Asp Net Core Dark Theme In this tutorial I m going to write my approach to easily implement light dark themes using Dotnet Core Aspnet Mvc SASS Bootstrap 4 Gulp You can use different
The consensus around how to implement dark theme is to adhere to the OS preferences first most if there s a slider available will not change it for every website they go to you might as well not add dark mode altogether The actual mechanism for achieving dark mode is pretty simple Clicking the Dark or Light button does two things It adds a data theme attribute to the documentElement for the page It stores the selected theme
Asp Net Core Dark Theme

Asp Net Core Dark Theme
https://i.ytimg.com/vi/UPgHRiLw4is/maxresdefault.jpg

Webserver Framework ASP NET Core 1 0 IX Heise Magazine
https://www.heise.de/select/ix/2017/1/1483014366460888/contentimages/ck.23594.asp.net-core1.0.A.mk.jpg

ASP NET Core Updates In NET 8 Preview 1 LaptrinhX News
https://devblogs.microsoft.com/dotnet/wp-content/uploads/sites/10/2023/02/asp_blog_image.png
Save thousands of hours and bucks for your next Asp core project with a powerful Starterkit based on our Good theme Install the latest NET Yarn or NPM and use our custom made Theme customization involves the following basic steps Use the DevExtreme ThemeBuilder tool to customize an existing theme and export the results Add Dashboard
ASP NET Core 7 comes with dark mode for the developer exception page built in Learn about how it works and how to enable it on Windows here How can I allow the user to change the theme in my Telerik UI for ASP NET Core application The step by step guide below demonstrates how to allow the user to change the theme of the
More picture related to Asp Net Core Dark Theme

