How To Build Existing Angular Project In Visual Studio Code In this tutorial we used the Angular CLI to create a simple Angular application There are lots of great samples and starter kits available to help build your first Angular application Recipes
In this article we will learn how to set up an environment for building your first Angular app with Visual Studio Code I also recommend reading my articles about TypeScript The easiest way to add an existing Angular Project you can do the following Create a blank solution Open solution in VS2019 Right mouse click on the Solution Click Add Click existing website Browse to the path of
How To Build Existing Angular Project In Visual Studio Code

How To Build Existing Angular Project In Visual Studio Code
https://sentry.io/static/ghost-a2dfd8493b850dc0d9a9b1b4a41011c6.png

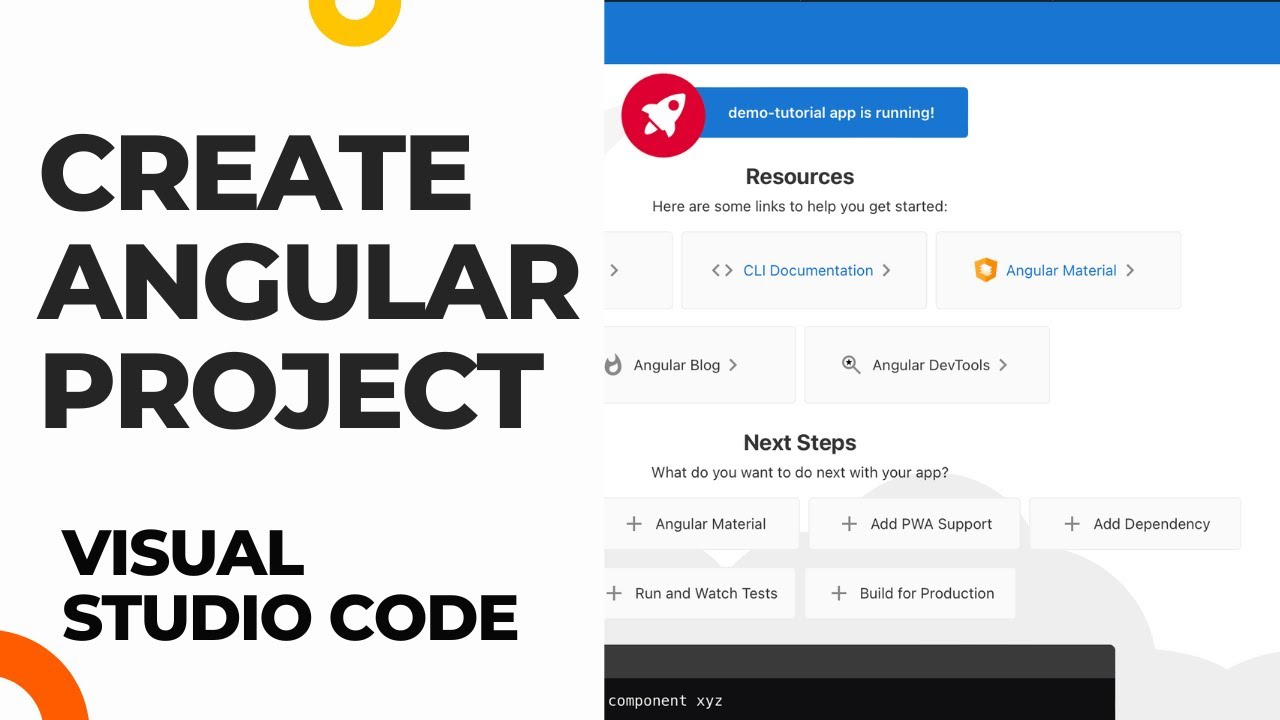
Creating And Running Angular Project In Visual Studio Code VS Code
https://i.ytimg.com/vi/5KQoZKdRkZk/maxresdefault.jpg

How To Create Angular Project In Visual Studio Code In 5 Minutes YouTube
https://i.ytimg.com/vi/qIDvZDSM4Co/maxresdefault.jpg
In this article I will discuss Creating an Angular Project using Visual Studio Code step by step using Angular CLI Please read our Angular Environment Setup article before proceeding to this article Start building your Angular CLI project from scratch with this detailed tutorial and initialize your project leverage the powerful features of Angular CLI and gain a solid foundation in Angular 14 development
Create build and run a simple Angular front end web application project from a Visual Studio template and set basic properties for the project Environment setup process Angular and ASP NET Core project combinedly At first I created a new folder for my project after created go to this folder and type cmd in above and press Enter
More picture related to How To Build Existing Angular Project In Visual Studio Code

