Invite to Our blog, a room where interest satisfies information, and where day-to-day topics come to be engaging conversations. Whether you're looking for insights on lifestyle, technology, or a little whatever in between, you've landed in the appropriate area. Join us on this exploration as we study the worlds of the average and remarkable, making sense of the world one article each time. Your journey into the fascinating and diverse landscape of our How To Add Background Image In Css Visual Studio Code starts here. Discover the fascinating content that waits for in our How To Add Background Image In Css Visual Studio Code, where we decipher the intricacies of numerous topics.
How To Add Background Image In Css Visual Studio Code

How To Add Background Image In Css Visual Studio Code
How To Add Css In Visual Studio 2022

How To Add Css In Visual Studio 2022
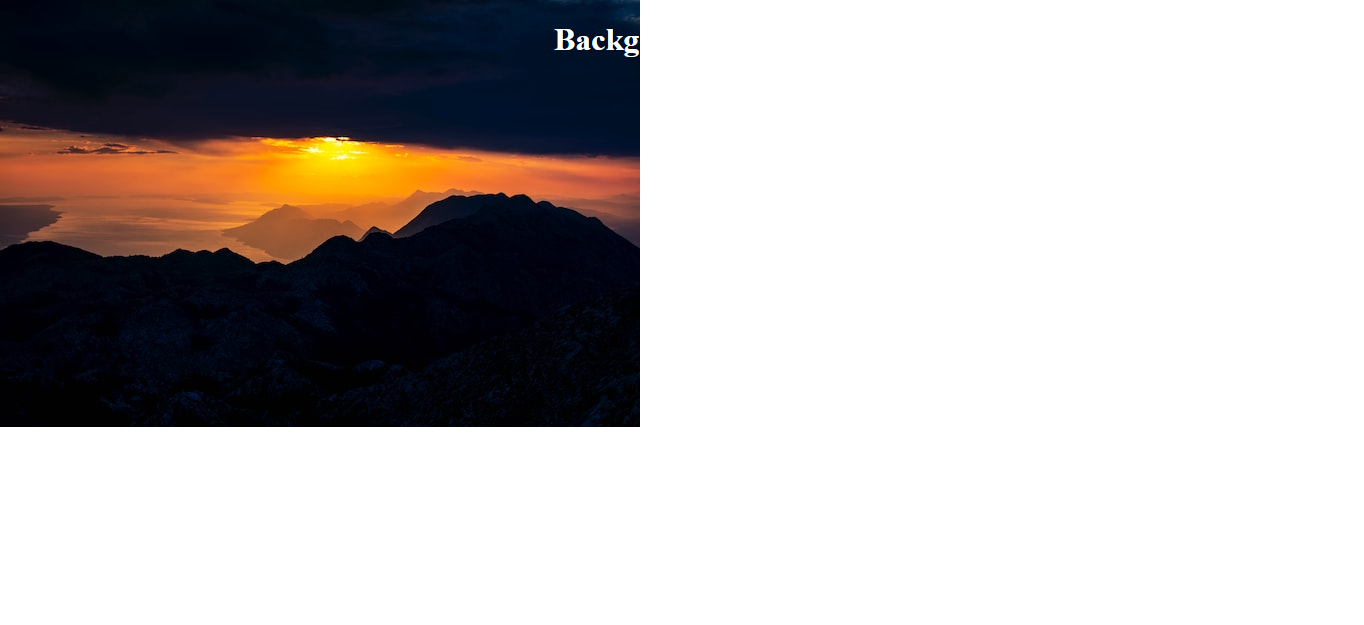
HTML Background Image How To Add Wallpaper Images To Your Website

HTML Background Image How To Add Wallpaper Images To Your Website
Gallery Image for How To Add Background Image In Css Visual Studio Code

How To Add A CSS Mesh Gradient Background To Your Website TurboFuture

How To Add Background Image In CSS EASY YouTube

HOW TO ADD BACKGROUND IMAGE USING CSS coding html css youtube

How To Add Background Image In Css YouTube

How To Add Background Image In Html And CSS Using VS Code Code Rohit

How To Add Background Image In Html And Css Using VS Code YouTube

How To Add Background Image In Html And Css Using VS Code YouTube

How To Setup Visual Studio Code For HTML CSS And JavaScript YouTube
Thanks for picking to discover our website. We regards wish your experience surpasses your expectations, which you uncover all the details and sources about How To Add Background Image In Css Visual Studio Code that you are seeking. Our dedication is to offer an user-friendly and interesting platform, so feel free to navigate via our pages effortlessly.