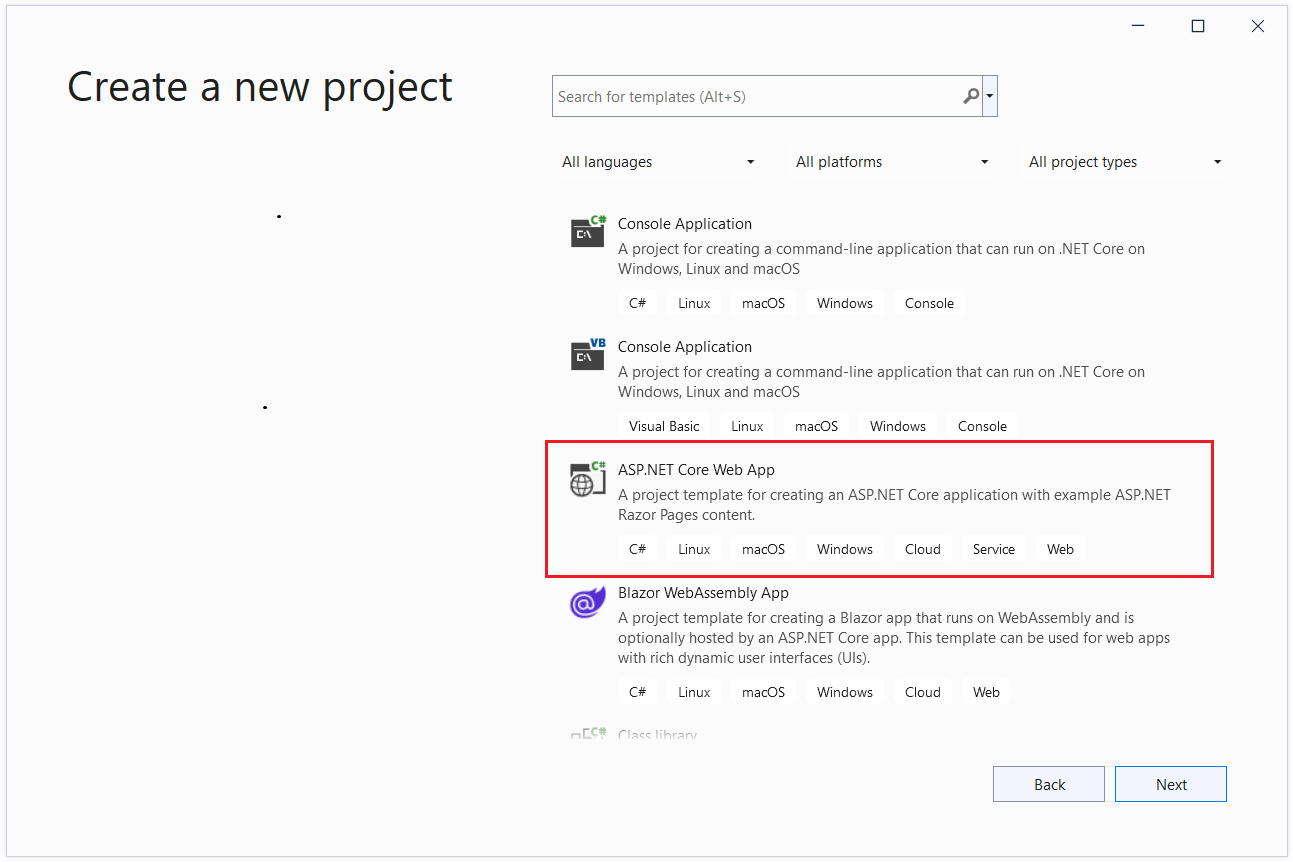
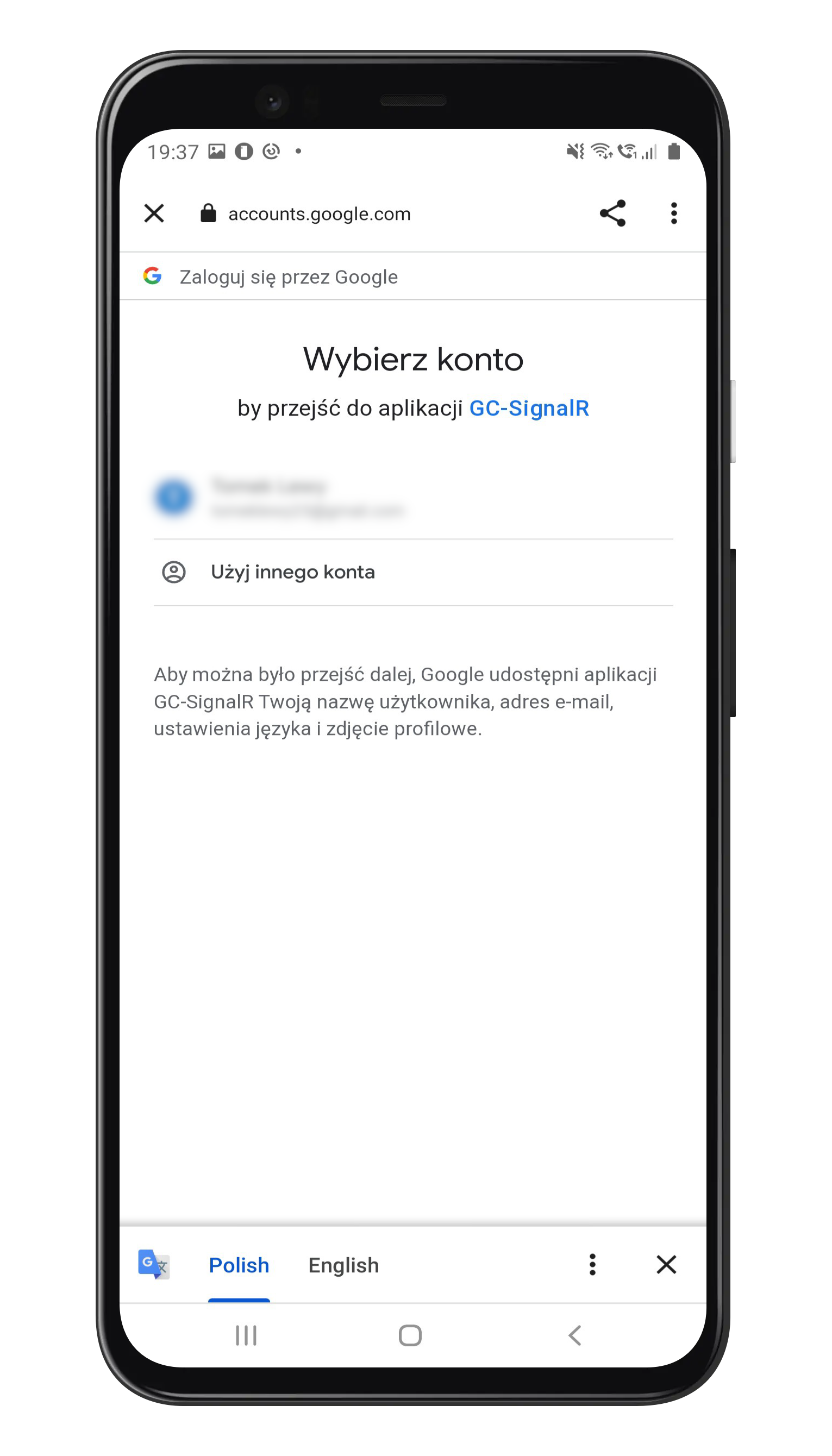
Get Started With ASP NET Core SignalR Microsoft Docs
https://docs.microsoft.com/en-us/aspnet/core/tutorials/razor-pages/razor-pages-start/_static/6/np.png?view=aspnetcore-6.0
ASP NET Core Are na
https://images.are.na/eyJidWNrZXQiOiJhcmVuYV9pbWFnZXMiLCJrZXkiOiIzNzcwMzM2L29yaWdpbmFsXzcxZDA2ZGNiMmZlNzQ0YWQxMzZjMWRhOGFiMjZjZTAzLnBuZyIsImVkaXRzIjp7InJlc2l6ZSI6eyJ3aWR0aCI6MTIwMCwiaGVpZ2h0IjoxMjAwLCJmaXQiOiJpbnNpZGUiLCJ3aXRob3V0RW5sYXJnZW1lbnQiOnRydWV9LCJ3ZWJwIjp7InF1YWxpdHkiOjkwfSwianBlZyI6eyJxdWFsaXR5Ijo5MH0sInJvdGF0ZSI6bnVsbH19?bc=0

