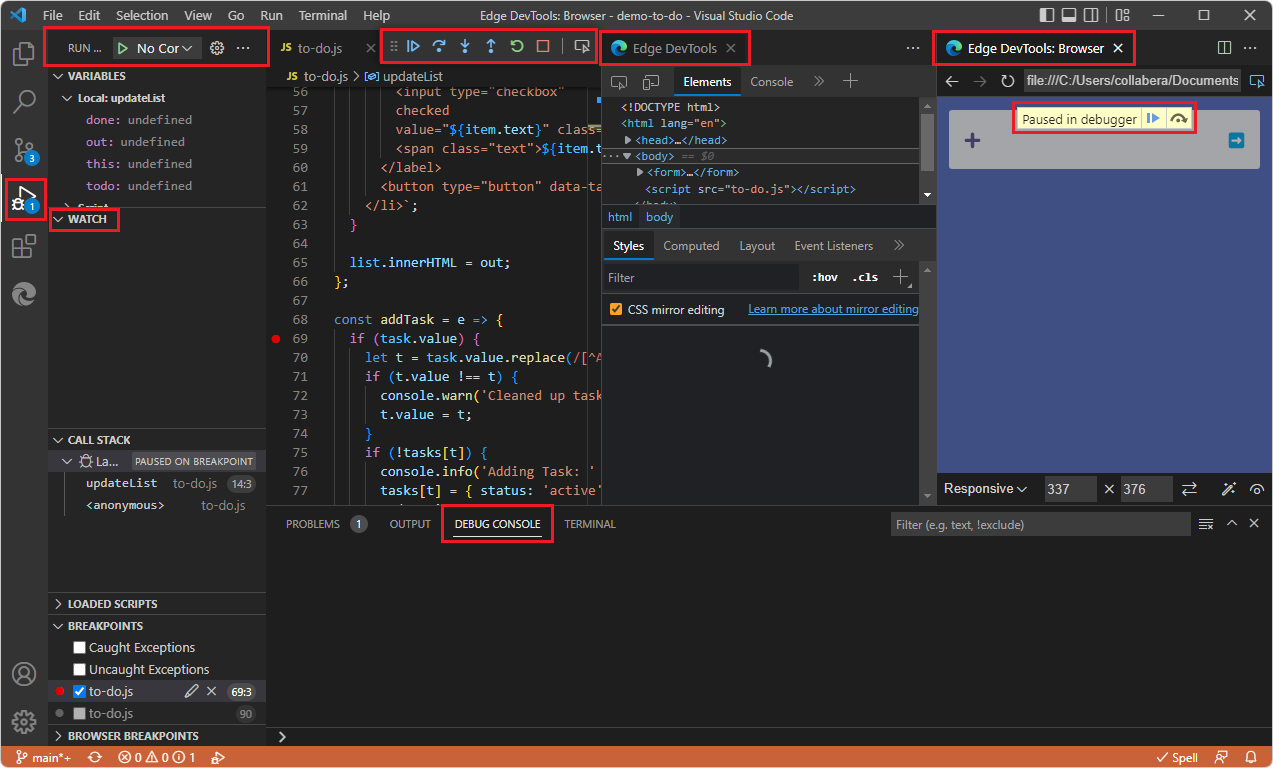
Integration With Visual Studio Code Debugging Microsoft Edge

How To Debug In Visual Studio Code Coding Campus

How To Run Javascript In Visual Studio Code

Javascript How To Access this Variable In VSCode Debugging Stack

Playwright dev getting started vscode mdx At Main Microsoft

Playwright dev getting started vscode mdx At Main Microsoft

How To Run Or Debug Php On Visual Studio Code VSCode Row Coding
Thanks for picking to discover our internet site. We sincerely hope your experience exceeds your expectations, and that you uncover all the information and sources about How To Debug In Visual Studio Code For Angular that you are looking for. Our commitment is to offer an easy to use and interesting platform, so feel free to browse with our pages effortlessly.