Angular With Visual Studio 2022 Getting Started YouTube
https://i.ytimg.com/vi/5NZVI15sBmk/maxresdefault.jpg

How To Create Project In Visual Studio In Microsoft Dynamics 365
https://i.ytimg.com/vi/ssG0EYUzxuE/maxresdefault.jpg

Creating A Java Project In Visual Studio
https://projectsforeveryone.com/wp-content/uploads/2023/02/Creating-a-Java-Project-in-Visual-Studio-scaled.jpg
This guide will help you set up Angular in Visual Studio Code You will learn to create run and debug the Angular projects Setting up Angular in Visual Studio Code can be done in just a few straightforward steps installing Node js Angular CLI and configuring your project within VS Code The
In this guide we will demonstrate how you can create and run the AngularJS project in Visual Studio Code This blog post will help you to kick off your angular development by setting up Angular application and running it using Visual Studio Code This will also explain some Angular basics

How To Create First Angular Project How To Create Angular Project In
https://i.ytimg.com/vi/MkfoCTwLWbM/maxresdefault.jpg

How To Run JavaScript In Visual Studio Code Coding Campus
http://codingcampus.net/wp-content/uploads/2022/02/How-To-Run-JavaScript-In-Visual-Studio-Code-scaled-1.jpg

https://code.visualstudio.com › docs › nodejs › angular-tutorial
In this tutorial we used the Angular CLI to create a simple Angular application There are lots of great samples and starter kits available to help build your first Angular application Recipes

https://www.c-sharpcorner.com › article › …
In this article we will learn how to set up an environment for building your first Angular app with Visual Studio Code I also recommend reading my articles about TypeScript

Create Angular Project In Visual Studio Code create And Run Angular

How To Create First Angular Project How To Create Angular Project In

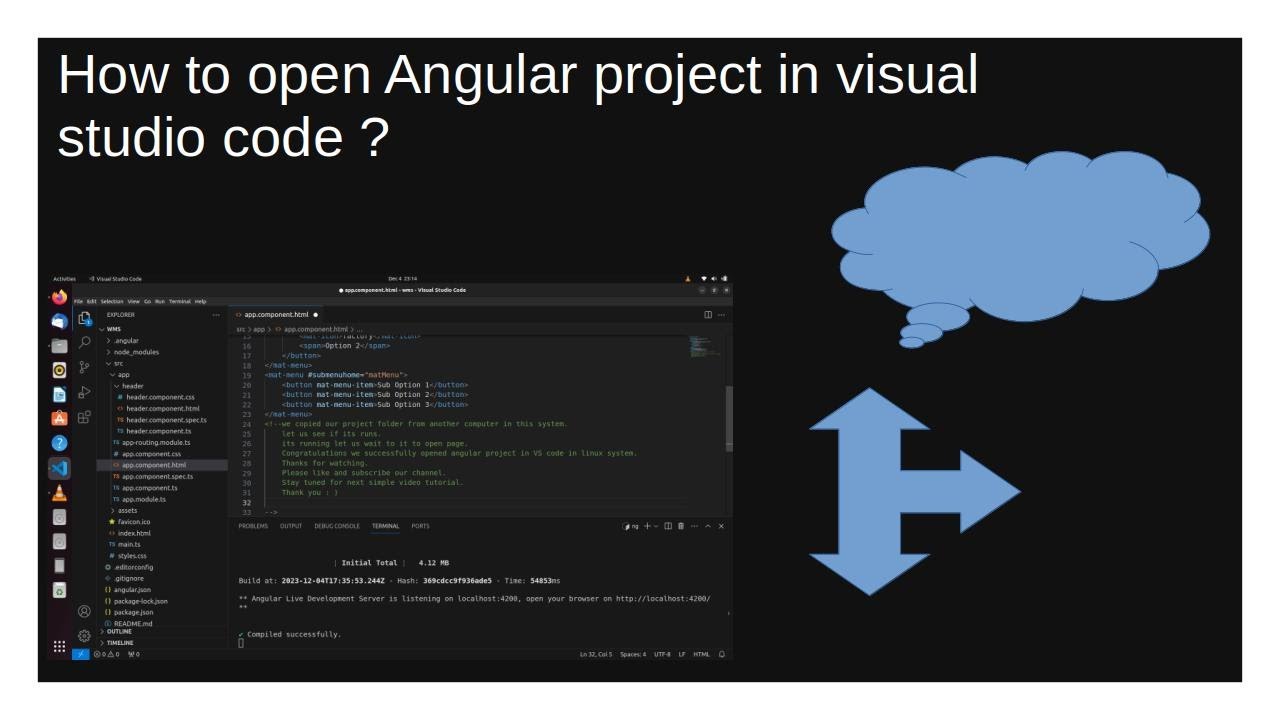
How To Open Angular Project In Visual Studio Code Simple Tutorial