ASP NET Core For Beginners What You Need To Get Started
https://www.devleader.ca/wp-content/uploads/2023/09/ASPNET-Core-for-Beginners-What-You-Need-To-Get-Started.webp
In this blog post I will explain how to change the default Swagger theme to a custom dark theme I am doing a POC to demo the Kendo UI ASP NET Core components for our application I would like to know how to apply the themes such as Blue Opal Bootstrap
To use another theme replace dx light css with the other theme s stylesheet for example dx dark css or dx material blue light css The DevExtreme Responsive ASP NET If you are on ASP NET Core there s this https amoenus dev swagger dark theme There s also a Chrome extension with themes for Swagger UI but last I checked there were no dark

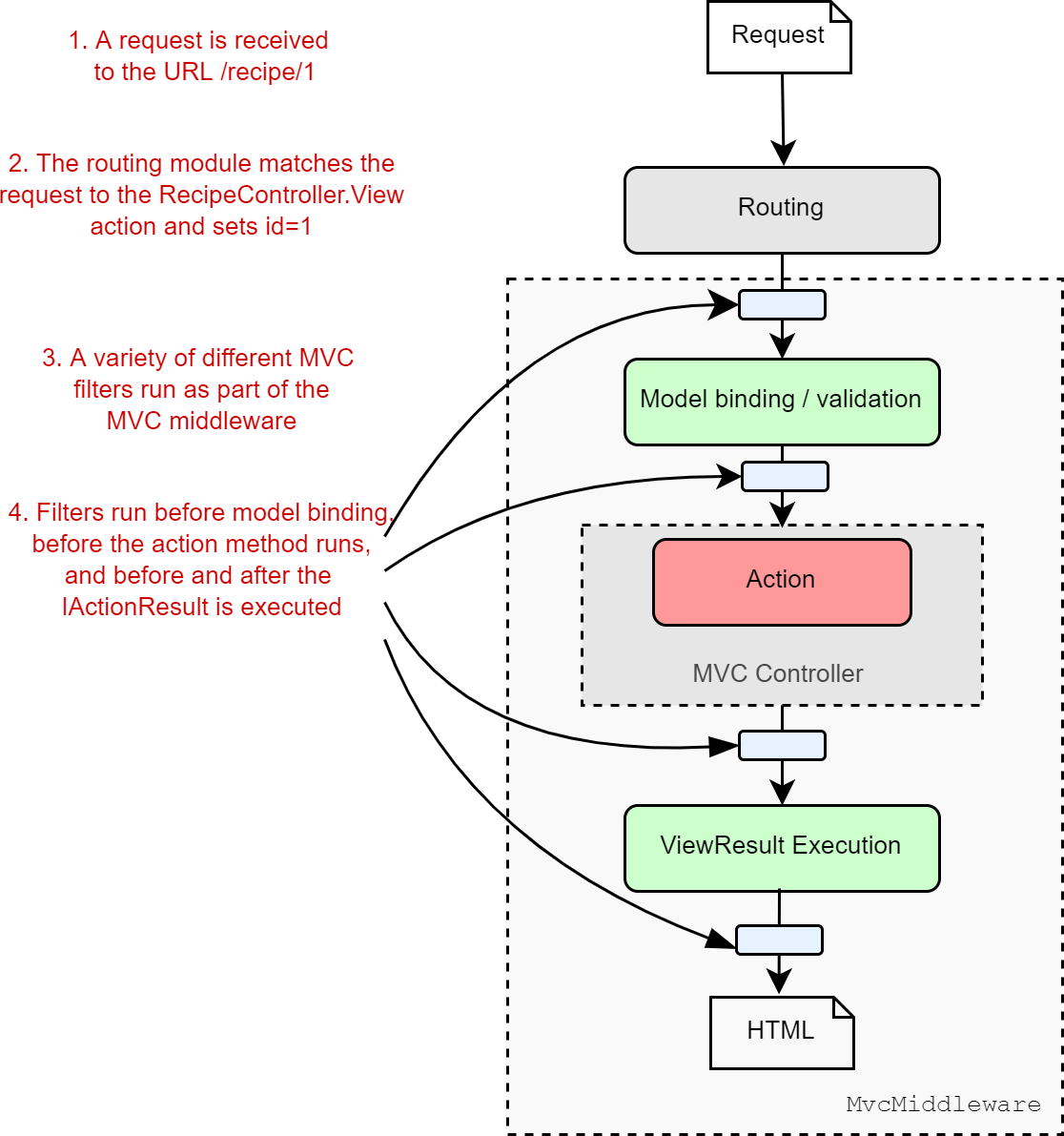
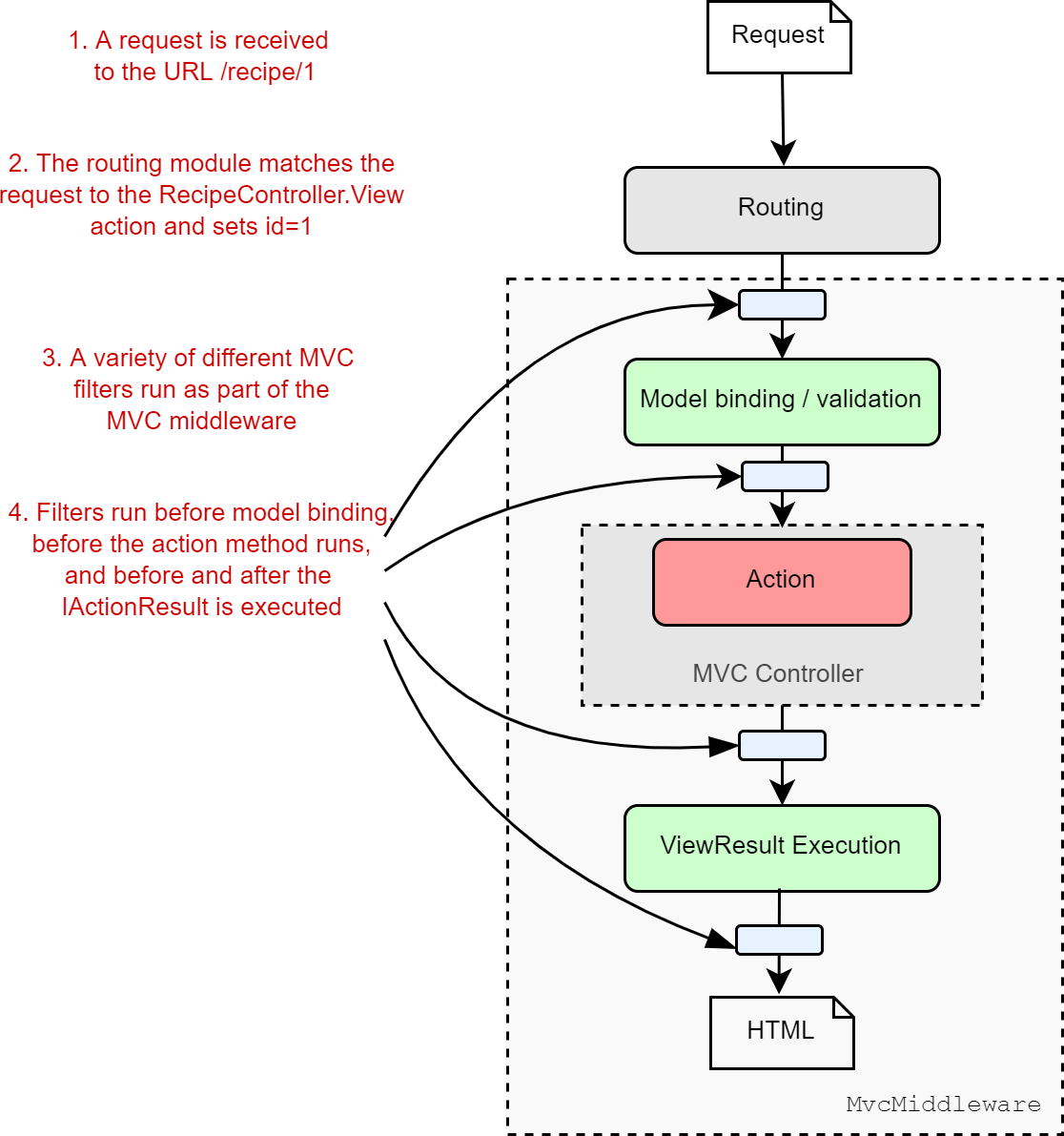
Asp Net Core In Action Mvc In Asp Net Core Laptrinhx Riset
https://andrewlock.net/content/images/2018/02/ASP.NET-Core-MVC---Filters.png

ASP NET Core Identity With Patterns Part 2 Of 3 Tim Schreiber
https://timschreiber.com/img/asp-net-core-identity-with-patterns.jpg

https://rjcarneiro.medium.com/light-and-dark-theme...
In this tutorial I m going to write my approach to easily implement light dark themes using Dotnet Core Aspnet Mvc SASS Bootstrap 4 Gulp You can use different

https://dev.to/vlank/how-to-make-a-dark …
The consensus around how to implement dark theme is to adhere to the OS preferences first most if there s a slider available will not change it for every website they go to you might as well not add dark mode altogether
Destin Learning The Top 5 Things You Should Know About ASP NET Core

Asp Net Core In Action Mvc In Asp Net Core Laptrinhx Riset

ASP NET Core Middleware

Using Signalr In Asp Net Core 6 Xamarin Forms With Firebase And Vrogue

ASP NET Core Security EBook By Christian Wenz Official Publisher Page

Asp Net Core Identity Tutorial Tektutorialshub SexiezPicz Web Porn

Asp Net Core Identity Tutorial Tektutorialshub SexiezPicz Web Porn
ASP NET Core da Generic Repository Pattern Kullan m Ada Yaz l m

ASP NET Core MVC ASP NET Core Web API Modest Programmer

Asp Net Website Templates Free Download Printable Templates
Asp Net Core Dark Theme - Powered by ASP NET Core 8 WowDash is built using the robust ASP NET Core 8 framework offering exceptional performance scalability and security Experience the advantages of