How To Open Angular Project In Visual Studio Code Using Cli Printable

How To Delete A Project In Visual Studio Best Method YouTube

How To Create A New Project In Visual Studio Code Coding Campus

How To Create A New Project In Visual Studio Code Coding Campus

How To Run Angular Project In Visual Studio Code GangForCode

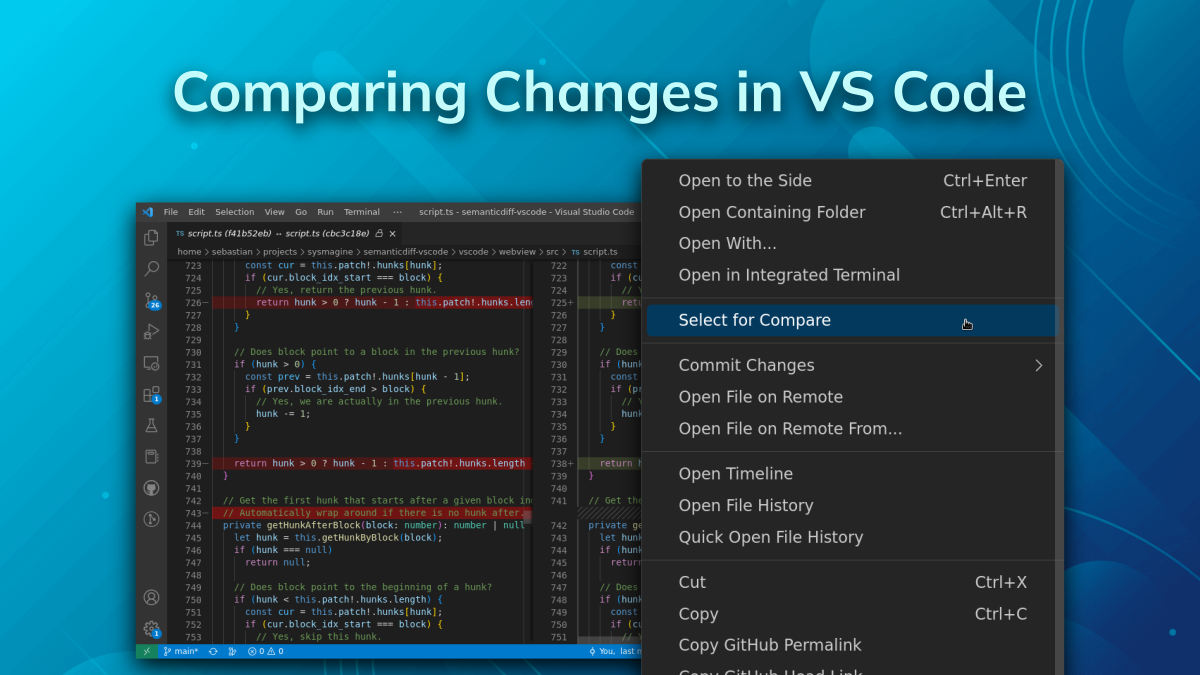
How To Compare Files In Visual Studio Code Indie Hackers

Create Angular Project In Visual Studio Code YouTube
How To Build Existing Angular Project In Visual Studio Code - In this article we are going to discuss Creating Angular Project using Visual Studio Code We can able to create angular project in VS code as like Angular CLI